前端架构:如何免费托管您的 Web 应用程序
我正在开展一个个人项目,旨在帮助用户查找芝加哥音乐会。从架构角度来看,该项目的一个值得注意的方面是整个 Web 应用程序完全免费托管。
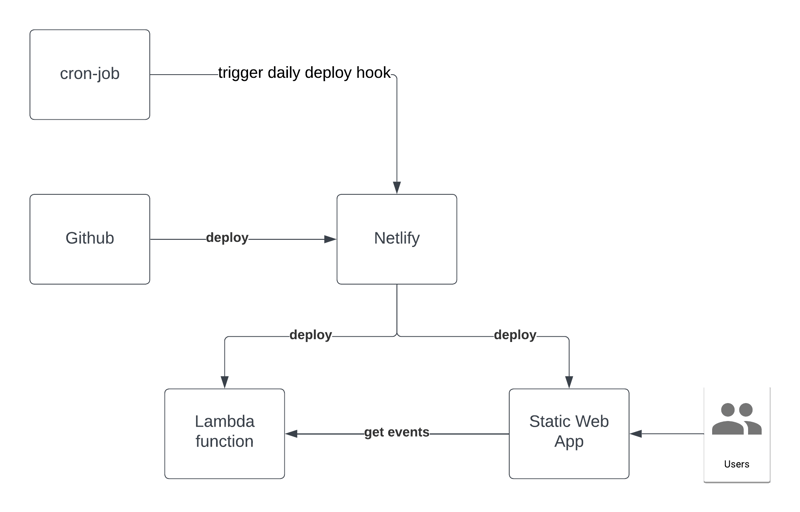
下图说明了架构组件:

免责声明:我没有受到我在这里提到的任何服务的赞助;我强调它们只是因为我发现它们很有用。
项目代码库
GitHub 是最受欢迎的免费托管代码库的平台。我还尝试过 Bitbucket 和 GitLab 等替代方案,它们也同样有效。老实说,这些选项中的任何一个都可以完成工作 - 只需选择一个并继续前进,无需过度思考。
前端工作流程编排
在专业环境中,您通常会直接与 AWS 或其他云服务提供商合作,从而使您能够完全控制部署、通知和监控。然而,这种方法需要更多的时间和精力。幸运的是,Netlify 和 Vercel 等服务消除了很多麻烦,简化了这一过程。它们允许快速部署,但依赖于其生态系统。一旦您的网站开始接收大量流量(数千次访问),最好检查免费套餐限制以避免意外费用。对于个人项目,我已经多次使用这些服务,到目前为止没有任何问题。
也就是说,Netlify 提供了一些开箱即用的功能。在架构图中,Netlify 自动提供了三个组件:
- GUI 集成:
Netlify 的 GUI 允许您集成代码库存储库 - 在我的例子中是 GitHub。 Netlify 了解 Next.js 应用程序的默认设置并使用它们无缝部署代码。
- 静态站点托管:
chicagomusiccompass.com 是一个静态 Web 应用程序,这意味着不涉及服务器。触发部署时,应用程序会生成存储在 S3 存储桶中的静态资产(HTML、JS 和 CSS)。然后,Netlify 使用 CloudFront 处理配置,为您提供现成的 URL。
- Lambda 函数:
静态站点通常需要从其他域获取数据。这通常需要一个代理,称为“前端的后端”(BFF)。默认情况下,客户端应用程序无权访问其他域,除非服务器通过 CORS 明确允许,但这并不总是常见的做法。对于这个项目,我使用代理从不同的域中提取 JSON 文件。
Netlify 管理所有部署编排并提供一个 URL(子域),您可以将其链接到您的域以获得用户友好的 URL。
例如,这是我的项目的Netlify URL:
https://clinquant-chebakia-f64a5b.netlify.app/
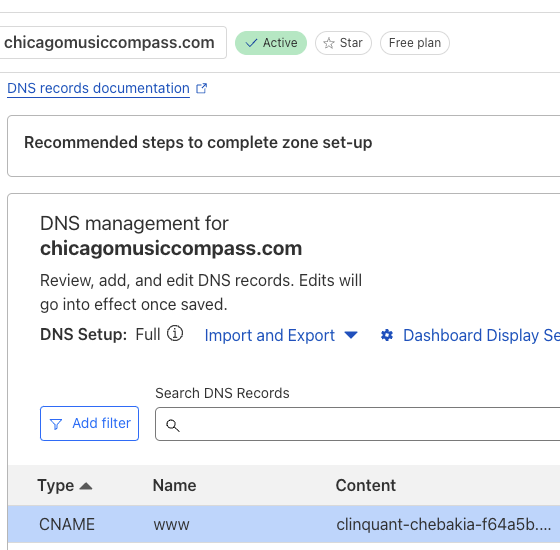
然后,我使用 CNAME 记录配置我的域,将 www 指向 Netlify URL:

当用户访问 https://www.chicagomusiccompass.com/ 时,DNS 会将域解析为其最终目的地 - Netlify URL ?.
虽然这里发生了很多事情,但其中大部分都是通过仪表板(GUI)进行配置的。关键是要理解一切是如何联系在一起的;剩下的只是浏览用户界面。
自动计划任务(Cron 作业)
cron-job.org 是一项允许您免费运行 cron 作业的服务。以下是它在此设置中的工作原理:
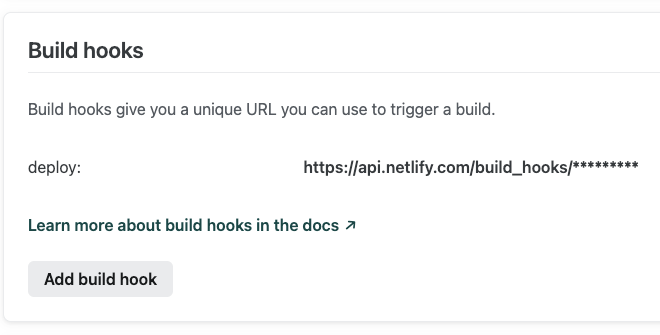
a) Netlify 部署挂钩:
Netlify 提供了一个可配置的 Webhook(URL 端点),触发后会重新部署站点。这确保了 chiagomusiccompass.com 可以在需要时自动更新。

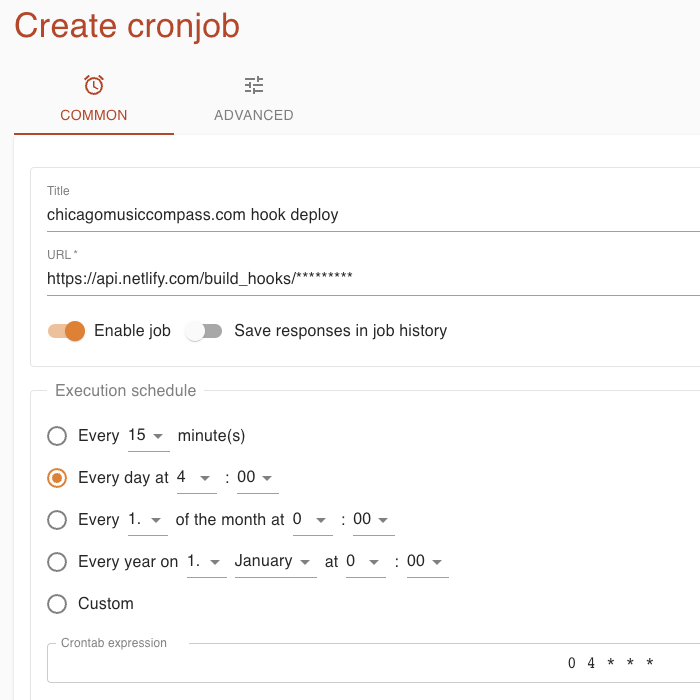
b) cron-job.org 集成:
通过 cron-job.org,您可以安排一个 cron 作业——在本例中,设置为每天运行。该作业只是触发 Netlify 部署挂钩,提示 Netlify 每天重新部署(更新)站点。

注意:虽然chicagomusiccompass.com也有后端组件,但本文仅关注前端架构。
概括
chicagomusiccompass.com 是一个 Next.js 应用程序,构建后会生成一个静态站点(无服务器)以及几个 Lambda 函数。 GitHub 存储库与 Netlify 集成,因此每次推送到存储库都会触发新的部署。此过程会生成新版本的静态站点并更新 Lambda 函数。 Netlify 处理这些文件的部署并自动配置必要的网络基础设施,允许通过子域访问 Web 应用程序。此外,我还配置了自定义域chicagomusiccompass.com,以指向Netlify。该网站通过触发 Netlify 部署挂钩的每日 cron 作业保持最新状态。
该网站已经运行了几个月,目前没有获得太多流量,但就基础设施成本而言,我没有支付一分钱。
在专业环境中,根据项目要求,我可能会选择类似的解决方案,尤其是在早期阶段。后来,随着业务的增长和需求的发展,我可以迁移某些组件。
如今,前端架构变得非常令人兴奋,尤其是当您可以利用免费服务时。但是,请记住,如果一项服务是免费的,那么您可能就是产品。
-
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-16
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-16 -
 PHP如何将变量转换为字符串?PHP中的字符串转换Java和.NET程序员可能习惯toString()方法,它提供了一种便捷的转换方式任何对象到字符串表示形式。 PHP 通过转换运算符提供类似的功能。PHP 的转换运算符要将 PHP 变量转换为字符串,可以使用 (string) 转换运算符。此语法允许您将任何类型的变量显式转换为...编程 发布于2024-11-16
PHP如何将变量转换为字符串?PHP中的字符串转换Java和.NET程序员可能习惯toString()方法,它提供了一种便捷的转换方式任何对象到字符串表示形式。 PHP 通过转换运算符提供类似的功能。PHP 的转换运算符要将 PHP 变量转换为字符串,可以使用 (string) 转换运算符。此语法允许您将任何类型的变量显式转换为...编程 发布于2024-11-16 -
 如何修复“无法将 MySQL 日期/时间值转换为 System.DateTime”错误?了解“无法将 MySQL 日期/时间值转换为 System.DateTime”错误从 MySQL 数据库检索数据有时会导致错误“无法将 MySQL 日期/时间值转换为 System.DateTime”。当从数据库检索的数据的 DbType 与 .NET 数据类型的相应属性不兼容时,就会出现这种情况。...编程 发布于2024-11-16
如何修复“无法将 MySQL 日期/时间值转换为 System.DateTime”错误?了解“无法将 MySQL 日期/时间值转换为 System.DateTime”错误从 MySQL 数据库检索数据有时会导致错误“无法将 MySQL 日期/时间值转换为 System.DateTime”。当从数据库检索的数据的 DbType 与 .NET 数据类型的相应属性不兼容时,就会出现这种情况。...编程 发布于2024-11-16 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-16
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-16 -
 如何使用 PDO 准备语句将多行插入数据库?使用 PDO 准备好的语句插入多行使用单个准备好的语句将多行插入数据库不仅是可能的,而且推荐用于它的效率和安全性。单个插入的方法查询第一种方法涉及使用具有多个值的单个 INSERT 查询:INSERT INTO Table (col1, col2, col3) VALUES ('abc', 'de...编程 发布于2024-11-16
如何使用 PDO 准备语句将多行插入数据库?使用 PDO 准备好的语句插入多行使用单个准备好的语句将多行插入数据库不仅是可能的,而且推荐用于它的效率和安全性。单个插入的方法查询第一种方法涉及使用具有多个值的单个 INSERT 查询:INSERT INTO Table (col1, col2, col3) VALUES ('abc', 'de...编程 发布于2024-11-16 -
 Java中如何计算两个日期之间的天数?在 Java 中计算两个日期之间的天数在 Java 编程语言中,计算两个日期之间的天数可以很简单任务。但是,当日期存储为字符串时,需要仔细转换才能准确处理它们。将字符串日期转换为日期对象要有效地处理日期,您可以将它们从字符串转换为 Date 或 LocalDate 类型。 Java 提供了各种类和方...编程 发布于2024-11-16
Java中如何计算两个日期之间的天数?在 Java 中计算两个日期之间的天数在 Java 编程语言中,计算两个日期之间的天数可以很简单任务。但是,当日期存储为字符串时,需要仔细转换才能准确处理它们。将字符串日期转换为日期对象要有效地处理日期,您可以将它们从字符串转换为 Date 或 LocalDate 类型。 Java 提供了各种类和方...编程 发布于2024-11-16 -
 如何使用“...”标记在 C++ 可变参数模板中打包和解包参数?可变参数模板中“...”标记的语法规则在 C 中,可变参数模板可以构造接受参数数量可变。 “...”标记在此上下文中起着至关重要的作用,充当参数包或参数解包器。省略号放置的语法规则The “...”标记的位置决定了其功能:Pack: 当它出现在名称的左侧时,“...”表示参数包: ...thing ...编程 发布于2024-11-16
如何使用“...”标记在 C++ 可变参数模板中打包和解包参数?可变参数模板中“...”标记的语法规则在 C 中,可变参数模板可以构造接受参数数量可变。 “...”标记在此上下文中起着至关重要的作用,充当参数包或参数解包器。省略号放置的语法规则The “...”标记的位置决定了其功能:Pack: 当它出现在名称的左侧时,“...”表示参数包: ...thing ...编程 发布于2024-11-16 -
 如何有效地从 JavaScript 中的另一个数组中存在的数组中删除元素?高效删除与另一个数组匹配的数组元素在 JavaScript 中,可能需要删除一个数组中存在于另一个数组中的元素。这可以有效地实现,而无需借助循环和拼接。jQuery 方法使用 jQuery,可以利用 grep() 和 inArray() 函数:myArray = $.grep(myArray, fu...编程 发布于2024-11-16
如何有效地从 JavaScript 中的另一个数组中存在的数组中删除元素?高效删除与另一个数组匹配的数组元素在 JavaScript 中,可能需要删除一个数组中存在于另一个数组中的元素。这可以有效地实现,而无需借助循环和拼接。jQuery 方法使用 jQuery,可以利用 grep() 和 inArray() 函数:myArray = $.grep(myArray, fu...编程 发布于2024-11-16 -
 很棒的免费 Tailwind 登陆页面模板几个月前,我开源了一个 tailwind 登陆页面模板列表,从那时起它就变得越来越流行,所以这里是存储库中的一些顶级 tailwind 登陆页面。 你在 Github 上查看它们并复制文件夹 从Github获取⭐️ 或者您也可以从网络目录下载 从网络下载 1.Pixa AI - Pi...编程 发布于2024-11-16
很棒的免费 Tailwind 登陆页面模板几个月前,我开源了一个 tailwind 登陆页面模板列表,从那时起它就变得越来越流行,所以这里是存储库中的一些顶级 tailwind 登陆页面。 你在 Github 上查看它们并复制文件夹 从Github获取⭐️ 或者您也可以从网络目录下载 从网络下载 1.Pixa AI - Pi...编程 发布于2024-11-16 -
 如何修复 MySQL 中的“锁定等待超时超出”错误:解锁卡住的表解锁“卡住”的 MySQL 表:解决“Lock Wait Timeout Exceeded”问题当遇到“Lock wait timeout Exceeded; try restarted”时在 MySQL 中使用 InnoDB 表时出现“事务”错误,很可能事务已被卡住。以下是修复表并解决卡住事务的方...编程 发布于2024-11-16
如何修复 MySQL 中的“锁定等待超时超出”错误:解锁卡住的表解锁“卡住”的 MySQL 表:解决“Lock Wait Timeout Exceeded”问题当遇到“Lock wait timeout Exceeded; try restarted”时在 MySQL 中使用 InnoDB 表时出现“事务”错误,很可能事务已被卡住。以下是修复表并解决卡住事务的方...编程 发布于2024-11-16 -
 如何修复 Mac OS X 上 Python 2.7 的 OpenSSL 兼容性问题?Mac OS X 上 Python 2.7 中的 OpenSSL 兼容性问题排查Python 利用 OpenSSL 进行安全通信。 Python 使用的 OpenSSL 版本可能因系统配置而异。当遇到终端和 Python 使用的 OpenSSL 版本不一致时,例如升级 OpenSSL 而没有看到 P...编程 发布于2024-11-16
如何修复 Mac OS X 上 Python 2.7 的 OpenSSL 兼容性问题?Mac OS X 上 Python 2.7 中的 OpenSSL 兼容性问题排查Python 利用 OpenSSL 进行安全通信。 Python 使用的 OpenSSL 版本可能因系统配置而异。当遇到终端和 Python 使用的 OpenSSL 版本不一致时,例如升级 OpenSSL 而没有看到 P...编程 发布于2024-11-16 -
 除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-16
除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-16 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-16
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-16 -
 如何在 Chrome 扩展的 CSS 中加载本地图片?Google Chrome 扩展程序中的本地图像加载问题排查尽管在 Chrome 扩展程序中合并了本地图像,但用户在使用 CSS 显示它们时遇到了困难。这个问题需要解决。核心问题在于 Chrome 的 i18n 支持,它允许 CSS 引用扩展资源。要解决此问题,请考虑以下方法:将图像放置在扩展程序内...编程 发布于2024-11-16
如何在 Chrome 扩展的 CSS 中加载本地图片?Google Chrome 扩展程序中的本地图像加载问题排查尽管在 Chrome 扩展程序中合并了本地图像,但用户在使用 CSS 显示它们时遇到了困难。这个问题需要解决。核心问题在于 Chrome 的 i18n 支持,它允许 CSS 引用扩展资源。要解决此问题,请考虑以下方法:将图像放置在扩展程序内...编程 发布于2024-11-16 -
 如何计算MySQL中参与调查的员工百分比?在 MySQL 中计算百分比在包含员工和调查数据的 MySQL 数据库中,用户试图计算参与调查的员工百分比基于记录的调查数量的调查。原始查询尝试使用以下语句得出百分比:SELECT group_name, employees, surveys, COUNT( surveys ) AS...编程 发布于2024-11-16
如何计算MySQL中参与调查的员工百分比?在 MySQL 中计算百分比在包含员工和调查数据的 MySQL 数据库中,用户试图计算参与调查的员工百分比基于记录的调查数量的调查。原始查询尝试使用以下语句得出百分比:SELECT group_name, employees, surveys, COUNT( surveys ) AS...编程 发布于2024-11-16
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























