通信:数据获取模式
重大公告!
我开始了我日常的前端系统设计学习之旅。我将在博客中分享每个模块的见解。所以,这就是开始,还有更多精彩!
在本博客中,我们将探讨前端系统设计所必需的不同数据获取机制,包括短轮询、长轮询、WebSocket、服务器发送事件 (SSE) 和 Webhooks。每种技术都满足向客户端和服务器传输数据以及从客户端和服务器传输数据的特定需求,理解它们对于设计可扩展的实时 Web 应用程序至关重要。
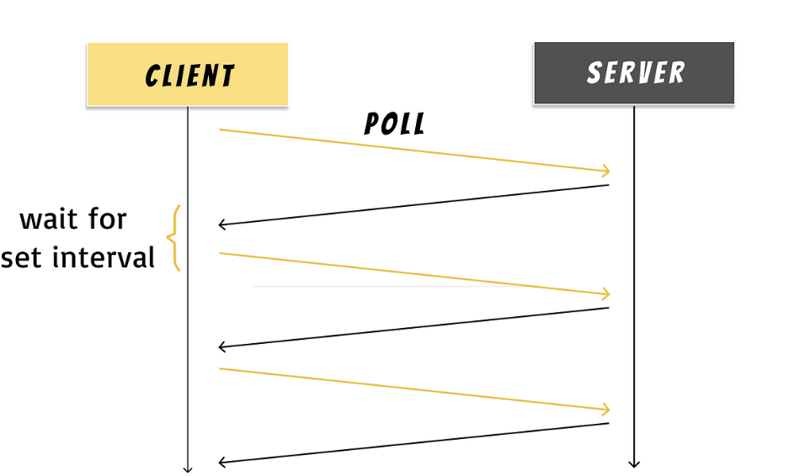
1. 短轮询
短轮询是客户端定期向服务器重复发送请求以检查更新的方法。

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
- 简短的实时交流
- 数据没有持久性
- 资源效用较少
- 重复请求导致服务器负载
- 带宽使用量增加
例如 - 股票市场行情、社交媒体提要
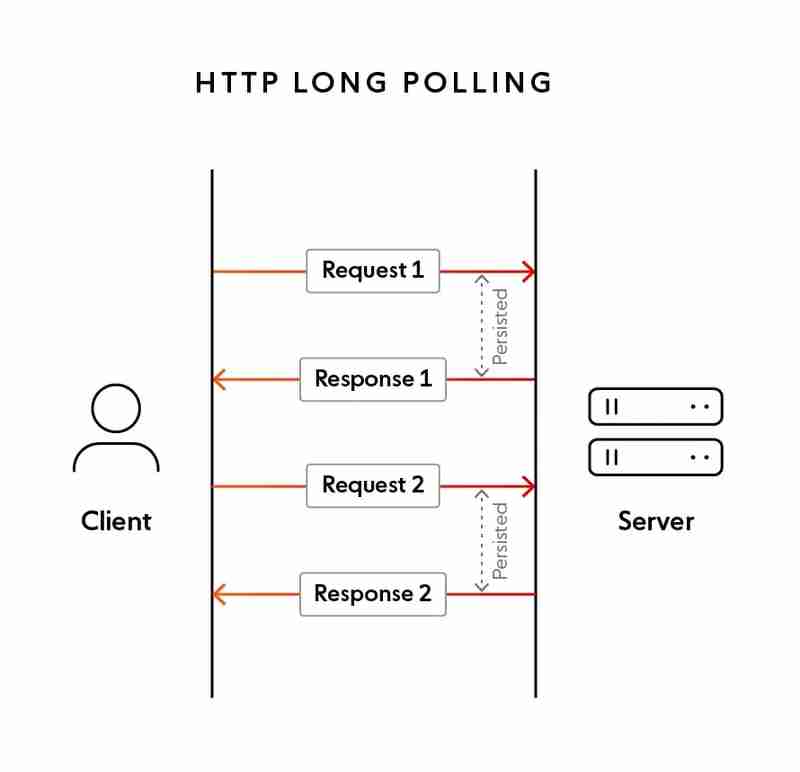
2. 长轮询
长轮询是对短轮询的增强,在短轮询中,客户端发送请求,服务器保持连接打开,直到有新数据要返回。
从后端来看,只有数据更新时才会发送响应,在此之前它将保留请求。如果长时间没有更新则超时处理。

客户端
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
- 单个长寿命连接
- 提供实时更新,请求数量少于短轮询。
- 在没有更新时减少不必要的数据传输。
- 连接可以长时间保持打开状态,从而增加服务器负载。
例如-实时客户支持聊天
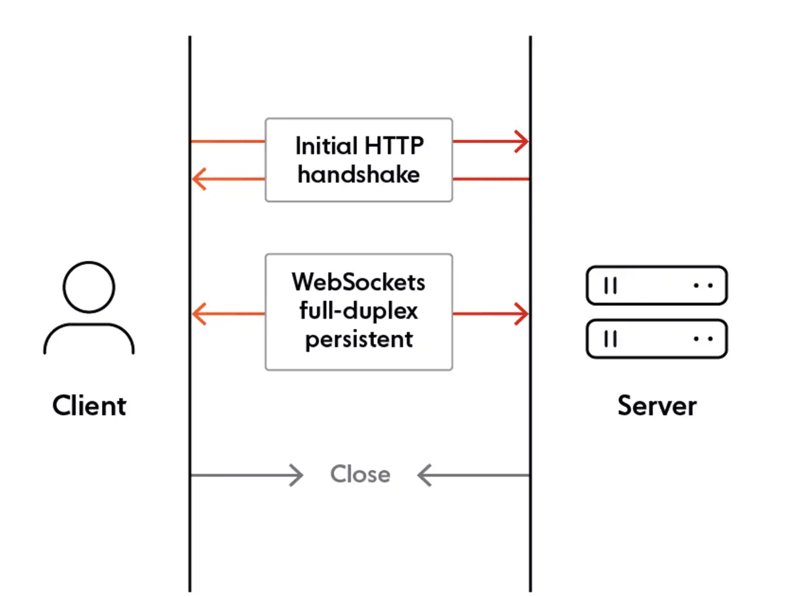
3. 网络套接字
WebSockets 允许客户端和服务器之间进行全双工通信,使其成为实时数据传输最有效的方法。
客户端打开与服务器的 WebSocket 连接,客户端和服务器都可以通过此单个连接相互发送消息。

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
- 持续双向通信
- 多个库来实现它 - ws、socket.io 等
- 高频更新高效且开销低
- 挑战 - 与 1 台服务器保持通信、处理故障和扩展、占用资源。
例如-实时聊天应用程序、在线多人游戏
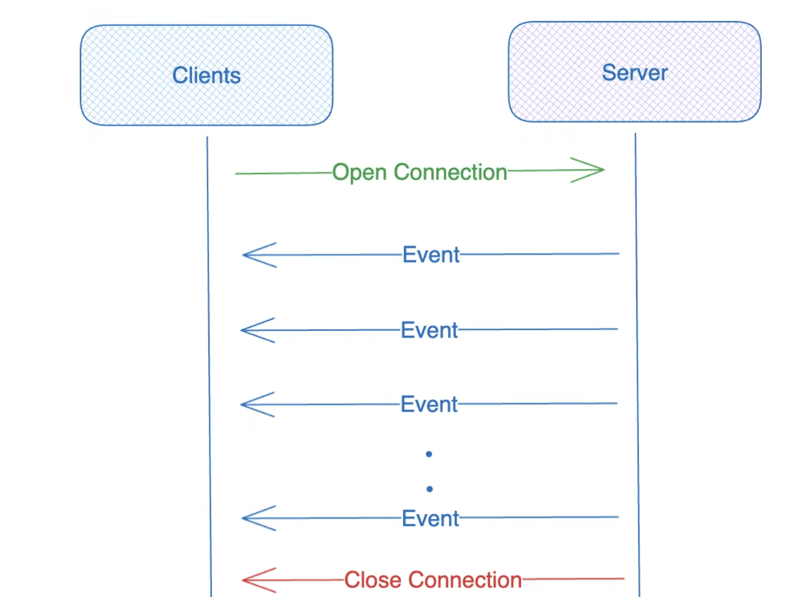
4. 服务器发送事件(SSE)
SSE 通过 HTTP 连接提供从服务器到客户端的单向更新流。

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
- 单向通信万岁
- 单个 HTTP 连接
- 挑战 - 资源利用率、浏览器兼容性和非活动选项卡上的行为
例如 - 源、通知
5. 网络钩子
Webhooks 是一种服务器到服务器的通信机制,当事件发生时,服务器将数据发送到预定义的 URL。客户端不需要不断检查服务器是否有更新。
通常用于触发系统之间的操作,例如付款通知、GitHub 事件或第三方服务集成。
结论
选择正确的通信方法取决于您的应用程序的要求。 WebSocket 和 SSE 非常适合实时和流数据,而长轮询则在性能和易用性之间提供了平衡。短轮询是针对不频繁更新的简单解决方案,但可能会占用大量资源,而 Webhooks 是服务器到服务器通知的理想选择。
每种技术都有其自身的优点和局限性。了解这些可以帮助您做出明智的决策,以构建高效、响应迅速的 Web 应用程序。
此博客开放供建议和讨论!
-
![为什么 Go 中不能直接将 []string 转换为 []interface{}?](/style/images/moren/moren.png) 为什么 Go 中不能直接将 []string 转换为 []interface{}?为什么将 []string 转换为 []interface{} 会在 Go 中引发编译错误转换字符串切片 ([]string)考虑到它们共享切片特征以及 []string 的每个元素都可以被视为一个接口,Go 中的接口切片 ([]interface{}) 似乎很简单。然而,尝试这种转换时会出现编译错...编程 发布于2024-11-07
为什么 Go 中不能直接将 []string 转换为 []interface{}?为什么将 []string 转换为 []interface{} 会在 Go 中引发编译错误转换字符串切片 ([]string)考虑到它们共享切片特征以及 []string 的每个元素都可以被视为一个接口,Go 中的接口切片 ([]interface{}) 似乎很简单。然而,尝试这种转换时会出现编译错...编程 发布于2024-11-07 -
 理解 Shadow DOM:封装 Web 组件的关键在现代 Web 开发中,创建可重用和可维护的组件至关重要。 Shadow DOM 是 Web 组件标准的一部分,在实现这一目标方面发挥着至关重要的作用。本文深入探讨了 Shadow DOM 的概念、它的优点以及如何在您的项目中有效地使用它。 什么是 Shadow DOM? Shado...编程 发布于2024-11-07
理解 Shadow DOM:封装 Web 组件的关键在现代 Web 开发中,创建可重用和可维护的组件至关重要。 Shadow DOM 是 Web 组件标准的一部分,在实现这一目标方面发挥着至关重要的作用。本文深入探讨了 Shadow DOM 的概念、它的优点以及如何在您的项目中有效地使用它。 什么是 Shadow DOM? Shado...编程 发布于2024-11-07 -
 如何使用 Java 运行时解决输出重定向问题?使用 Runtime 的 exec() 方法解决输出重定向问题在 Java 中,利用 Runtime.getRuntime().exec() 运行命令可以捕获进程的输出和错误流。但是,在需要输出重定向的情况下,单独使用此方法可能无效。问题:输出未重定向当使用 Runtime.getRuntime()...编程 发布于2024-11-07
如何使用 Java 运行时解决输出重定向问题?使用 Runtime 的 exec() 方法解决输出重定向问题在 Java 中,利用 Runtime.getRuntime().exec() 运行命令可以捕获进程的输出和错误流。但是,在需要输出重定向的情况下,单独使用此方法可能无效。问题:输出未重定向当使用 Runtime.getRuntime()...编程 发布于2024-11-07 -
 如何使用 CSS 悬停效果从左到右填充背景颜色?使用 CSS 从左到右填充背景颜色在 CSS 中,您可以通过利用线性渐变和动画背景定位来创建迷人的悬停效果。这种方法使您能够在悬停时从左到右用新颜色填充元素的背景。线性渐变和背景大小关键是使用由两种颜色组成的线性渐变背景,并将背景大小设置为元素宽度的两倍。这允许您在两种颜色之间创建无缝过渡。背景定位...编程 发布于2024-11-07
如何使用 CSS 悬停效果从左到右填充背景颜色?使用 CSS 从左到右填充背景颜色在 CSS 中,您可以通过利用线性渐变和动画背景定位来创建迷人的悬停效果。这种方法使您能够在悬停时从左到右用新颜色填充元素的背景。线性渐变和背景大小关键是使用由两种颜色组成的线性渐变背景,并将背景大小设置为元素宽度的两倍。这允许您在两种颜色之间创建无缝过渡。背景定位...编程 发布于2024-11-07 -
 GraalVM 本机映像中的内存管理内存管理是计算机软件开发的重要组成部分,负责应用程序中内存的有效分配、利用和释放。其重要性在于增强软件性能,保证系统稳定性。 垃圾收集 垃圾收集 (GC) 在 Java 和 Go 等当代编程语言中至关重要。它自动检测并回收未使用的内存,从而减轻开发人员手动管理内存的需要。 GC 的概...编程 发布于2024-11-07
GraalVM 本机映像中的内存管理内存管理是计算机软件开发的重要组成部分,负责应用程序中内存的有效分配、利用和释放。其重要性在于增强软件性能,保证系统稳定性。 垃圾收集 垃圾收集 (GC) 在 Java 和 Go 等当代编程语言中至关重要。它自动检测并回收未使用的内存,从而减轻开发人员手动管理内存的需要。 GC 的概...编程 发布于2024-11-07 -
 ## 在 C++ 中什么时候应该使用引用作为函数参数?在 C 中传递参数:理解引用在 C 中,函数参数的行为由其类型决定。一个重要的区别是“按值传递”和“按引用传递”。为什么在函数参数中使用引用?引用在函数参数中用于两种情况主要原因:修改参数: 引用允许函数修改传递的参数的值。这意味着该函数可以进行调用者可见的更改。避免对象复制: 通过引用传递大对象可...编程 发布于2024-11-07
## 在 C++ 中什么时候应该使用引用作为函数参数?在 C 中传递参数:理解引用在 C 中,函数参数的行为由其类型决定。一个重要的区别是“按值传递”和“按引用传递”。为什么在函数参数中使用引用?引用在函数参数中用于两种情况主要原因:修改参数: 引用允许函数修改传递的参数的值。这意味着该函数可以进行调用者可见的更改。避免对象复制: 通过引用传递大对象可...编程 发布于2024-11-07 -
 如何在单个命令行中运行多行命令?如何在一行命令行中执行多行语句使用Python的-c选项执行单行循环时,在循环之前导入模块会导致语法错误。这是因为Python解释器将代码块视为单个语句。要解决此问题,可以采用以下几种方法:使用管道要克服语法错误,请使用 echo 命令将代码块作为一系列输入行重定向到 Python:echo -e ...编程 发布于2024-11-07
如何在单个命令行中运行多行命令?如何在一行命令行中执行多行语句使用Python的-c选项执行单行循环时,在循环之前导入模块会导致语法错误。这是因为Python解释器将代码块视为单个语句。要解决此问题,可以采用以下几种方法:使用管道要克服语法错误,请使用 echo 命令将代码块作为一系列输入行重定向到 Python:echo -e ...编程 发布于2024-11-07 -
 如何在 PHP 中从 MySQL 迁移到 MySQLi?从 MySQL 迁移到 MySQLi将网站从 MySQL 迁移到 MySQLi 需要修改 PHP 代码,但数据库本身基本上不受影响。 MySQLi 是 MySQL 扩展的改进版本,提供增强的功能和安全性。PHP 代码更改是的,您可以简单地将 MySQLi 函数替换为 MySQL 函数。这里有一个快速...编程 发布于2024-11-07
如何在 PHP 中从 MySQL 迁移到 MySQLi?从 MySQL 迁移到 MySQLi将网站从 MySQL 迁移到 MySQLi 需要修改 PHP 代码,但数据库本身基本上不受影响。 MySQLi 是 MySQL 扩展的改进版本,提供增强的功能和安全性。PHP 代码更改是的,您可以简单地将 MySQLi 函数替换为 MySQL 函数。这里有一个快速...编程 发布于2024-11-07 -
 如何在CSS中实现背景和子元素的不同透明度?理解 CSS 背景不透明度在 CSS 中,不透明度控制元素的透明度。当应用于容器时,它自然会影响背景及其子元素。继承问题要实现背景和子元素不同的不透明度, CSS 继承带来了挑战。子元素从其父容器继承不透明度,从而导致所提供示例中的背景和文本具有相同的不透明度。实现所需不透明度的解决方案实现要达到所...编程 发布于2024-11-07
如何在CSS中实现背景和子元素的不同透明度?理解 CSS 背景不透明度在 CSS 中,不透明度控制元素的透明度。当应用于容器时,它自然会影响背景及其子元素。继承问题要实现背景和子元素不同的不透明度, CSS 继承带来了挑战。子元素从其父容器继承不透明度,从而导致所提供示例中的背景和文本具有相同的不透明度。实现所需不透明度的解决方案实现要达到所...编程 发布于2024-11-07 -
 【个人网站】Next如何集成Notion数据库To integrate a Notion database into a Next.js project, you can use Notion as a content management system (CMS) and display its content on your website...编程 发布于2024-11-07
【个人网站】Next如何集成Notion数据库To integrate a Notion database into a Next.js project, you can use Notion as a content management system (CMS) and display its content on your website...编程 发布于2024-11-07 -
 为什么 PhpMyAdmin 在 Ubuntu 12.04 上给出“MySQLi 扩展缺失”错误?PhpMyAdmin 错误:MySQLi 扩展缺失在 Ubuntu 12.04 上遇到 PhpMyAdmin 问题?尽管安装了 Apache2、PHP5、MySQL 和 PhpMyAdmin,您还是遇到了“mysqli 扩展丢失”错误。尽管您已取消注释 php.ini 中的“extension=my...编程 发布于2024-11-07
为什么 PhpMyAdmin 在 Ubuntu 12.04 上给出“MySQLi 扩展缺失”错误?PhpMyAdmin 错误:MySQLi 扩展缺失在 Ubuntu 12.04 上遇到 PhpMyAdmin 问题?尽管安装了 Apache2、PHP5、MySQL 和 PhpMyAdmin,您还是遇到了“mysqli 扩展丢失”错误。尽管您已取消注释 php.ini 中的“extension=my...编程 发布于2024-11-07 -
 如何使用 java.net.URLConnection 将文件和附加参数上传到 HTTP 服务器?在 Java 中使用附加参数将文件上传到 HTTP 服务器将文件上传到 HTTP 服务器是许多应用程序的常见需求。但是,有时还需要随文件一起传递附加参数。这是一个允许您在不使用外部库的情况下发送文件和参数的解决方案:java.net.URLConnection 和 Multipart/Form-Da...编程 发布于2024-11-07
如何使用 java.net.URLConnection 将文件和附加参数上传到 HTTP 服务器?在 Java 中使用附加参数将文件上传到 HTTP 服务器将文件上传到 HTTP 服务器是许多应用程序的常见需求。但是,有时还需要随文件一起传递附加参数。这是一个允许您在不使用外部库的情况下发送文件和参数的解决方案:java.net.URLConnection 和 Multipart/Form-Da...编程 发布于2024-11-07 -
 如何在 PHP 中逐行读取和处理文本文件?在 PHP 中读取文本文件:分步指南许多 Web 开发场景都涉及从文本文件读取数据。在 PHP 中,文件处理函数提供了逐行读取纯文本文件的便捷方法。让我们分解一下使用 PHP 读取文本文件的过程。读取文本文件的代码:以下 PHP 代码片段演示了如何读取文本文件并逐行处理其内容:<?php //...编程 发布于2024-11-07
如何在 PHP 中逐行读取和处理文本文件?在 PHP 中读取文本文件:分步指南许多 Web 开发场景都涉及从文本文件读取数据。在 PHP 中,文件处理函数提供了逐行读取纯文本文件的便捷方法。让我们分解一下使用 PHP 读取文本文件的过程。读取文本文件的代码:以下 PHP 代码片段演示了如何读取文本文件并逐行处理其内容:<?php //...编程 发布于2024-11-07 -
 我离不开的生产力工具(奖励)大家好,你们的孩子 Nomadev 带着另一篇帖子回来了!今天,我很高兴与大家分享一些我每天使用的超级酷的人工智能工具。这些工具已成为我日常工作的重要组成部分,帮助我保持井井有条、高效并完成更多工作。 在当今快节奏的世界中,我们都希望提高生产力和效率。借助人工智能,有大量工具可以帮助我们管理任务、简...编程 发布于2024-11-07
我离不开的生产力工具(奖励)大家好,你们的孩子 Nomadev 带着另一篇帖子回来了!今天,我很高兴与大家分享一些我每天使用的超级酷的人工智能工具。这些工具已成为我日常工作的重要组成部分,帮助我保持井井有条、高效并完成更多工作。 在当今快节奏的世界中,我们都希望提高生产力和效率。借助人工智能,有大量工具可以帮助我们管理任务、简...编程 发布于2024-11-07 -
 在 Go/Templ 中制作一个干净、友好的 Spinner无用的 HTML 你们可能认为在 HTML 中制作一个一致、干净且专业的旋转框是一项简单的任务...但是,令我们失望的是,没有标准的属性来告诉输入它应该只接受整数或小数值,所有的输入过滤都必须是JS。哎呀! 我将使用 Go、a-h/Templ、Tailwind 和我心爱的 Alpi...编程 发布于2024-11-07
在 Go/Templ 中制作一个干净、友好的 Spinner无用的 HTML 你们可能认为在 HTML 中制作一个一致、干净且专业的旋转框是一项简单的任务...但是,令我们失望的是,没有标准的属性来告诉输入它应该只接受整数或小数值,所有的输入过滤都必须是JS。哎呀! 我将使用 Go、a-h/Templ、Tailwind 和我心爱的 Alpi...编程 发布于2024-11-07
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

![为什么 Go 中不能直接将 []string 转换为 []interface{}?](http://www.luping.net/uploads/20241027/1730018886671dfe466da62.jpg)























