React 库简介:)
It is a popular open-source JavaScript library used for building user interfaces, particularly single-page applications (SPA).
Isomorphic
Technology is isomorphic when it can run in both server and client
Ex. React JS, Next JS
Know how
Browsers don’t support directly including or loading JavaScript files from within other JavaScript files. The loading of JavaScript files is managed by the HTML document through script tags.
But, once installed as a package, we need something to
put all the code together that can be included in the HTML so that the browser can get access to the code. For this, there are build tools such as browserify or webpack that can
put together your own modules as well as third-party libraries in a bundle that can be included in the HTML.
Important features of ReactJs
Component-Based Architecture
It helps to create components that manages it's own state
Supports server-side rendering as well as client-side rendering
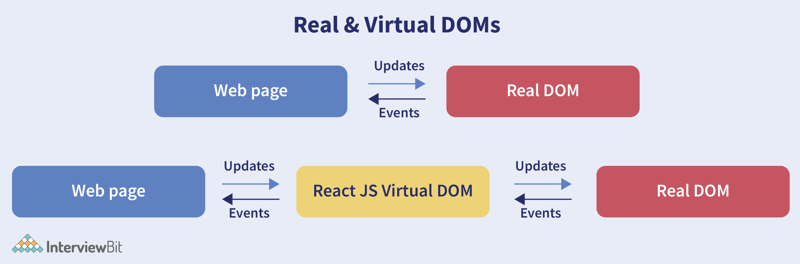
Virtual DOM:
When the state of an object changes, React updates the virtual DOM first, and then it efficiently updates the real DOM only where changes have occurred. It uses diffing algorithm to detect changes periodically

JSX Syntax:
React uses JSX (JavaScript XML), a syntax extension that allows you to write HTML directly within JavaScript.
MVC (Model View Controller)
It is a design pattern in which application is separated into three interconnected components
Model
Represent the business and data logic. This can include fetching data from a server, interacting with a database, or managing in-memory data(State management).
View
Represent rendering of UI and presenting data to the user
// UserView.js
import React from 'react';
// This is a simple React functional component that acts as the View
function UserView({ user }) {
return (
User Information
Name: {user.name}
Email: {user.email}
);
}
export default UserView;
Controller
Manages the interaction between Model and View. It handles user input, manipulates data through the Model, and updates the View
// UserController.js
import React, { useState, useEffect } from 'react';
import UserView from './UserView';
import { fetchUserData, updateUserData } from './model';
function UserController() {
const [user, setUser] = useState(null);
useEffect(() => {
// Fetch user data when the component mounts
const userData = fetchUserData();
setUser(userData);
}, []);
const handleUpdate = () => {
// Update user data and refresh view
const newData = { name: 'Jane Doe', email: '[email protected]' };
updateUserData(newData);
setUser(newData); // Update local state to reflect changes
};
if (!user) {
return Loading...;
}
return (
Class Component
import React, { Component } from 'react';
// Define the class component
class MyComponent extends Component {
// Initial state
constructor(props) {
super(props);
this.state = {
// Define your initial state here
count: 0
};
// Bind event handlers if necessary
this.handleClick = this.handleClick.bind(this);
}
// Lifecycle method: componentDidMount
componentDidMount() {
// Code to run after the component has been mounted
console.log('Component did mount');
}
// Lifecycle method: componentDidUpdate
componentDidUpdate(prevProps, prevState) {
// Code to run after the component updates
console.log('Component did update');
}
// Lifecycle method: componentWillUnmount
componentWillUnmount() {
// Code to run before the component unmounts
console.log('Component will unmount');
}
// Event handler method
handleClick() {
this.setState(prevState => ({
count: prevState.count 1
}));
}
// Render method
render() {
return (
Hello, {this.props.name}!
Current count: {this.state.count}
);
}
}
// Default props (optional)
MyComponent.defaultProps = {
name: 'World'
};
export default MyComponent;
Props (short for properties)
They are read-only attributes passed from a parent component to a child component, enabling the sharing of data and configuration between components.
Props are like arguments you pass to a function. They let a parent component pass data to a child component and customize its appearance
//default value for props
function Avatar({ person, size = 100 }) {
// ...
}
export default function Profile() {
return (
State
State is like a component’s memory. It lets a component keep track of some information and change it in response to interactions
state is fully private to the component declaring it
Event Propagation
events typically propagate through the DOM tree in two phases: the capture phase and the bubble phase.
Event Propagation Phases
Capture Phase: The event starts from the top of the DOM tree and travels down to the target element.
Bubble Phase: After reaching the target element, the event bubbles back up to the top of the DOM tree.
function handleDivClick() { console.log('Div clicked'); } function handleButtonClick1() { console.log('Button 1 clicked'); } function handleButtonClick2() { console.log('Button 2 clicked'); }
Click on Button 1:
The event is first captured and handled by handleButtonClick1().
After that, the event bubbles up to handleDivClick().
If you want to prevent the event from bubbling up to parent elements, you can use the event.stopPropagation() method within the button's onClick handler:
function handleButtonClick1(event) {
event.stopPropagation();
console.log('Button 1 clicked');
}
screen updates follow a lifecycle that involves three primary phases: Trigger, Render, and Commit.
Trigger
Description: This phase begins when an event or state change prompts an update in the React component
Render
Description: During this phase, React computes what the new UI should look like based on the changes. React performs a reconciliation process to determine the minimal set of changes required to update the DOM
Commit
Description: This is the final phase where React applies the changes to the actual DOM based on the diffing results
Batching:
Batching of state updates is a key optimization technique in React that helps improve performance by reducing the number of re-renders and DOM updates.
Batching refers to the process of grouping multiple state updates together into a single update.
function MyComponent() {
const [count, setCount] = useState(0);
const [text, setText] = useState('');
const handleClick = () => {
setCount(count 1);
setText('Updated');
};
return (
Count: {count}
Text: {text}
);
}
When handleClick is invoked by clicking the button, both setCount and setText are called.
React batches these state updates together, performs a single re-render, and applies both updates in one go.
Synthetic Event
It is an object that is a cross-browser wrapper around the native browser events. React implements its own event system to provide a consistent and performant way to handle events in a cross-browser manner.
React uses a single event listener for all events and delegates the event handling to a common parent element (the root of the DOM tree). This reduces the overhead of attaching and managing multiple event listeners.
Array
Map
In React, the map method is commonly used to render lists of data.
import React from 'react';
const UserList = () => {
const users = [
{ id: 1, name: 'John Doe', email: '[email protected]' },
{ id: 2, name: 'Jane Smith', email: '[email protected]' },
{ id: 3, name: 'Mike Johnson', email: '[email protected]' }
];
return (
User List
{users.map(user => (
-
{user.name}
{user.email}
))}
);
};
export default UserList;
Filter
The filter method in JavaScript is used to create a new array with elements that pass the test implemented by the provided function
const chemists = people.filter(person => person.profession === 'chemist' );
React.Fragment
It allows you to group a list of children without adding extra nodes to the DOM
>
React.StrictMode
It provide warnings and hints to developers about best practices, deprecated features, and potential problems.
It encourages the use of modern React features like functional components, hooks;
Render Props
It is a powerful pattern to create components in which we pass a function/component as a prop to dynamically determine what to render.
This can be used when the parent component wants access the child component's functions and states
Child component
import React, { useState } from 'react';
function Counter({ render }) {
const [count, setCount] = useState(0);
const increment = () => setCount(count 1);
const decrement = () => setCount(count - 1);
// Call the render prop function with the current count and control functions
return render({ count, increment, decrement });
}
export default Counter;
Parent component
import React from 'react';
import Counter from './Counter';
function App() {
return (
Counter Example
(
Current Count: {count}
)}
/>
);
}
export default App;
Difference between ES5 and ES6
Variables
ES5
var name = 'John';
ES6
let name = 'John'; const age = 30;
Function Declaration
ES5
//Arrow functions
var sum = function(a, b) {
return a b;
};
ES6
const sum = (a, b) => a b;
Default Parameters
function greet(name) {
var name = name || 'Guest';
return 'Hello, ' name;
}
ES6
function greet(name = 'Guest') {
return `Hello, ${name}`;
}
Destruction
Destructuring allows unpacking values from arrays or properties from objects into distinct variables.
var person = { name: 'John', age: 30 };
var name = person.name;
var age = person.age;
ES6
const person = { name: 'John', age: 30 };
const { name, age } = person;
Promises
function asyncOperation(callback) {
setTimeout(function() {
callback('result');
}, 1000);
}
ES6
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('result');
}, 1000);
});
promise.then(result => console.log(result));
Import and Export
ES5
// CommonJS
// app.js
const math = require('./math.js');
//math.js
function add(a, b) {
return a b;
}
function subtract(a, b) {
return a - b;
}
module.exports = {
add,
subtract
};
ES6
// Module
import { mod } from './dep.js';
// Exporting
export function mod() {
return 'Hello';
}
Classes
ES5
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function() {
return 'Hello, ' this.name;
};
ES6
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
return `Hello, ${this.name}`;
}
}
Class component creation
ES5
var MyComponent = React.createClass({
getInitialState: function() {
return { count: 0 };
},
incrementCount: function() {
this.setState({ count: this.state.count 1 });
},
render: function() {
return (
Count: {this.state.count}
);
}
});
ES6
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
this.incrementCount = this.incrementCount.bind(this);
}
incrementCount() {
this.setState({ count: this.state.count 1 });
}
render() {
return (
Count: {this.state.count}
);
}
}
Conditional/ternary Operation
{isLoggedIn ? () : ( )}
Types of Components
Functional Components
These are the simplest type of React components. They are JavaScript functions that receive props as arguments and return JSX to be rendered. Functional components can be stateless or stateful with the help of Hooks.
// Functional Component
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
Class Components
These components are more traditional and provide additional features compared to functional components, such as lifecycle methods. They are defined using ES6 classes and must extend React.Component
Important points:
It has all lifecycle methods (more overhead compared to functional components)
It is defined using ES6 classes
It is not concise and easy to read like functional components
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
increment = () => {
this.setState({ count: this.state.count 1 });
}
componentDidMount() {
console.log('Component mounted');
}
render() {
return (
You clicked {this.state.count} times
);
}
}
Higher Order Components
HOCs are functions that take a component and return a new component with additional functionality or data.
Controlled Components
In controlled components, the form data is handled by the React component state. The state serves as the "single source of truth" for the input elements.
import React, { useState } from 'react';
function ControlledComponent() {
const [name, setName] = useState('');
const handleChange = (event) => {
setName(event.target.value);
};
const handleSubmit = (event) => {
event.preventDefault();
alert(`A name was submitted: ${name}`);
};
return (
);
}
export default ControlledComponent;
Uncontrolled Components
In uncontrolled components, form data is handled by the DOM itself. Instead of using state to control form inputs, refs are used to access form values directly.
Refs are used to directly access and manipulate the DOM elements or to store mutable values that don’t trigger a re-render when changed.
import React, { useRef } from 'react';
function UncontrolledComponent() {
const nameInput = useRef(null);
const handleSubmit = (event) => {
event.preventDefault();
alert(`A name was submitted: ${nameInput.current.value}`);
};
return (
);
}
export default UncontrolledComponent;
Short-circuit evaluation
It is a technique used to conditionally render components or elements based on certain conditions.
function MyComponent({ isLoggedIn }) {
return (
Welcome to the website!
{isLoggedIn && You are logged in!
}
);
}
Difference between ES5 and ES6
es6 es5
require vs impor
export vs exports
var MyComponent = React.createClass({
render: function() {
return
class MyComponent extends React.Component
Difference between controlled and uncontrolled
import React, { useRef } from 'react';
function UncontrolledForm() {
const inputRef = useRef(null);
// Handle form submission
const handleSubmit = (event) => {
event.preventDefault();
alert('Submitted value: ' inputRef.current.value); // Access value using ref
};
return (
);
}
export default UncontrolledForm;
State Management:
Controlled Components: State is managed by React.
Uncontrolled Components: State is managed by the DOM.
Form Element Values:
Controlled Components: Value is controlled via React state (value prop).
Uncontrolled Components: Value is accessed directly from the DOM using ref.
Public folder
Images are placed in public folder and referenced via relative paths
// Assume image is placed at public/images/logo.png
function Logo() {
return  ;
}
;
}
React Hooks
Lifecycle features for a functional component.
Initial Phase - when a component is being created
Mounting Phase - inserted into the DOM.
Updating Phase - when a component's state or props change, causing it to re-render.
Unmounting Phase - Phase-when a component is being removed from the DOM.
Lifecycle methods:
React lifecycle methods allow you to hook into different phases of a component's lifecycle.
Intial render
getDefaultProps()
getInitialState()
componentWillMount()
render()
componentDidMount()
State change
shouldComponentUpdate()
componentWillUpdate()
render()
componentDidUpdate()
Props change
componentWillReceiveProps()
shouldComponentUpdate()
componentWillUpdate()
render()
componentDidUpdate()
Unmount
componentWillUnmount()
Prop drilling
Prop drilling is a pattern in React where data is passed from a parent component to a deeply nested child component through intermediary components.
Hooks
Hooks—functions starting with use—can only be called at the top level of your components or your own Hooks.
useState()
The useState hook is used to manage state in functional components.
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
Count: {count}
);
}
export default Counter;
useEffect
The useEffect hook in React is used to handle side effects in functional components.
import React, { useEffect } from 'react';
useEffect(() => {
// side effect code here
}, [dependencies]);
Dependency Array
No Dependency Array: The effect runs after every render.
Empty Dependency Array: The effect runs only once, after the initial render
Specific Dependencies: The effect runs only when one or more of the specified dependencies change.
useParams
It is used to extract parameters from the URL.
import { useParams } from 'react-router-dom';
function ProductDetail() {
const { id } = useParams(); // Extracts the id parameter from the URLreturn
Product ID: {id};
}
useNavigate
It is used to programmatically navigate between routes. It replaces useHistory from earlier versions.
import { useNavigate } from 'react-router-dom';
function HomeButton() {
const navigate = useNavigate();return (
);
}
useRef
The useRef hook is used to create mutable references that persist across renders. It can be used to access DOM elements directly.
import React, { useRef } from 'react';
function FocusInput() {
const inputRef = useRef(null);const focusInput = () => {
inputRef.current.focus();
};return (
);
}export default FocusInput;
ReactDOM.render
The ReactDOM.render method is used to render a React element (or a component) into a DOM container.
import React from 'react';
import ReactDOM from 'react-dom';
import MyComponent from './MyComponent';ReactDOM.render(
, document.getElementById('root'));
render()
In the context of React class components, the render() method is a lifecycle method that must be implemented. It describes what the UI should look like for the component.
import React from 'react';
class MyComponent extends React.Component {
render() {
return (
Hello, World!
);
}
}export default MyComponent;
Normal DOM
It is a programming interface for web documents.
Direct manipulation of the DOM can be slow and expensive because it involves updating the entire structure of the web page.
Virtual DOM
It is a concept implemented by libraries like React, where a virtual representation of the real DOM is kept in memory and synced with the real DOM by a library such as ReactDOM. When the state of an application changes, the Virtual DOM is updated first, instead of the real DOM.
The virtual DOM employs a reconciliation algorithm to calculate the differences between the previous virtual DOM and the current virtual DOM, and then applies the necessary changes to the real DOM
Working of Virtual DOM:
1) When a component is first rendered, a virtual DOM tree is created based on the component's render output.
2) When the state of a component changes, a new virtual DOM tree is created.
3) The new virtual DOM tree is compared (or "diffed") with the previous virtual DOM tree to determine what has changed.
4) Only the parts of the DOM that have changed are updated in the real DOM. This process is called "reconciliation".
5) Changes are batched and applied in a single pass to minimize the number of updates to the real DOM, which improves performance
CSR
- A user clicks a link to visit a webpage.
- The browser sends an HTTP request to the server for the requested page.
- The server responds with a minimal HTML document, often including references to JavaScript files (like bundled JavaScript code) and CSS files. The HTML document typically contains a element with an ID where the React app (or other JavaScript frameworks) will be rendered.
- Once the browser receives the HTML, it starts loading and executing the JavaScript files specified in the HTML. This file contains the code for rendering the user interface and handling user interactions.
Stay Connected!
If you enjoyed this post, don’t forget to follow me on social media for more updates and insights:Twitter: madhavganesan
Instagram: madhavganesan
LinkedIn: madhavganesan
-
 如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-29
如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-29 -
 C#中Int与Int32:选哪个整数类型?C# 中 int 和 Int32 的使用 在 C# 中处理整数时,您可能会遇到两个术语:int 和 Int32。这两个术语代表相同的数据类型,都存储 32 位整数。然而,一个常见的问题是:应该使用 int 还是 Int32? 虽然 int 和 Int32 的功能完全相同,但某些考虑因素可以指导您的...编程 发布于2025-04-29
C#中Int与Int32:选哪个整数类型?C# 中 int 和 Int32 的使用 在 C# 中处理整数时,您可能会遇到两个术语:int 和 Int32。这两个术语代表相同的数据类型,都存储 32 位整数。然而,一个常见的问题是:应该使用 int 还是 Int32? 虽然 int 和 Int32 的功能完全相同,但某些考虑因素可以指导您的...编程 发布于2025-04-29 -
 哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-29
哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-29 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-29
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-29 -
 如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-04-29
如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-04-29 -
 MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-04-29
MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-04-29 -
 您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-29
您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-29 -
 Entity Framework 5更新记录的最佳方法Entity Framework 5记录更新的最佳实践 在Entity Framework 5中更新记录,开发者常常面临多种方法的选择,每种方法都有其优缺点。本文将探讨三种常用方法及其局限性,并最终给出最佳方案。 方法一:加载原始记录并逐个更新属性 此方法需要先加载原始记录,然后手动更新每个修改后...编程 发布于2025-04-29
Entity Framework 5更新记录的最佳方法Entity Framework 5记录更新的最佳实践 在Entity Framework 5中更新记录,开发者常常面临多种方法的选择,每种方法都有其优缺点。本文将探讨三种常用方法及其局限性,并最终给出最佳方案。 方法一:加载原始记录并逐个更新属性 此方法需要先加载原始记录,然后手动更新每个修改后...编程 发布于2025-04-29 -
 C#静态变量如何工作及为何不能在方法内声明C#中的静态变量 许多开发人员难以理解C#中静态变量的功能。本文旨在阐明它们的用途和用法,同时解释为什么不能在方法内部声明静态变量。 什么是静态变量? 静态变量是类级别的变量,在该类的所有实例之间共享。其值在从该类创建的所有对象之间共享。 何时使用静态变量? 在需要跨类的多个实例维护值的情况下,通...编程 发布于2025-04-29
C#静态变量如何工作及为何不能在方法内声明C#中的静态变量 许多开发人员难以理解C#中静态变量的功能。本文旨在阐明它们的用途和用法,同时解释为什么不能在方法内部声明静态变量。 什么是静态变量? 静态变量是类级别的变量,在该类的所有实例之间共享。其值在从该类创建的所有对象之间共享。 何时使用静态变量? 在需要跨类的多个实例维护值的情况下,通...编程 发布于2025-04-29 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-29
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-29 -
 IACA助力优化Intel CPU代码性能分析被称为英特尔体系结构代码分析仪,IACA是用于评估针对Intel CPU的代码调度的高级工具。它以三种模式运行: 吞吐量模式: iaca iaca衡量最大的吞吐量,假设它是嵌套循环的主体。 IACA traces the sequence of instructions as they progr...编程 发布于2025-04-29
IACA助力优化Intel CPU代码性能分析被称为英特尔体系结构代码分析仪,IACA是用于评估针对Intel CPU的代码调度的高级工具。它以三种模式运行: 吞吐量模式: iaca iaca衡量最大的吞吐量,假设它是嵌套循环的主体。 IACA traces the sequence of instructions as they progr...编程 发布于2025-04-29 -
 为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-04-29
为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-04-29 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-04-29
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-04-29 -
 Java GUI计算器中如何使用getSource()获取数字按钮值?如何使用getSource() 要检索每个按钮的值,请按照以下步骤操作: 当前的code bud y you budsors。 ETC。)。为数字按钮(例如NumactionListener)创建一个单独的操作侦听器。 为号码按钮注册操作侦听器。将NumactionListener添加到所有数字按...编程 发布于2025-04-29
Java GUI计算器中如何使用getSource()获取数字按钮值?如何使用getSource() 要检索每个按钮的值,请按照以下步骤操作: 当前的code bud y you budsors。 ETC。)。为数字按钮(例如NumactionListener)创建一个单独的操作侦听器。 为号码按钮注册操作侦听器。将NumactionListener添加到所有数字按...编程 发布于2025-04-29 -
 Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-04-29
Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-04-29
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























