

如何创建部署按钮
获取您的 GitHub 存储库 URL
您需要格式为 https://github.com/USERNAME/REPO 的 GitHub 存储库 URL
构建部署按钮 URL
https://deploy.workers.cloudflare.com/?url=https://github.com/USERNAME/REPO
将 USERNAME 和 REPO 替换为您的实际 GitHub 用户名和存储库名称。此 URL 直接链接到 Cloudflare 的 Workers 部署系统,只需单击一下即可无缝部署您的项目。

按钮生成器是一款旨在简化 GitHub 上托管项目的部署过程的工具。通过创建“部署到 Cloudflare Workers”按钮,您可以简化部署过程,让用户只需单击一下即可将您的应用程序部署到 Cloudflare Workers。
此按钮为用户提供了一种将项目直接部署到 Cloudflare Workers 的便捷方式,这对于受益于无服务器架构和全球分发的项目来说是理想的选择。
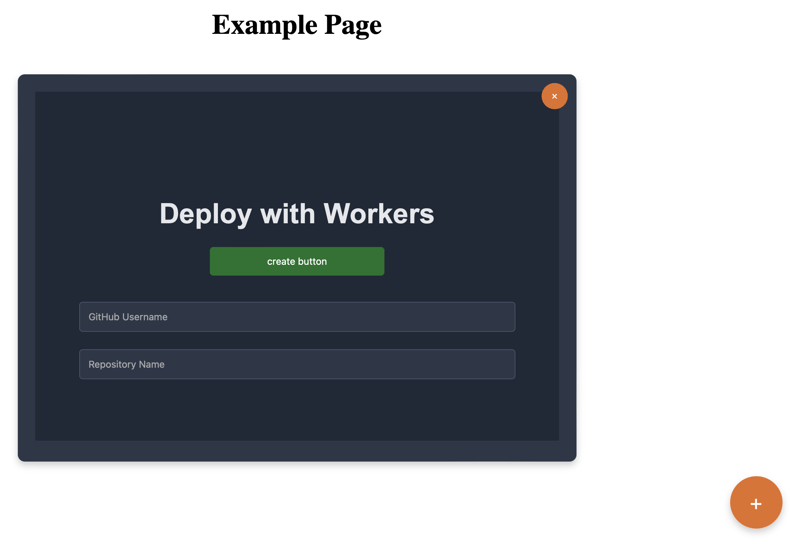
通过在网页中嵌入简单的脚本标签,您可以集成部署按钮功能。该脚本将动态添加一个浮动按钮到您的网页。当用户单击此按钮时,它会打开一个弹出窗口,方便一键部署到 Cloudflare Workers。这种集成对于简化用户的部署过程并增强他们的体验特别有用。
要在您的网页上包含部署按钮生成器,只需添加以下脚本标记:

如何创建部署按钮
获取您的 GitHub 存储库 URL
您需要格式为 https://github.com/USERNAME/REPO 的 GitHub 存储库 URL
构建部署按钮 URL
https://deploy.workers.cloudflare.com/?url=https://github.com/USERNAME/REPO
将 USERNAME 和 REPO 替换为您的实际 GitHub 用户名和存储库名称。此 URL 直接链接到 Cloudflare 的 Workers 部署系统,只需单击一下即可无缝部署您的项目。















免责声明: 提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请说明详细缘由并提供版权或权益证明然后发到邮箱:[email protected] 我们会第一时间内为您处理。
Copyright© 2022 湘ICP备2022001581号-3