一个迷人的项目:响应灵活的卡片布局
利用 LabEx 的响应式灵活卡片布局项目,解锁创建视觉上令人惊叹且适应性强的卡片布局的秘密。这门综合课程将引导您了解 CSS Flexbox 的复杂性,使您能够制作出响应式且灵活的网页设计来吸引您的受众。

深入了解灵活的卡片布局
在当今的数字环境中,用户体验至关重要,灵活的卡片布局已成为一种多功能且具有视觉吸引力的设计模式。该项目将为您提供必要的技能,以利用 CSS Flexbox 的强大功能,使您能够创建动态且响应灵敏的网格状结构,无缝适应各种屏幕尺寸和设备。
掌握要点
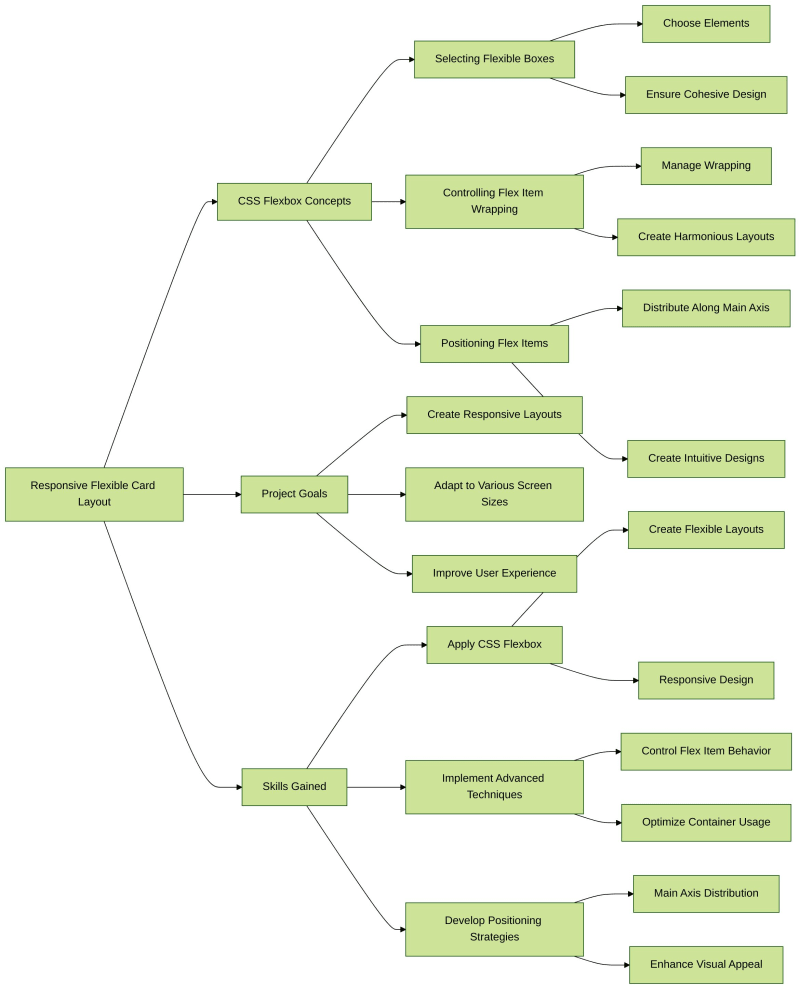
通过这个项目,您将深入研究 CSS Flexbox 的核心概念,包括:
选择灵活的盒子
探索选择要布置为灵活盒子的元素的艺术,确保设计具有凝聚力和意图。
控制 Flex 项目环绕
探索管理柔性容器内柔性项目包装的技术,使您能够创建视觉上和谐的布局。
定位 Flex 项目
深入研究沿主轴定位和分布弹性项目的策略,使您能够创建视觉上引人注目且直观的设计。
实现响应式掌握
在这个响应式灵活卡片布局项目结束时,您将能够:
- 自信地应用 CSS Flexbox 创建响应灵敏且灵活的布局
- 实施先进技术来控制灵活容器内弹性项目的行为
- 制定沿着主轴定位和分布弹性项目的策略,确保视觉上吸引人的用户体验
利用 LabEx 的响应式灵活卡片布局项目释放 CSS Flexbox 的全部潜力并提高您的网页设计技能。踏上这一变革之旅并提升您的网络开发能力。
LabEx 的优势:互动学习和个性化支持
LabEx 是首屈一指的在线编程学习平台,它无缝地融合了交互式环境和分步教程。 LabEx 提供的每门课程都设有专用的 Playground,让学习者能够积极参与实践和实验。这种身临其境的方法确保学生不仅吸收理论概念,而且有机会将它们应用到现实世界中。
LabEx 认识到初学者的需求,提供精心制作的教程,指导学习者完成学习过程。每个步骤都伴随着自动验证,可以立即反馈学习者的进步和理解。这种个性化的方法使学生能够识别和解决任何知识差距,促进对主题的更深入的理解。
此外,LabEx 还提供人工智能驱动的学习助手,为学生的整个学习过程提供支持。这个智能伴侣提供宝贵的服务,例如代码纠错和概念解释,确保学习者获得成功所需的个性化帮助。
想了解更多吗?
- ?探索 20 种技能树
- ?练习数百个编程项目
- ?加入我们的 Discord 或发推文@WeAreLabEx
-
 PHP 中的用户浏览器检测可靠吗?使用 PHP 进行可靠的用户浏览器检测确定用户的浏览器对于定制 Web 体验至关重要。 PHP 提供了两种可能的方法: $_SERVER['HTTP_USER_AGENT'] 和 get_browser() 函数。$_SERVER['HTTP_USER_AGENT']...编程 发布于2024-11-06
PHP 中的用户浏览器检测可靠吗?使用 PHP 进行可靠的用户浏览器检测确定用户的浏览器对于定制 Web 体验至关重要。 PHP 提供了两种可能的方法: $_SERVER['HTTP_USER_AGENT'] 和 get_browser() 函数。$_SERVER['HTTP_USER_AGENT']...编程 发布于2024-11-06 -
 增强您的 Web 动画:像专业人士一样优化 requestAnimationFrame流畅且高性能的动画在现代 Web 应用程序中至关重要。然而,管理不当可能会使浏览器的主线程过载,导致性能不佳和动画卡顿。 requestAnimationFrame (rAF) 是一种浏览器 API,旨在将动画与显示器的刷新率同步,从而确保与 setTimeout 等替代方案相比更流畅的运动。但有效...编程 发布于2024-11-06
增强您的 Web 动画:像专业人士一样优化 requestAnimationFrame流畅且高性能的动画在现代 Web 应用程序中至关重要。然而,管理不当可能会使浏览器的主线程过载,导致性能不佳和动画卡顿。 requestAnimationFrame (rAF) 是一种浏览器 API,旨在将动画与显示器的刷新率同步,从而确保与 setTimeout 等替代方案相比更流畅的运动。但有效...编程 发布于2024-11-06 -
 为什么MySQL服务器在60秒内就消失了?MySQL 服务器已消失 - 恰好在 60 秒内在此场景中,之前成功运行的 MySQL 查询现在遇到了60 秒后超时,显示错误“MySQL 服务器已消失”。即使调整了 wait_timeout 变量,问题仍然存在。分析:超时正好发生在 60 秒,这表明是设置而不是资源限制是原因。直接从 MySQL ...编程 发布于2024-11-06
为什么MySQL服务器在60秒内就消失了?MySQL 服务器已消失 - 恰好在 60 秒内在此场景中,之前成功运行的 MySQL 查询现在遇到了60 秒后超时,显示错误“MySQL 服务器已消失”。即使调整了 wait_timeout 变量,问题仍然存在。分析:超时正好发生在 60 秒,这表明是设置而不是资源限制是原因。直接从 MySQL ...编程 发布于2024-11-06 -
 为什么带有“display: block”和“width: auto”的按钮无法拉伸以填充其容器?了解具有“display: block”和“width: auto”的按钮的行为当您设置“display: block”时一个按钮,它会调整其布局以占据可用的整个宽度。但是,如果将其与“width: auto”结合使用,则按钮会出现意外行为,并且无法拉伸以填充其容器。此行为源于按钮作为替换元素的基本...编程 发布于2024-11-06
为什么带有“display: block”和“width: auto”的按钮无法拉伸以填充其容器?了解具有“display: block”和“width: auto”的按钮的行为当您设置“display: block”时一个按钮,它会调整其布局以占据可用的整个宽度。但是,如果将其与“width: auto”结合使用,则按钮会出现意外行为,并且无法拉伸以填充其容器。此行为源于按钮作为替换元素的基本...编程 发布于2024-11-06 -
 为 Bluesky Social 创建机器人How the bot will work We will develop a bot for the social network Bluesky, we will use Golang for this, this bot will monitor some hashtags ...编程 发布于2024-11-06
为 Bluesky Social 创建机器人How the bot will work We will develop a bot for the social network Bluesky, we will use Golang for this, this bot will monitor some hashtags ...编程 发布于2024-11-06 -
 为什么 PHP 的浮点运算会产生意外的结果?PHP 中的浮点数计算精度:为什么它很棘手以及如何克服它在 PHP 中处理浮点数时,这一点至关重要了解其固有的准确性限制。如代码片段所示:echo("success");} else {echo("error");} 您可能会惊讶地发现,尽管值之间的差异小于 ...编程 发布于2024-11-06
为什么 PHP 的浮点运算会产生意外的结果?PHP 中的浮点数计算精度:为什么它很棘手以及如何克服它在 PHP 中处理浮点数时,这一点至关重要了解其固有的准确性限制。如代码片段所示:echo("success");} else {echo("error");} 您可能会惊讶地发现,尽管值之间的差异小于 ...编程 发布于2024-11-06 -
 Python中可以通过变量ID逆向获取对象吗?从 Python 中的变量 ID 检索对象引用Python 中的 id() 函数返回对象的唯一标识。人们很容易想知道是否可以反转此过程并从其 ID 获取对象。具体来说,我们想要检查取消引用变量的 ID 是否会检索原始对象:dereference(id(a)) == a理解解引用的概念及其在 Pyth...编程 发布于2024-11-06
Python中可以通过变量ID逆向获取对象吗?从 Python 中的变量 ID 检索对象引用Python 中的 id() 函数返回对象的唯一标识。人们很容易想知道是否可以反转此过程并从其 ID 获取对象。具体来说,我们想要检查取消引用变量的 ID 是否会检索原始对象:dereference(id(a)) == a理解解引用的概念及其在 Pyth...编程 发布于2024-11-06 -
 Go 的 Defer 关键字如何在函数执行顺序中发挥作用?了解 Go 的 Defer 关键字的功能使用 Go 时,了解 defer 关键字的行为至关重要。该关键字允许开发人员推迟函数的执行,直到周围的函数返回。但是,需要注意的是,函数的值和参数在执行 defer 语句时进行评估。示例:评估 Defer Order为了说明这一点,请考虑以下内容代码:pack...编程 发布于2024-11-06
Go 的 Defer 关键字如何在函数执行顺序中发挥作用?了解 Go 的 Defer 关键字的功能使用 Go 时,了解 defer 关键字的行为至关重要。该关键字允许开发人员推迟函数的执行,直到周围的函数返回。但是,需要注意的是,函数的值和参数在执行 defer 语句时进行评估。示例:评估 Defer Order为了说明这一点,请考虑以下内容代码:pack...编程 发布于2024-11-06 -
 WordPress Gutenberg 全局状态管理初学者指南构建复杂的 WordPress 块编辑器 (Gutenberg) 应用程序时,有效管理状态变得至关重要。这就是 @wordpress/data 发挥作用的地方。它允许您跨 WordPress 应用程序中的不同块和组件管理和共享全局状态。 如果您不熟悉管理全局状态或使用@wordpress/data,...编程 发布于2024-11-06
WordPress Gutenberg 全局状态管理初学者指南构建复杂的 WordPress 块编辑器 (Gutenberg) 应用程序时,有效管理状态变得至关重要。这就是 @wordpress/data 发挥作用的地方。它允许您跨 WordPress 应用程序中的不同块和组件管理和共享全局状态。 如果您不熟悉管理全局状态或使用@wordpress/data,...编程 发布于2024-11-06 -
 亚马逊解析简单且完全由您自己完成I came across a script on the Internet that allows you to parse product cards from Amazon. And I just needed a solution to a problem like that. I wrac...编程 发布于2024-11-06
亚马逊解析简单且完全由您自己完成I came across a script on the Internet that allows you to parse product cards from Amazon. And I just needed a solution to a problem like that. I wrac...编程 发布于2024-11-06 -
 React JSX 如何在幕后转换为 JavaScript当您编写 React 时,您会经常看到 JSX – 一种在 JavaScript 代码中看起来像 HTML 的语法。但你有没有想过这段代码在浏览器中是如何运行的? 神奇之处在于:JSX 不是有效的 JavaScript!浏览器无法直接理解它。在幕后,像 Babel 这样的工具介入将 JSX 转换(或...编程 发布于2024-11-06
React JSX 如何在幕后转换为 JavaScript当您编写 React 时,您会经常看到 JSX – 一种在 JavaScript 代码中看起来像 HTML 的语法。但你有没有想过这段代码在浏览器中是如何运行的? 神奇之处在于:JSX 不是有效的 JavaScript!浏览器无法直接理解它。在幕后,像 Babel 这样的工具介入将 JSX 转换(或...编程 发布于2024-11-06 -
 如何通过 CSS 变换实现倾斜:两侧倾斜使用 CSS 变换实现倾斜:倾斜两侧提供的图像展示了一种有趣的倾斜效果,该效果使元素的两个角都形成角度。要使用 CSS 转换重新创建此效果,请按照下列步骤操作:应用透视倾斜:要添加透视,请使用以下 CSS 属性:transform: perspective(distance) rotateY(ang...编程 发布于2024-11-06
如何通过 CSS 变换实现倾斜:两侧倾斜使用 CSS 变换实现倾斜:倾斜两侧提供的图像展示了一种有趣的倾斜效果,该效果使元素的两个角都形成角度。要使用 CSS 转换重新创建此效果,请按照下列步骤操作:应用透视倾斜:要添加透视,请使用以下 CSS 属性:transform: perspective(distance) rotateY(ang...编程 发布于2024-11-06 -
 Express.js 基础知识:初学者指南 - Node.js 教程系列 - 第 10 部分介绍: 嘿!如果您是 Node.js 新手,您可能听说过 Express.js——一个用于构建 Web 服务器和 API 的轻量级、快速且灵活的框架。在本指南中,我将引导您了解 Express 的基础知识,并向您展示入门是多么容易。 准备好?让我们开始吧! 1.安装...编程 发布于2024-11-06
Express.js 基础知识:初学者指南 - Node.js 教程系列 - 第 10 部分介绍: 嘿!如果您是 Node.js 新手,您可能听说过 Express.js——一个用于构建 Web 服务器和 API 的轻量级、快速且灵活的框架。在本指南中,我将引导您了解 Express 的基础知识,并向您展示入门是多么容易。 准备好?让我们开始吧! 1.安装...编程 发布于2024-11-06 -
 Python:未来的语言在不断发展的技术领域,某些编程语言已经占据主导地位,并塑造了我们构建软件和与软件交互的方式。其中,Python 脱颖而出,它不仅获得了巨大的普及,而且还将自己定位为未来技术的关键工具。其简单性、多功能性和强大的库使 Python 成为从 Web 开发到数据科学、人工智能、自动化等各种应用程序的首选语...编程 发布于2024-11-06
Python:未来的语言在不断发展的技术领域,某些编程语言已经占据主导地位,并塑造了我们构建软件和与软件交互的方式。其中,Python 脱颖而出,它不仅获得了巨大的普及,而且还将自己定位为未来技术的关键工具。其简单性、多功能性和强大的库使 Python 成为从 Web 开发到数据科学、人工智能、自动化等各种应用程序的首选语...编程 发布于2024-11-06 -
 如何在 PHP 中将 PDF 文件存储为 MySQL BLOB(带有代码示例)?使用 PHP 将 PDF 文件存储为 MySQL BLOB使用 PHP 在 MySQL 中将 PDF 文件存储为 BLOB(二进制大对象)时,建议考虑在数据库中存储二进制数据的潜在缺点。但是,如果您选择这样做,可以采用以下方法:首先,定义一个包含整数 ID 字段和名为 DATA 的 BLOB 列的表...编程 发布于2024-11-06
如何在 PHP 中将 PDF 文件存储为 MySQL BLOB(带有代码示例)?使用 PHP 将 PDF 文件存储为 MySQL BLOB使用 PHP 在 MySQL 中将 PDF 文件存储为 BLOB(二进制大对象)时,建议考虑在数据库中存储二进制数据的潜在缺点。但是,如果您选择这样做,可以采用以下方法:首先,定义一个包含整数 ID 字段和名为 DATA 的 BLOB 列的表...编程 发布于2024-11-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























