我作为开发者倡导者的第二年:不同会议的旅程
From Teaching to Tech: Year Two (Aug 2023 — Aug 2024)
Here we are again — it feels like just yesterday I was reflecting on my first year as a developer advocate at Esri. Now, I’m back to share some of the experiences that have shaped my second year in this role. While I continued to be involved in Esri conferences this past year, I made it my goal to branch out and engage in more developer outreach and awareness outside of the ‘Esri bubble’. This led me to apply to and, humbly, be accepted at several key non-Esri events, and I’d like to highlight four of them here — FOSS4G NA 2023, Women in Tech Summit Spring 2024, React Rally 2024, and Carolina Code Conference 2024. Additionally, I had the opportunity to attend Frontrunners 2024 here in the DC area, which was a real treat! Each of these experiences has collectively transformed my approach to developer relations, so let’s dive in!
FOSS4G NA 2023: Embracing the Open-Source Geospatial Spirit
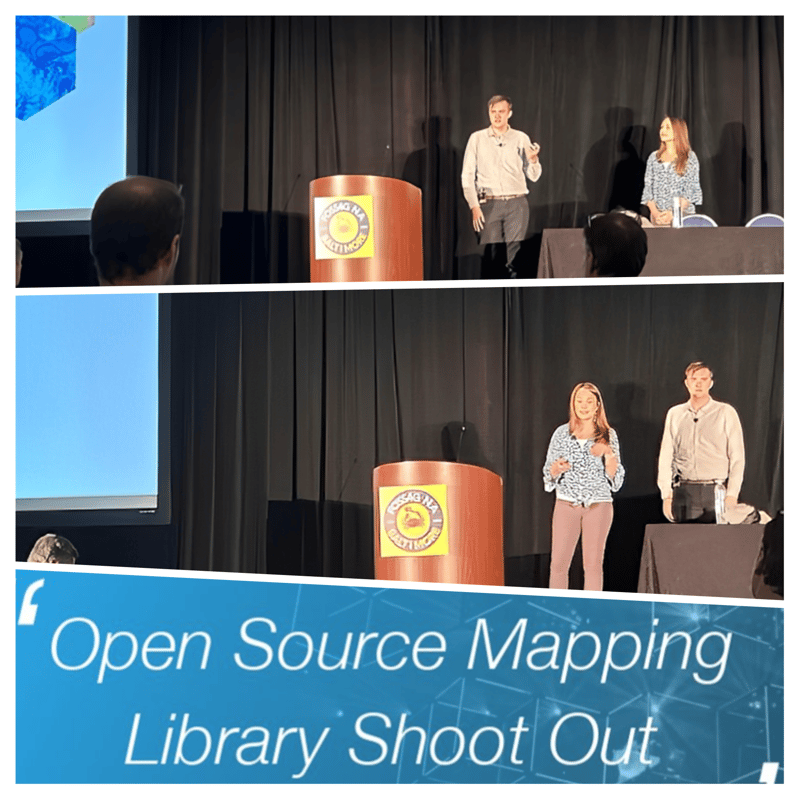
Kicking off my second year was FOSS4G NA 2023 in October, a cornerstone event for the open-source geospatial community. After a year of participating in Esri conferences, I felt prepared to step onto a different stage and co-present to a broader, more diverse audience. My coworker, George Owen, initially decided to apply to this conference and generously added me as a co-speaker. I was a bit nervous but also excited and motivated to accept the challenge. To our delight, we were accepted to present.

Our talk, “Open Source Mapping Library Shoot Out,” focused on comparing popular open-source mapping libraries like MapLibre GL JS, Leaflet, and OpenLayers, helping developers make informed decisions about the tools they use. This was my first time presenting at a third-party conference, but having my co-worker by my side made the experience less daunting and allowed me to focus more on delivering the content confidently.
One of the highlights of the conference was the chance to speak with Yuri Astrakhan, one of the co-founders of MapLibre GL JS. His enthusiasm for the project was contagious and left me feeling inspired and motivated. It was a reminder of how passion and dedication drive the open-source community forward, and it reinforced my belief in the importance of collaboration and knowledge sharing. This interaction solidified the importance of engaging with the community at every opportunity, as you never know where the next spark of inspiration will come from.

Frontrunners Conference 2024: A DC Web Developer’s Event
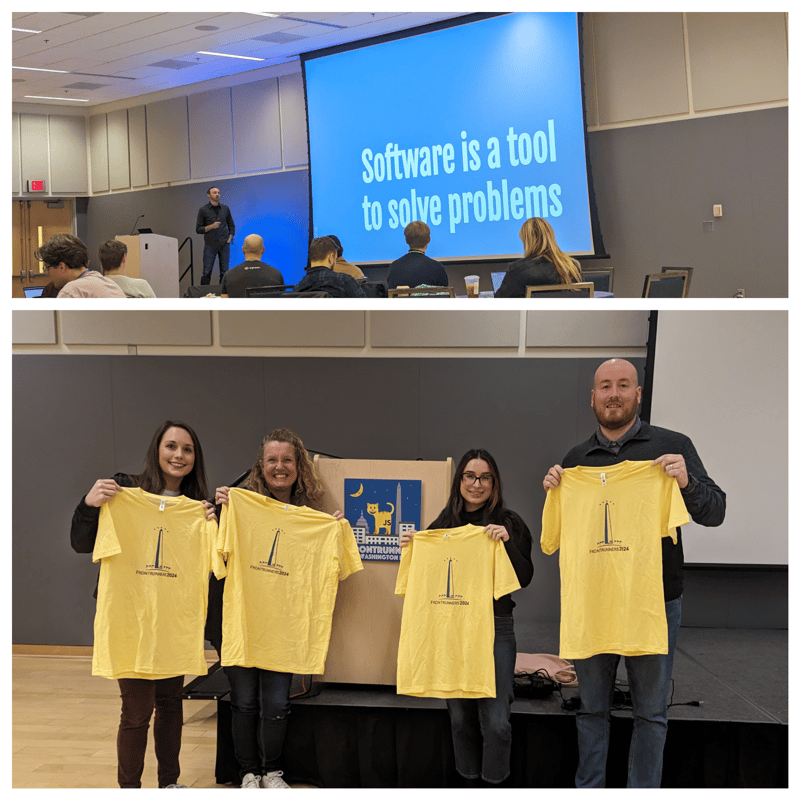
I found out about the Frontrunners Conference 2024 at the last minute, so I wasn’t able to submit a talk. However, with the event being so close by and focused on front-end development, I decided to attend. It turned out to be a fantastic experience, filled with inspiring talks and meaningful connections. It was my first non-GIS conference, and it was a great chance to step out of my usual conference circuit and immerse myself in new perspectives.

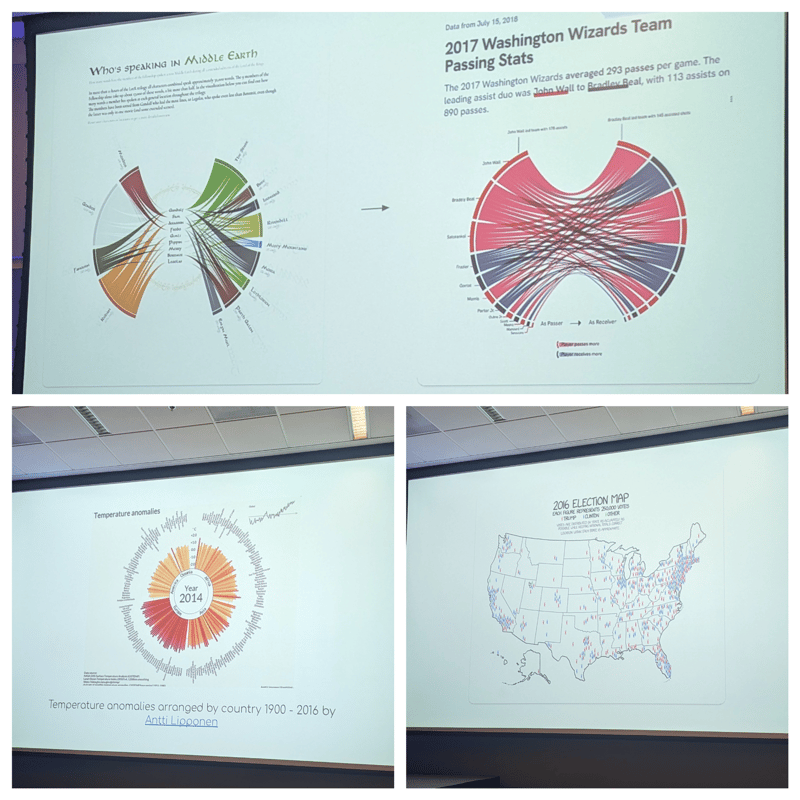
At Frontrunners, I was particularly inspired by Nathan E. Lilly’s talk on “Hand-coded Artisanal Data-Visualization” and Shri Khalpada’s talk on “Where Numbers Meet Art: Building Data Visualizations In The Modern Web.” While neither talk directly addressed maps, they both highlighted the power of mastering the fundamentals and transforming data into compelling visuals. A key takeaway for me was the value of attending talks that might not seem directly relevant to your work but can spark unexpected creativity. These sessions gave me new perspectives on how I might integrate diverse data visualizations with maps in the future, reminding me that inspiration often comes from the most unexpected places.

While at the conference, I had the pleasure of meeting Steve Chen, a well-known figure in the developer community. We had a great conversation about his work as the director of the Code and Coffee Collective, and he shared valuable insights on developer relations and community building. His passion for fostering connections within the tech community was inspiring.
Interestingly, after the conference, I found out that Dillon Mulroy had also presented at Frontrunners. Although I didn’t get to see his talk or meet him there, we later connected at the Carolina Code Conference, where we had a chance to chat. This unexpected discovery was one of the many highlights of my conference season, reinforcing just how interconnected the tech world can be.
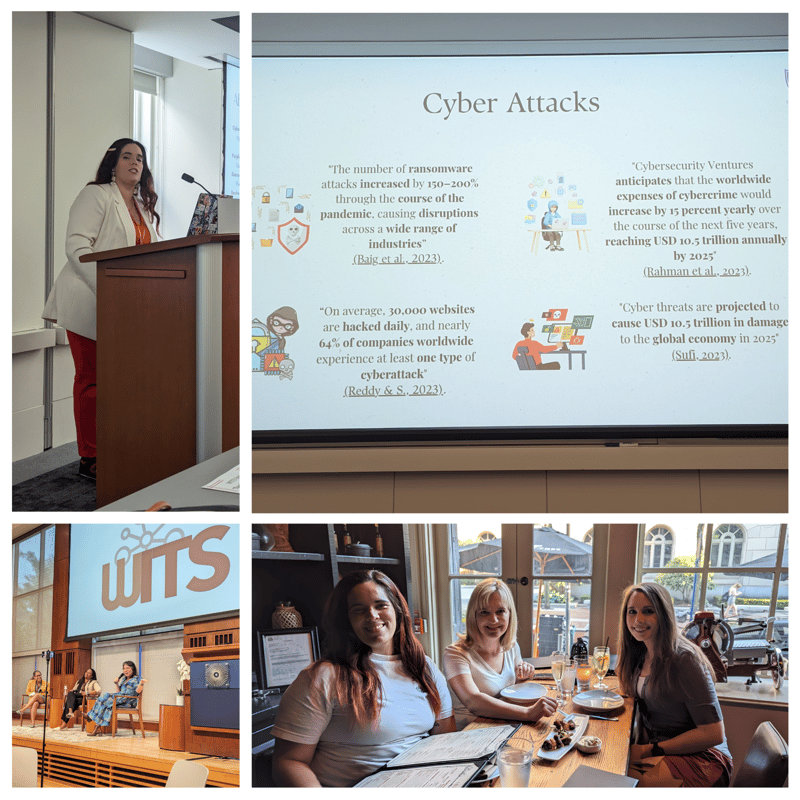
Women in Tech Summit Spring 2024: Empowerment Through Education
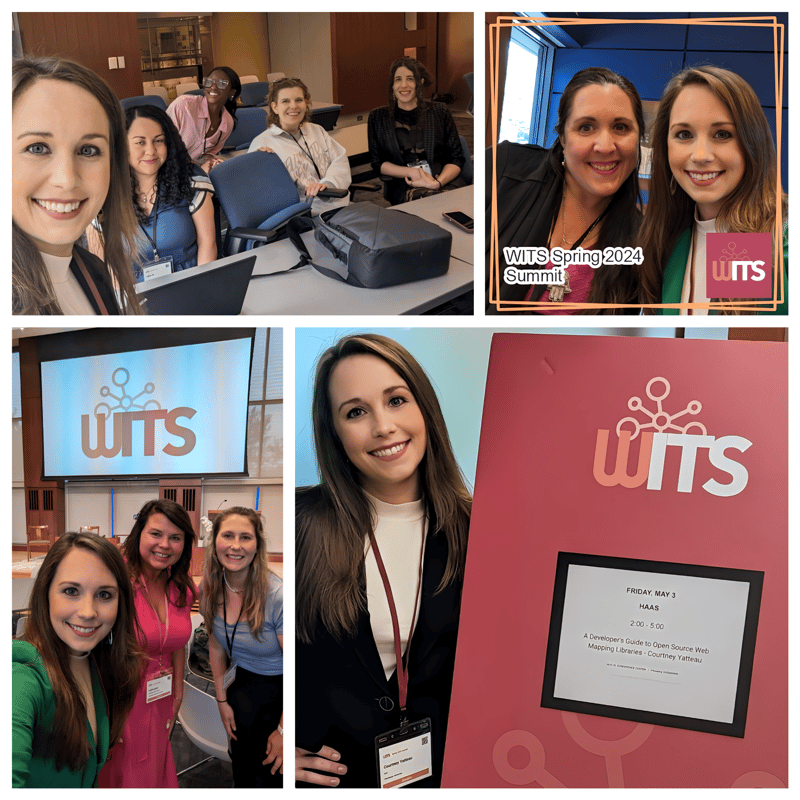
Back in May, I had the privilege of leading a workshop on open source web mapping libraries at the Women in Tech Summit. It reminded me just how much I thrive in my “teacher element.” Transitioning from a traditional educator role to developer relations, I’ve discovered that the opportunities to teach and inspire are equally present, sometimes even greater, in this field.

The workshop was an intimate and empowering experience, where I guided participants through fun, interactive activities that made the learning process engaging and memorable. The feedback I received was overwhelmingly positive, with participants appreciating the structured, educational approach I brought to the session. This event reminded me of why I transitioned from teaching to tech — to create learning experiences that inspire others.
Shortly after the summit, Mandy Meindersma, one of the attendees, shared with me how she applied concepts from the workshop to create her own app — a “Speaker Map.” This interactive map on her website showcases the places she has spoken and the topics she’s covered. Hearing about her success was incredibly rewarding and reinforced the impact that well-crafted, educational workshops can have on attendees.
Before my workshop, I found several talks at the summit deeply inspiring. The opening fireside chat on trends in technology, led by Amy Cliett, Brenda Darden-Wilkerson, and Bo Young Lee, provided a powerful discussion on driving equity and equality within the tech community. It was a call to action for everyone in the room, highlighting the steps we can take to create a more inclusive environment.

Another standout session was “Women in Cybersecurity: A Strategic Advantage in Global Cyber Warfare” by Yesenia Yser. The talk addressed the critical need to close the cybersecurity talent gap by empowering women, particularly those from underserved communities. The initiative she discussed not only aimed to enhance national cybersecurity but also to provide these women with the skills to improve their own lives. It was a powerful reminder of how technology can be a force for good when used to uplift those who need it most.
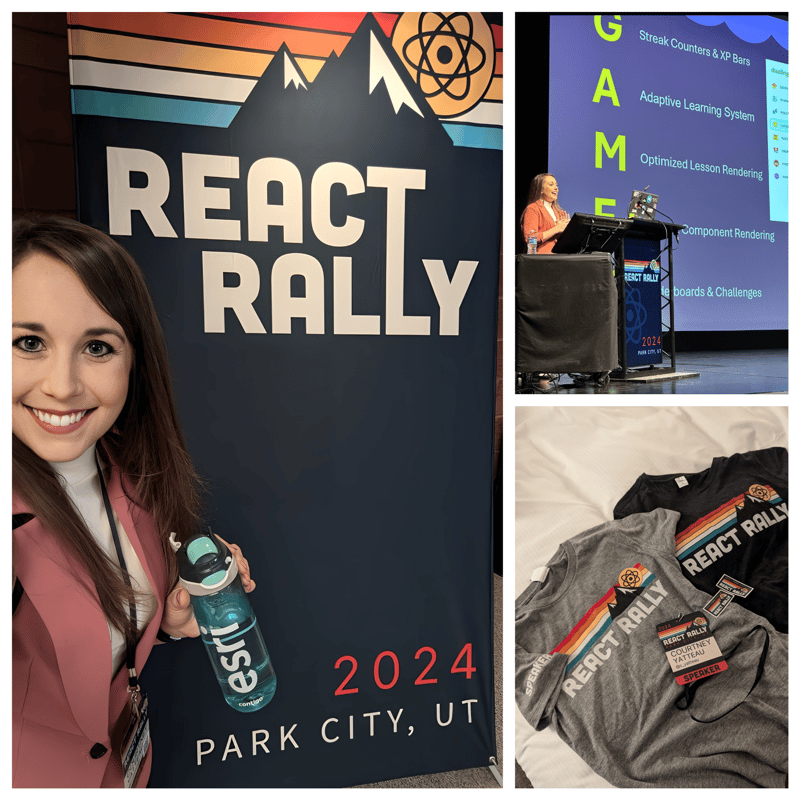
React Rally 2024: Gamification and Frontend Fun
A couple of weeks ago, in early August 2024, I took the stage at React Rally, a conference that was definitely on my bucket list to attend. My talk, “React and the Art of Gamification,” was an opportunity to delve deep into the frontend development world. I introduced my G.A.M.E.S. framework, which stands for Gamified UI Components, Advanced State Control, Memoization Techniques, Efficient Rendering, and Social Interaction.

React Rally was a unique experience for me, as it was my first time delivering a livestreamed, unscripted long-form talk. The audience was highly knowledgeable, which pushed me to up my game and deliver a talk that was both technically rigorous and engaging. I used practical examples from my own projects, including the mapping app I’d been working on, to illustrate how gamification can transform user experiences. The discussions that followed were some of the most intellectually stimulating I’ve had at any conference, proving once again that my teaching and presenting are deeply intertwined in my approach to developer advocacy.
One of the most memorable aspects of React Rally was meeting Tyler Benfield. Tyler quickly became an encouraging new friend in the tech community, and our conversations were both motivating and insightful. His support during the conference was invaluable, and I’m grateful to have connected with someone who shares my passion for technology and learning. Building these kinds of relationships is one of the many reasons I value attending events like React Rally.

What made this connection even more special was that Tyler later joined me at the Carolina Code Conference. Since he lives closer to that event, I let him know about it, and he decided to attend, especially since one of his already established friends was presenting there. Having Tyler there added a layer of familiarity and camaraderie, making the experience at Carolina Code Conference even more enriching.
I also had the opportunity to connect with other incredible content creators. One of the most inspiring people I met was Ankita Kulkarni, whose talk, “Let’s Fight: React Framework Showdown,” compared Next.js, Remix, and other frameworks in a fair and balanced way. In our conversations afterward, it was fascinating to hear about her experience in creating a full coding course and how she has learned some educational principles of differentiation through experience on the job. Her insights into both content creation and teaching were particularly enlightening.
Another talk that stood out to me was Shruti Kapoor’s “Bubbles, Booms, and Blobs: Fun with HTML Canvas!” Her session was a fun and creative exploration of what you can do with HTML Canvas and JavaScript. It reminded me of when I used to tutor a child in JavaScript using a fun game tutorial using Canvas.
Studying for my own talk at React Rally deepened my love for React and made me eager to continue learning more about it. The combination of creativity and technical depth that this talk showcased was exactly what I aspire to bring to my own presentations.
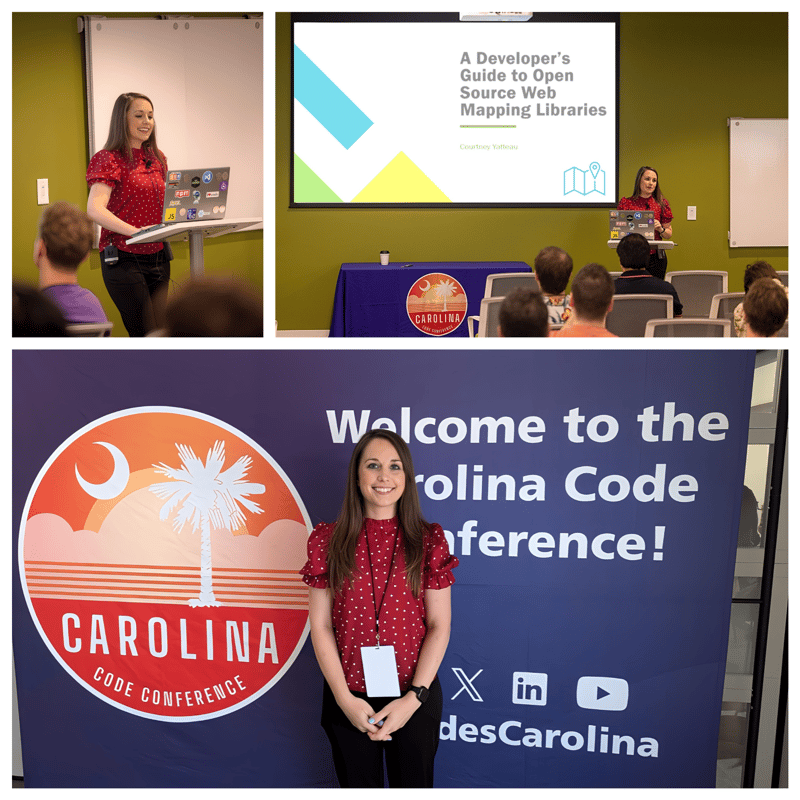
Carolina Code Conference 2024: A Fascinating Polyglot Experience
Just about a week and a half after React Rally, I found myself in Greenville, South Carolina, at the Carolina Code Conference, ready to present ‘A Developer’s Guide to Open Source Web Mapping Libraries’ once more, this time in a shorter 30-minute format. Like at the Women in Tech Summit, I was speaking to a mix of developers who were mostly new to geospatial technologies. The challenge was to make my talk enjoyable and engaging but in only one-sixth of the time of the workshop.

This event felt like a culmination of everything I had worked on throughout the year. The diverse audience brought fresh perspectives. The feedback from this talk was particularly gratifying, as it showed that my efforts to make the content relatable and engaging were successful. It was a moment of realization that my year of hard work and continuous learning had paid off, enabling me to connect with a wider audience and share valuable knowledge.
During the conference, I was inspired by Diana Pham, a fellow developer advocate who used a swivel camera stand to gather feedback during her talk — a simple yet effective idea that I’m considering for future presentations. Her talk, ‘What Online Dating Taught Me About Algorithms,’ offered a fresh perspective on algorithm principles by comparing them to online dating, showcasing how creativity can make technical concepts more relatable.
Wrapping Up Year Two
Reflecting on my second year as a developer advocate, I’m grateful for the opportunities to broaden my horizons and connect with a diverse range of developers. Each of these conferences offered something unique and irreplaceable. Whether it was engaging in deep, intellectually stimulating conversations, making new friends, or simply experiencing the energy of in-person events, the value of these experiences can’t be overstated. I learned many different things from each event, and the in-person experience truly can’t be replaced by online interactions. There’s something incredibly special about being in the same room with like-minded individuals, sharing knowledge, and making connections that could last a lifetime.

As I look forward to the coming year, I’m excited to continue exploring new opportunities, sharing knowledge, and making meaningful connections in the developer community. Whether at an Esri event or beyond, I’m committed to making every talk and workshop a valuable and engaging experience for everyone involved. The growth I’ve experienced this past year has been both professionally enriching and personally fulfilling, and I’m eager to see where this journey from teaching to tech takes me next.
Just a heads-up, my next conference speaking engagement is at CityJS Medellin from October 25–26th, 2024, in Medellin, Colombia. I would love to see you there! My talk will introduce JavaScript developers to the essentials of Geographic Information Systems (GIS) and how they can be leveraged to enhance web applications. Whether you’re new to geospatial technology or an experienced developer, there will be something for everyone in my talk.
Here’s to another year of learning, growing, and making connections that will last a lifetime. ?
This article was written by Courtney Yatteau, a Developer Advocate at Esri. The opinions in this article are solely Courtney’s opinions and do not necessarily represent the postings, strategies, or opinions of her employer. If you have any feedback, please like and/or comment. Also, if you have any questions or comments that you’d prefer to send privately, you can contact Courtney through LinkedIn, Twitter, or email. If you’re considering a career switch, looking to get into tech, or curious about what it’s like to work at Esri, then please stay tuned for my future posts! You can also check out Esri’s careers page or this video for more information.
-
 为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-03-12
为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-03-12 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-03-12
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-03-12 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-03-12
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-03-12 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-03-12
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-03-12 -
 如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-03-12
如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-03-12 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-03-12
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-03-12 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-03-12
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-03-12 -
 如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-03-12
如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-03-12 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-03-12
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-03-12 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-03-12
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-03-12 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-03-12
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-03-12 -
 为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-03-12
为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-03-12 -
 如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-03-12
如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-03-12 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-03-12
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-03-12
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























