JavaScript 中的日期格式:确保跨区域设置的一致性
在 JavaScript 中处理日期和时间,尤其是在大型应用程序中,是一项需要仔细考虑的任务。关键挑战之一是确保日期格式在不同区域设置中保持一致且易于理解。
不同国家/地区的日期格式差异很大。例如,美国使用 MM/DD/YYYY,日本使用 YYYY/MM/DD,印度和英国使用 DD/MM/YYYY,而爱尔兰也遵循 DD/MM/YYYY 格式。
理解这些差异对于避免混淆和确保清晰度至关重要。请阅读按国家/地区划分的日期格式的完整列表以了解更多详细信息。
日期格式的复杂性
在 JavaScript 中,可以使用 Date 对象来管理日期。然而,这个对象可能有问题:
区域设置依赖: Date 对象根据系统的区域设置设置日期格式。这意味着 03/04/2024 可能会解释为 2024 年 3 月 4 日或 2024 年 4 月 3 日,具体取决于区域设置(MM/DD/YYYY 与 DD/MM/YYYY)。
字符串存储:日期通常以字符串形式存储在大型数据库中。导入这些字符串时,尤其是从 Excel 等外部源导入时,它们的格式可能会有所不同,从而导致不一致和错误。
现实世界的挑战
在一个项目期间,我和我的同事由于不同的系统配置而面临日期解释的问题。使用Date对象直接导致了误解,这让我们探索更可靠的方式来处理日期字符串。
日期处理最佳实践
1.使用字符串表示形式
对于大型应用程序,尤其是那些涉及从外部源频繁导入数据的应用程序,将日期存储为字符串可以帮助保持不同系统和区域设置之间的一致性。
2.采用标准日期格式
为您的应用程序定义标准日期格式。 ISO 8601 (YYYY-MM-DD) 是一种广泛接受的格式,可以减少歧义。在处理之前确保所有日期字符串符合此标准。
3.利用强大的日期库
JavaScript 提供了几个库来一致地处理日期:
日期-fns:
一个现代化的库,提供一套全面的日期操作函数。卢克森:
与 Moment.js 相比,具有更现代方法的更新库。Day.js:
Moment.js 的轻量级替代品,具有类似的功能。
4。验证日期
实施验证检查以确保日期符合预期格式。这可以防止错误并确保数据完整性。

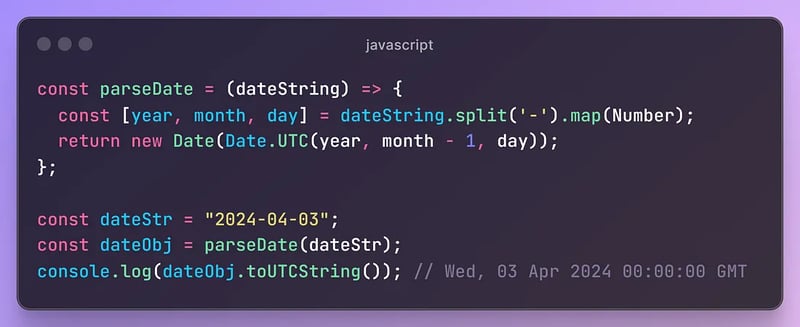
5。显式日期解析
避免依赖 JavaScript 的 Date 构造函数,这可能会不一致。请改用可靠的解析函数。

Day.js 的实际示例
Day.js 是一个轻量级库,提供广泛的日期操作功能,同时确保不同区域设置之间的一致性。
安装
您可以使用 NPM、Yarn 或 PNPM 安装 Day.js:

使用 Day.js
首先导入Day.js:

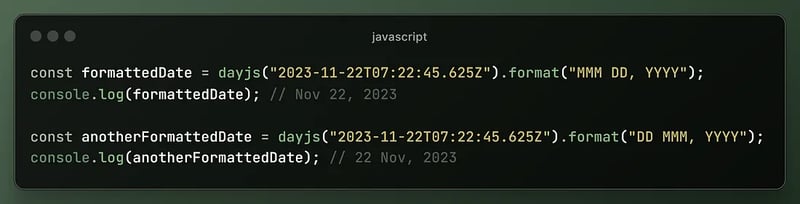
格式化日期
Day.js 允许您轻松格式化日期:

获取当前日期和时间

本地化格式
您可以根据区域设置更改日期:

结论
在 JavaScript 中处理日期格式,尤其是在大型应用程序中,需要仔细注意细节。通过使用日期的字符串表示形式、采用标准格式、利用 Day.js 等强大的库以及实施验证检查,您可以确保应用程序中的日期处理一致且准确。这些做法不仅可以防止错误,还可以增强应用程序的可靠性和用户体验。
-
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-03
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-03 -
 您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-04-03
您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-04-03 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-03
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-03 -
 如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-04-03
如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-04-03 -
 如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-03
如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-03 -
 如何使用node-mysql在单个查询中执行多个SQL语句?在node-mysql node-mysql文档最初出于安全原因最初禁用多个语句支持,因为它可能导致SQL注入攻击。要启用此功能,您需要在创建连接时将倍增设置设置为true: var connection = mysql.createconnection({{multipleStatement:...编程 发布于2025-04-03
如何使用node-mysql在单个查询中执行多个SQL语句?在node-mysql node-mysql文档最初出于安全原因最初禁用多个语句支持,因为它可能导致SQL注入攻击。要启用此功能,您需要在创建连接时将倍增设置设置为true: var connection = mysql.createconnection({{multipleStatement:...编程 发布于2025-04-03 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-04-03
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-04-03 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-03
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-03 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-03
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-03 -
 哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-03
哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-03 -
 如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-04-03
如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-04-03 -
 为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-03
为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-03 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-04-03
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-04-03 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-03
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-03 -
 如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-04-03
如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-04-03
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























