如何检查 Chrome 和 Firefox 中的元素?
您有没有想过一个制作精美的网站背后有哪些元素?了解如何检查 Chrome 和 Firefox 中的元素。
每个视觉上令人惊叹的网页都有复杂的 HTML、CSS 和 JavaScript 代码在后端运行。使用名为 Inspect Element 的便捷开发工具,您可以在流行的网络浏览器上检查 HTML 网页的元素。
除了让您检查元素之外,此工具还可以帮助您更改网站布局并进行无文本屏幕截图。继续阅读以了解如何检查 Windows 上流行的 Web 浏览器上的元素。
什么是检查元素?

Inspect Elements 是一种开发人员工具,可在所有流行的 Web 浏览器中找到,例如 Google Chrome、Mozilla Firefox、Microsoft Edge、Safari 和 Brave。使用此工具,您可以查看网页的HTML、CSS和JSS源代码。
此外,您可以使用它来编辑 HTML 和 CSS 代码,并将更改实时显示在浏览器上。 Web 开发人员、设计师和营销人员使用它来预览样式更改、修复错误或学习网站架构。
尽管是开发者工具,但它不需要安装任何额外的软件。您可以按照我们将在本文中描述的方法从网络浏览器执行此操作。
在使用“检查元素”功能之前,请记住您为操作 Web 内容所做的任何更改都是暂时的。这些更改仅对您可见,而其他用户的实际网页视图是相同的。
什么时候使用检查元素?

以下是您可能需要使用此功能的一些常见情况:
网页设计
当您需要了解网页的结构或测试CSS样式时,可以使用此工具。它还有助于尝试不同的元素并修改代码以立即检查视觉结果。
截图
如果您想截取没有某些特定元素(例如文本或图像)的网页屏幕截图,此工具会派上用场。找到要删除的元素的 HTML 代码并删除该代码。该元素将立即从您的网页视图中删除,您可以截图。
网站调试

使用此工具的另一个常见情况是识别网站问题或错误。它使您能够检查 HTML、CSS 和 JSS 代码。因此,您可以找出哪些元素无法正常工作或显示不正确。
学习 Web 开发
如果您正在学习 Web 开发,Inspect Elements 是您的必备工具。它为您提供对特定网站背后的元素的宝贵见解,以了解和学习实现的功能和整体网页架构。
测试辅助功能
您还可以使用网络浏览器上的检查元素工具来评估网站的可访问性。使用它,您可以确保准确的语义标记并验证可访问性属性。此外,它还使您能够使用屏幕阅读器或其他技术测试网站。
提取资产
如果您想快速从网页中提取某些内容或资产,请使用此工具。它允许您查找不同媒体元素(例如图像和视频)的原始 URL。此外,您可以使用它来了解某些数据是如何加载的。
在不同 Web 浏览器上检查元素的好处

了解网站结构
该工具通过 HTML 标记提供网站结构的可视化表示。因此,您可以识别嵌套元素并了解元素如何交互。它不仅可以帮助您理解整体架构,还可以让您构建类似的结构。
疑难解答
每当开发人员需要识别与布局、响应式设计、JavaScript 错误和性能相关的问题时,他们都会使用 Inspect Elements 工具。它还使他们能够确保网站的跨浏览器兼容性。
分析 CSS 样式
您可以使用此工具来分析 CSS 样式并了解字体选择、颜色和布局属性等方面。这种视觉外观知识可以帮助开发人员解决布局不一致问题并确保持久的品牌塑造。
测试
检查元素也有利于网站可访问性和兼容性评估。它允许您检查 HTML 属性、ARIA 角色和其他样式,以确保每个人都可以轻松访问 Web 内容。
进行现场实验
实时实验和原型设计是使用 Inspect Elements 工具的额外好处。您可以直接修改元素以在网页上查看变化。那些需要快速测试和微调网站设计的人可以使用它来进行高效开发。
学习
最重要的是,Inspect Elements 是从现有网站学习并为您自己的项目获取灵感的完美工具。它可以帮助您分析网站结构和布局。利用这些知识进行协作并持续改进。
检查元素可以完成的事情

- 它可以帮助您在CSS面板中进行实时编辑并实时查看更改。
- 它可以让您测试不同的网站布局,而无需重新上传更改后的 HTML 文件。
- 检查元素工具还使您能够检查任何损坏的代码以进行网站维护。
- 此工具可用于调整页面元素,而无需更改原始 HTML 文件。
在 Google Chrome 上检查元素的分步方法
方法 1:使用上下文菜单的检查命令
这是在 Chrome 上检查网页元素的最常见方法。
- 在 Google Chrome 上打开您要检查的网页。
- 将光标悬停在文本、图像、视频或任何其他元素上。
- 现在,右键单击获取上下文菜单。
- 单击菜单底部的检查选项。
- HTML 代码将打开,突出显示该特定元素的代码。
方法2:使用键盘快捷键
使用该方法,可以打开整个网页的HTML代码。但无法直接打开确定元素的代码。
- 确保您在 Chrome 中打开了首选网站或网页。
- 同时按下键盘上的 Ctrl Shift I 键。
- 控制台抽屉将使用 HTML 代码打开。
方法三:使用功能键

此方法是另一种简单的方法,因为它只需要一次击键。只需打开网页并按F12键即可打开其HTML代码。切换它以打开和关闭检查元素工具。
方法 4:使用 Chrome 菜单
您还可以从 Chrome 菜单访问开发者工具并检查网站的元素。
- 在 Google Chrome 上打开任意网页。
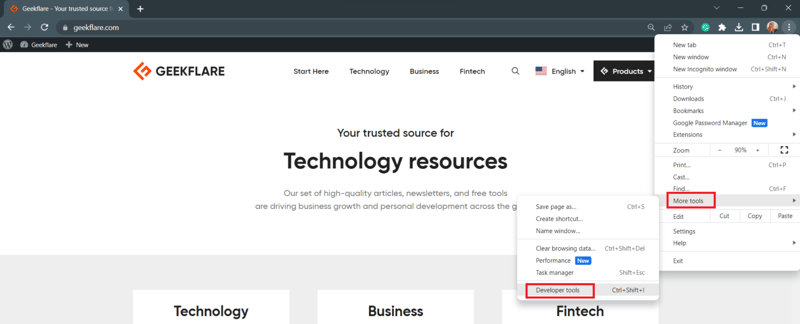
- 单击右上角的三点图标。

- Chrome 菜单打开后,将鼠标悬停在 更多工具 选项上。
- 慢慢将光标移动到子菜单上的开发者工具选项。

- 检查元素页面将打开。
注:如果您使用Microsoft Edge,可以按照相同的方法检查网页元素。
在 Mozilla Firefox 上检查元素的分步方法
方法1:在Firefox上使用Inspect命令
Firefox 用户可以使用这种方法检查任何 HTML 网页元素背后的代码。
- 首先,在 Firefox 上打开网站。
- 右键单击,同时将光标放在要检查的元素上。
- 将出现一个菜单,您需要单击检查选项或按Q键。
- 两者都会使检查元素工具出现在屏幕上。
方法二:使用功能键
与 Chrome 类似,当您按 F12 键时,Firefox 也会显示检查元素工具。要关闭该工具,您需要再次按该键。

方法3:使用Firefox菜单
Firefox 还有一个开发者工具,您可以使用它检查任何网页的元素。
- 在网页上时,单击菜单栏右上角的汉堡包图标。
- 菜单打开后,单击更多工具选项。
- 单击浏览器工具部分下的Web 开发人员工具。
- 这将在您的屏幕上打开 HTML 代码。
方法四:使用键盘快捷键
就像 Chrome 一样,Firefox 也有检查元素工具的键盘快捷键。
- 在 Firefox 上打开任意网页。
- 按 Windows 键盘上的 Ctrl Shift C。
- 您将能够看到该网页的完整 HTML 代码。
结论
Inspect Elements 不仅对开发人员来说是一个有益的工具,对任何想要修改网站设计或尝试网页外观的人来说也是如此。在这里,我们探讨了 Inspect Element 工具的优点和用例。
这里还提到了在流行的网络浏览器中检查元素的主要方法。因此,如果您想检查网页的 HTML 元素以供专业或娱乐用途,您可以尝试任何一种方法。
-
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-05
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-05 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-04-05
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-04-05 -
 如何使用node-mysql在单个查询中执行多个SQL语句?在node-mysql node-mysql文档最初出于安全原因最初禁用多个语句支持,因为它可能导致SQL注入攻击。要启用此功能,您需要在创建连接时将倍增设置设置为true: var connection = mysql.createconnection({{multipleStatement:...编程 发布于2025-04-05
如何使用node-mysql在单个查询中执行多个SQL语句?在node-mysql node-mysql文档最初出于安全原因最初禁用多个语句支持,因为它可能导致SQL注入攻击。要启用此功能,您需要在创建连接时将倍增设置设置为true: var connection = mysql.createconnection({{multipleStatement:...编程 发布于2025-04-05 -
 如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-04-05
如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-04-05 -
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-05
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-05 -
 如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-05
如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-05 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-04-05
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-04-05 -
 如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-04-05
如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-04-05 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-05
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-05 -
 如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-05
如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-05 -
 如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?将pandas dataframe列转换为dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定义格式:})指定的格式参数匹配给定的字符串格式。转换后,MyCol列现在将包含DateTime对象。 date date filtering > = p...编程 发布于2025-04-05
如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?将pandas dataframe列转换为dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定义格式:})指定的格式参数匹配给定的字符串格式。转换后,MyCol列现在将包含DateTime对象。 date date filtering > = p...编程 发布于2025-04-05 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-05
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-05 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-04-05
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-04-05 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-05
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-05 -
 我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-04-05
我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-04-05
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























