安装 Shadcn/ui dengan Laravel + React❤️
目前有很多CSS框架,例如Bootstrap、Bulma、Semantic UI等。这可以加快构建显示(用户界面)的速度。目前流行的 CSS 工具之一是 Shadcn/ui,它之前是什么?
Shadcn/ui官网注明
“我们可以将其复制并粘贴到我们的应用程序中的可重用组件的集合。”
所以 shadcn/ui 是视图中可重用组件的集合,使用 TailwindCSS 和 RadixUI 构建。目前支持Next.js、Laravel等多个框架。可以在官网Shadcn/ui上看到。
支持的众多框架之一。我们的主要目标是如何使用 Laravel Breeze 在 Laravel React 上安装 Shadcn/ui。
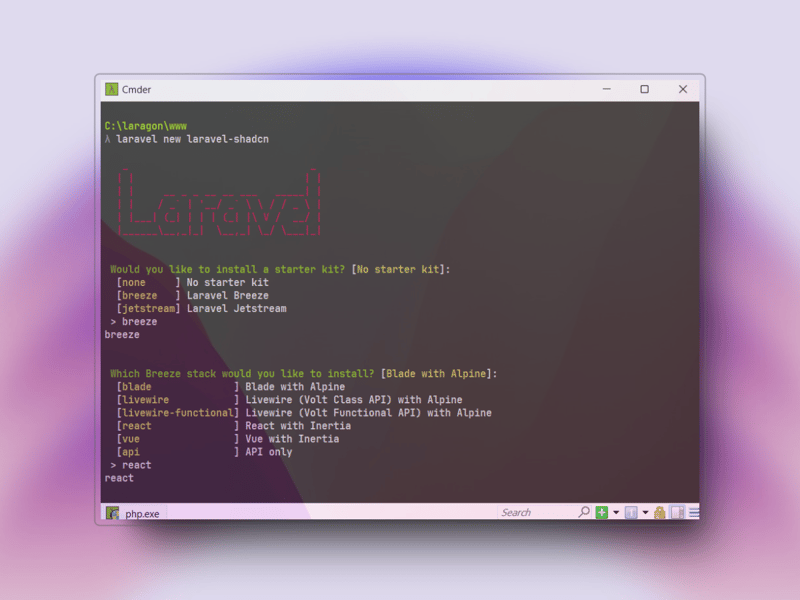
第一步:安装laravel项目。
laravel new laravel-shadcn
这里我们使用 Laravel 安装程序(全局)。在下一阶段,我们将被要求选择一个选项,如下图所示

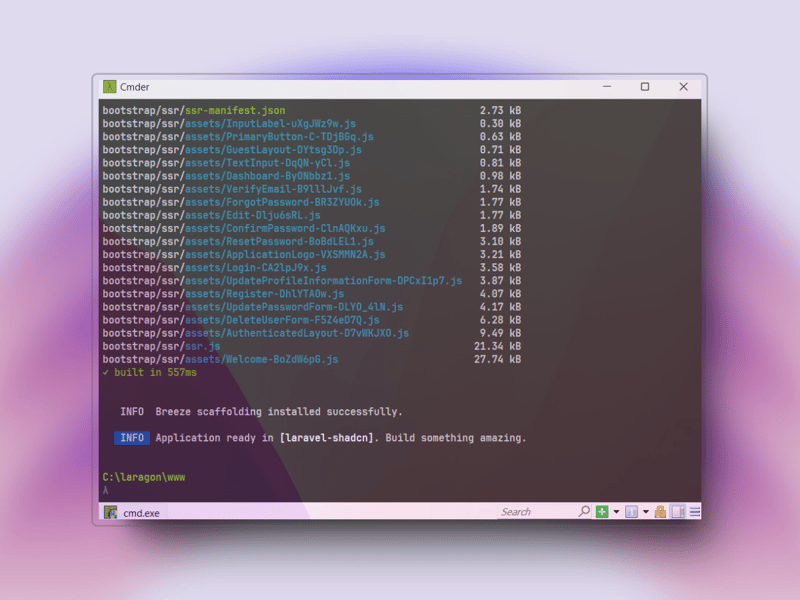
根据您的项目需求填写。如果是这样,请等待安装完成。安装速度取决于您的互联网连接。

Laravel项目安装完成。好的继续!.
第二步:在laravel项目上安装Shadcn/ui
仍在同一航站楼。首先输入以下命令:
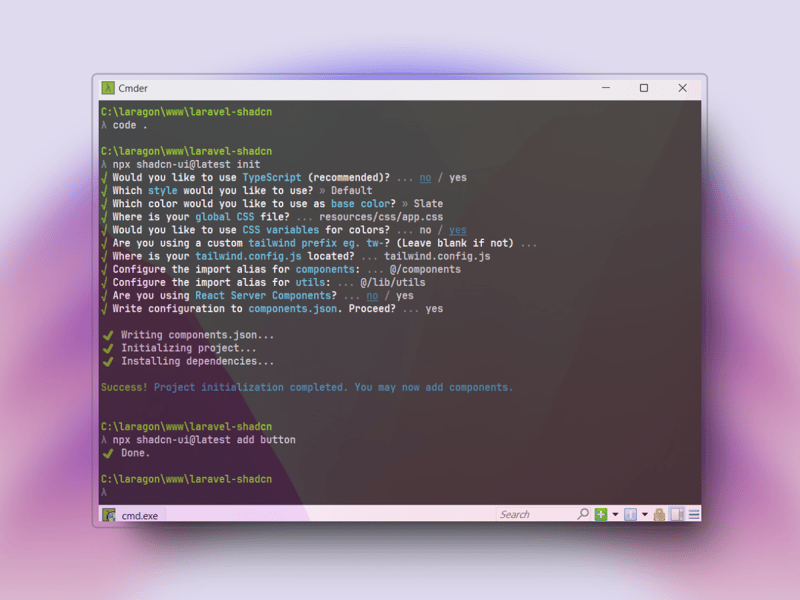
cd laravel-shadcn npx shadcn-ui@latest init
如果是的话,会出现一个请求,根据您的需要填写。如下例。
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
如果您是 typescript 用户,那么您可以选择“是”、“确定”、“下一步”。转到 vscode 或根据您最喜欢的代码编辑器。这里我使用 vscode 然后只需使用以下命令
cd laravel-shadcn code .
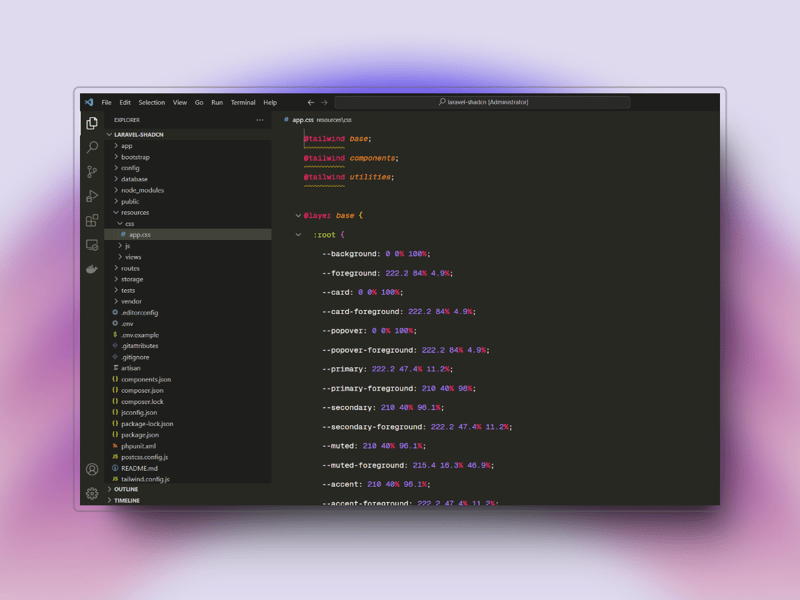
自动打开 vscode 并打开你的 laravel 项目。如果是这样,下一步就是打开resource/css/app.css文件夹中的app.css文件,确保shadcnui已经成功安装到我们的Laravel项目中。

上图中shadcn已经成功安装到我们的Laravel项目中。
解释 :
- Shadcn会自动更新app.css文件
- 当我们需要按钮、警报、表格等组件时。然后我们需要通过 laravel 项目的根终端安装它。 (需要互联网连接)
- 所有你需要的组件都可以在ShadcnUI官方网站上看到
- 当你安装完组件后,我们会在resources/js/Components/ui/Button.jsx文件夹中自动生成一个新文件,我们也可以根据自己的意愿修改这个文件。
第三步:确保已安装 Shadcn
为了确保 ShadcnUI 已安装,我们可以在终端中发出命令。即例如我们要安装按钮组件,命令为:npx shadcn-ui@latest 添加按钮如下图所示

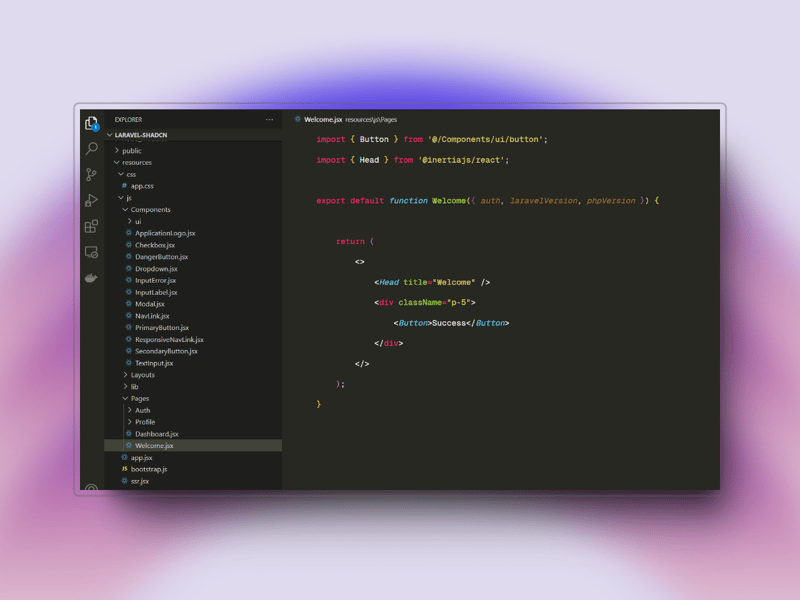
然后打开Welcome.jsx文件并按照下图操作。

如果已经是了。打开具有相同目录的两个终端,即 laravel-shadcn
1号航站楼
npm run dev
2号航站楼
php artisan serve
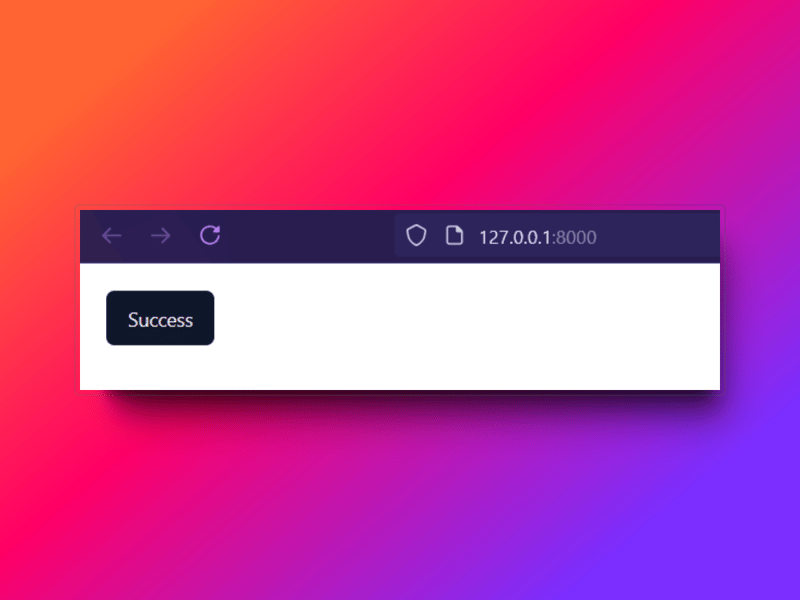
然后在浏览器中打开它,就会出现按钮组件,默认颜色为深色。

-
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-18
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-18 -
 如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-04-18
如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-04-18 -
 解决Hibernate“对象引用未保存的临时实例”错误方法当实体具有包含尚未保存到数据库的新实例时,就会出现此错误。 Hibernate尝试在持续存在父对象时自动保存这些新实例,但是如果cascade属性不能适当设置。解决此问题,您需要指定cascade atteribute interction interclibute。这会告诉Hibernate保存...编程 发布于2025-04-18
解决Hibernate“对象引用未保存的临时实例”错误方法当实体具有包含尚未保存到数据库的新实例时,就会出现此错误。 Hibernate尝试在持续存在父对象时自动保存这些新实例,但是如果cascade属性不能适当设置。解决此问题,您需要指定cascade atteribute interction interclibute。这会告诉Hibernate保存...编程 发布于2025-04-18 -
 Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-18
Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-18 -
 Java中Lambda表达式为何需要“final”或“有效final”变量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...编程 发布于2025-04-18
Java中Lambda表达式为何需要“final”或“有效final”变量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...编程 发布于2025-04-18 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-18
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-18 -
 从C#正确调用SQL自定义函数(UDF)方法在C#中调用SQL定义的SQL定义已定义的函数在使用C#代码的SQL定义的函数中查询数据库。这是您可以从C#代码中调用名为“ TCUPOM”的T-SQL标量函数的方法: c#代码: 原始代码中的错误:Setting the CommandType to StoredProcedure when ...编程 发布于2025-04-18
从C#正确调用SQL自定义函数(UDF)方法在C#中调用SQL定义的SQL定义已定义的函数在使用C#代码的SQL定义的函数中查询数据库。这是您可以从C#代码中调用名为“ TCUPOM”的T-SQL标量函数的方法: c#代码: 原始代码中的错误:Setting the CommandType to StoredProcedure when ...编程 发布于2025-04-18 -
 如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案:的,请访问量很大,并应为procectiquiestate的,并在整个代码上正确格式不多: java.text.simpledateformat; 导入java.util.calendar; 导入java...编程 发布于2025-04-18
如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案:的,请访问量很大,并应为procectiquiestate的,并在整个代码上正确格式不多: java.text.simpledateformat; 导入java.util.calendar; 导入java...编程 发布于2025-04-18 -
 为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-04-18
为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-04-18 -
 您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-18
您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-18 -
 Go模板范围中如何避免尾随逗号?在GO的文本模板中的最后一个元素的特殊情况处理处理范围的最后一个元素时,可能很棘手。以创建类似“(P1,P2,P3)”之类的字符串的任务。如果您使用一个简单的范围循环,则最终可能会在末端获得一个额外的逗号,从而导致“(P1,P2,P3,)”。 来解决此问题,我们可以利用模板范围的关键功能:声明两个...编程 发布于2025-04-18
Go模板范围中如何避免尾随逗号?在GO的文本模板中的最后一个元素的特殊情况处理处理范围的最后一个元素时,可能很棘手。以创建类似“(P1,P2,P3)”之类的字符串的任务。如果您使用一个简单的范围循环,则最终可能会在末端获得一个额外的逗号,从而导致“(P1,P2,P3,)”。 来解决此问题,我们可以利用模板范围的关键功能:声明两个...编程 发布于2025-04-18 -
 如何实现文本框自动高度调整?textarea auto height 探索如何自动调整文本核心的高度以匹配其内容的长度,以符合其内容的长度他们包含的文本量。如果文本超过预定义的高度,它将变得无法访问并需要滚动。此处提供的解决方案使用纯JavaScript根据其实际内容来调整文本方面的高度。定义了一个称为“ auto_gro...编程 发布于2025-04-18
如何实现文本框自动高度调整?textarea auto height 探索如何自动调整文本核心的高度以匹配其内容的长度,以符合其内容的长度他们包含的文本量。如果文本超过预定义的高度,它将变得无法访问并需要滚动。此处提供的解决方案使用纯JavaScript根据其实际内容来调整文本方面的高度。定义了一个称为“ auto_gro...编程 发布于2025-04-18 -
 Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-04-18
Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-04-18 -
 如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-04-18
如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-04-18
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























