即使键盘打开,如何保持元素固定在底部
发布于2024-08-25
嘿开发者!我在开发我的笔记应用程序时发现了这一点。
这是使用我的应用程序的帖子。
在 X (Twitter) 上分享进展
您是否曾因 CSS 没有按您预期的方式工作而感到惊讶?
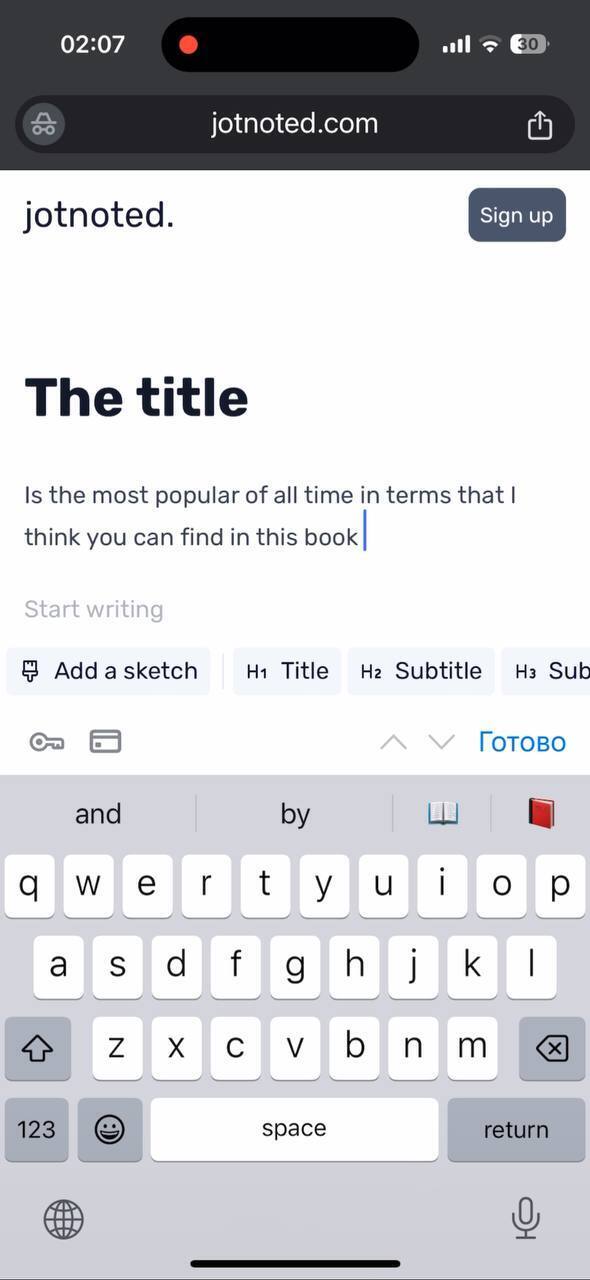
当我将一个元素设置为固定在底部,然后打开 iPhone 上的键盘时,这种情况再次发生在我身上。
我所看到的是该元素根本不可见。
因为它是固定的。到底部。键盘后面。

似乎要修复这个问题,我们需要一些 JS。
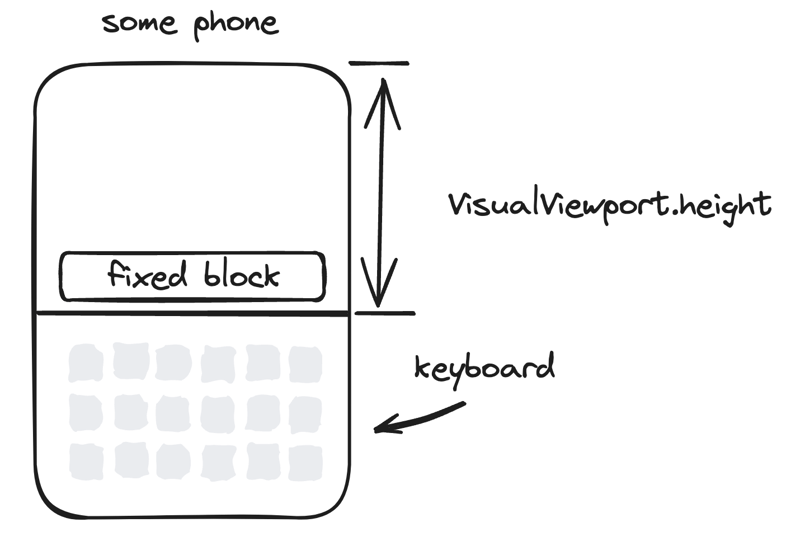
视觉视口
有一个具有良好支持的浏览器 API 可用于这些目的:VisualViewport。
它返回实际可见视口的宽度和高度。 MDN 文档链接。
但是,请自行调查,看看您的目标版本是否支持它。

数学
基本上,我们需要处理元素相对于视觉视口的位置,以及滚动位置和元素的高度。我们来算算吧。
此外,由于这种方式的数学要简单得多,因此使用顶部参数而不是底部参数是有意义的。
top = viewport height scroll - element height
执行
我将使用 React。对于任何其他框架,您只需复制 useEffect 挂钩的内容即可。
import { useEffect, useState } from 'react';
import classNames from 'classnames';
import { useDebounce } from 'use-debounce';
const elementHeight = 55; // elem. height in pixels
// It's also a good idea to calculate it dynamically via ref
export const FixedBlock = () => {
// top postion -> the most important math result goes here
const [top, setTop] = useState(0);
useEffect(() => {
function resizeHandler() {
// viewport height
const viewportHeight = window.visualViewport?.height ?? 0;
// math
setTop(viewportHeight window.scrollY - elementHeight)
}
// run first time to initialize
resizeHandler();
// subscribe to events which affect scroll, or viewport position
window.visualViewport?.addEventListener('resize', resizeHandler);
window.visualViewport?.addEventListener('scroll', resizeHandler);
window?.addEventListener('touchmove', resizeHandler);
// unsubscribe
return () => {
window.visualViewport?.removeEventListener('resize', resizeHandler);
window.visualViewport?.removeEventListener('scroll', resizeHandler);
window?.removeEventListener('touchmove', resizeHandler);
};
}, [debouncedScroll]);
return (
I am fixed
>
);
};
最终结果
我还需要添加一些动画并隐藏滚动上的块,但您不必这样做,它始终可见。

版本声明
本文转载于:https://dev.to/rita/how-to-keep-an-element-fixed-at-the-bottom-even-when-the-keyboard-is-open-n0m?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 在所有浏览器中实现左对齐文本的斜线方法] 在倾斜行上的文本对齐背景在倾斜行上实现左对齐的文本可能会构成挑战,在nectera时尤其是挑战。兼容性(返回IE9)。通过引入一系列平方元素并计算其尺寸,我们可以创建一个有效的解决方案: .loop(@i) when (@i > 0){ .loop((@i - 1...编程 发布于2025-04-20
在所有浏览器中实现左对齐文本的斜线方法] 在倾斜行上的文本对齐背景在倾斜行上实现左对齐的文本可能会构成挑战,在nectera时尤其是挑战。兼容性(返回IE9)。通过引入一系列平方元素并计算其尺寸,我们可以创建一个有效的解决方案: .loop(@i) when (@i > 0){ .loop((@i - 1...编程 发布于2025-04-20 -
 在UTF8 MySQL表中正确将Latin1字符转换为UTF8的方法在UTF8表中将latin1字符转换为utf8 ,您遇到了一个问题,其中含义的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致电。为了解决此问题,您正在尝试使用“ mb_convert_encoding”和“ iconv”转换受...编程 发布于2025-04-20
在UTF8 MySQL表中正确将Latin1字符转换为UTF8的方法在UTF8表中将latin1字符转换为utf8 ,您遇到了一个问题,其中含义的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致电。为了解决此问题,您正在尝试使用“ mb_convert_encoding”和“ iconv”转换受...编程 发布于2025-04-20 -
 您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-20
您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-20 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-20
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-20 -
 在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-04-20
在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-04-20 -
 在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-04-20
在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-04-20 -
 为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-20
为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-20 -
 在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-04-20
在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-04-20 -
 如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-04-20
如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-04-20 -
 图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 在使用Chrome and IE9中的图像时遇到的一个频繁的问题是围绕图像的持续薄薄边框,尽管指定了图像,尽管指定了;和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下...编程 发布于2025-04-20
图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 在使用Chrome and IE9中的图像时遇到的一个频繁的问题是围绕图像的持续薄薄边框,尽管指定了图像,尽管指定了;和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下...编程 发布于2025-04-20 -
 为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-20
为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-20 -
 Java为何没有无符号整数?Understanding Java's Absence of Unsigned IntegersDespite the potential benefits of unsigned integers, such as reduced risk of overflow, self-docum...编程 发布于2025-04-20
Java为何没有无符号整数?Understanding Java's Absence of Unsigned IntegersDespite the potential benefits of unsigned integers, such as reduced risk of overflow, self-docum...编程 发布于2025-04-20 -
 PHP刷新后为什么会丢失会话数据?故障排除PHP会话数据损失 在这种特定情况下,用户遇到了一个特殊情况,在这些情况下,在页面刷新后未保留会话数据。 Investigation revealed no apparent changes to the PHP scripts.To determine the root cause, t...编程 发布于2025-04-20
PHP刷新后为什么会丢失会话数据?故障排除PHP会话数据损失 在这种特定情况下,用户遇到了一个特殊情况,在这些情况下,在页面刷新后未保留会话数据。 Investigation revealed no apparent changes to the PHP scripts.To determine the root cause, t...编程 发布于2025-04-20 -
 使用SQL Server中的NOLOCK提升性能吗?SQL Server 中的 NOLOCK:性能提升与风险并存 SQL Server 的事务隔离级别确保并发事务的数据修改对彼此不可见。然而,这种安全机制可能会导致争用和性能瓶颈。为了缓解这些问题,开发人员经常求助于在 SQL 语句中使用 NOLOCK 提示。 虽然使用 NOLOCK 可以消除表锁并...编程 发布于2025-04-20
使用SQL Server中的NOLOCK提升性能吗?SQL Server 中的 NOLOCK:性能提升与风险并存 SQL Server 的事务隔离级别确保并发事务的数据修改对彼此不可见。然而,这种安全机制可能会导致争用和性能瓶颈。为了缓解这些问题,开发人员经常求助于在 SQL 语句中使用 NOLOCK 提示。 虽然使用 NOLOCK 可以消除表锁并...编程 发布于2025-04-20 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-20
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-20
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























