Vue.js 中的轻松重构:Vue 混乱检测器指南
想象一下继承一个已经存在了几年的 Vue.js 或 Nuxt.js 项目。最初的开发人员已经离开,代码库充满了不一致的地方,每一个小的变化都感觉可能会破坏其他东西。您发现自己正在筛选数百行过时的代码,试图理解既没有记录又不简单的逻辑。组件杂乱无章,CSS 是一堆内联样式和全局规则,最糟糕的是,没有清晰的结构或对现代最佳实践的遵守。
这些都是维护遗留项目带来的令人头痛的问题。您花费数小时来调试更现代的代码库中不存在的问题。技术债务——多年来积累的快速修复和解决方法——变得越来越大,使得项目难以维护,甚至更难以重构。 您知道代码需要清理,但是您从哪里开始呢?
这就是正确的工具可以发挥重要作用的地方。如果没有一种方法来系统地识别和解决潜伏在代码库中的问题,重构就会成为一项艰巨的任务,即使不是不可能的。有效的静态分析工具就像开发人员的 X 射线视野,揭示需要修复的隐藏问题,使您的项目重获新生。
隆重推出 Vue Mess Detector ~ 您的重构盟友
是一款专门为Vue.js和Nuxt.js项目量身定制的强大静态代码分析工具。它通过扫描代码库以查找各种代码异味和最佳实践违规行为,帮助您维护干净、高效和可维护的代码。
这个工具特别有价值的是,它强制执行官方的 Vue.js 风格指南,同时结合固执己见的 rrd 规则集,确保它甚至能捕捉到 Vue 开发的细微差别。
使用 vue-mess- detector,您可以灵活地扫描整个项目或专注于特定目录。您可以应用或忽略特定规则集,甚至可以按文件或规则对结果进行分组。这种定制允许您根据项目的需求定制分析,使其成为想要保持代码库最佳状态的 Vue 和 Nuxt 开发人员不可或缺的工具。无论您是在寻找广泛的概述还是有针对性的检查,vue-mess- detector 都提供简单而强大的命令来帮助您专注于最重要的事情。
实际应用:分析和重构遗留代码

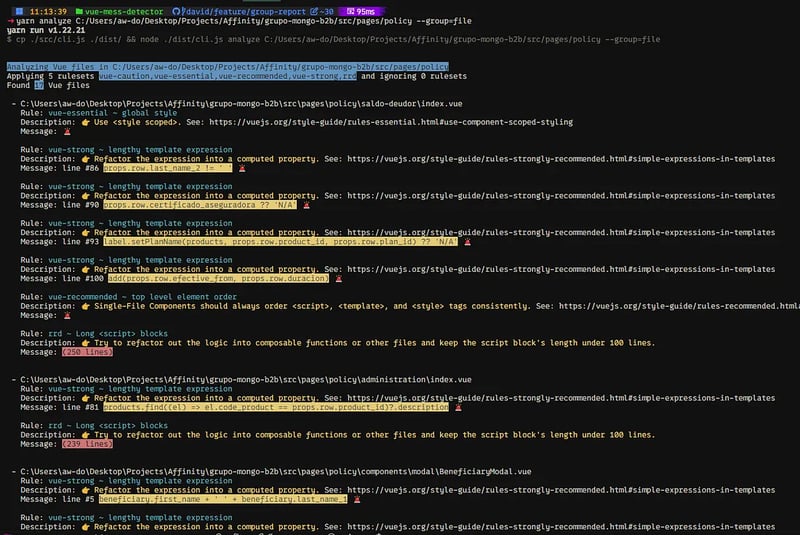
处理遗留代码时,了解问题所在是关键的第一步。 vue-mess- detector 简化了这个过程,使其既简单又直观。运行该工具后,输出会提供代码库运行状况的清晰快照,无论是按规则分组还是按文件分组。
按规则对结果进行分组可以快速突出显示整个项目中哪些编码实践最需要关注。或者,按文件分组允许您根据违反最多规则的文件确定重构工作的优先级。详细的描述和消息准确指出每个问题发生的位置和原因,使您能够自信地计划重构过程。
此输出提供了启动重构之旅所需的所有见解,帮助您专注于最能显着提高项目可维护性的领域。
为什么 vue-mess- detector 值得在您的工作流程中占有一席之地?
Vue Mess Detector 脱颖而出,成为 Vue.js 和 Nuxt.js 开发人员的必备工具,并得到活跃社区和持续更新的支持,使其与最新的最佳实践保持一致。该工具的设计考虑到了用户友好性,适合各个级别的开发人员使用。它的不断增强确保它能够随着社区的需求而发展,提供越来越精确和有价值的见解。另外,社区欢迎新的贡献者,鼓励任何有兴趣的人参与并帮助进一步改进该工具。
向 vue-mess- detector 创建者 rrd 致敬?
大卫·P·阿维拉
Cooweb LLC 首席全栈开发人员
作品集 ~ linkedin ~ github ~ twitter
-
 实施订单处理系统:建立基础部分1. Introduction and Goals Welcome to the first part of our comprehensive blog series on implementing a sophisticated order processing system ...编程 发布于2024-11-08
实施订单处理系统:建立基础部分1. Introduction and Goals Welcome to the first part of our comprehensive blog series on implementing a sophisticated order processing system ...编程 发布于2024-11-08 -
 如何在 Galera 集群节点上设置 MariaDB/MySQL Exporter 以进行 Prometheus 监控社区开发者您好! ? 在这篇文章中,我将引导您完成在 Galera Cluster 节点上设置 MariaDB/MySQL Exporter 以使用 Prometheus 进行监控所采取的步骤。就我而言,我在具有三个节点的云服务器提供商上运行 MariaDB Galera Cluster,并使用 P...编程 发布于2024-11-08
如何在 Galera 集群节点上设置 MariaDB/MySQL Exporter 以进行 Prometheus 监控社区开发者您好! ? 在这篇文章中,我将引导您完成在 Galera Cluster 节点上设置 MariaDB/MySQL Exporter 以使用 Prometheus 进行监控所采取的步骤。就我而言,我在具有三个节点的云服务器提供商上运行 MariaDB Galera Cluster,并使用 P...编程 发布于2024-11-08 -
 请求 Iris 的正文限制中间件概述 Iris Body Limit 中间件是一个强大的工具,用于控制 Iris Web 应用程序中传入请求正文的大小。通过设置请求正文的大小限制,您可以防止客户端发送过大的负载,否则可能会压垮您的服务器或导致拒绝服务 (DoS) 攻击。此中间件对于处理文件上传、JSON 有效负载...编程 发布于2024-11-08
请求 Iris 的正文限制中间件概述 Iris Body Limit 中间件是一个强大的工具,用于控制 Iris Web 应用程序中传入请求正文的大小。通过设置请求正文的大小限制,您可以防止客户端发送过大的负载,否则可能会压垮您的服务器或导致拒绝服务 (DoS) 攻击。此中间件对于处理文件上传、JSON 有效负载...编程 发布于2024-11-08 -
 如何在 cookie 中存储 PHP 数组以及安全性和序列化的最佳实践是什么?在 Cookie 中存储 PHP 数组在 PHP 中,可以将数组存储在 Cookie 中,以便在后续请求时轻松检索。然而,考虑安全隐患并使用正确的序列化技术至关重要。序列化选项要将数组转换为 cookie 兼容格式,您可以选择以下方法:JSONsetcookie('your_cookie_name'...编程 发布于2024-11-08
如何在 cookie 中存储 PHP 数组以及安全性和序列化的最佳实践是什么?在 Cookie 中存储 PHP 数组在 PHP 中,可以将数组存储在 Cookie 中,以便在后续请求时轻松检索。然而,考虑安全隐患并使用正确的序列化技术至关重要。序列化选项要将数组转换为 cookie 兼容格式,您可以选择以下方法:JSONsetcookie('your_cookie_name'...编程 发布于2024-11-08 -
 如何设置VS Code调试工作目录?设置 VS Code 中调试的工作目录在 Visual Studio Code (VS Code) 中调试 Python 程序时,它通常很有用指定脚本应在其中运行的工作目录。这允许您使用与代码所在的特定目录相关的文件和资源。要将工作目录动态设置为当前打开的 Python 文件的目录,请修改 laun...编程 发布于2024-11-08
如何设置VS Code调试工作目录?设置 VS Code 中调试的工作目录在 Visual Studio Code (VS Code) 中调试 Python 程序时,它通常很有用指定脚本应在其中运行的工作目录。这允许您使用与代码所在的特定目录相关的文件和资源。要将工作目录动态设置为当前打开的 Python 文件的目录,请修改 laun...编程 发布于2024-11-08 -
 婴儿学步学习 Laravel欢迎回来,开发者! ✨ 在 Laravel 之旅的这一章中(请记住,我在撰写这些文章时正在学习,因此这将是您能找到的最现实的教程系列之一!),我们将深入研究我们的 Laravel 项目。我们将探索项目结构,熟悉迁移,并以最简单的方式分解 MVC 架构。 ?今天的议程...编程 发布于2024-11-08
婴儿学步学习 Laravel欢迎回来,开发者! ✨ 在 Laravel 之旅的这一章中(请记住,我在撰写这些文章时正在学习,因此这将是您能找到的最现实的教程系列之一!),我们将深入研究我们的 Laravel 项目。我们将探索项目结构,熟悉迁移,并以最简单的方式分解 MVC 架构。 ?今天的议程...编程 发布于2024-11-08 -
 如何动态包含具有不受控制的“document.write()”内容的脚本?动态添加具有不受控制的源内容的脚本标记当内容来自于控件外部时,创建具有外部源的脚本标记可能会带来挑战包括使用 document.write() 的代码。如前所述,仅在 中附加 script 标记无法支持此类内容。要解决此问题,请考虑以下解决方案:使用 document.create 新建一个 sc...编程 发布于2024-11-08
如何动态包含具有不受控制的“document.write()”内容的脚本?动态添加具有不受控制的源内容的脚本标记当内容来自于控件外部时,创建具有外部源的脚本标记可能会带来挑战包括使用 document.write() 的代码。如前所述,仅在 中附加 script 标记无法支持此类内容。要解决此问题,请考虑以下解决方案:使用 document.create 新建一个 sc...编程 发布于2024-11-08 -
 在 JavaScript 中如何有效地确定一个数字是否为素数?在 JavaScript 中高效验证素数在计算机编程中,确定给定数字是否是素数是一项基本任务。素数是大于 1 的正整数,除了 1 和它本身之外没有正因数。检查素数的一种流行方法涉及埃拉托斯特尼筛法。然而,出于性能考虑,可以采用更有效的方法,如以下 JavaScript 实现所示:let inputV...编程 发布于2024-11-08
在 JavaScript 中如何有效地确定一个数字是否为素数?在 JavaScript 中高效验证素数在计算机编程中,确定给定数字是否是素数是一项基本任务。素数是大于 1 的正整数,除了 1 和它本身之外没有正因数。检查素数的一种流行方法涉及埃拉托斯特尼筛法。然而,出于性能考虑,可以采用更有效的方法,如以下 JavaScript 实现所示:let inputV...编程 发布于2024-11-08 -
 为什么 Lambda 表达式需要最终局部变量而不是实例变量?Lambda 表达式和变量作用域:为什么 Local ≠ Instance在 Java 中使用 lambda 表达式时,一个常见的困惑点是为什么局部变量需要终结,而实例变量需要终结不要。本文旨在阐明这种区别背后的根本原因。局部变量:最终性命令在 lambda 表达式中,局部变量必须标记为 Final...编程 发布于2024-11-08
为什么 Lambda 表达式需要最终局部变量而不是实例变量?Lambda 表达式和变量作用域:为什么 Local ≠ Instance在 Java 中使用 lambda 表达式时,一个常见的困惑点是为什么局部变量需要终结,而实例变量需要终结不要。本文旨在阐明这种区别背后的根本原因。局部变量:最终性命令在 lambda 表达式中,局部变量必须标记为 Final...编程 发布于2024-11-08 -
 CKA 全程课程日 为什么使用 Kubernetes?那么,您可能已经使用 Docker 容器有一段时间了,对吧?我知道旋转第一个容器的兴奋感就像魔法一样,但随后现实袭来。您开始注意到大规模管理容器很快就会成为物流噩梦。就在那时,Kubernetes(K8s)像经验丰富的项目经理一样进入房间,准备接管并简化一切。 在这篇文章中,我们将探讨独立容器面临的...编程 发布于2024-11-08
CKA 全程课程日 为什么使用 Kubernetes?那么,您可能已经使用 Docker 容器有一段时间了,对吧?我知道旋转第一个容器的兴奋感就像魔法一样,但随后现实袭来。您开始注意到大规模管理容器很快就会成为物流噩梦。就在那时,Kubernetes(K8s)像经验丰富的项目经理一样进入房间,准备接管并简化一切。 在这篇文章中,我们将探讨独立容器面临的...编程 发布于2024-11-08 -
 适用于 AWS 云的简单 SaaS 的技术堆栈介绍 注1:这里是托管的交互式演示:demo.saasconstruct.com 注 2:我每个 SaaS 设置的每月账单为 3-5 美元,其中大部分是 CI/CD 成本。 注3:模板在这里:saasconstruct.com。 我在 AWS 上完成了多个 AI PoC 和 MVP...编程 发布于2024-11-08
适用于 AWS 云的简单 SaaS 的技术堆栈介绍 注1:这里是托管的交互式演示:demo.saasconstruct.com 注 2:我每个 SaaS 设置的每月账单为 3-5 美元,其中大部分是 CI/CD 成本。 注3:模板在这里:saasconstruct.com。 我在 AWS 上完成了多个 AI PoC 和 MVP...编程 发布于2024-11-08 -
 为什么在事件处理程序中使用箭头函数时“this”会出现意外行为?JavaScript - 箭头函数和事件处理程序当使用箭头函数作为事件处理程序的回调时,函数中的 this 值是意外的。这篇博文解释了此行为背后的原因,并提供了使用 event.currentTarget.箭头函数和词法作用域访问预期元素的解决方案与常规函数不同,箭头函数没有其自己的上下文或范围。相...编程 发布于2024-11-08
为什么在事件处理程序中使用箭头函数时“this”会出现意外行为?JavaScript - 箭头函数和事件处理程序当使用箭头函数作为事件处理程序的回调时,函数中的 this 值是意外的。这篇博文解释了此行为背后的原因,并提供了使用 event.currentTarget.箭头函数和词法作用域访问预期元素的解决方案与常规函数不同,箭头函数没有其自己的上下文或范围。相...编程 发布于2024-11-08 -
 Aurora PostgreSQL 掌握:让您的团队喜极而泣的防弹 Java 模型和 DAO听着,代码骑师。我即将提供一些知识,帮助您将 Aurora PostgreSQL 游戏从业余游戏转变为大联盟游戏。我们谈论的是 Java 模型和数据库访问器,它们会让您的高级开发人员喜极而泣,而您的 DBA 是否会给您买啤酒(取决于您的年龄)。 为什么这很重要: 性能:草率的模型和 ...编程 发布于2024-11-08
Aurora PostgreSQL 掌握:让您的团队喜极而泣的防弹 Java 模型和 DAO听着,代码骑师。我即将提供一些知识,帮助您将 Aurora PostgreSQL 游戏从业余游戏转变为大联盟游戏。我们谈论的是 Java 模型和数据库访问器,它们会让您的高级开发人员喜极而泣,而您的 DBA 是否会给您买啤酒(取决于您的年龄)。 为什么这很重要: 性能:草率的模型和 ...编程 发布于2024-11-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























