利用自动设置和与 Quarkus 开发服务的集成来实现高效开发
JPrime 2024圆满结束!!
JPrime 2024 的组织者再次竭尽全力提供多样化的主题,确保每个人都能有所收获。
然而,今天的文章并不是由 Michael Simons 的一篇关于 “Spring 和 Quarkus 中集成测试的演变” 的演讲引发的,尽管它非常有洞察力。他探索了集成测试策略,重点关注 Spring Boot 中的设置。
作者明确强调,他强调的问题在 Quarkus 中通过利用开发服务得到了有效解决(图 1)。这凸显了我对某些应用程序持怀疑态度的 Spring Boot 的另一个原因 - 它的复杂性与 Quarkus 中的简化解决方案形成鲜明对比,特别是在使用开发服务时。

图 1 – JPrime 2024
目睹开发服务在新与会者中引发的惊讶是非常了不起的。然而,值得注意的是,Dev Services 并不是 Quarkus 的最新功能。相当长一段时间以来,它一直是该框架的组成部分。让我们更深入地研究 Quarkus 开发服务并探索其持久的优势。
Quarkus 开发服务
在 Quarkus 中,开发服务有助于在开发和测试模式下自动配置未配置的服务。本质上,如果您在未配置的情况下包含扩展,Quarkus 将自动启动相关服务(通常在后台使用 Testcontainers)并配置您的应用程序以有效地使用此服务。
自动服务检测和启动
Quarkus Dev Services 可自动检测和启动必要的服务,例如数据库、消息代理和其他后端服务。此函数利用 pom.xml 或 build.gradle 中指定的应用程序依赖项。例如,添加数据库驱动程序会自动触发开发服务来启动该数据库的相应容器化实例(如果该实例尚未运行)。这里使用的技术主要涉及 Testcontainers,它允许创建通用数据库、Selenium Web 浏览器或任何其他可以在 Docker 容器中运行的轻量级、一次性实例。动态配置注入
一旦实例化所需的服务,Quarkus Dev Services 就会在运行时将相关服务连接详细信息动态注入到应用程序的配置中。这是在没有任何手动干预的情况下完成的,使用称为连续测试的功能将标准数据库或其他服务 URL 重新路由到自动配置的测试容器。 URL、用户凭据和其他操作参数等配置属性是无缝设置的,允许应用程序与这些服务交互,就像手动配置它们一样。-
服务特定行为
开发服务专为各种类型的服务量身定制:- 数据库: 自动提供根据您的应用程序需求量身定制的正在运行的数据库,无论是 PostgreSQL、MySQL、MongoDB 还是任何其他支持的数据库。开发服务确保相应的测试容器在开发过程中可用。
- 消息系统: 对于使用 Kafka 或 AMQP 等消息系统的应用程序,Quarkus Dev Services 使用 Docker 启动必要的代理并将它们与应用程序连接。
- 自定义开发服务: 开发人员可以通过创建利用开发服务框架的自定义 Quarkus 扩展来扩展功能。这允许针对特定项目进行定制设置,提供更大的灵活性和控制力。
网络处理和服务隔离
Quarkus Dev Services 启动的每个服务都在其隔离的环境中运行。这对于确保不同开发测试之间不存在端口冲突、数据残留或安全问题至关重要。尽管存在这种隔离,服务仍使用 Docker 适当联网,确保它们可以根据需要相互通信,模仿真实世界的部署氛围。生命周期管理
Quarkus 管理这些动态配置的服务的完整生命周期。当您在开发模式下启动应用程序时,必要的服务会自动启动。当您停止 Quarkus 应用程序时,这些服务也会终止。此管理包括根据需要处理数据持久性,使开发人员能够从中断的地方继续操作,而不会出现任何设置延迟。
用法示例
假设您正在 Quarkus 中使用 PostgreSQL 数据库。如果没有检测到现有的 PostgreSQL 配置,Quarkus 将启动 PostgreSQL Docker 容器并自动连接您的应用程序。
这些服务在开发和测试模式下默认启用,但如有必要,可以通过 application.properties:
禁用
quarkus.datasource.devservices.enabled=false
让我们扩展一下 Quarkus 使用 PostgreSQL 数据库的场景,以及开发服务如何以最小的麻烦来促进这一点。
如果 Quarkus 检测到没有 PostgreSQL 配置处于活动状态(未运行或未显式配置),它将自动使用 Docker 启动 PostgreSQL 容器。这是通过开发服务在幕后设置的。
要通过 ORM 层与数据库交互,请考虑使用 Quarkus Panache,它简化了 Hibernate ORM 操作。以下是如何设置您的环境:
-
添加依赖项
首先,在 pom.xml 中包含必要的依赖项:
io.quarkus quarkus-hibernate-orm-panache io.quarkus quarkus-jdbc-postgresql -
定义实体
接下来,定义您的实体,例如 CityEntity:
@Entity @Table(name = "cities") public class CityEntity { @Id @GeneratedValue(strategy = GenerationType.IDENTITY) private Long id; private String name; @Column(name = "public_id") private String publicId; @OneToOne private StateEntity state; @Column(nullable = false, name = "created_at") private Instant createdAt; @Column(nullable = false, name = "last_modified") private Instant lastModified; @PrePersist protected void onCreate() { createdAt = Instant.now(); lastModified = createdAt; } @PreUpdate protected void onUpdate() { lastModified = Instant.now(); } } -
创建存储库
实现将直接与数据库交互的存储库:
@ApplicationScoped public class CityRepository implements PanacheRepository
{ } -
服务层
定义使用存储库的服务层:
@ApplicationScoped public class CityServiceImpl implements CityService { @Inject CityRepository cityRepository; @Override public long countCities() { return cityRepository.count(); } } public interface CityService { long countCities(); } -
资源端点
@Path("/cities") @Tag(name = "City Resource", description = "City APIs") public class CityResource { @Inject CityService cityService; @GET @Path("/count") @Operation(summary = "Get the total number of cities", description = "Returns the total count of cities in the system.") @APIResponse(responseCode = "200", description = "Successful response", content = @Content(mediaType = "application/json", schema = @Schema(implementation = Long.class))) public long count() { return cityService.countCities(); } }
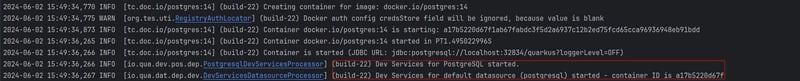
当您运行 Quarkus 应用程序 (mvn quarkus:dev) 时,观察 PostgreSQL 容器的自动启动情况(图 2)。这种无缝集成体现了 Quarkus 开发服务的强大功能,通过自动配置和连接设置到应用程序所需的外部服务,使开发和测试变得更加简单。

图 2 – 应用程序日志
平台开发服务
Quarkus Dev Services 通过处理各种服务的配置和管理来简化开发和测试阶段,使开发人员能够更加专注于实际应用程序。 Quarkus 支持广泛的开发服务,包括:
- AMQP
- Apicurio 注册表
- 数据库
- 卡夫卡
- 钥匙斗篷
- Kubernetes
- MongoDB
- RabbitMQ
- 脉冲星
- Redis
- 金库
- 无限跨度
- Elasticsearch
- 可观察性
- Neo4j
- WireMock
- 麦克克斯
- 钥匙斗篷
- 还有更多,每一个都旨在无缝增强您的开发环境
结论
Quarkus 开发服务代表了开发人员在开发和测试阶段如何设置和集成外部服务的范式转变。环境设置的自动化不仅加速了开发过程,还减少了配置错误的可能性,使团队更容易专注于创建强大的、功能丰富的应用程序。
Quarkus 开发服务的突出优势之一是强调开发人员的生产力。通过消除手动管理服务依赖项的需要,开发人员可以立即开始处理业务逻辑和应用程序功能。这种简化的工作流程在微服务架构中特别有益,其中多个服务可能需要同时开发和集成
总之,采用 Quarkus 开发服务可以显着影响您的开发团队的效率和项目成果。 Quarkus 的简单性和强大功能鼓励实验,
更快的迭代,最终加快开发周期。这种技术杠杆是现代企业在数字时代蓬勃发展所需要的。
-
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-07-08
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-07-08 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-08
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-08 -
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-08
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-08 -
 在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-07-08
在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-07-08 -
 如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-07-08
如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-07-08 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-07-08
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-07-08 -
 PHP未来:适应与创新PHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。 引言在编程世界中,PHP一直是网页开发的中流砥柱。作为一个从1994年就开始发展...编程 发布于2025-07-08
PHP未来:适应与创新PHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。 引言在编程世界中,PHP一直是网页开发的中流砥柱。作为一个从1994年就开始发展...编程 发布于2025-07-08 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-08
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-08 -
 CSS可以根据任何属性值来定位HTML元素吗?靶向html元素,在CSS 中使用任何属性值,在CSS中,可以基于特定属性(如下所示)基于特定属性的基于特定属性的emants目标元素: 字体家庭:康斯拉斯(Consolas); } 但是,出现一个常见的问题:元素可以根据任何属性值而定位吗?本文探讨了此主题。的目标元素有任何任何属性值,属...编程 发布于2025-07-08
CSS可以根据任何属性值来定位HTML元素吗?靶向html元素,在CSS 中使用任何属性值,在CSS中,可以基于特定属性(如下所示)基于特定属性的基于特定属性的emants目标元素: 字体家庭:康斯拉斯(Consolas); } 但是,出现一个常见的问题:元素可以根据任何属性值而定位吗?本文探讨了此主题。的目标元素有任何任何属性值,属...编程 发布于2025-07-08 -
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-08
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-08 -
 如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中可能会遇到一个冲突,其中3派对软件包将另一个带有导入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...编程 发布于2025-07-08
如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中可能会遇到一个冲突,其中3派对软件包将另一个带有导入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...编程 发布于2025-07-08 -
 如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-07-08
如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-07-08 -
 PHP与C++函数重载处理的区别作为经验丰富的C开发人员脱离谜题,您可能会遇到功能超载的概念。这个概念虽然在C中普遍,但在PHP中构成了独特的挑战。让我们深入研究PHP功能过载的复杂性,并探索其提供的可能性。在PHP中理解php的方法在PHP中,函数超载的概念(如C等语言)不存在。函数签名仅由其名称定义,而与他们的参数列表无关。...编程 发布于2025-07-08
PHP与C++函数重载处理的区别作为经验丰富的C开发人员脱离谜题,您可能会遇到功能超载的概念。这个概念虽然在C中普遍,但在PHP中构成了独特的挑战。让我们深入研究PHP功能过载的复杂性,并探索其提供的可能性。在PHP中理解php的方法在PHP中,函数超载的概念(如C等语言)不存在。函数签名仅由其名称定义,而与他们的参数列表无关。...编程 发布于2025-07-08 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-07-08
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-07-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























