如何在 React 应用程序中嵌入带预览的链接
发布于2024-11-08
介绍
构建 Web 应用程序时,显示链接内容的预览通常很有用,就像社交媒体平台在共享 URL 时如何显示链接预览一样。因此,除了 url 文本之外,您还可以在 url 旁边显示图片和描述等信息。
在这篇文章中,我将引导您在 React 应用程序中嵌入链接,同时使用 axios 和 Cheerio 获取 Open Graph 元数据(例如标题、图像和描述)以抓取目标页面的 HTML。
我们将创建一个简单的 EmbeddedLink 组件,用于获取并显示任何提供的 URL 的 Open Graph 元数据。
先决条件
在开始之前,请确保您已安装以下软件:
- React – 使用 Create React App 或您喜欢的任何方法设置 React 项目。
- Axios – 用于发出 HTTP 请求。
- Cheerio – 用于解析和抓取 HTML(通常用于抓取的服务器端类似 jQuery 的库)。
您可以使用以下命令安装 Axios 和 Cheerio:
npm install axios cheerio
第 1 步:创建 EmbeddedLink 组件
我们将创建一个新的 EmbeddedLink 组件,该组件接受 url 作为 prop,并从该链接获取 Open Graph 元数据,稍后我们将使用该元数据。完整代码如下:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return Loading...;
if (error) return Error: {error.message};
return (
);
};
export default EmbeddedLink;
第 2 步:使用 EmbeddedLink 组件
您现在可以在 React 应用程序中使用 EmbeddedLink 组件,如下所示:
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
Link Preview Example
这将呈现所提供 URL 的预览,及其图像、标题和说明。
处理错误和加载状态
我们通过向用户显示适当的消息来处理潜在的错误和加载状态:
- 在获取元数据时,会显示一个简单的“正在加载...”消息,或者您可以使用一些动画旋转器或其他任何东西。
- 如果在获取过程中出现问题(例如网络问题),则会显示错误消息。
结论
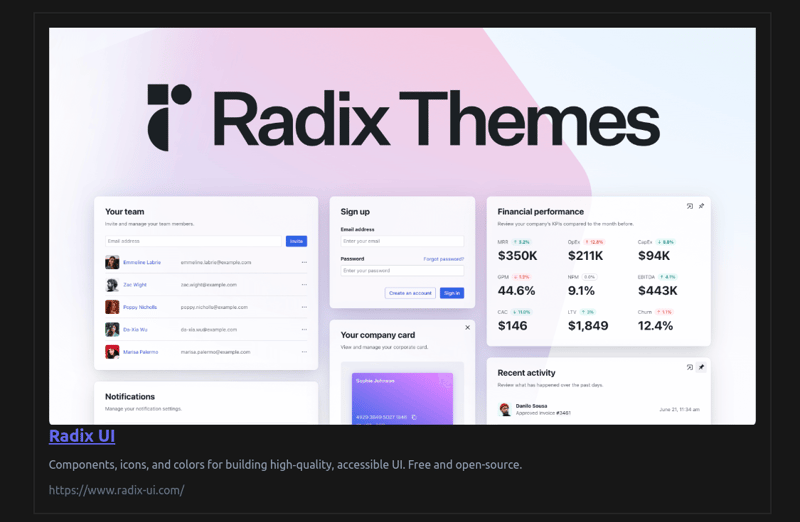
完成后,您应该能够看到如下图所示的结果。

我更喜欢这种开发方式,而不是嵌入链接样式,但您可以根据自己的喜好设置样式。
版本声明
本文转载于:https://dev.to/basskibo/how-to-embed-link-with-preview-in-react-application-2gdd?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-04-19
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-04-19 -
 Java中Lambda表达式为何需要“final”或“有效final”变量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...编程 发布于2025-04-19
Java中Lambda表达式为何需要“final”或“有效final”变量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...编程 发布于2025-04-19 -
 Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-19
Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-19 -
 如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-19
如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-19 -
 使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-04-19
使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-04-19 -
 Flatten与Ravel:NumPy函数选择指南了解Numpy的Flatten和Ravel functions Numpy库提供两种方法,Flatten and ravel,以将多维数组转换为一维数组。但是,出现了一个问题:为什么要执行相同任务的两个不同的函数?相同的输出,不同的行为 打印(y.ravel()) [1 2 3 4 5 6 7 ...编程 发布于2025-04-19
Flatten与Ravel:NumPy函数选择指南了解Numpy的Flatten和Ravel functions Numpy库提供两种方法,Flatten and ravel,以将多维数组转换为一维数组。但是,出现了一个问题:为什么要执行相同任务的两个不同的函数?相同的输出,不同的行为 打印(y.ravel()) [1 2 3 4 5 6 7 ...编程 发布于2025-04-19 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-19
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-19 -
 使用jQuery为动态添加的HTML元素绑定事件监听器的技巧在JQuery 挑战 $(function(){ $(“。myclass”)。单击(function(){ //做某事 }); });This code works well for existing elements with the ".myclas...编程 发布于2025-04-19
使用jQuery为动态添加的HTML元素绑定事件监听器的技巧在JQuery 挑战 $(function(){ $(“。myclass”)。单击(function(){ //做某事 }); });This code works well for existing elements with the ".myclas...编程 发布于2025-04-19 -
 编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-04-19
编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-04-19 -
 为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-04-19
为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-04-19 -
 如何在Div中居中对齐按钮?Centering a Button Within a DivIn web development, it's often desirable to center a button within a containing div. Let's explore two solution...编程 发布于2025-04-19
如何在Div中居中对齐按钮?Centering a Button Within a DivIn web development, it's often desirable to center a button within a containing div. Let's explore two solution...编程 发布于2025-04-19 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-04-19
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-04-19 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-19
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-19 -
 如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-04-19
如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-04-19 -
 如何在Windows上安装Boost_1_60_0.zipboost_1_60_0 .zip安装在Windows 中进行安装,以安装Windows中的BOOST_1_60_0,您需要在boost_1_60_0.zip File的位置导航到目录的位置。到达目录后,您可以继续以下步骤: cd boost_1_60_0 调用bootstrap.bat 这将...编程 发布于2025-04-19
如何在Windows上安装Boost_1_60_0.zipboost_1_60_0 .zip安装在Windows 中进行安装,以安装Windows中的BOOST_1_60_0,您需要在boost_1_60_0.zip File的位置导航到目录的位置。到达目录后,您可以继续以下步骤: cd boost_1_60_0 调用bootstrap.bat 这将...编程 发布于2025-04-19
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























