如何在 React Native (Android) 中实现推送通知
有没有想过我们从安装的应用程序收到的通知?或者 Swiggy 或 Zomato 如何通过其创意通知激发我们在凌晨 3 点点餐? ?
让我们深入了解通知的概念!
什么是通知?
A 通知是应用程序发送的消息或警报,用于通知用户有关更新、事件或操作的信息,通常在应用程序界面之外传递。
现在可以有两种类型的通知,如下所示 -

推送通知
推送通知是当应用程序未在前台主动运行时从服务器发送到应用程序的消息或警报。它们主要用于通过发送更新、提醒或个性化内容来保持用户的参与度。推送通知通过操作系统服务传递,例如适用于 iOS 的 Apple 推送通知服务 (APN) 或适用于 Android 的 Firebase 云消息传递 (FCM)。
推送通知的工作原理:
- 注册:安装或首次打开应用程序时,应用程序会从操作系统的推送通知服务(APN 或 FCM)请求唯一的设备令牌。
- 服务器通信:应用程序将此令牌发送到应用程序的后端服务器,该服务器存储它以供将来使用。
- 发送通知:服务器使用设备令牌将通知有效负载(包含标题、消息、操作按钮等)发送到推送通知服务(APNs/FCM)。
- 传递:推送通知服务将消息传递到相应的设备,即使应用程序未运行。
应用内通知
应用程序内通知是在用户主动使用应用程序时向用户显示的消息或警报。与推送通知不同,这些通知不需要服务器干预,并且在应用程序本身内触发,通常是用户操作或应用程序事件的结果。
应用内通知的工作原理:
- 事件触发器:当应用内发生特定事件(例如用户达到里程碑或需要注意的功能)时,应用可以触发应用内通知。
- 显示:通知在应用程序的 UI 中显示为横幅、模式或弹出窗口,指导用户或告知他们有关事件的信息。
- 自定义逻辑:应用内通知由应用程序代码直接处理,并且可以根据应用程序的内部状态或逻辑动态显示。
React Native android 应用程序中的实现:
现在我们了解了通知及其类型,是时候在您自己的 React Native 应用程序中实现该功能了。本指南仅用于在 React 原生 Android 应用程序中实现推送通知,如果您想要 iOS 或应用程序内通知,请写下评论,我肯定会发布它!
首先,我们将使用名为 OneSignal 的第三方服务。我最近发现了这个平台,并对他们提供的服务感到震惊。
关于OneSignal:

OneSignal 是一项推送通知服务,使应用程序开发人员能够跨各种平台(包括移动应用程序、网站和电子邮件)向用户发送有针对性的通知。它支持推送、应用内和 Web 通知,提供分段、自动化、A/B 测试和实时分析等功能。 OneSignal 广泛用于通过提供易于集成的发送个性化消息的解决方案来提高用户参与度和保留率。他们的免费套餐包括每月 10,000 次免费电子邮件发送、无限移动推送发送、旅程工作流程、GDPR 合规性、A/B 测试
回到指南,因为我们已经知道推送通知需要通过 FCM(Firebase 云消息传递)进行服务器端处理,因此需要遵循几个步骤:
-
设置 firebase 项目(如果您已经有 firebase 项目,请忽略前两个步骤):
- 转到 firebase 控制台并登录您的帐户。
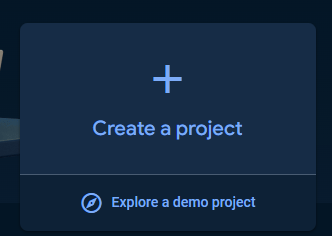
- 从此处创建一个项目并按照以下步骤操作

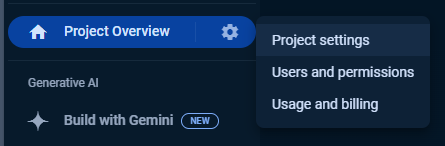
- 创建项目后,从侧边栏转到项目设置

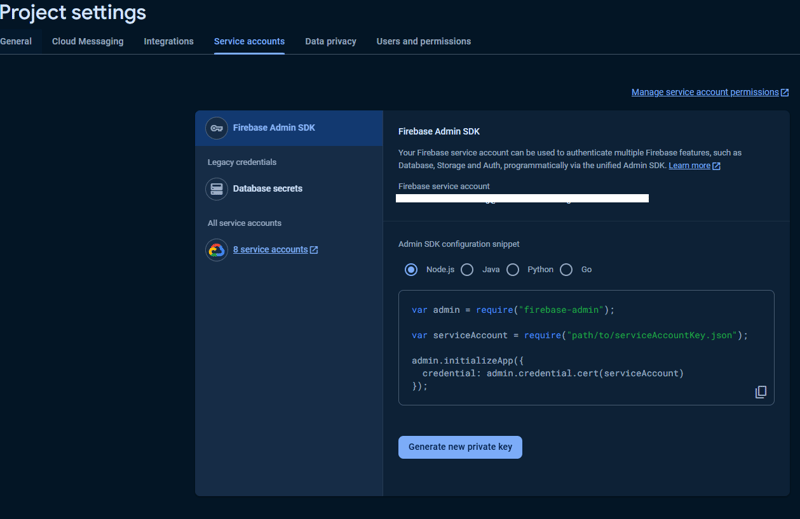
- 从栏导航到服务帐户,它应该如下所示

- 单击生成新的私钥,这将下载一个 json 文件,小心地将其存储在安全的地方,我们在设置 OneSignal 时将需要它。
-
设置 OneSignal
- 前往 OneSignal 并创建一个帐户。
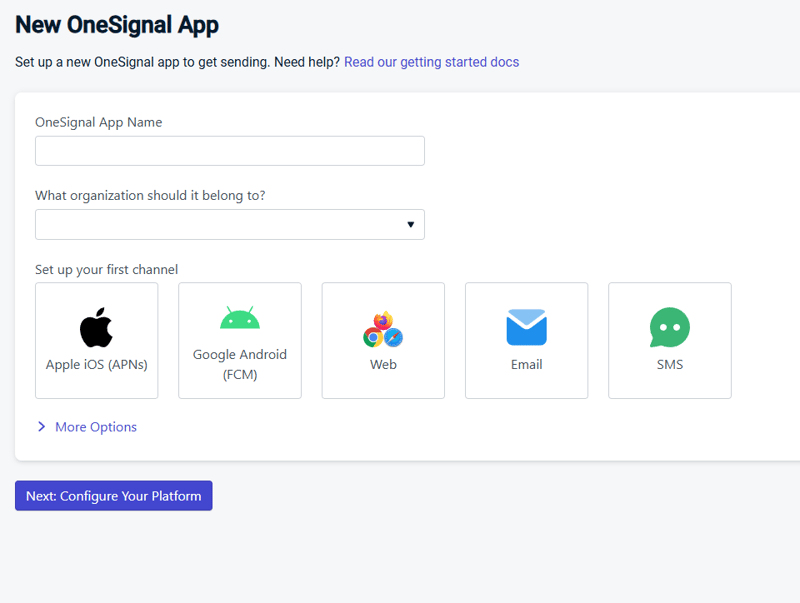
- 创建帐户后,完成设置步骤并创建组织,现在,您将看到用于添加应用程序的页面。
- 在此页面中提供您的应用程序名称,并为我们的案例选择 Google Android (FCM)。
 然后单击配置您的平台
然后单击配置您的平台
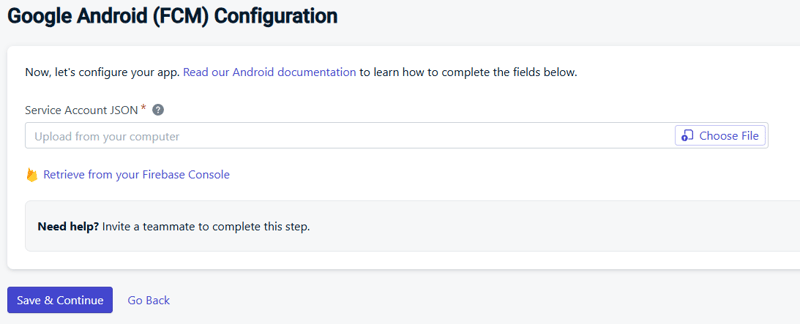
- 现在您将被重定向到此页面,我们将在其中使用在 Firebase 配置期间下载的服务帐户 json 文件
 上传json然后保存并继续
上传json然后保存并继续
- 在下一页选择 React Native/Expo 作为目标 SDK,然后再次保存并继续
- 在下一个屏幕中,您将获得应用程序 ID,这是一个机密 ID,使用此 ID 任何人都可以在您的应用程序中触发通知,因此请小心这个秘密。
我们已经完成了 firebase 和 OneSignal 中的设置,现在剩下的唯一任务是一些 带有代码的咖啡
将 OneSignal 添加到您的应用程序并进行配置
- 第 1 步:首先运行此命令将 OneSignal 添加到您的应用程序
npm i react-native-onesignal
- 第 2 步:在您的 index.js 或 App.tsx 或 App.js(以项目根目录为准)中,导入 OneSignal
import { OneSignal } from 'react-native-onesignal';
并且您已添加此代码片段来初始化 OneSignal
OneSignal.initialize('YOUR_APP_ID');
您可以将其包装在 useEffect 挂钩中,以便与 OneSignal 无缝集成和连接。
这将使用 OneSignal 的唯一 ID 初始化设备,您可以在侧边栏的订阅中进行检查。每个初始化的设备都将使用这个唯一的 OneSignal ID 进行标识,如果您的用户已经拥有自己的唯一 ID,您也可以使用以下代码片段手动设置它:
OneSignal.login(userId)
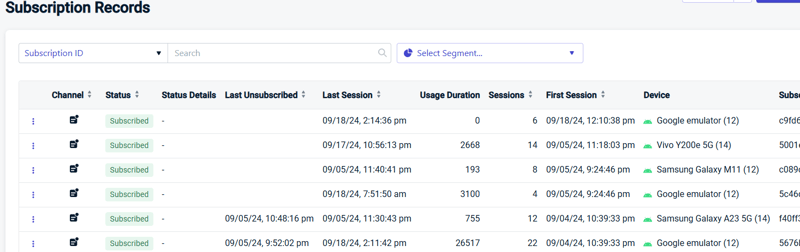
用户订阅成功后,会在仪表板中显示如下

现在您可能会遇到 OneSignal 未正确使用的一些问题或一些严重错误,因此您可以遵循以下部分,这帮助我解决了这些问题。
- 第 3 步:在 android\app\build.gradle 中添加此代码片段
dependencies{
...
implementation('com.onesignal:OneSignal:[3.15.4, 3.99.99]')
...
}
- 第4步:在android中为推送通知提供必要的权限,在android\app\src\main\AndroidManifest.xml中添加
就在应用程序标签之前。 INTERNET 权限是可选的,但因为它可能默认启用。
繁荣?涵盖了实现推送通知的所有步骤,您可以从 OneSignal 仪表板本身发送测试通知。
自己尝试一下,如果有任何疑问,可以在下面评论。关注获取更详细攻略!
参考:
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://documentation.onesignal.com/reference/push-notification
https://medium.com/tribalscale/mobile-push-notifications-implementation-in-react-native-with-one-signal-4e810dddd350
编码愉快!??
-
 如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?将pandas dataframe列转换为dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定义格式:})指定的格式参数匹配给定的字符串格式。转换后,MyCol列现在将包含DateTime对象。 date oped filtering > = p...编程 发布于2025-04-08
如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?将pandas dataframe列转换为dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定义格式:})指定的格式参数匹配给定的字符串格式。转换后,MyCol列现在将包含DateTime对象。 date oped filtering > = p...编程 发布于2025-04-08 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-08
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-08 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-08
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-08 -
 如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-08
如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-08 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-08
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-08 -
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-08
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-08 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-08
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-08 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-04-08
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-04-08 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-04-08
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-04-08 -
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-04-08
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-04-08 -
 在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-08
在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-08 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击上的div元素中的文本,您可以使用以下Javascript函数:实现以实现此函数: 在您的javascript代码中添加了上述功能。参数。 使用此代...编程 发布于2025-04-08
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击上的div元素中的文本,您可以使用以下Javascript函数:实现以实现此函数: 在您的javascript代码中添加了上述功能。参数。 使用此代...编程 发布于2025-04-08 -
 为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-04-08
为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-04-08 -
 在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-04-08
在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-04-08 -
 如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-08
如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























