MYSQL 工作台中的 ER 图
发布于2024-11-08
介绍
实体关系(ER)图是显示实体之间关系的数据库结构的可视化表示。实体是现实世界的对象,例如学生、雇员,并且实体具有属性。属性是实体的特征,例如学生可以有 ID、姓名、年龄。
在 MySQL Workbench 中创建 ER 图
确保您的 MYSQL Workbench 中有一个包含多个表的数据库。在本文中,我将使用 MYSQL 网站上提供的 Sakila 数据库。
- 打开MYSQL工作台并登录本地主机
- 在新的查询选项卡中运行以下命令以使用 sakila 数据库
USE sakila;
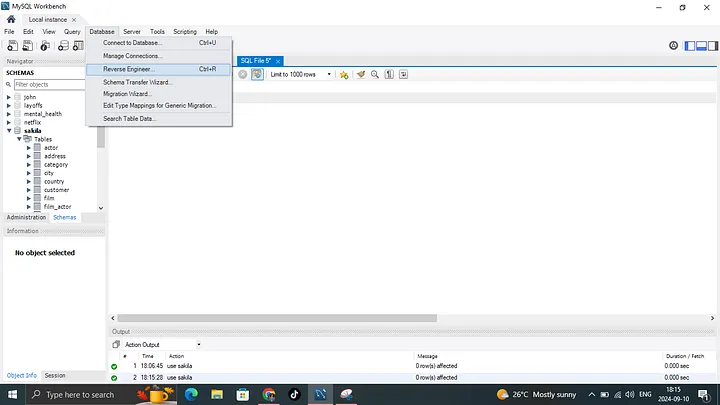
- 在主菜单栏上单击数据库

- 点击逆向工程或使用(ctrl R)快捷命令

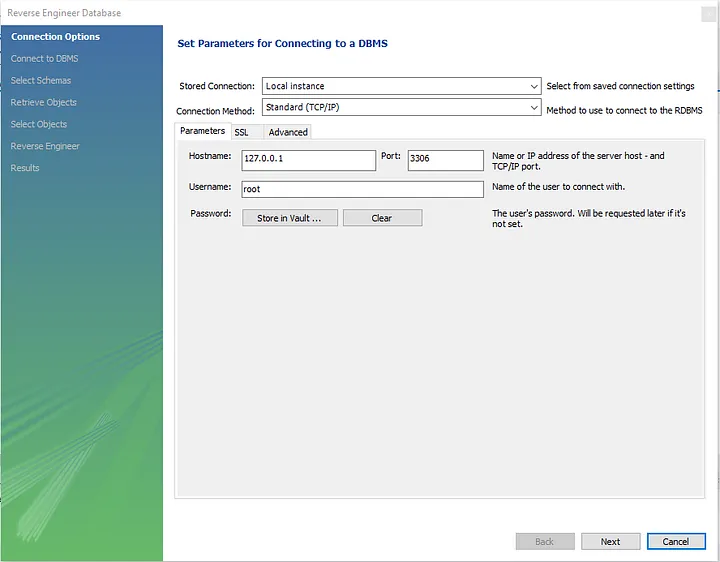
- 将出现一个新窗口→单击下一步

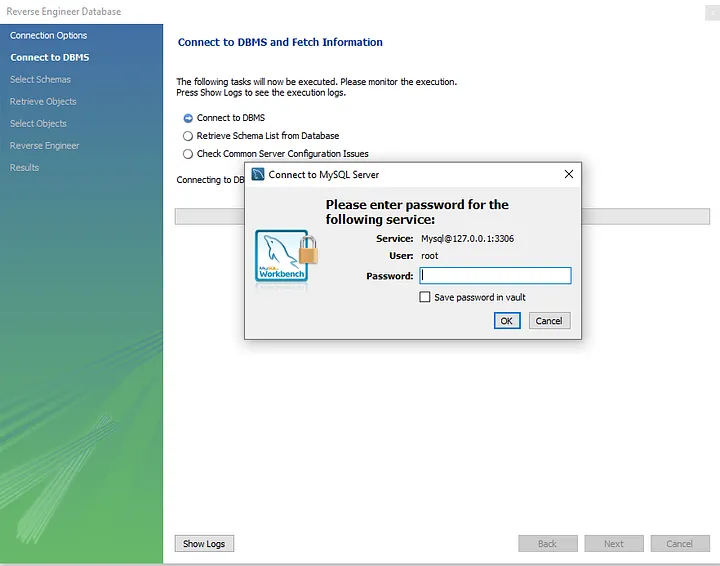
- 输入本地主机密码→点击下一步

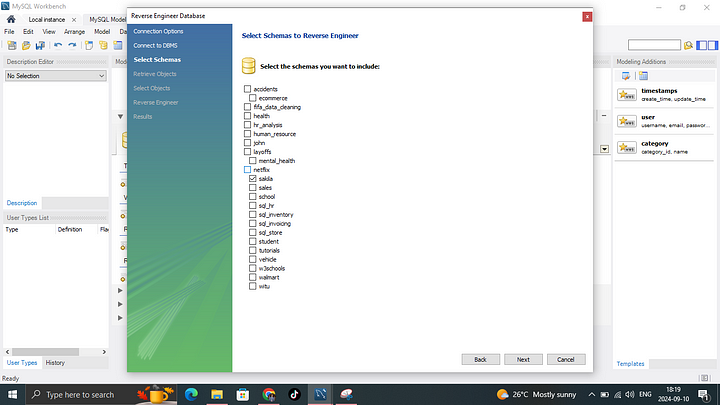
- 选择数据库生成ER图,我们的案例是Sakila→点击下一步

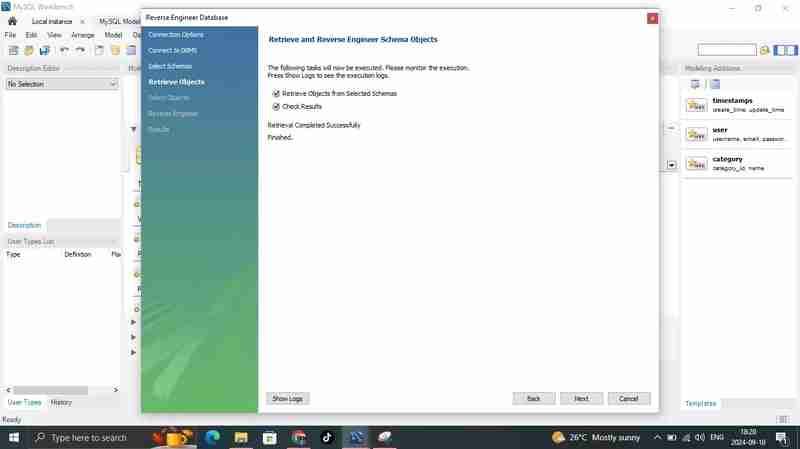
- 再次点击下一步

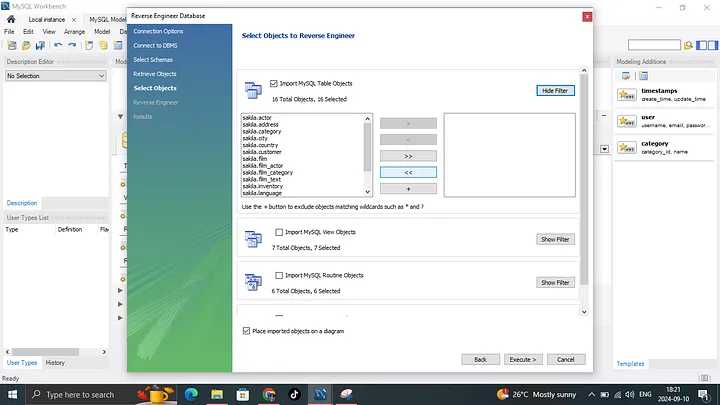
- 通过单击显示过滤器按钮→单击执行来确保选择所有表

- 在出现的窗口上单击“下一步”

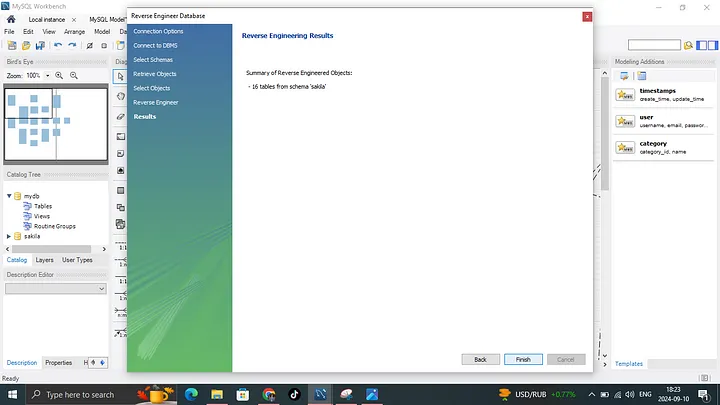
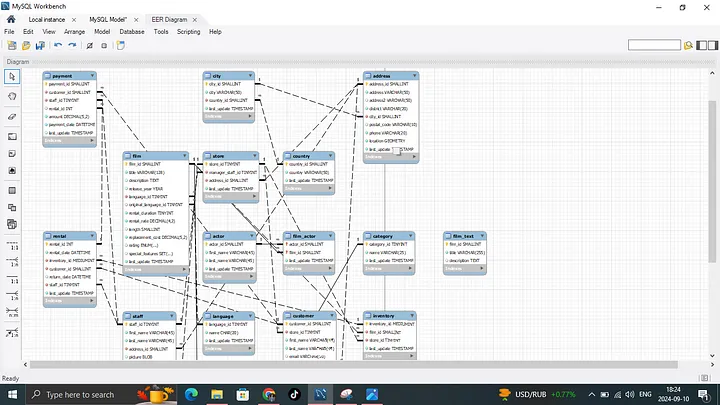
- 单击完成,将出现 sakila 数据库的 ER 图

结论
ER 图是数据库设计过程的重要组成部分,它可以减少冗余、确保数据完整性、帮助通信并简化数据库管理。在项目开始时设计清晰的 ER 图有助于防止错误并确保数据库系统有效满足功能和业务需求。
版本声明
本文转载于:https://dev.to/allan-pg/er-diagrams-in-mysql-workbench-2cp3?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-17
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-17 -
 如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-17
如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-17 -
 查找当前执行JavaScript的脚本元素方法如何引用当前执行脚本的脚本元素在某些方案中理解问题在某些方案中,开发人员可能需要将其他脚本动态加载其他脚本。但是,如果Head Element尚未完全渲染,则使用document.getElementsbytagname('head')[0] .appendChild(v)的常规方...编程 发布于2025-04-17
查找当前执行JavaScript的脚本元素方法如何引用当前执行脚本的脚本元素在某些方案中理解问题在某些方案中,开发人员可能需要将其他脚本动态加载其他脚本。但是,如果Head Element尚未完全渲染,则使用document.getElementsbytagname('head')[0] .appendChild(v)的常规方...编程 发布于2025-04-17 -
 Pandas删除行:基于字符串长度和多条件在pandas dataframes中的条件行删除 的错误是“ keyError:keyerror:fluges的,则unye的fortive更高很高):要解决此问题,让我们探索一种有条件行删除的替代方法。) 2].index)In-place Operation:You can also per...编程 发布于2025-04-17
Pandas删除行:基于字符串长度和多条件在pandas dataframes中的条件行删除 的错误是“ keyError:keyerror:fluges的,则unye的fortive更高很高):要解决此问题,让我们探索一种有条件行删除的替代方法。) 2].index)In-place Operation:You can also per...编程 发布于2025-04-17 -
 触发MySQL操作的SELECT语句技巧在选择语句上触发mySQL action Alternative SolutionHowever, there is a potential workaround for this unique scenario:Create Stored Procedures for SELECTs:Defin...编程 发布于2025-04-17
触发MySQL操作的SELECT语句技巧在选择语句上触发mySQL action Alternative SolutionHowever, there is a potential workaround for this unique scenario:Create Stored Procedures for SELECTs:Defin...编程 发布于2025-04-17 -
 如何根据特定列值整理关联数组行?在使用由子阵列组成的关联阵列工作时,按列值通常是基于特定列值重新组织数据的必要条件。这允许更轻松的数据检索和分析。 假设我们有以下格式的子阵列数组: 'a'=> ['id'=> 20,'名称'=>'chimpanzee'], ...编程 发布于2025-04-17
如何根据特定列值整理关联数组行?在使用由子阵列组成的关联阵列工作时,按列值通常是基于特定列值重新组织数据的必要条件。这允许更轻松的数据检索和分析。 假设我们有以下格式的子阵列数组: 'a'=> ['id'=> 20,'名称'=>'chimpanzee'], ...编程 发布于2025-04-17 -
 如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-17
如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-17 -
 如何使用Python有效地以相反顺序读取大型文件?在python 反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] 剩余_size- = buf_size lines = buffer.split('\ n'....编程 发布于2025-04-17
如何使用Python有效地以相反顺序读取大型文件?在python 反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] 剩余_size- = buf_size lines = buffer.split('\ n'....编程 发布于2025-04-17 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-17
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-17 -
 为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-04-17
为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-04-17 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-17
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-17 -
 如何避免Go语言切片时的内存泄漏?,a [j:] ...虽然通常有效,但如果使用指针,可能会导致内存泄漏。这是因为原始的备份阵列保持完整,这意味着新切片外部指针引用的任何对象仍然可能占据内存。 copy(a [i:] 对于k,n:= len(a)-j i,len(a); k编程 发布于2025-04-17
如何避免Go语言切片时的内存泄漏?,a [j:] ...虽然通常有效,但如果使用指针,可能会导致内存泄漏。这是因为原始的备份阵列保持完整,这意味着新切片外部指针引用的任何对象仍然可能占据内存。 copy(a [i:] 对于k,n:= len(a)-j i,len(a); k编程 发布于2025-04-17 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-17
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-17 -
 如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-04-17
如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-04-17 -
 如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-04-17
如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-04-17
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























