CheckStat 是如何创建的:实时站点分析
什么是 CheckStat
CheckStat 是我开发的一个项目,旨在帮助网站所有者、开发人员和分析师更好地了解其网络资源上发生的情况。该工具可让您实时跟踪访问者在您网站上的行为。分析这些统计数据可以帮助您做出更明智的决策并提高网站的性能。
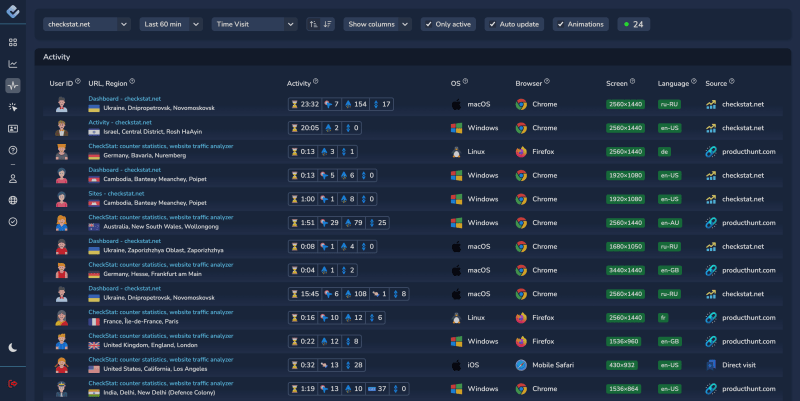
1. 活动
在“活动”部分,您可以实时查看访问者在您网站上的活动。这可以让您全面了解谁现在在您的网站上、他们在做什么以及他们来自哪里。

- 每个访问者都有独特的图标:您网站上的每个用户都由一个独特的图标表示,从而更容易识别他们。您可以为每个访问者自定义图标,选择并锁定特定图像。
- 访问时间信息:根据您的时区显示访问者进入您网站的时间,这有助于将数据与网站上的本地活动或促销同步。
- 访问计数:系统显示用户今天、本月以及总体访问网站的次数,帮助您衡量常规访问者的忠诚度和活动。
- URL 和页面标题:每次访问时,都会显示他们正在查看的页面的 URL 和标题,帮助您了解哪些内容吸引了用户的注意力。
- 地理位置:您可以查看访问者来自的国家、地区和城市。这对于分析受众的地理分布非常重要。
- 用户活动:跟踪点击、鼠标移动、击键、传感器交互和滚动等参数,让您全面了解用户与您网站的互动情况。
- 技术细节:系统提供有关用户的操作系统、浏览器、设备类型和屏幕分辨率的信息。这些数据有助于优化不同设备的内容和设计。
- 流量来源:您可以查看访问者来自哪里(例如搜索引擎、社交网络或其他网站),帮助您评估营销活动的有效性。
此外,在“活动”部分中,您可以激活过滤器以仅显示与该网站互动的活跃用户。这使您可以专注于与您的内容最相关的用户。
默认启用自动刷新,新的访问会以动画实时显示。此功能可帮助您立即对网站上的更改做出反应,例如在促销或营销活动期间。
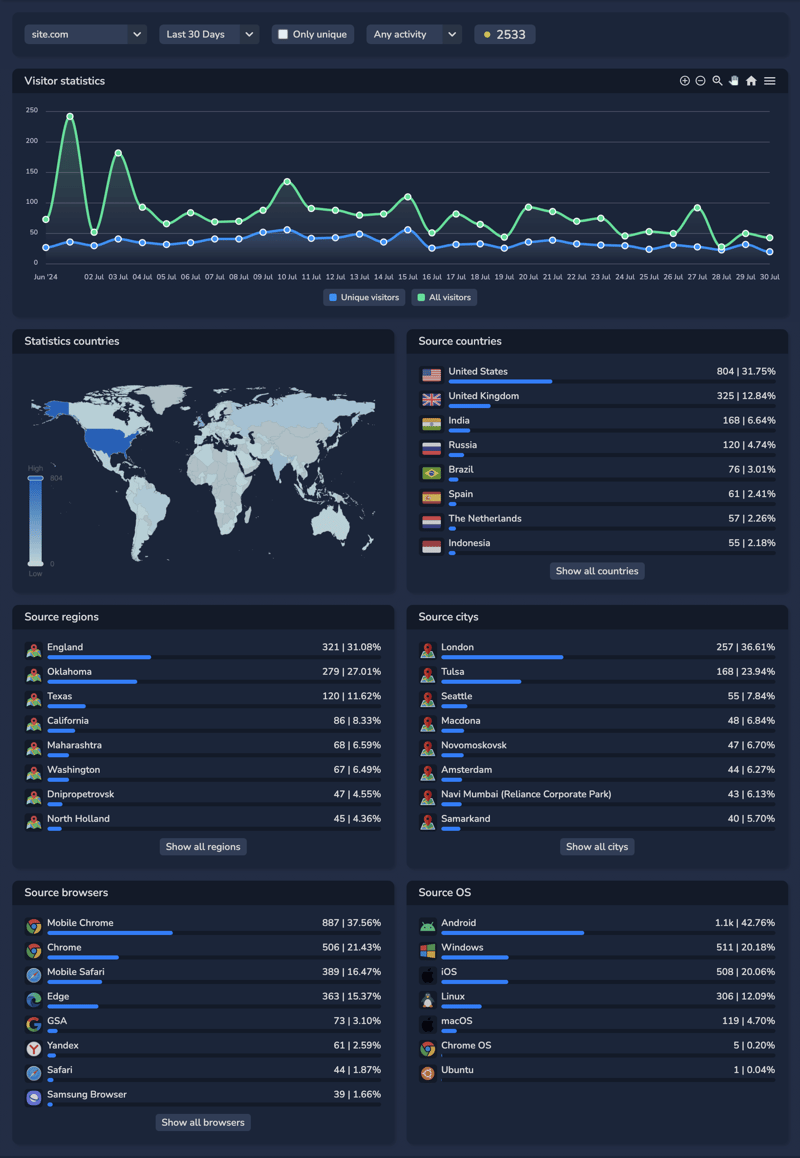
2. 统计
“统计”部分旨在进行更深入的分析。在这里,您可以收集和分析任何时期的数据,而不仅限于标准时间间隔。

- 主图表:主图表显示两行——所选时间段内的总浏览量和唯一访问者数。这可以帮助您快速评估网站活动在几天、几周或几个月内的变化情况。
- 访客地图:世界地图可视化来自不同国家的访客数据。从白色(最少访客)到蓝色(最多访客)的颜色渐变可以轻松查看哪些区域带来的流量最多。
- 参数分析:页面底部分块按国家、地区、城市、浏览器、操作系统和其他参数显示数据。您可以选择您感兴趣的参数并将其添加到过滤器中以仅查看您需要的信息。这个灵活的工具可帮助您完善分析并做出更准确的决策。
您还可以设置过滤器以包含或排除某些参数,并查看这如何影响整体统计数据。例如,您可以查看特定区域的用户如何与您的网站互动以及哪些页面最吸引他们。
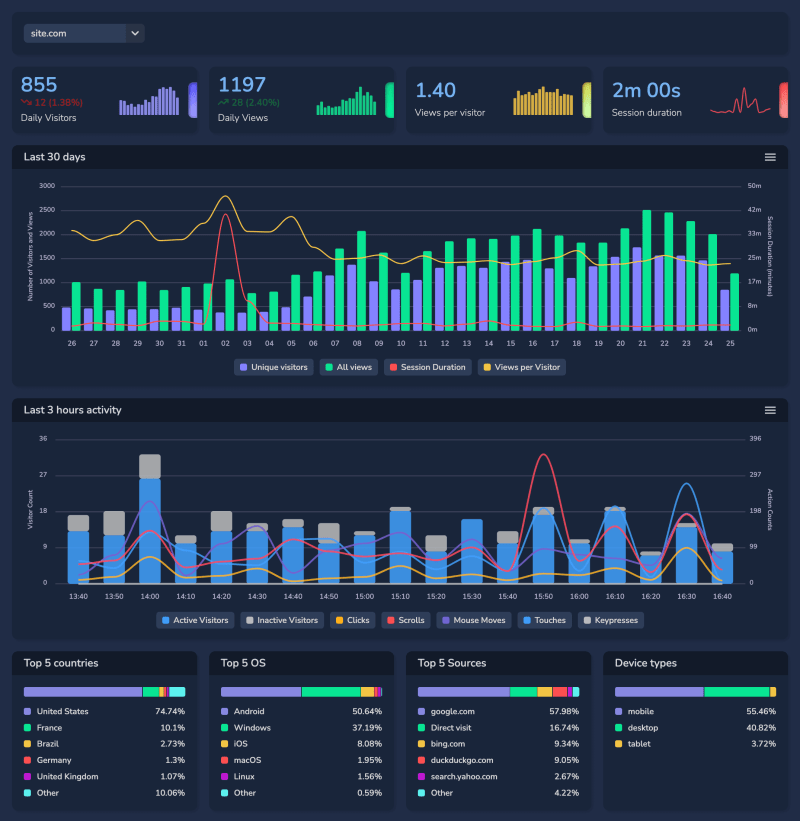
3. 仪表板
“仪表板”是一个摘要面板,显示您网站当天的关键指标并跟踪过去 30 天内的变化。

- 关键指标:面板显示独立访问者数量、总浏览次数、每位访问者的平均浏览次数以及平均会话持续时间。这些数据可帮助您快速评估网站的当前性能。
- 活动图表:在仪表板上,您可以看到显示过去三个小时内用户活动的图表,以 10 分钟为间隔进行分组。这可以帮助您评估活动高峰期并确定您的网站访问量最大的时间。
- 前 5 个关键参数:在这里,您将找到有关前 5 个国家/地区、操作系统、流量来源和设备类型的数据。这些数据可帮助您了解用户正在使用哪些设备和平台以及他们来自哪里。
“仪表板”是您可以快速全面了解网站上发生的情况的地方。
技术细节
CheckStat 使用现代技术构建,可确保高性能和可扩展性:
- PHP:用于服务器端开发和应用逻辑处理的主要语言。
- MySQL和Elasticsearch:MySQL用于可靠的数据存储,而Elasticsearch可以快速搜索和分析大量信息。
- Kibana:与 Elasticsearch 集成的实时数据可视化工具。
- Nginx:提供快速稳定访问站点的Web服务器。
- JavaScript和AJAX:用于在客户端创建动态和交互式元素。
- UAParser.js 和 current-device:用于识别设备及其特征的库。
- ApexCharts 和 ECharts:用于创建用于数据可视化的图表和图形的工具。
- vanilla-datetimerange-picker:一个方便选择日期范围的库,让用户端的分析更加方便。
这些技术帮助 CheckStat 快速处理大量数据并提供实时分析。
使用案例
CheckStat 是一款真正有助于改进您的网站的工具。使用方法如下:
- 监控用户操作:在“活动”部分,您可以实时查看访问者在您网站上的行为。谁进来了,他们正在查看哪些页面,他们来自哪里,他们正在使用什么设备和浏览器 - 一切都在那里。这对于了解人们如何与您的内容互动以及他们可能在哪些方面失去兴趣非常有用。
- 过滤和分析数据:在“统计”中,您可以设置过滤器以仅查看您需要的信息。例如,您可以按特定区域或流量来源选择数据,并排除不需要的数据。这可以帮助您专注于真正重要的事情。
- 优化内容:使用“活动”和“统计”中的数据,您可以识别哪些页面受欢迎并对其进行改进。如果您发现人们在某些页面上花费了大量时间,则可能值得向其中添加更多有用的内容。
- 分析流量来源:CheckStat 显示您的访问者来自哪里 - 无论是搜索引擎、社交网络还是直接条目。这可以帮助您了解哪些渠道效果最好以及在哪里投入更多精力。
这些示例展示了 CheckStat 如何帮助您了解网站上发生的情况并使其变得更好。
关于开发商
CheckStat 是在乌克兰开发的,当时乌克兰面临持续战争和因能源基础设施损坏而导致周期性断电的严峻条件。尽管存在这些挑战,该项目还是成功完成并继续发展。
结论
CheckStat 是一款专为那些想要更好地了解用户并改善网站的用户而设计的工具。它使您可以轻松跟踪站点活动、分析关键指标并做出数据驱动的决策。尝试一下 CheckStat,亲眼看看它有多么方便和有用。
站点链接:CheckStat.net
-
 为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-04-18
为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-04-18 -
 如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-04-18
如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-04-18 -
 如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-04-18
如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-04-18 -
 如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-18
如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-18 -
 JavaScript中如何动态访问全局变量?在JavaScript 一种方法是使用窗口对象存储和检索变量。通过引用全局范围,可以使用其名称动态访问变量。 //一个脚本 var somevarname_10 = 20; //另一个脚本 window.all_vars = {}; window.all_vars ['somevarnam...编程 发布于2025-04-18
JavaScript中如何动态访问全局变量?在JavaScript 一种方法是使用窗口对象存储和检索变量。通过引用全局范围,可以使用其名称动态访问变量。 //一个脚本 var somevarname_10 = 20; //另一个脚本 window.all_vars = {}; window.all_vars ['somevarnam...编程 发布于2025-04-18 -
 切换到MySQLi后CodeIgniter连接MySQL数据库失败原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...编程 发布于2025-04-18
切换到MySQLi后CodeIgniter连接MySQL数据库失败原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...编程 发布于2025-04-18 -
 为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在Silverlight应用程序中,尝试使用LINQ建立LINQ连接以错误而实现的数据库”,无法找到查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中...编程 发布于2025-04-18
为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在Silverlight应用程序中,尝试使用LINQ建立LINQ连接以错误而实现的数据库”,无法找到查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中...编程 发布于2025-04-18 -
 在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-18
在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-18 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-18
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-18 -
 Java为何无法创建泛型数组?通用阵列创建错误 arrayList [2]; JAVA报告了“通用数组创建”错误。为什么不允许这样做?答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<myO...编程 发布于2025-04-18
Java为何无法创建泛型数组?通用阵列创建错误 arrayList [2]; JAVA报告了“通用数组创建”错误。为什么不允许这样做?答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<myO...编程 发布于2025-04-18 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-04-18
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-04-18 -
 Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-04-18
Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-04-18 -
 React Helmet:React网站头部管理全攻略React头盔:掌握您的React站点的头 直接操纵 document.title 很麻烦且容易出错。 React头盔提供了简化的解决方案。 但是,为了完全利用其功能,尤其是对于SEO(搜索引擎与客户端渲染 content)的努力,SSR是必不可少的。 因此,我们将使用基于React的静态...编程 发布于2025-04-18
React Helmet:React网站头部管理全攻略React头盔:掌握您的React站点的头 直接操纵 document.title 很麻烦且容易出错。 React头盔提供了简化的解决方案。 但是,为了完全利用其功能,尤其是对于SEO(搜索引擎与客户端渲染 content)的努力,SSR是必不可少的。 因此,我们将使用基于React的静态...编程 发布于2025-04-18
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























