Golang Defer:堆分配、堆栈分配、开放编码的 Defer
这是帖子的摘录;完整的帖子可以在这里找到:Golang Defer: From Basic To Trap.
defer 语句可能是我们开始学习 Go 时首先发现非常有趣的事情之一,对吧?
但是它还有很多让很多人困惑的地方,并且有许多令人着迷的方面我们在使用它时经常没有触及。

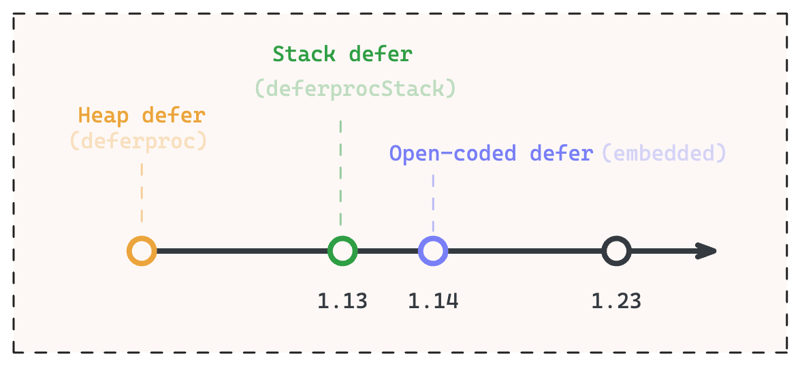
例如,defer 语句实际上有 3 种类型(从 Go 1.22 开始,尽管稍后可能会更改):开放编码 defer、堆分配 defer 和堆栈分配。每一种都有不同的性能和不同的最佳使用场景,如果您想优化性能,了解这一点很有帮助。
在本次讨论中,我们将涵盖从基础知识到更高级用法的所有内容,我们甚至会深入研究一些内部细节。
什么是延期?
在我们深入探讨之前,让我们快速浏览一下 defer。
在 Go 中,defer 是一个关键字,用于延迟函数的执行,直到周围的函数完成。
func main() {
defer fmt.Println("hello")
fmt.Println("world")
}
// Output:
// world
// hello
在此片段中,defer 语句安排 fmt.Println("hello") 在 main 函数的最后执行。因此,立即调用 fmt.Println("world"),并首先打印“world”。之后,因为我们使用了 defer,所以在 main 完成之前的最后一步会打印“hello”。
这就像设置一个任务稍后运行,就在函数退出之前运行。这对于清理操作非常有用,例如关闭数据库连接、释放互斥体或关闭文件:
func doSomething() error {
f, err := os.Open("phuong-secrets.txt")
if err != nil {
return err
}
defer f.Close()
// ...
}
上面的代码是展示 defer 如何工作的一个很好的例子,但这也是一个糟糕的使用 defer 的方法。我们将在下一节中讨论这个问题。
“好吧,很好,但是为什么不把 f.Close() 放在最后呢?”
这样做有几个很好的理由:
- 我们将关闭操作放在打开附近,这样更容易遵循逻辑并避免忘记关闭文件。我不想向下滚动函数来检查文件是否已关闭;它分散了我对主要逻辑的注意力。
- 延迟函数在函数返回时被调用,即使发生panic(运行时错误)。
当发生恐慌时,堆栈将被展开,并且延迟函数将按特定顺序执行,我们将在下一节中介绍。
延迟已堆积
当您在函数中使用多个 defer 语句时,它们会按“堆栈”顺序执行,这意味着最后一个延迟函数首先执行。
func main() {
defer fmt.Println(1)
defer fmt.Println(2)
defer fmt.Println(3)
}
// Output:
// 3
// 2
// 1
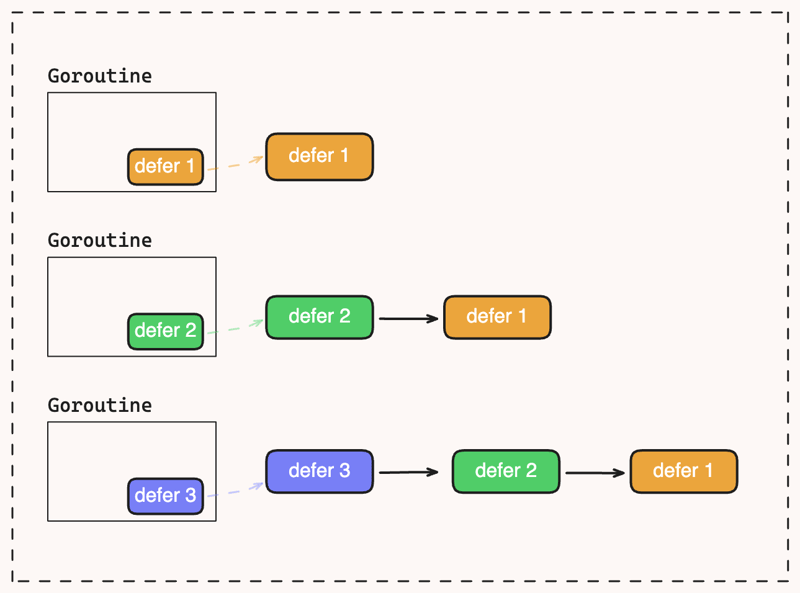
每次调用 defer 语句时,都会将该函数添加到当前 goroutine 链表的顶部,如下所示:

当函数返回时,它会遍历链表并按照上图所示的顺序执行每一个。
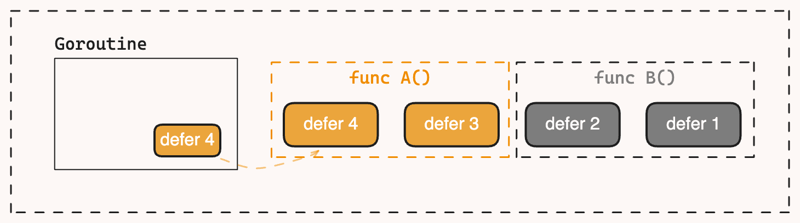
但是请记住,它不会执行 goroutine 链表中的所有 defer,它只运行返回函数中的 defer,因为我们的 defer 链表可能包含来自许多不同函数的许多 defer。
func B() {
defer fmt.Println(1)
defer fmt.Println(2)
A()
}
func A() {
defer fmt.Println(3)
defer fmt.Println(4)
}
因此,仅执行当前函数(或当前堆栈帧)中的延迟函数。

但是有一种典型情况,当前 goroutine 中的所有延迟函数都被跟踪并执行,那就是发生恐慌的时候。
延迟、恐慌和恢复
除了编译时错误之外,我们还有很多运行时错误:除以零(仅限整数)、越界、取消引用 nil 指针等等。这些错误会导致应用程序出现恐慌。
Panic 是一种停止当前 goroutine 执行、展开堆栈并执行当前 goroutine 中的延迟函数的方法,从而导致我们的应用程序崩溃。
为了处理意外错误并防止应用程序崩溃,您可以在延迟函数中使用恢复函数来重新获得对恐慌 goroutine 的控制。
func main() {
defer func() {
if r := recover(); r != nil {
fmt.Println("Recovered:", r)
}
}()
panic("This is a panic")
}
// Output:
// Recovered: This is a panic
通常,人们在恐慌中犯了一个错误,并用recover(..)捕获它,但它可以是任何东西:字符串、整数等。
在上面的示例中,延迟函数内部是唯一可以使用恢复的地方。让我再解释一下。
我们可以在这里列出一些错误。我在实际代码中至少看到过三个这样的片段。
第一个是,直接使用recover作为延迟函数:
func main() {
defer recover()
panic("This is a panic")
}
上面的代码仍然会出现恐慌,这是 Go 运行时的设计。
recover 函数旨在捕获恐慌,但必须在延迟函数中调用它才能正常工作。
在幕后,我们对recover的调用实际上是runtime.gorecover,它检查recover调用是否在正确的上下文中发生,特别是来自发生恐慌时处于活动状态的正确的延迟函数。
“这是否意味着我们不能在延迟函数内的函数中使用恢复,就像这样?”
func myRecover() {
if r := recover(); r != nil {
fmt.Println("Recovered:", r)
}
}
func main() {
defer func() {
myRecover()
// ...
}()
panic("This is a panic")
}
确实,上面的代码不会按您的预期工作。这是因为恢复不是直接从延迟函数调用,而是从嵌套函数调用。
现在,另一个错误是试图从不同的 goroutine 中捕获恐慌:
func main() {
defer func() {
if r := recover(); r != nil {
fmt.Println("Recovered:", r)
}
}()
go panic("This is a panic")
time.Sleep(1 * time.Second) // Wait for the goroutine to finish
}
有道理吧?我们已经知道延迟链属于特定的 goroutine。如果一个 Goroutine 能够干预另一个 Goroutine 来处理恐慌,那就很困难了,因为每个 Goroutine 都有自己的堆栈。
不幸的是,在这种情况下,如果我们不处理该 goroutine 中的恐慌,唯一的出路就是使应用程序崩溃。
延迟参数,包括立即评估接收者
我以前遇到过这个问题,旧数据被推送到分析系统,很难找出原因。
这就是我的意思:
func pushAnalytic(a int) {
fmt.Println(a)
}
func main() {
a := 10
defer pushAnalytic(a)
a = 20
}
你认为输出会是什么?是 10,不是 20。
那是因为当您使用 defer 语句时,它会立即获取值。这称为“按值捕获”。因此,当延迟被安排时,发送到pushAnalytic的a的值被设置为10,即使a稍后发生变化。
有两种方法可以解决这个问题。
...
完整的帖子可以在这里找到:Golang Defer: From Basic To Trap。
-
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,以便更快地搜索这些前缀。理解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-06
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,以便更快地搜索这些前缀。理解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-06 -
 Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-06
Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-06 -
 如何使用node-mysql在单个查询中执行多个SQL语句?在node-mysql node-mysql文档最初出于安全原因最初禁用多个语句支持,因为它可能导致SQL注入攻击。要启用此功能,您需要在创建连接时将倍增设置设置为true: var connection = mysql.createconnection({{multipleStatement:...编程 发布于2025-04-06
如何使用node-mysql在单个查询中执行多个SQL语句?在node-mysql node-mysql文档最初出于安全原因最初禁用多个语句支持,因为它可能导致SQL注入攻击。要启用此功能,您需要在创建连接时将倍增设置设置为true: var connection = mysql.createconnection({{multipleStatement:...编程 发布于2025-04-06 -
 哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-06
哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-06 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-04-06
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-04-06 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, attributeError:SomeClass实...编程 发布于2025-04-06
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, attributeError:SomeClass实...编程 发布于2025-04-06 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-04-06
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-04-06 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-06
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-06 -
 如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-04-06
如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-04-06 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-06
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-06 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-06
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-06 -
 在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-06
在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-06 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-06
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-06 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-06
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-06 -
 如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用时间数据时...编程 发布于2025-04-06
如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用时间数据时...编程 发布于2025-04-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























