使用 honeystone/context 构建多租户应用程序
不要与 Laravel 的新上下文库混淆,该包可用于构建多上下文多租户应用程序。大多数多租户库本质上都有一个“租户”上下文,因此如果您需要多个上下文,事情可能会变得有点麻烦。这个新包解决了这个问题。
让我们看一个例子好吗?
示例项目
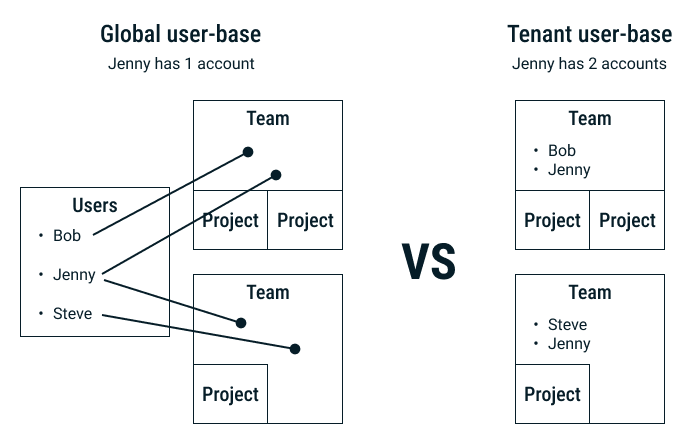
对于我们的示例应用程序,我们将拥有一个组织成团队的全球用户群,每个团队将有多个项目。这是许多软件即服务应用程序中相当常见的结构。
对于多租户应用程序来说,每个用户群存在于租户上下文中并不罕见,但对于我们的示例应用程序,我们希望用户能够加入多个团队,因此它是全局用户群。
全球用户群与租户用户群图

作为 SaaS,团队很可能是计费实体(即席位),并且某些团队成员将被授予管理团队的权限。不过,我不会在此示例中深入探讨这些实现细节,但希望它提供一些额外的上下文。
安装
为了保持这篇文章的简洁,我不会解释如何启动你的 Laravel 项目。已经有许多更好的资源可用,尤其是官方文档。我们假设您已经有一个 Laravel 项目,其中包含用户、团队和项目模型,并且您已准备好开始实现我们的上下文包。
安装很简单,作曲家推荐:
composer install honeystone/context
这个库有一个方便的函数 context(),从 Laravel 11 开始,它与 Laravel 自己的 context 函数发生冲突。这其实并不是一个问题。您可以导入我们的函数:
use function Honestone\Context\context;
或者只使用 Laravel 的依赖注入容器。在这篇文章中,我将假设您已导入该函数并相应地使用它。
型号
让我们从配置我们的团队模型开始:
belongsToMany(User::class);
}
public function projects(): HasMany
{
return $this->hasMany(Project::class);
}
}
团队有名称、成员和项目。在我们的应用程序中,只有团队成员才能访问该团队或其项目。
好吧,让我们看看我们的项目:
belongsTo(Team::class);
}
}
项目有一个名称并属于一个团队。
确定上下文
当有人访问我们的应用程序时,我们需要确定他们在哪个团队和项目中工作。为了简单起见,我们用路由参数来处理这个问题。我们还假设只有经过身份验证的用户才能访问该应用程序。
既不是团队也不是项目上下文: app.mysaas.dev
仅团队上下文: app.mysaas.dev/my-team
团队和项目上下文: app.mysaas.dev/my-team/my-project
我们的路线将如下所示:
Route::middleware('auth')->group(function () {
Route::get('/', DashboardController::class);
Route::middleware(AppContextMiddleware::Class)->group(function () {
Route::get('/{team}', TeamController::class);
Route::get('/{team}/{project}', ProjectController::class);
});
});
考虑到命名空间冲突的可能性,这是一种非常不灵活的方法,但它使示例保持简洁。在现实世界的应用程序中,您需要稍微不同地处理这个问题,也许是 anothersaas.dev/teams/my-team/projects/my-project 或 my-team.anothersas.dev/projects/my-project。
我们应该首先看看我们的 AppContextMiddleware。该中间件初始化团队上下文以及项目上下文(如果设置):
route('team');
$request->route()->forgetParameter('team');
$projectId = null;
//if there's a project, pull that too
if ($request->route()->hasParamater('project')) {
$projectId = $request->route('project');
$request->route()->forgetParameter('project');
}
//initialise the context
context()->initialize(new AppResolver($teamId, $projectId));
}
}
首先,我们从路线中获取团队 ID,然后忘记路线参数。一旦参数进入上下文,我们就不需要到达控制器。如果设置了项目 ID,我们也会提取它。然后,我们使用 AppResolver 传递团队 id 和项目 id(或 null)来初始化上下文:
require('team', Team::class)
->accept('project', Project::class);
}
public function resolveTeam(): ?Team
{
return Team::with('members')->find($this->teamId);
}
public function resolveProject(): ?Project
{
return $this->projectId ?: Project::with('team')->find($this->projectId);
}
public function checkTeam(DefinesContext $definition, Team $team): bool
{
return $team->members->find(context()->auth()->getUser()) !== null;
}
public function checkProject(DefinesContext $definition, ?Project $project): bool
{
return $project === null || $project->team->id === $this->teamId;
}
public function deserialize(array $data): self
{
return new static($data['team'], $data['project']);
}
}
这里还有更多内容。
define() 方法负责定义正在解析的上下文。团队是必需的并且必须是团队模型,并且项目已接受(即可选)并且必须是项目模型(或为空)。
resolveTeam() 将在初始化时在内部调用。它返回 Team 或 null。如果出现空响应,ContextInitializer 将抛出 CouldNotResolveRequiredContextException。
resolveProject() 也将在初始化时在内部调用。它返回项目或 null。在这种情况下,空响应不会导致异常,因为定义不需要该项目。
解析团队和项目后,ContextInitializer 将调用可选的 checkTeam() 和 checkProject() 方法。这些方法执行完整性检查。对于 checkTeam(),我们确保经过身份验证的用户是团队的成员,对于 checkProject(),我们检查项目是否属于团队。
最后,每个解析器都需要一个 deserialization() 方法。此方法用于恢复序列化上下文。最值得注意的是,当在排队作业中使用上下文时,会发生这种情况。
现在我们的应用程序上下文已经设置好了,我们应该使用它。
访问上下文
像往常一样,我们会保持简单,尽管有点做作。查看团队时,我们希望看到项目列表。我们可以构建我们的 TeamController 来处理这样的需求:
projects;
return view('team', compact('projects'));
}
}
很简单。属于当前团队上下文的项目将传递到我们的视图。想象一下,我们现在需要查询项目以获得更专业的视图。我们可以这样做:
id)
->where('name', 'like', "%$query%")
->get();
return view('queried-projects', compact('projects'));
}
}
现在变得有点麻烦,而且很容易意外地忘记按团队“确定查询范围”。我们可以使用项目模型上的 BelongsToContext 特征来解决这个问题:
belongsTo(Team::class);
}
}
所有项目查询现在都将由团队上下文获取,并且当前的团队模型将自动注入到新的项目模型中。
让我们简化该控制器:
get();
return view('queried-projects', compact('projects'));
}
}
这就是大家
从这里开始,您只需构建您的应用程序。上下文很容易获得,您的查询是有范围的,排队的作业将自动访问调度它们的相同上下文。
但并非所有与上下文相关的问题都得到解决。您可能想要创建一些验证宏来为您的验证规则提供一些上下文,并且不要忘记手动查询不会自动应用上下文。
如果您计划在下一个项目中使用此软件包,我们很乐意听取您的意见。随时欢迎反馈和贡献。
您可以查看 GitHub 存储库以获取其他文档。如果您觉得我们的套餐有用,请给个星星。
下次再见..
本文最初发布于 Honeystone 博客。如果您喜欢我们的文章,请考虑在那里查看我们的更多内容。
-
 eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的python功能eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。本文深入研究了eval()和ast.literal_eval()之间的差异,突出显示其安全性含义...编程 发布于2025-07-13
eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的python功能eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。本文深入研究了eval()和ast.literal_eval()之间的差异,突出显示其安全性含义...编程 发布于2025-07-13 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-13
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-13 -
 Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-07-13
Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-07-13 -
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-07-13
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-07-13 -
 如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-13
如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-13 -
 如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-07-13
如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-07-13 -
 为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 ; $ date->修改('1个月'); //前进1个月 echo $ date->...编程 发布于2025-07-13
为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 ; $ date->修改('1个月'); //前进1个月 echo $ date->...编程 发布于2025-07-13 -
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-07-13
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-07-13 -
 如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-07-13
如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-07-13 -
 编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-13
编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-13 -
 如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-07-13
如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-07-13 -
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-07-13
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-07-13 -
 Python中嵌套函数与闭包的区别是什么嵌套函数与python 在python中的嵌套函数不被考虑闭合,因为它们不符合以下要求:不访问局部范围scliables to incling scliables在封装范围外执行范围的局部范围。 make_printer(msg): DEF打印机(): 打印(味精) ...编程 发布于2025-07-13
Python中嵌套函数与闭包的区别是什么嵌套函数与python 在python中的嵌套函数不被考虑闭合,因为它们不符合以下要求:不访问局部范围scliables to incling scliables在封装范围外执行范围的局部范围。 make_printer(msg): DEF打印机(): 打印(味精) ...编程 发布于2025-07-13 -
 Python环境变量的访问与管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...编程 发布于2025-07-13
Python环境变量的访问与管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...编程 发布于2025-07-13
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























