构建您自己的 GitHub Copilot:代码完成工具分步指南
Ever thought building a code completion tool like GitHub Copilot was complex? Surprisingly, it’s not as hard as it seems!
As an engineer, I’ve always been fascinated by how code completion tools work under the hood. So, I reverse-engineered the process to see if I could build one myself.
Here is one i build myself and published it - LLM-Autocompleter
With AI-assisted tools becoming the norm in software development, creating your own code completion tool is a great way to learn about Language Server Protocol (LSP), APIs, and integration with advanced models like OpenAI's GPT. Plus, it’s an incredibly rewarding project.
Code completion tools essentially combine a Language Server Protocol (LSP) server with inline code completion mechanisms from platforms like VS Code. In this tutorial, we'll leverage VS Code’s inline completion API and build our own LSP server.
Before we dive in, let's understand what an LSP Server is.
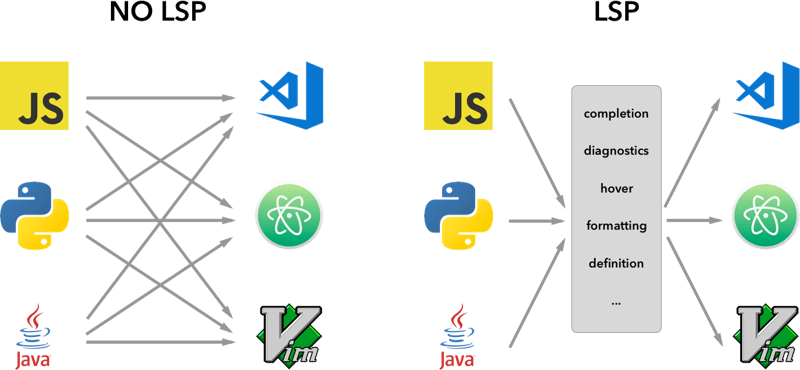
Language Server Protocol (LSP)
An LSP server is a backend service that provides language-specific features to text editors or Integrated Development Environments (IDEs). It acts as a bridge between the editor (the client) and the language-specific tools, delivering features like:
Code completion (suggesting snippets of code as you type),
Go-to definition (navigating to the part of the code where a symbol is defined),
Error checking (highlighting syntax errors in real-time).
The idea behind the Language Server Protocol (LSP) is to standardize the protocol for how such servers and development tools communicate. This way, a single Language Server can be re-used in multiple development tools and LSP is just a protocol.
By standardizing how these servers communicate with editors through LSP, developers can create language-specific features that work seamlessly across a variety of platforms, like VS Code, Sublime Text, and even Vim.

Now that you understand the basics of LSP, let’s dive into building our own code completion tool, step by step.
We’ll begin by using a sample inline completion extension provided by VS Code. You can clone it directly from GitHub:
vscode-sample-inlinecompletion
now lets go we setting up the lsp-server, you can follow the below structure
.
├── client // Language Client
│ ├── src
│ │ ├── test // End to End tests for Language Client / Server
│ │ └── extension.ts // Language Client entry point
├── package.json // The extension manifest.
└── server // Language Server
└── src
└── server.ts // Language Server entry point
for more information you take a look into as well lsp-sample
Code
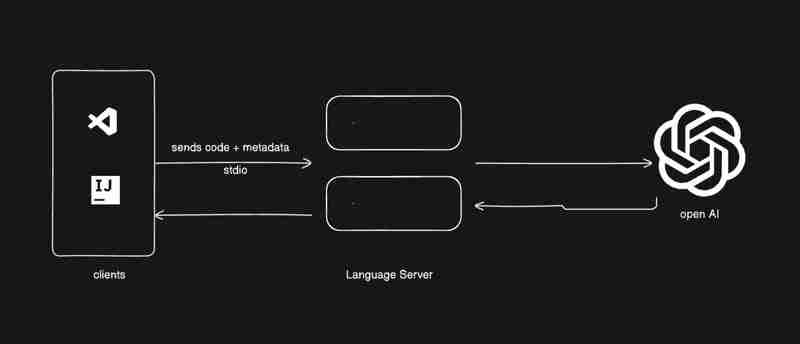
I would be giving you bit's of code, You have to stitch things together i want you guys to learn. The below image shows what we are going to build.

Lets go to client/src/extension.ts and remove everything from activate function
export function activate(context: ExtensionContext) {
}
lets start the setup
- Creating an lsp client and start it.
- serverModule: Points to the path of the language server’s main script.
- debugOptions: Useful for running the server in debug mode.
extension.ts
export function activate(context: ExtensionContext) {
const serverModule = context.asAbsolutePath(
path.join("server", "out", "server.js")
);
const debugOptions = { execArgv: ['--nolazy', '--
inspect=6009'] };
// communication with the server using Stdio
const serverOptions: ServerOptions = {
run: {
module: serverModule,
transport: TransportKind.stdio,
},
debug: {
module: serverModule,
transport: TransportKind.stdio,
options: debugOptions
}
};
const clientOptions: LanguageClientOptions = {
documentSelector: [{ scheme: 'file' }],
initializationOptions: serverConfiguration
};
client = new LanguageClient(
'LSP Server Name',
serverOptions,
clientOptions
);
client.start();
}
- Receive data on lsp server go to server/src/server.ts
Some bit for information
we have different types of protocol we can follow to communicate between server and client.
for more information you can go to microsoft-lsp-docs
Why stdio? Stdio is one of the most widely supported communication protocols between clients and servers. It allows the LSP server we’re building to work not only in VS Code but also in other editors like Vim and Sublime Text.
server.ts
const methodStore: Record= { exit, initialize, shutdown, }; process.stdin.on("data", async (bufferChuck) => { buffer = bufferChuck; while (true) { try { // Check for the Content-Length line const lengthMatch = buffer.match(/Content-Length: (\d )\r\n/); if (!lengthMatch) break; const contentLength = parseInt(lengthMatch[1], 10); const messageStart = buffer.indexOf("\r\n\r\n") 4; // Continue unless the full message is in the buffer if (buffer.length initialize.ts
export const initialize = (message: RequestMessage): InitializeResult => { return { capabilities: { completionProvider: { resolveProvider: true }, textDocumentSync: TextDocumentSyncKind.Incremental, codeActionProvider: { resolveProvider: true } }, serverInfo: { name: "LSP-Server", version: "1.0.0", }, }; };exit.ts
export const exit = () => { process.exit(0); };shutdown.ts
export const shutdown = () => { return null; };Once done with basic function, you can now run the vscode in debugging mode using F5 key on keyboard or follow debugging-guide
Now lets start with adding in-line provider and get the request and response according
Let's add a new method into the methodStore
server.ts
const methodStore: Record= { exit, initialize, shutdown, "textDocument/generation": generation }; generation.ts
export const generation = async (message: any) => { if(!message && message !== undefined) return {}; const text = message.params.textDocument.text as string; if(!text) return {}; const cursorText = getNewCursorText(text, message.params.position.line, message.params.position.character); const response = await getResponseFromOpenAI(cursorText, message.params.fsPath); return { generatedText: response, } } function getNewCursorText(text: string, line: number, character: number): string { const lines = text.split('\n'); if (line = lines.length) return text; const targetLine = lines[line]; if (character targetLine.length) return text; lines[line] = targetLine.slice(0, character) '' targetLine.slice(character); return lines.join('\n'); } const getResponseFromOpenAI = async (text: string, fsPath: stiring): Promise => { const message = { "role": "user", "content": text }; const systemMetaData: Paramaters = { max_token: 128, max_context: 1024, messages: [], fsPath: fsPath } const messages = [systemPrompt(systemMetaData), message] const chatCompletion: OpenAI.Chat.ChatCompletion | undefined = await this.open_ai_client?.chat.completions.create({ messages: messages, model: "gpt-3.5-turbo", max_tokens: systemMetaData?.max_tokens ?? 128, }); if (!chatCompletion) return ""; const generatedResponse = chatCompletion.choices[0].message.content; if (!generatedResponse) return ""; return generatedResponse; } template.ts
interface Parameters { max_tokens: number; max_context: number; messages: any[]; fsPath: string; } export const systemPrompt = (paramaters: Parameters | null) => { return { "role": "system", "content": ` Instructions: - You are an AI programming assistant. - Given a piece of code with the cursor location marked by, replace with the correct code. - First, think step-by-step. - Describe your plan for what to build in pseudocode, written out in great detail. - Then output the code replacing the . - Ensure that your completion fits within the language context of the provided code snippet. - Ensure, completion is what ever is needed, dont write beyond 1 or 2 line, unless the is on start of a function, class or any control statment(if, switch, for, while). Rules: - Only respond with code. - Only replace ; do not include any previously written code. - Never include in your response. - Handle ambiguous cases by providing the most contextually appropriate completion. - Be consistent with your responses. - You should only generate code in the language specified in the META_DATA. - Never mix text with code. - your code should have appropriate spacing. META_DATA: ${paramaters?.fsPath}` }; }; Let's now register the inline providers
extension.ts
import {languages} from "vscode"; function getConfiguration(configName: string) { if(Object.keys(workspace.getConfiguration(EXTENSION_ID).get(configName)).length > 0){ return workspace.getConfiguration(EXTENSION_ID).get(configName); } return null; } const inLineCompletionConfig = getConfiguration("inlineCompletionConfiguration"); export function activate(context: ExtensionContext) { // OTHER CODE languages.registerInlineCompletionItemProvider( { pattern: "**" }, { provideInlineCompletionItems: (document: TextDocument, position: Position) => { const mode = inLineCompletionConfig["mode"] || 'slow'; return provideInlineCompletionItems(document, position, mode); }, } ); } let lastInlineCompletion = Date.now(); let lastPosition: Position | null = null; let inlineCompletionRequestCounter = 0; const provideInlineCompletionItems = async (document: TextDocument, position: Position, mode: 'fast' | 'slow') => { const params = { textDocument: { uri: document.uri.toString(), text: document.getText(), }, position: position, fsPath: document.uri.fsPath.toString() }; inlineCompletionRequestCounter = 1; const localInCompletionRequestCounter = inlineCompletionRequestCounter; const timeSinceLastCompletion = (Date.now() - lastInlineCompletion) / 1000; const minInterval = mode === 'fast' ? 0 : 1 / inLineCompletionConfig["maxCompletionsPerSecond"]; if (timeSinceLastCompletion setTimeout(r, (minInterval - timeSinceLastCompletion) * 1000)); } if (inlineCompletionRequestCounter === localInCompletionRequestCounter) { lastInlineCompletion = Date.now(); let cancelRequest = CancellationToken.None; if (lastPosition && position.isAfter(lastPosition)) { cancelRequest = CancellationToken.Cancelled; } lastPosition = position; try { const result = await client.sendRequest("textDocument/generation", params, cancelRequest); const snippetCode = new SnippetString(result["generatedText"]); return [new InlineCompletionItem(snippetCode)]; } catch (error) { console.error("Error during inline completion request", error); client.sendNotification("window/showMessage", { type: 1, // Error type message: "An error occurred during inline completion: " error.message }); return []; } } else { return []; } };This blog provides the foundation you need to build your own code completion tool, but the journey doesn’t end here. I encourage you to experiment, research, and improve upon this code, exploring different features of LSP and AI to tailor the tool to your needs.
Whoever is trying to implement this i want them to learn, research and stitch things together.
What You've Learned
Understanding LSP Servers: You’ve learned what an LSP server is, how it powers language-specific tools, and why it’s critical for cross-editor support.
Building VS Code Extensions: You’ve explored how to integrate code completions into VS Code using APIs.
AI-Driven Code Completion: By connecting to OpenAI’s GPT models, you’ve seen how machine learning can enhance developer productivity with intelligent suggestions.
If you reach here, i love to know what you have learned.
Please Hit a like if you learned something new today from my blog.
Connect with me- linked-In
-
 如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-06
如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-06 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-04-06
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-04-06 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-06
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-06 -
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-06
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-06 -
 为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 考虑文档中给出的示例:这是内部发生的事情: 现在在3月3日添加另一个月,因为2月在2001年只有2...编程 发布于2025-04-06
为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 考虑文档中给出的示例:这是内部发生的事情: 现在在3月3日添加另一个月,因为2月在2001年只有2...编程 发布于2025-04-06 -
 如何使用PHP从XML文件中有效地检索属性值?从php PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attributeName => $ attributeValue){ echo ...编程 发布于2025-04-06
如何使用PHP从XML文件中有效地检索属性值?从php PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attributeName => $ attributeValue){ echo ...编程 发布于2025-04-06 -
 如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-06
如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-06 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-06
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-06 -
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-04-06
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-04-06 -
 Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-06
Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-06 -
 如何有效地选择熊猫数据框中的列?在处理数据操作任务时,在Pandas DataFrames 中选择列时,选择特定列的必要条件是必要的。在Pandas中,选择列的各种选项。选项1:使用列名 如果已知列索引,请使用ILOC函数选择它们。请注意,python索引基于零。 df1 = df.iloc [:,0:2]#使用索引0和1 的 ...编程 发布于2025-04-06
如何有效地选择熊猫数据框中的列?在处理数据操作任务时,在Pandas DataFrames 中选择列时,选择特定列的必要条件是必要的。在Pandas中,选择列的各种选项。选项1:使用列名 如果已知列索引,请使用ILOC函数选择它们。请注意,python索引基于零。 df1 = df.iloc [:,0:2]#使用索引0和1 的 ...编程 发布于2025-04-06 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-06
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-06 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-06
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-06 -
 为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-04-06
为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-04-06 -
 如何配置Pytesseract以使用数字输出的单位数字识别?Pytesseract OCR具有单位数字识别和仅数字约束 在pytesseract的上下文中,在配置tesseract以识别单位数字和限制单个数字和限制输出对数字可能会提出质疑。 To address this issue, we delve into the specifics of Te...编程 发布于2025-04-06
如何配置Pytesseract以使用数字输出的单位数字识别?Pytesseract OCR具有单位数字识别和仅数字约束 在pytesseract的上下文中,在配置tesseract以识别单位数字和限制单个数字和限制输出对数字可能会提出质疑。 To address this issue, we delve into the specifics of Te...编程 发布于2025-04-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























