CSS 页面样式框架
发布于2024-08-01
CSS 样式:
塑造页面内容的工具
- 宽度:宽度}自动/初始
heigt: 高度 } 最小/最大
继承:维护已定义的度量
边距:上/左/右/下
padding:内部和外部内容之间的空间
框大小调整:将元素返回到预定义的大小
CSS 中的颜色
- RGB:0到255之间的值,定义红、绿、蓝的色调,以逗号分隔。例子:
#rgb{
color: rgb(250, 30, 70);
}
值 250 代表红色,30 代表绿色,70 代表蓝色,在本例中将导致类似于:

- RGBA:与RGB非常相似,但增加了透明度因子,透明度在0到1之间变化;
- HEX:定义在 0 到 9、A 到 F 之间的十六进制,其中 F 是最高值,遵循类似于 rgb 的模式。例子:
00FF00 -> 绿色
FF0000 -> 红色
0000FF -> 蓝色
#hex{
color: #03BB76;
}
这会导致类似的结果:

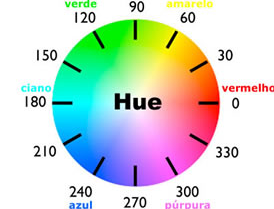
- HSL(色调、饱和度、亮度):通过色调(0 红色、120 绿色、240 蓝色)、饱和度(0% 灰色调、100% 全彩)、亮度(0 % 黑色)定义颜色,100% 白色) - 还有 HSLA,它依靠 alpha 因子(0 到 1)来衡量透明度水平。例子:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
此编程将产生完全绿色的颜色,但您可以使用 HSL 色轮查找其他色调。

资金
- 背景色:纯色背景色
- 背景图像:背景中的参考图像
- 线性渐变:线性渐变
- 径向渐变:圆形渐变
- 重复:重复效果
background-size:定义元素背景的大小,附带设置:
- auto:自动调整
- cover:覆盖元素的整个空间
- 包含:调整内容大小,以便显示完整/未裁剪的图像
- value:设置元素内图像的大小
重复background-repeat:定义图像重复的轴:
- 重复:最大可能的重复次数
- Repeat-x:仅在x轴(水平)上重复
- Repeat-y:仅在 y 轴(垂直)上重复
- space:在两个轴上重复而不用空格切割
- 圆形:在所有方向上重复而不被剪切,只是调整大小
- no-repeat: 不重复
Background-position:背景图像的定位
中心、左、右、x%、y%
background-attachment:图像将如何根据浏览器窗口表现
- 固定:不移动
- 滚动:它固定在一个对象上
- 本地:“滚动”到内容旁边
background-origin:定义图像定位区域
- padding-box:填充旁边的原点角
- border-box:图像从边框外部区域旁边开始
- content-box:低于 padding,与元素内容对齐
background-flip:定义元素的颜色是否覆盖边缘
- padding-box:与 padding 对齐
- border-box: 边框对齐
- content-box:填充内容区域
- Clip-text:文本中的背景(颜色必须是透明的)
background-bland-mode:元素背景效果
边缘
- border-width: 边框的大小
- border-style:边框类型
- 边框颜色:边框颜色
- border-radius: 圆角边框
边框图像
- 来源:设置图片路径
- width: 边框图像宽度
- 重复:控制图像是否重复
- 开始:距元素边缘的距离
- slice:划分区域
内容(图像或视频)
object-fit :元素的内容在已建立的框中如何表现
- fill:填充整个空间并扭曲
- 包含:它不会变形,但会符合既定的尺寸
- cover:填充所有空间而不扭曲
- none:忽略父对象的测量值并使用其原始测量值
- 缩小:不扭曲的最小图像设置
物体位置:中心图像
- x 轴和 y 轴
- 左、右、中、上、下
版本声明
本文转载于:https://dev.to/marimnz/estruturas-de-estilizacao-de-pagina-css-3844?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-07
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-07 -
 在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-07-07
在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-07-07 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-07-07
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-07-07 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-07
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-07 -
 Python环境变量的访问与管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...编程 发布于2025-07-07
Python环境变量的访问与管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...编程 发布于2025-07-07 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-07
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-07 -
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-07-07
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-07-07 -
 用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-07
用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-07 -
 Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-07-07
Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-07-07 -
 图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 在使用Chrome and IE9中的图像时遇到的一个频繁的问题是围绕图像的持续薄薄边框,尽管指定了图像,尽管指定了;和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下...编程 发布于2025-07-07
图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 在使用Chrome and IE9中的图像时遇到的一个频繁的问题是围绕图像的持续薄薄边框,尽管指定了图像,尽管指定了;和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下...编程 发布于2025-07-07 -
 如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-07-07
如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-07-07 -
 为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-07-07
为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-07-07 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-07-07
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-07-07
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























