如何使用条件过滤行在 Google 表格中添加营业时间?
发布于2024-08-22
嘿伙计们!今天我想分享一个超级有用的脚本,它是我为解决常见的日常问题而创建的。
如果您曾经尝试在 Google 表格中添加“持续时间”,您可能已经注意到,SUMIF 和 SUMIFS 公式不适用于根据特定条件添加事件或产品持续时间。这可能会成为一个障碍,具体取决于您需要执行的计算类型。但别担心! Google 表格可让您创建 JavaScript 脚本并将其用作自定义公式。
在我的脚本中,我创建了两种变体:第一个接受一个标准,第二个接受两个标准。我计划将来改进这一点,使功能更加灵活。
值得记住的是,自定义公式不会返回程序可直接计算的值。为了解决这个问题,您可以使用 =VALUE() 函数包装结果。然后,只需应用与数据类型相对应的格式 - 在我们的例子中为“持续时间”。准备好查看脚本了吗?
创建用于测试的通用数据
首先,让我们生成数据来测试公式。我为此使用了我们的朋友 GPT。
| 标题 | 期间 | 类别 | 地位 |
|---|---|---|---|
| 火星人 | 01:00:00 | 电影 | 我已经看过了 |
| 星际穿越 | 02:49:00 | 电影 | 我已经看过了 |
| 约翰威克 | 01:30:00 | 电影 | 我已经看过了 |
| 复仇者联盟:终局之战 | 03:00:00 | 电影 | 我想看 |
| 怪奇物语 | 00:45:00 | 系列 | 参加 |
| 巫师 | 01:00:01 | 系列 | 参加 |
| 曼达洛人 | 00:40:00 | 系列 | 参加 |
| 绝命毒师 | 00:50:00 | 系列 | 我已经看过了 |
| 纸房子 | 00:55:00 | 系列 | 我想看 |
| 权力的游戏 | 01:10:00 | 系列 | 我想看 |
脚本
我尝试尽可能最好地记录一切。我决定将其分成更小的函数,并使用更具声明性的内容来提高代码的清晰度。
function todosSaoArrays(...arrays) {
return arrays.every(Array.isArray);
}
function todosArraysTemOMesmoTamanho(...arrays) {
const lengths = arrays.map((arr) => arr.length);
return lengths.every((val) => val === lengths[0]);
}
function converterHMSParaSegundos(hms) {
// Quebra a string do formato HH:MM:SS em partes
const partes = String(hms).split(":");
// Converte as partes em números inteiros
const [horas, minutos, segundos] = partes;
// Converte horas e minutos para segundos e soma com os segundos
const totalSegundos =
Number(horas) * 3600 Number(minutos) * 60 Number(segundos);
return Number(totalSegundos);
}
function converterSegundosParaHMS(segundos) {
// Calcula o número de horas, minutos e segundos
const horas = Math.floor(segundos / 3600);
const minutos = Math.floor((segundos % 3600) / 60);
const segundosRestantes = segundos % 60;
// Adiciona zero à esquerda para garantir que tenha sempre dois dígitos
const formatoHoras = String(horas).padStart(2, "0");
const formatoMinutos = String(minutos).padStart(2, "0");
const formatoSegundos = String(segundosRestantes).padStart(2, "0");
// Retorna o formato HH:MM:SS
return `${formatoHoras}:${formatoMinutos}:${formatoSegundos}`;
}
/**
* Soma as horas baseado um critério.
*
* @param {string[]} intervalo_soma - Conjunto de intervalos de tempo em formato HH:MM:SS.
* @param {number[]} intervalo_de_criterios - Conjunto de critérios correspondentes aos intervalos de tempo.
* @param {number} criterio - O critério para o qual as horas devem ser somadas.
* @returns {string} Soma das durações passadas, ou uma mensagem de erro.
*/
function somarHorasSe(intervalo_soma, intervalo_de_criterios, criterio) {
if (!todosSaoArrays(intervalo_soma, intervalo_de_criterios))
return "Passe os intervalos para o calculo!";
if (!todosArraysTemOMesmoTamanho(intervalo_soma, intervalo_de_criterios))
return "Os intervalos devem ter o mesmo tamanho";
// Filtra os intervalos de tempo para o critério específico
const horasParaSomar = intervalo_soma.filter(
(linha, index) =>
String(intervalo_de_criterios[index]).trim() == String(criterio).trim()
);
// Converte as horas filtradas para segundos
const horasEmSegundos = horasParaSomar.map((n) =>
converterHMSParaSegundos(n)
);
// Soma todos os segundos
const somaDosSegundos = horasEmSegundos.reduce((acumulador, valorAtual) => {
return acumulador valorAtual;
}, 0);
// Converte o total de segundos de volta para o formato HH:MM:SS
return converterSegundosParaHMS(somaDosSegundos);
}
/**
* Soma as horas baseado em critérios.
*
* @param {string[]} intervalo_soma - Conjunto de intervalos de tempo em formato HH:MM:SS.
* @param {number[]} intervalo_de_criterios1 - Primeiro conjunto de critérios correspondentes aos intervalos de tempo.
* @param {number} criterio1 - O primeiro critério para o qual as horas devem ser somadas.
* @param {string[]} intervalo_de_criterios2 - Segundo conjunto de critérios correspondentes aos intervalos de tempo.
* @param {string} semestre - O segundo critério para o qual as horas devem ser somadas.
* @returns {string} Soma das durações passadas, ou uma mensagem de erro.
*/
function somarHorasSe2(
intervalo_soma,
intervalo_de_criterios1,
criterio1,
intervalo_de_criterios2,
criterio2
) {
if (
!todosSaoArrays(
intervalo_soma,
intervalo_de_criterios1,
intervalo_de_criterios2
)
)
return "Passe os intervalos para o calculo!";
if (
!todosArraysTemOMesmoTamanho(
intervalo_soma,
intervalo_de_criterios1,
intervalo_de_criterios2
)
)
return "Os intervalos devem ter o mesmo tamanho";
// Filtra os intervalos de tempo para os critérios passados
const horasParaSomar = intervalo_soma.filter(
(linha, index) =>
String(intervalo_de_criterios1[index]) == String(criterio1).trim() &&
String(intervalo_de_criterios2[index]).trim() === String(criterio2).trim()
);
// Converte as horas filtradas para segundos
const horasEmSegundos = horasParaSomar.map((n) =>
converterHMSParaSegundos(n)
);
// Soma todos os segundos
const somaDosSegundos = horasEmSegundos.reduce((acumulador, valorAtual) => {
return acumulador valorAtual;
}, 0);
// Converte o total de segundos de volta para o formato HH:MM:SS
return converterSegundosParaHMS(somaDosSegundos);
}
如何使用?
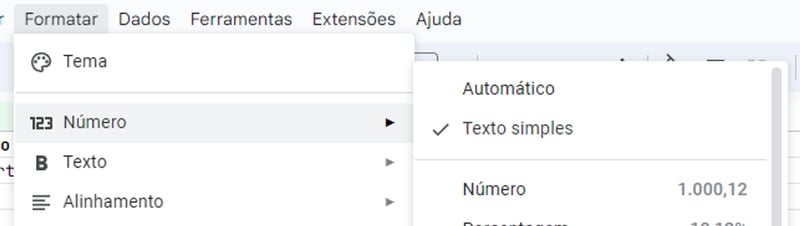
条件可以是文本或数字,但时间格式必须为“纯文本”。

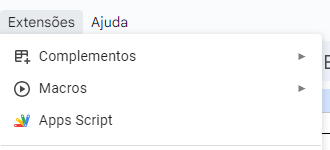
转到脚本应用程序:

粘贴脚本和“CTRL S”。准备好。使用它的过程与本机公式相同。
应用公式后,我们可以返回使用 VALUE 将其视为程序可以理解的类型,您的代码应如下所示:
=VALUE(somarHorasSe2($C$2:$C$11;$D$2:$D$11;C$14;$E$2:$E$11;$B15))
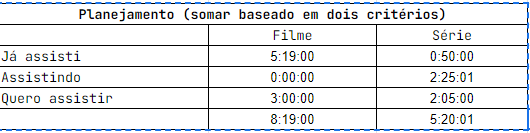
如果一切顺利,这应该是您的结果:

这只是一个提示,我希望你喜欢它,如果你有建议,请在评论中留下。拥抱。
版本声明
本文转载于:https://dev.to/casewinter/como-somar-horas-no-google-sheets-usando-criterios-para-filtrar-linhas-364p?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-04
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-04 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-04-04
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-04-04 -
 如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-04-04
如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-04-04 -
 Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-04
Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-04 -
 如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-04-04
如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-04-04 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-04
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-04 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-04
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-04 -
 如何有效地选择熊猫数据框中的列?在处理数据操作任务时,在Pandas DataFrames 中选择列时,选择特定列的必要条件是必要的。在Pandas中,选择列的各种选项。选项1:使用列名 如果已知列索引,请使用ILOC函数选择它们。请注意,python索引基于零。 df1 = df.iloc [:,0:2]#使用索引0和1 c...编程 发布于2025-04-04
如何有效地选择熊猫数据框中的列?在处理数据操作任务时,在Pandas DataFrames 中选择列时,选择特定列的必要条件是必要的。在Pandas中,选择列的各种选项。选项1:使用列名 如果已知列索引,请使用ILOC函数选择它们。请注意,python索引基于零。 df1 = df.iloc [:,0:2]#使用索引0和1 c...编程 发布于2025-04-04 -
 如何使用Java.net.urlConnection和Multipart/form-data编码使用其他参数上传文件?使用http request 上传文件上传到http server,同时也提交其他参数,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...编程 发布于2025-04-04
如何使用Java.net.urlConnection和Multipart/form-data编码使用其他参数上传文件?使用http request 上传文件上传到http server,同时也提交其他参数,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...编程 发布于2025-04-04 -
 哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-04
哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-04 -
 如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-04-04
如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-04-04 -
 您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-04
您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-04 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-04
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-04
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























