不到一分钟即可完成带有身份验证和用户面板的 Laravel + React 项目
我最近在 X 上发布了一个视频,其中我在不到一分钟的时间内设置了一个带有身份验证和用户个人资料页面的 Laravel React 项目!我认为为任何喜欢遵循详细指南的人分享书面版本会很有帮助。
在本指南中,我将向您展示如何使用 React 前端和内置身份验证快速设置新的 Laravel 项目,所有这些都使用 Laravel Breeze 。只需几个步骤,我们就将拥有一个功能齐全的用户面板,可进行配置文件编辑。
为什么是 Laravel?
Laravel 是一个流行的 PHP 框架,用于构建现代 Web 应用程序。事实上,它正在迅速获得关注,2024 年 9 月,Accel 宣布对 Laravel 投资 5700 万美元。
根据官方网站,Laravel 是“Web Artisans 的 PHP 框架”,它确实符合这一描述。
我不会花太多时间介绍 Laravel 是什么,其官方网站和文档上有大量信息。相反,让我们开始设置您的项目。
项目设置
技术堆栈
我们将使用:
Laravel(用于后端 API)
SQLite 这是 Laravel 项目的默认数据库(尽管您可以轻松切换到另一个数据库)
React 前端(使用 Inertia.js)
Laravel Breeze 处理身份验证和用户管理
要求
要遵循本指南,请确保您拥有:
PHP 8(最好是 8.3)
作曲家
Node.js (v21)
准备好?让我们开始吧!
第 1 步:创建一个新的 Laravel 项目
首先,使用Composer新建一个Laravel项目:
composer create-project laravel/laravel laravel-project
这将使用默认的 Laravel 设置创建一个新目录。进入项目目录并为应用程序提供服务:
cd laravel-project php artisan serve
如果您访问 http://localhost:8000,您将看到 Laravel 欢迎页面。

恭喜,您已经创建了您的第一个 Laravel 项目! ✅
默认情况下,Laravel 使用 SQLite 数据库,该数据库已经为您设置好了。您可以在database/database.sqlite.
找到数据库文件第 2 步:安装 Laravel Breeze
接下来,我们将添加Laravel Breeze,它提供了身份验证的最小实现,包括:
登录
登记
密码重置
电子邮件验证
密码确认
此外,Breeze 还包括一个简单的个人资料页面,用户可以在其中更新他们的信息。
通过运行添加 Breeze 包:
composer require laravel/breeze --dev
现在,将 Breeze 安装到您的项目中:
php artisan breeze:install

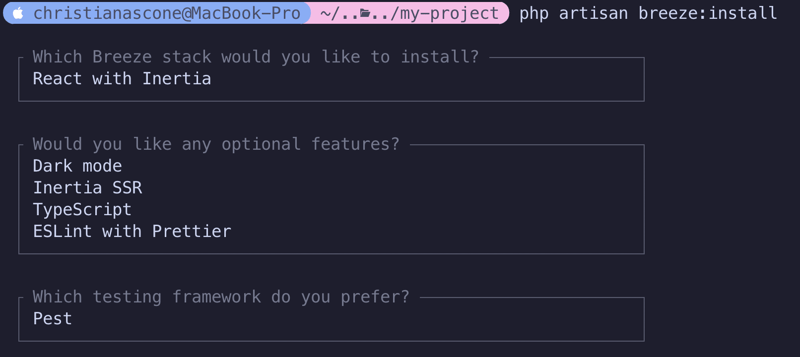
安装过程中,Breeze 会提示您几个选项:
-
我选择React作为前端,但还有一些选择:
- 刀刃
- Livewire
- Vue
- 仅限 API
您可以选择启用深色模式、服务器端渲染 (SSR)、Typescript 和 ESLint .
当询问测试框架时,您可以选择 Pest 或 PHPUnit。我将使用 Pest.
该过程完成后,Breeze 将添加身份验证和用户管理所需的所有内容。
完成了! ?
第 3 步:运行您的应用程序
现在 Breeze 已设置完毕,您的应用程序已准备就绪,您可以再次运行它:
php artisan serve
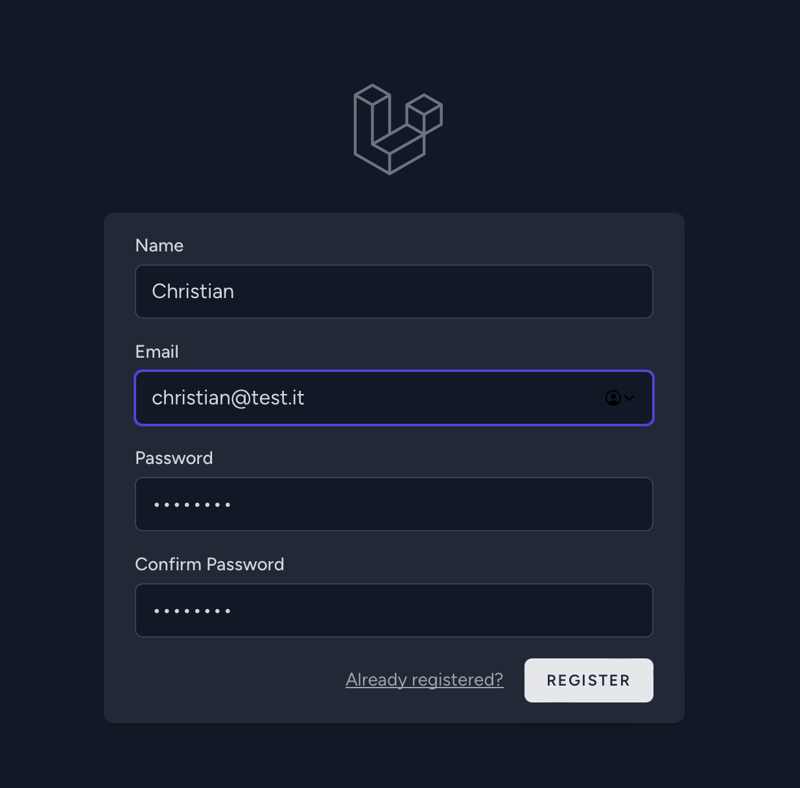
访问http://localhost:8000/register 创建一个新用户。

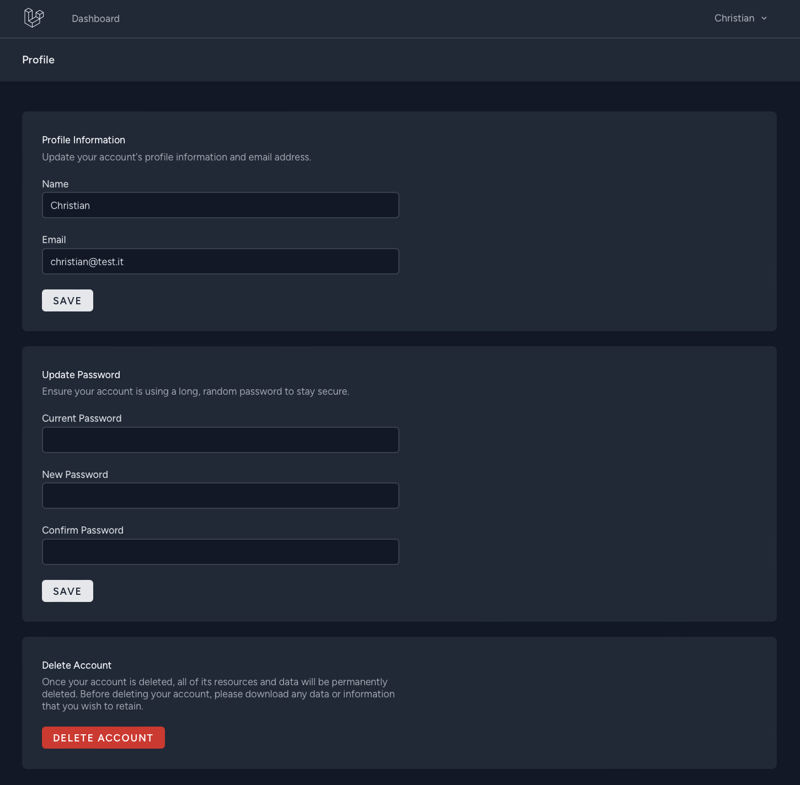
您将从一个空的仪表板开始,然后可以导航到您的个人资料页面来编辑您的用户详细信息并更新您的密码。

数据已经存储在您的 SQLite 数据库中,您的应用程序基本上已准备好部署!
结论
通过执行这些步骤,您已经使用 Laravel 和 React 成功引导了一个全栈 Web 应用程序,并完成了身份验证和用户配置文件管理系统。
Breeze 为您提供了一个很好的起点,但从这里您可以专注于添加自定义业务逻辑、改进 UI/UX 或集成第三方服务,同时站在 Laravel 生态系统的肩膀上。
-
 Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-07-03
Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-07-03 -
 如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-07-03
如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-07-03 -
 如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-07-03
如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-07-03 -
 Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-07-03
Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-07-03 -
 为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-07-03
为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-07-03 -
 Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-07-03
Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-07-03 -
 如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-03
如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-03 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-07-03
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-07-03 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-03
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-03 -
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-03
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-03 -
 为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在Silverlight应用程序中,尝试使用LINQ建立LINQ连接以错误而实现的数据库”,无法找到查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中...编程 发布于2025-07-03
为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在Silverlight应用程序中,尝试使用LINQ建立LINQ连接以错误而实现的数据库”,无法找到查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中...编程 发布于2025-07-03 -
 如何有效地选择熊猫数据框中的列?在处理数据操作任务时,在Pandas DataFrames 中选择列时,选择特定列的必要条件是必要的。在Pandas中,选择列的各种选项。选项1:使用列名 如果已知列索引,请使用ILOC函数选择它们。请注意,python索引基于零。 df1 = df.iloc [:,0:2]#使用索引0和1 c...编程 发布于2025-07-03
如何有效地选择熊猫数据框中的列?在处理数据操作任务时,在Pandas DataFrames 中选择列时,选择特定列的必要条件是必要的。在Pandas中,选择列的各种选项。选项1:使用列名 如果已知列索引,请使用ILOC函数选择它们。请注意,python索引基于零。 df1 = df.iloc [:,0:2]#使用索引0和1 c...编程 发布于2025-07-03 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-03
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-03 -
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-03
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-03
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























