处理新 EventBridge 架构发现的自动 Jira 票证
让我从头开始。我在之前的一个客户中担任 AWS 云工程师,使用了一种事件驱动架构,其中第三方通过 EventBridge 不断向我们的 AWS 环境发送许多事件。对于每个第三方,我们提供了一个包含各种 EventBridge 规则的事件总线。
这里的挑战是跟踪活动结构——它是如何组织的。事件经常更新,导致召开许多会议来澄清事情。
2019 年底,我们的很大一部分问题得到了 EventBridge Schema Discovery 的解决。通过在事件总线上启用此功能,可以根据接收到的事件自动生成模式。这使我们能够从这些模式生成代码绑定,这对我们的面向对象环境有很大帮助。
下面您可以看到一个非常基本的第三方示例事件。
{
"version": "0",
"id": "ef21d5fc-a5ba-e2c6-fc4b-a8807455c64d",
"detail-type": "orderType",
"source": "com.company.A",
"account": "xxx",
"time": "2024-08-22T08:04:26Z",
"region": "eu-west-1",
"resources": [],
"detail": {
"orderId": 123456789,
"customer": {
"customerId": "C001",
"name": "John Doe"
},
"orderDate": "2024-08-22"
}
}
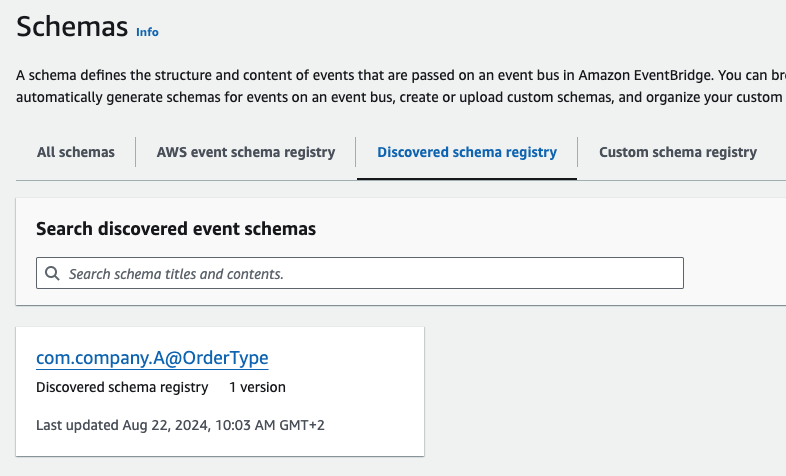
AWS 发现了这些类型事件的模式:

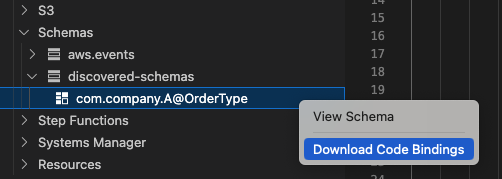
通过使用 AWS Toolkit for Visual Studio Code,我们可以轻松地将事件表示为代码中的强类型对象。

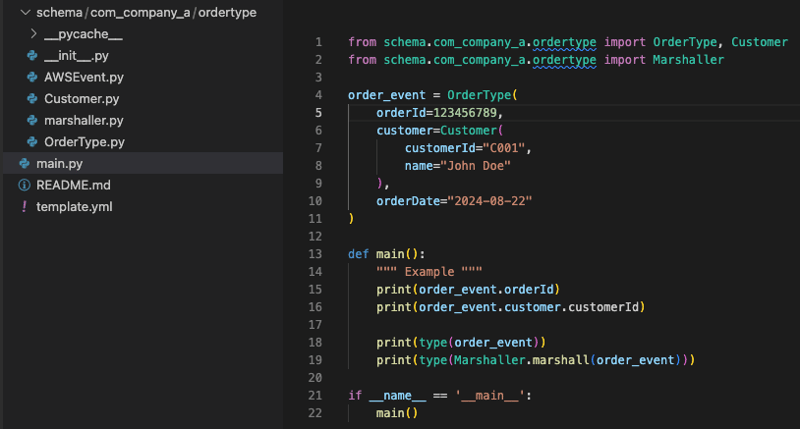
下面是一个关于我们如何使用代码绑定的非常基本的示例。

输出:
123456789 C001
这改善了我们的工作方式,但我们仍然遇到了问题。有时,第三方会为其活动添加新属性。 EventBridge 会发现这些更改,但开发人员经常忘记更新新架构的代码绑定。尽管我们的实现足够强大,可以防止添加新属性时出现损坏,但它会产生我们没有利用的新数据。我们必须依靠开发人员记住偶尔更新他们的代码绑定,并且没有明确的流程来管理此操作。
有时,代码绑定几个月都没有更新,有时,两个开发人员会同时更新它,从而导致冲突或重复工作。
为了更好地处理这个问题,我们决定构建一个解决方案,每当第三方更新其事件并发现新架构时,该解决方案都会自动创建 Jira 票证。
该解决方案可在我的 GitHub 上的 CloudFormation 中找到。检查自述文件。
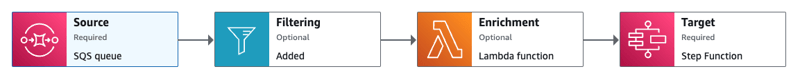
第一步是在我们的默认总线上创建一个 EventBridge 规则,每当发现新架构或架构版本更新时就会触发该规则。然后,该事件被发送到 SQS 队列,作为 EventBridge Pipe 的输入。在这里,我们可以添加额外的过滤(在本例中是可选的)并使用 Lambda 函数丰富我们的事件。

为了丰富,我们使用 boto3 来描述_schema。
data = event[0]["input"]["detail"]
try:
response = client.describe_schema(
RegistryName=data["RegistryName"],
SchemaName=data["SchemaName"],
SchemaVersion=data["Version"],
)
except ClientError as e:
raise e
return_data = {
"SchemaName": response["SchemaName"],
"SchemaVersion": response["SchemaVersion"],
"SchemaArn": response["SchemaArn"],
"Content": json.loads(response["Content"]),
}
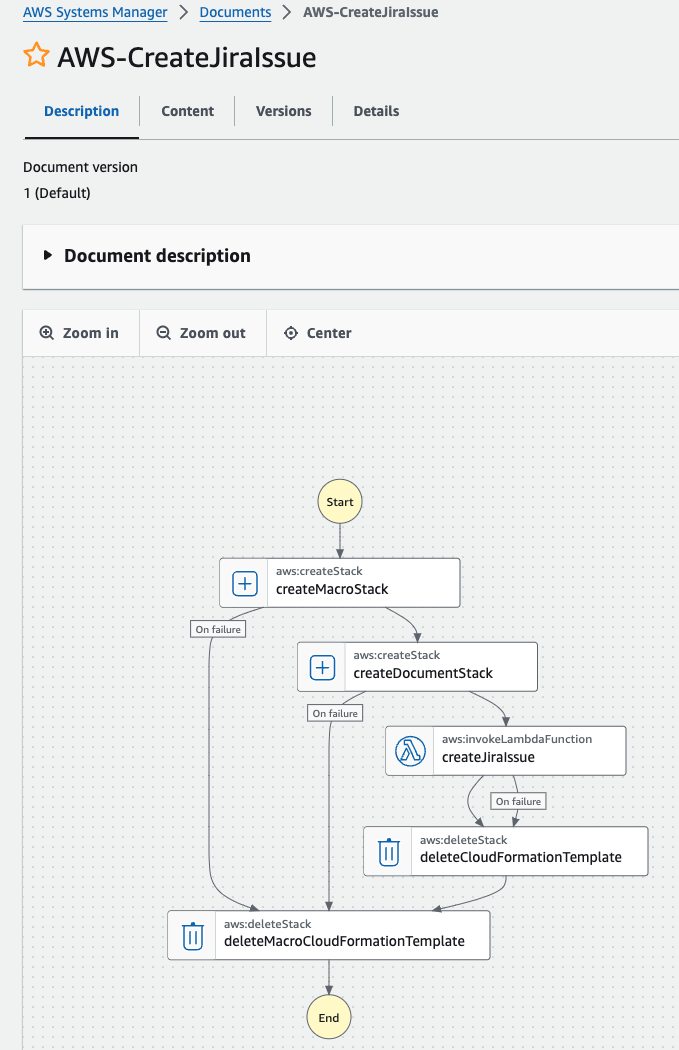
丰富数据后,我们将其发送到 Step Function 工作流程。此工作流程又触发了 AWS 提供的 AWS-CreateJiraIssue SSM 自动化,该自动化会自动创建 Jira 票证。

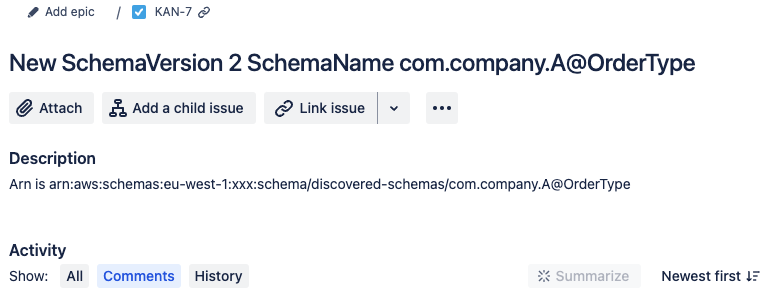
该票证包含架构名称、新架构版本和架构的 ARN 等详细信息。 (如果需要,还可以添加活动的其他内容。)
---------------- -------- ------------------------- ---------------- ------------------------- | EventBridge | ---> | SQS | ---> | EventBridge Pipe | ---> | Step Function | ---> | SSM Automation Document | | Rule | | | | (Filtering & Enrichment)| | | | | ---------------- -------- ------------------------- ---------------- -------------------------
让我们演示一下这个解决方案。在这里您可以看到基于原始事件的更新事件。属性状态为新。
{
"version": "0",
"id": "dffbd38b-9258-d028-21f3-da0ba3c9e314",
"detail-type": "orderType",
"source": "com.company.A",
"account": "xxx",
"time": "2024-08-22T08:04:26Z",
"region": "eu-west-1",
"resources": [],
"detail": {
"orderId": 123456789,
"status": "Completed",
"customer": {
"customerId": "C001",
"name": "John Doe"
},
"orderDate": "2024-08-22"
}
}
将会发现一个新的模式。这将触发整个解决方案。 Lambda 丰富了我们的事件后,更新后的事件将用作我们 Step Function 的输入。
我们的Step Function的输入事件更加丰富了,看起来像这样。
[
{
"statusCode": 200,
"data": {
"SchemaName": "com.company.A@OrderType",
"SchemaVersion": "2",
"SchemaArn": "arn:aws:schemas:eu-west-1:xxx:schema/discovered-schemas/com.company.A@OrderType",
"Content": {
"openapi": "3.0.0",
"info": {
"version": "1.0.0",
"title": "OrderType"
},
"paths": {},
"components": {
"schemas": {
"AWSEvent": {
"type": "object",
"required": [
"detail-type",
"resources",
"detail",
"id",
"source",
"time",
"region",
"version",
"account"
],
"x-amazon-events-detail-type": "orderType",
"x-amazon-events-source": "com.company.A",
"properties": {
"detail": {
"$ref": "#/components/schemas/OrderType"
},
"account": {
"type": "string"
},
"detail-type": {
"type": "string"
},
"id": {
"type": "string"
},
"region": {
"type": "string"
},
"resources": {
"type": "array",
"items": {
"type": "object"
}
},
"source": {
"type": "string"
},
"time": {
"type": "string",
"format": "date-time"
},
"version": {
"type": "string"
}
}
},
"OrderType": {
"type": "object",
"required": [
"orderId",
"orderDate",
"customer",
"status"
],
"properties": {
"customer": {
"$ref": "#/components/schemas/Customer"
},
"orderDate": {
"type": "string",
"format": "date"
},
"orderId": {
"type": "number"
},
"status": {
"type": "string"
}
}
},
"Customer": {
"type": "object",
"required": [
"customerId",
"name"
],
"properties": {
"customerId": {
"type": "string"
},
"name": {
"type": "string"
}
}
}
}
}
}
}
}
]

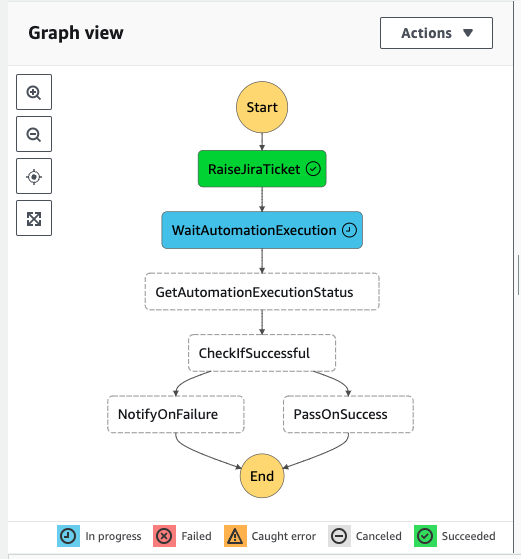
Step Function 工作流程将依次触发 SSM 自动化并创建 Jira Ticket。

为了方便起见,我将票证内容保持简短。但是,由于内容也作为输入发送到 Step Function,因此它也可以包含在票证中。这样,您就可以直接在工单中提及新属性或架构更改。
当发现全新事件时,也会触发此解决方案,因为它将创建新事件的版本 1,从而引发 EventBridge 规则。
通过这种方式,我们获悉了更新并可以将它们安排到我们的冲刺中。这导致我们的开发周期加速。
我知道这是一个非常具体的案例,但可以通过设置 EventBridge 规则来触发所需的事件来构建类似的解决方案,然后将丰富和 Step Functions 与 SSM 结合使用来创建进一步的自动化。
-
 如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-04-26
如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-04-26 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-04-26
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-04-26 -
 如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。要简化过程,建议将JSON作为数组而不是对象解析。执行此操作,将JSON_DECODE函数与第二个参数设置为true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ j...编程 发布于2025-04-26
如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。要简化过程,建议将JSON作为数组而不是对象解析。执行此操作,将JSON_DECODE函数与第二个参数设置为true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ j...编程 发布于2025-04-26 -
 切换到MySQLi后CodeIgniter连接MySQL数据库失败原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...编程 发布于2025-04-26
切换到MySQLi后CodeIgniter连接MySQL数据库失败原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...编程 发布于2025-04-26 -
 Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-04-26
Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-04-26 -
 反射动态实现Go接口用于RPC方法探索在GO 使用反射来实现定义RPC式方法的界面。例如,考虑一个接口,例如:键入myService接口{ 登录(用户名,密码字符串)(sessionId int,错误错误) helloworld(sessionid int)(hi String,错误错误) } 替代方案而不是依靠反射...编程 发布于2025-04-26
反射动态实现Go接口用于RPC方法探索在GO 使用反射来实现定义RPC式方法的界面。例如,考虑一个接口,例如:键入myService接口{ 登录(用户名,密码字符串)(sessionId int,错误错误) helloworld(sessionid int)(hi String,错误错误) } 替代方案而不是依靠反射...编程 发布于2025-04-26 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。让我们考虑以下查询: select data d.data_ti...编程 发布于2025-04-26
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。让我们考虑以下查询: select data d.data_ti...编程 发布于2025-04-26 -
 如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-26
如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-26 -
 解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-04-26
解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-04-26 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-04-26
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-04-26 -
 如何从2D数组中提取元素?使用另一数组的索引Using NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...编程 发布于2025-04-26
如何从2D数组中提取元素?使用另一数组的索引Using NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...编程 发布于2025-04-26 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-26
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-26 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-26
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-26 -
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-04-26
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-04-26 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-26
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-26
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























