使用 useCallback 将您的 fetcher 缓存在 useSWR 中。
我找到了一种在 Gitroom 源代码中使用 useCallback 在 useSWR 中缓存 fetcher 的方法。

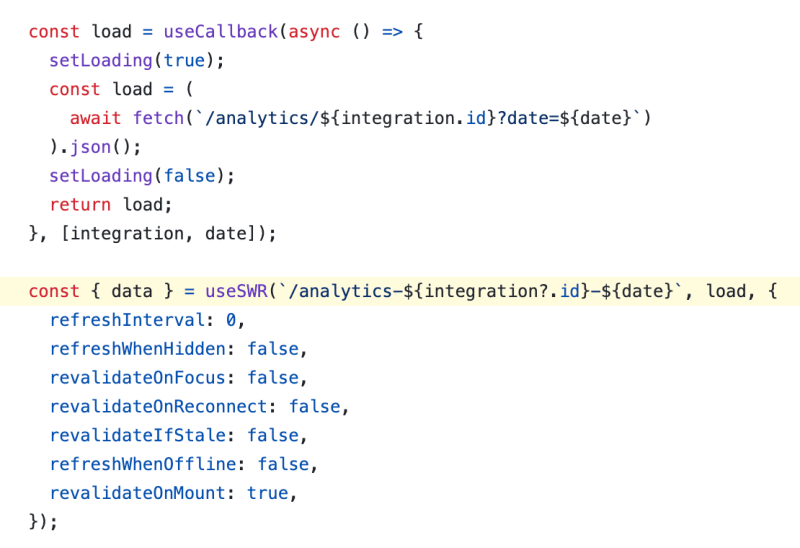
上图来自platform-analytics/render.analytics.tsx。让我们尝试理解这段代码片段。
我们将探索如何结合使用 useCallback 钩子和 useSWR 来优化 React 应用程序中的数据获取。我们将分解提供的代码片段,解释为什么缓存 fetcher 函数很重要。
理解代码
让我们一步步深入代码:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
在这里,我们在 useCallback 挂钩内定义异步函数加载。该函数从指定端点获取数据并处理加载状态。 useCallback 挂钩确保此函数被记忆,并且仅在依赖项(集成和日期)更改时重新创建。
接下来,我们使用useSWR来管理数据获取:
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
这里,useSWR 配置了一个键 (/analytics-${integration?.id}-${date}) 和我们的记忆加载函数。配置选项控制数据的重新验证行为。
useCallback 如何防止不必要的重新获取
要了解 useCallback 如何防止不必要的重新获取,我们需要深入研究 React 如何处理函数引用以及 useSWR 如何工作。
React 中的函数引用
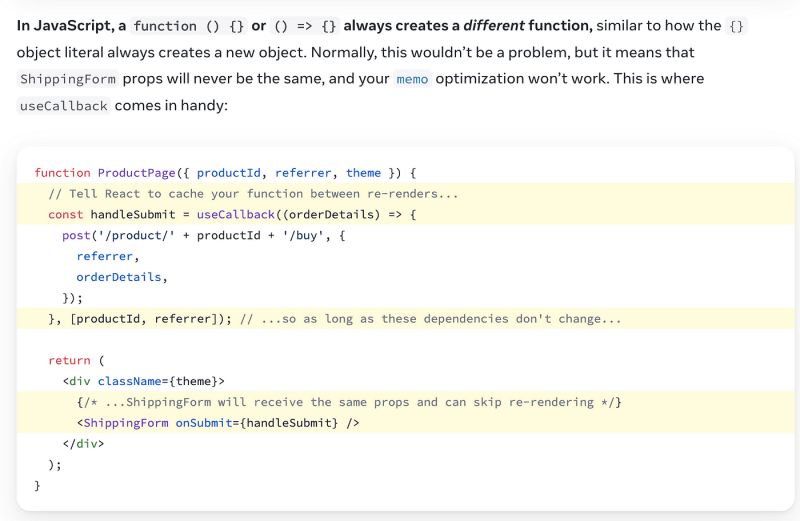
在 React 中,每次组件重新渲染时,其中定义的所有函数都会重新创建。这意味着如果没有 useCallback,将在每次渲染时创建加载函数的新实例。

对 useSWR 的影响
useSWR 是 React 的数据获取库。它使用密钥来识别数据,并使用获取器函数来获取数据。 useSWR 依赖于 fetcher 函数引用的稳定性。如果引用发生变化,useSWR 可能会将其解释为需要重新获取数据的信号,即使获取器的实际逻辑没有改变。
详细解释如下:
- 没有 useCallback:
const load = async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
};
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
在这种情况下,每个渲染都会创建一个新的加载函数。 useSWR 每次都会看到不同的函数引用,即使集成和日期没有更改,这也可能导致不必要的重新获取。
With useCallback:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
通过将加载函数包装在 useCallback 中,我们确保仅在其依赖项(集成和日期)发生变化时才重新创建它。函数引用的这种稳定性告诉 useSWR,除非集成或日期发生更改,否则获取器函数不会更改,从而防止不必要的重新获取。
想学习如何从头开始构建 shadcn-ui/ui 吗?查看 从头开始构建
关于我:
网站:https://ramunarasinga.com/
Linkedin:https://www.linkedin.com/in/ramu-narasinga-189361128/
Github:https://github.com/Ramu-Narasinga
电子邮件:[email protected]
从头开始构建 shadcn-ui/ui
参考:
- https://github.com/gitroomhq/gitroom/blob/c03b96215fa30b267a97d7eafc2281f482a3192f/apps/frontend/src/components/platform-analytics/render.analytics.tsx#L25
- https://github.com/search?q=repo:gitroomhq/gitroom useSWR&type=code
- https://swr.vercel.app/docs/getting-started
- https://react.dev/reference/react/useCallback
-
 如何在 JavaScript 中对 HTML 实体进行编码以便在 CMS 中正确显示?在 JavaScript 中编码 HTML 实体将内容输入内容管理系统 (CMS) 时,处理 ® 等特殊字符至关重要确保跨浏览器正确显示。为了解决这个问题,可以使用 JavaScript 来定位这些符号并将其转换为合适的 HTML 实体。使用正则表达式,可以通过将特定字符范围替换为相应的 HTML ...编程 发布于2024-11-06
如何在 JavaScript 中对 HTML 实体进行编码以便在 CMS 中正确显示?在 JavaScript 中编码 HTML 实体将内容输入内容管理系统 (CMS) 时,处理 ® 等特殊字符至关重要确保跨浏览器正确显示。为了解决这个问题,可以使用 JavaScript 来定位这些符号并将其转换为合适的 HTML 实体。使用正则表达式,可以通过将特定字符范围替换为相应的 HTML ...编程 发布于2024-11-06 -
 为什么“float: right”会颠倒 HTML 中的 Span 顺序?Float:跨度的右反转顺序给定 HTML 标记:<div> <span class="label"><a href="/index/1">Bookmix Offline</a></span>...编程 发布于2024-11-06
为什么“float: right”会颠倒 HTML 中的 Span 顺序?Float:跨度的右反转顺序给定 HTML 标记:<div> <span class="label"><a href="/index/1">Bookmix Offline</a></span>...编程 发布于2024-11-06 -
 Python 字典如何保持代码干净、干燥Python 字典和 DRY 原则:初学者快速指南 嘿! ?如果您正在深入研究 Python 编程,您可能偶然发现了字典,并且可能想知道“Python 中的字典到底是什么?它如何帮助我更智能地编写代码?”不用担心,让我们用一种超级简单的方式来分解它。 Python ...编程 发布于2024-11-06
Python 字典如何保持代码干净、干燥Python 字典和 DRY 原则:初学者快速指南 嘿! ?如果您正在深入研究 Python 编程,您可能偶然发现了字典,并且可能想知道“Python 中的字典到底是什么?它如何帮助我更智能地编写代码?”不用担心,让我们用一种超级简单的方式来分解它。 Python ...编程 发布于2024-11-06 -
 使用 Django、Twilio 和 Pinata 构建安全的匿名反馈系统在本指南中,我将引导您使用 Django、用于短信通知的 Twilio、用于安全媒体上传的 Pinata 以及用于响应式样式的 TailwindCSS 构建安全匿名反馈系统。在本教程结束时,您将拥有一个功能齐全的反馈系统,用户可以在其中提交反馈、选择上传媒体以及接收短信通知 - 所有这些都考虑到安全...编程 发布于2024-11-06
使用 Django、Twilio 和 Pinata 构建安全的匿名反馈系统在本指南中,我将引导您使用 Django、用于短信通知的 Twilio、用于安全媒体上传的 Pinata 以及用于响应式样式的 TailwindCSS 构建安全匿名反馈系统。在本教程结束时,您将拥有一个功能齐全的反馈系统,用户可以在其中提交反馈、选择上传媒体以及接收短信通知 - 所有这些都考虑到安全...编程 发布于2024-11-06 -
 为什么 Tkinter Entry 的 get 函数不返回任何内容?Tkinter Entry 的 get 函数没有产生任何结果:综合解释当尝试使用 get() 从 Tkinter Entry 小部件检索用户输入时函数时,您可能会遇到空返回值。这个看似令人困惑的问题源于 Tkinter 的异步特性和函数执行的顺序。在提供的代码片段中,您尝试在创建 Entry 后立即...编程 发布于2024-11-06
为什么 Tkinter Entry 的 get 函数不返回任何内容?Tkinter Entry 的 get 函数没有产生任何结果:综合解释当尝试使用 get() 从 Tkinter Entry 小部件检索用户输入时函数时,您可能会遇到空返回值。这个看似令人困惑的问题源于 Tkinter 的异步特性和函数执行的顺序。在提供的代码片段中,您尝试在创建 Entry 后立即...编程 发布于2024-11-06 -
 使用 NodeJs 开始使用 RabbitMqRabbitMq简介 RabbitMq 是一个消息代理,允许在不同服务之间发送和接收消息。它是一个实现高级消息队列协议(AMQP)的消息代理。用 Erlang 编程语言编写。 安装 RabbitMq RabbitMq 可以使用各自的包管理器安装在不同的操作系统上。 RabbitMQ需...编程 发布于2024-11-06
使用 NodeJs 开始使用 RabbitMqRabbitMq简介 RabbitMq 是一个消息代理,允许在不同服务之间发送和接收消息。它是一个实现高级消息队列协议(AMQP)的消息代理。用 Erlang 编程语言编写。 安装 RabbitMq RabbitMq 可以使用各自的包管理器安装在不同的操作系统上。 RabbitMQ需...编程 发布于2024-11-06 -
 使用 React 构建 Loop Studio介绍 Loop Studio 是一个沉浸式网站,旨在展示各种虚拟现实 (VR) 项目。使用 React,我们可以有效地管理和渲染不同的组件,以构建有凝聚力和交互式的用户体验。该项目采用简洁的设计,带有导航标题、详细的 VR 部分、创作画廊以及带有社交媒体链接的页脚。 ...编程 发布于2024-11-06
使用 React 构建 Loop Studio介绍 Loop Studio 是一个沉浸式网站,旨在展示各种虚拟现实 (VR) 项目。使用 React,我们可以有效地管理和渲染不同的组件,以构建有凝聚力和交互式的用户体验。该项目采用简洁的设计,带有导航标题、详细的 VR 部分、创作画廊以及带有社交媒体链接的页脚。 ...编程 发布于2024-11-06 -
 如何解决用PHP在CURL中发送多维数组时出现“数组到字符串转换”错误?通过 CURL 和 PHP 发送多维数组使用 CURL 发布包含多维数组的表单数据时,遇到“数组到字符串转换”错误是一个常见问题。当尝试使用包含数组的数组设置 CURLOPT_POSTFIELDS 时会发生这种情况。由于 Content-Type 标头必须是 multipart/form-data ...编程 发布于2024-11-06
如何解决用PHP在CURL中发送多维数组时出现“数组到字符串转换”错误?通过 CURL 和 PHP 发送多维数组使用 CURL 发布包含多维数组的表单数据时,遇到“数组到字符串转换”错误是一个常见问题。当尝试使用包含数组的数组设置 CURLOPT_POSTFIELDS 时会发生这种情况。由于 Content-Type 标头必须是 multipart/form-data ...编程 发布于2024-11-06 -
 如何在 Selenium 中使用 \"span:contains(\'String\')\" 解决 InvalidSelectorException?Selenium 中的 Invalid SelectorException with "span:contains('String')"在 Firefox 中使用 Python 中的 Selenium 时,尝试使用 CSS 选择器“span:contains(&#...编程 发布于2024-11-06
如何在 Selenium 中使用 \"span:contains(\'String\')\" 解决 InvalidSelectorException?Selenium 中的 Invalid SelectorException with "span:contains('String')"在 Firefox 中使用 Python 中的 Selenium 时,尝试使用 CSS 选择器“span:contains(&#...编程 发布于2024-11-06 -
 如何将 HTML 附加到容器元素而不出现 InnerHTML 陷阱?在没有innerHTML的情况下将HTML附加到容器元素重新访问当前的问题是如何将HTML附加到容器元素,同时避免限制以及使用innerHTML属性的陷阱。正如OP正确指出的那样,innerHTML由于其替换现有内容的行为,可能会破坏嵌入媒体等动态元素。幸运的是,有一个替代方案可以克服这些问题:in...编程 发布于2024-11-06
如何将 HTML 附加到容器元素而不出现 InnerHTML 陷阱?在没有innerHTML的情况下将HTML附加到容器元素重新访问当前的问题是如何将HTML附加到容器元素,同时避免限制以及使用innerHTML属性的陷阱。正如OP正确指出的那样,innerHTML由于其替换现有内容的行为,可能会破坏嵌入媒体等动态元素。幸运的是,有一个替代方案可以克服这些问题:in...编程 发布于2024-11-06 -
 持续测试:确保 DevOps 管道的质量持续测试是现代软件开发中的关键实践,尤其是在 DevOps 框架内。它涉及在整个软件交付管道中自动执行测试,以确保对代码库所做的每项更改都得到彻底验证。通过将测试集成到开发过程的每个阶段,持续测试旨在尽早发现和解决缺陷,从而显着降低生产故障的风险。 什么是持续测试? 持续测试是作为软件交付管道的一...编程 发布于2024-11-06
持续测试:确保 DevOps 管道的质量持续测试是现代软件开发中的关键实践,尤其是在 DevOps 框架内。它涉及在整个软件交付管道中自动执行测试,以确保对代码库所做的每项更改都得到彻底验证。通过将测试集成到开发过程的每个阶段,持续测试旨在尽早发现和解决缺陷,从而显着降低生产故障的风险。 什么是持续测试? 持续测试是作为软件交付管道的一...编程 发布于2024-11-06 -
 如何使用 PHP 清除浏览器缓存?使用 PHP 清除浏览器缓存浏览器缓存将经常访问的文件存储在本地,从而缩短网站加载时间。但是,如果缓存的文件已过时,它也会干扰测试和开发。本文介绍如何使用 PHP 清除浏览器缓存。清除浏览器缓存的 PHP 代码以下 PHP 代码将标头发送到客户端浏览器,指示其清除其缓存:header("C...编程 发布于2024-11-06
如何使用 PHP 清除浏览器缓存?使用 PHP 清除浏览器缓存浏览器缓存将经常访问的文件存储在本地,从而缩短网站加载时间。但是,如果缓存的文件已过时,它也会干扰测试和开发。本文介绍如何使用 PHP 清除浏览器缓存。清除浏览器缓存的 PHP 代码以下 PHP 代码将标头发送到客户端浏览器,指示其清除其缓存:header("C...编程 发布于2024-11-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























