适用于 Java 的 Jupyter 笔记本
Jupyter Notebook 的强大
Jupyter Notebooks 是一个出色的工具,最初是为了帮助数据科学家和工程师使用 python 编程语言简化数据处理工作而开发的。事实上,笔记本的交互性使其非常适合快速查看代码结果,而无需搭建开发环境、编译、打包等。此功能对于数据科学、机器学习和统计建模的采用至关重要,在这些领域,开发技能不如数据操作专业知识那么重要。
优点
以下是Jupyter笔记本的一些优点
- 交互式开发:笔记本允许开发人员以小块的形式编写代码,立即测试它们并可视化结果。这种交互式工作流程可促进更快的迭代和调试,非常适合数据探索、算法开发和快速原型设计。
- 丰富的可视化:通常,Notebook 与强大的可视化库集成,可以内联显示绘图、图表和其他可视化输出。
- 文档和代码在一起:笔记本将可执行代码与 Markdown 单元相结合,允许开发人员记录其代码、解释逻辑等......,创建更具可读性和可维护性的代码库。
- 协作:通过共享笔记本,团队成员可以在不设置开发环境的情况下查看和运行代码,使协作变得更加容易,尤其是在涉及非技术利益相关者的跨职能团队中。
- 再现性:笔记本可以从上到下重新运行,确保任何分析或测试都可以一致地再现。这对于调试、测试或呈现结果至关重要。
总结一下我们可以说
Jupyter 笔记本简化了从初始探索到生产就绪代码的开发过程,提供了灵活性和实时反馈。
打破Python障碍
考虑到 Jupyter 笔记本提供的优势,对于软件开发人员来说,使用此类笔记本方法进行开发将非常有用,例如,项目用例测试或提供有用的交互式操作指南。
这里的问题是:
是否可以使用 JUPYTER Notebook 进行除 PYTHON 以外的编程语言❓?
答案是是?.
木星架构
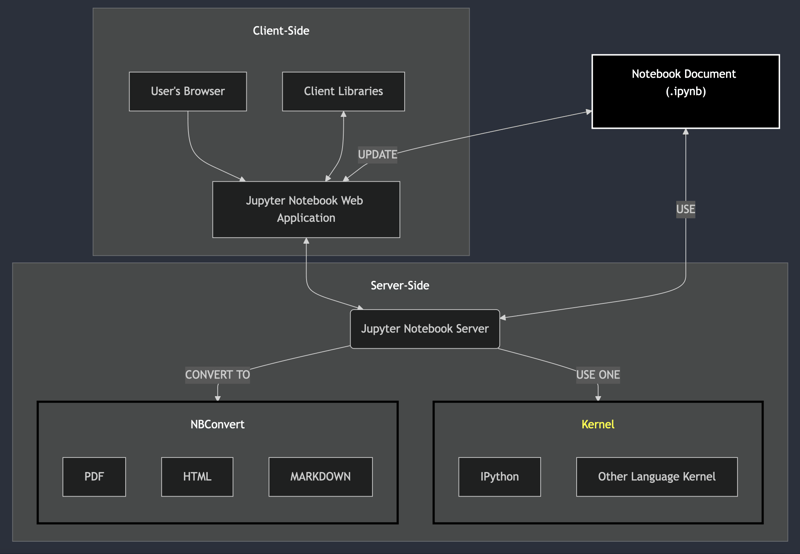
Jupyter 工具的架构旨在通过 Kernel 概念支持多种编程语言,请参见下图:

内核是 Jupyter 笔记本服务器评估用户在笔记本文档 (.ipynb) 内编写的代码块的方式,因此拥有一个可以评估您选择的编程语言的代码的内核就足够了Jupyter笔记本支持它。
当然,很容易推断出 Jupyter 内核可以支持的每种潜在编程语言都应该支持读取-评估-打印循环 (REPL) 功能。
问题变成:
除了 PYTHON ONE 之外还有 JUPYTER 内核吗❓?
答案是是?
最近我一直在研究 Langgraph4J,它是更著名的 Langgraph.js 的 Java 实现,Langgraph.js 是一个 Javascript 库,用于由 Langchain 创建代理和多代理工作流程。有趣的是,[Langchain.js] 使用由 DENO Jupiter 内核支持的 Javascript Jupyter 笔记本来实现和记录 How-Tos。
因此,我面临着如何在 Java 中使用(或可能模拟)相同方法的困境,并且没有太多希望,我开始寻找支持 Java 的 Jupyter 内核,因为从 JDK 9 版本开始,引入了为 Java 启用 REPL 的 JShell。
Java Jupyter 内核
经过一番研究(以及尝试将自己投入 DIY 实现的奇怪想法),我找到了 rapaio-jupyter-kernel,它是一个支持 Java 的 Jupyter 内核。该项目指出:
基于 JShell 的 Java 语言 Jupyter 内核。它实现了 Jupyter 消息规范版本 5.4,并且需要 Java = 22。
太神奇了;我开始使用它,哇!?。看看它的一些特点,下面我总结了最具代表性的几个:
Java Jupyter 笔记本功能
你可以编写普通的Java。
var result = 2 2; result4
// including classes record Complex(double a, double b) { public Complex add(Complex c) { return new Complex(a c.a, b c.b); } } Complex x = new Complex(10,20); x.add(new Complex(1,1))复数[a=11.0, b=21.0]
// methods can also be implemented int add(int a, int b) { return a b; } add(2,3)5
魔法命令
除了 Java 代码之外,单元还可以包含由内核实现的特殊命令。这些被称为魔法代码,有两种类型:魔法线和魔法细胞。
幻线是以%为前缀的线。前缀之后是魔术命令和可选参数。下面是魔术线的示例:// magic line which asks JShell to list the types defined in this notebook in this moment %jshell /types| 记录复杂
魔法命令插值
有时需要以更动态的方式运行魔法命令。这可以使用魔法插值来完成。
魔法插值是对以\{开头、以}结尾的标记内容进行插值。用这些标记修饰的任何内容都会在 jshell 中进行评估,并将结果转换为字符串,替换 magic 命令中的修饰内容。String version = "1.0.2";
-
 为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-07-06
为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-07-06 -
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-07-06
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-07-06 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-06
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-06 -
 为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-07-06
为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-07-06 -
 如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-06
如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-06 -
 CSS可以根据任何属性值来定位HTML元素吗?靶向html元素,在CSS 中使用任何属性值,在CSS中,可以基于特定属性(如下所示)基于特定属性的基于特定属性的emants目标元素: 字体家庭:康斯拉斯(Consolas); } 但是,出现一个常见的问题:元素可以根据任何属性值而定位吗?本文探讨了此主题。的目标元素有任何任何属性值,属...编程 发布于2025-07-06
CSS可以根据任何属性值来定位HTML元素吗?靶向html元素,在CSS 中使用任何属性值,在CSS中,可以基于特定属性(如下所示)基于特定属性的基于特定属性的emants目标元素: 字体家庭:康斯拉斯(Consolas); } 但是,出现一个常见的问题:元素可以根据任何属性值而定位吗?本文探讨了此主题。的目标元素有任何任何属性值,属...编程 发布于2025-07-06 -
 PHP与C++函数重载处理的区别作为经验丰富的C开发人员脱离谜题,您可能会遇到功能超载的概念。这个概念虽然在C中普遍,但在PHP中构成了独特的挑战。让我们深入研究PHP功能过载的复杂性,并探索其提供的可能性。在PHP中理解php的方法在PHP中,函数超载的概念(如C等语言)不存在。函数签名仅由其名称定义,而与他们的参数列表无关。...编程 发布于2025-07-06
PHP与C++函数重载处理的区别作为经验丰富的C开发人员脱离谜题,您可能会遇到功能超载的概念。这个概念虽然在C中普遍,但在PHP中构成了独特的挑战。让我们深入研究PHP功能过载的复杂性,并探索其提供的可能性。在PHP中理解php的方法在PHP中,函数超载的概念(如C等语言)不存在。函数签名仅由其名称定义,而与他们的参数列表无关。...编程 发布于2025-07-06 -
 如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。要简化过程,建议将JSON作为数组而不是对象解析。执行此操作,将JSON_DECODE函数与第二个参数设置为true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ j...编程 发布于2025-07-06
如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。要简化过程,建议将JSON作为数组而不是对象解析。执行此操作,将JSON_DECODE函数与第二个参数设置为true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ j...编程 发布于2025-07-06 -
 PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-06
PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-06 -
 同实例无需转储复制MySQL数据库方法在同一实例上复制一个MySQL数据库而无需转储在同一mySQL实例上复制数据库,而无需创建InterMediate sqql script。以下方法为传统的转储和IMPORT过程提供了更简单的替代方法。 直接管道数据 MySQL手动概述了一种允许将mysqldump直接输出到MySQL clie...编程 发布于2025-07-06
同实例无需转储复制MySQL数据库方法在同一实例上复制一个MySQL数据库而无需转储在同一mySQL实例上复制数据库,而无需创建InterMediate sqql script。以下方法为传统的转储和IMPORT过程提供了更简单的替代方法。 直接管道数据 MySQL手动概述了一种允许将mysqldump直接输出到MySQL clie...编程 发布于2025-07-06 -
 图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-07-06
图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-07-06 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-07-06
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-07-06 -
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-07-06
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-07-06 -
 用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-06
用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























