最佳引导模板生成器
在当今快速发展的数字环境中,速度和效率是关键,网页设计师和开发人员越来越依赖 Bootstrap 构建器来简化他们的工作流程。这些工具可以快速创建响应灵敏、具有视觉吸引力的网站,使团队能够比以往更快地将他们的想法变为现实。
Bootstrap 构建器真正改变了网站的构建方式,使该过程更加易于访问和高效。在本指南中,我们将深入探讨一些可用的最佳平台,无论您是初学者还是经验丰富的专业人士。让我们帮助您为您的下一个项目找到完美的 Bootstrap 构建器!
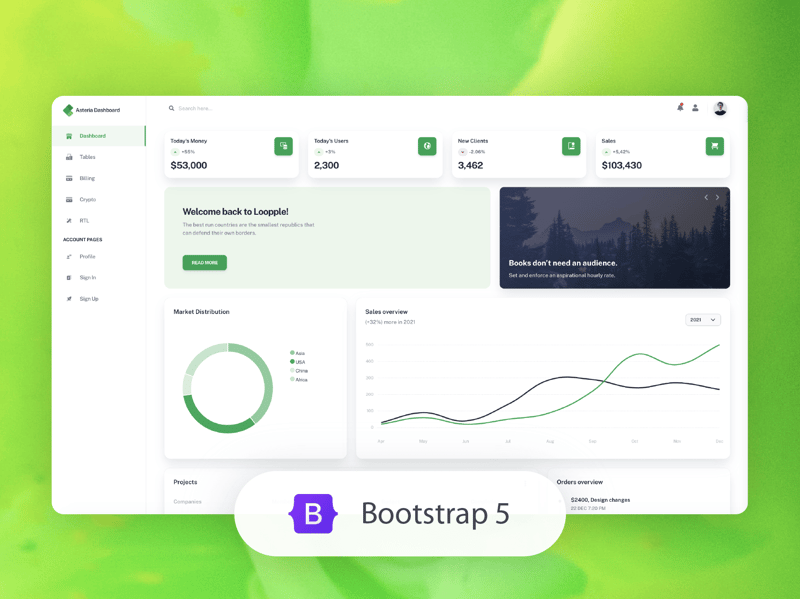
1. Loopple 的 Asteria 仪表板生成器

Asteria Dashboard Builder 基于 Bootstrap 5 构建,通过预构建示例和无缝开发简化了从原型设计到功能代码的过渡。主要功能包括:
- 基于 Bootstrap 5 构建:利用最流行的 HTML、CSS 和 JS 开源工具包。
- 集成组件:包括按钮、卡片、图表等,以简化仪表板创建。
- 浏览器内文本编辑:直接在浏览器中双击任何文本即可轻松编辑内容。
- 预构建示例:使用现成的示例快速启动您的项目,以加快开发速度。
?链接:
- 在这里尝试 Asteria Dashboard Builder
- Loopple网站
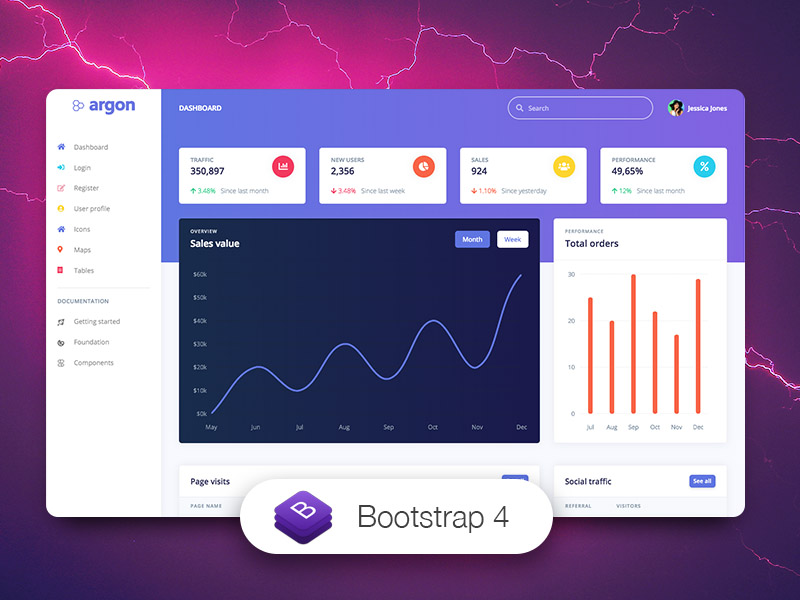
2. Creative Tim 的 Argon 仪表板生成器

Argon Dashboard Builder 基于 Bootstrap 4,通过其预构建的示例实现从原型设计到功能代码的平滑过渡。主要功能包括:
- 基于 Bootstrap 4 构建:使用最广泛使用的 HTML、CSS 和 JS 开源工具包进行开发。
- 集成组件:包括按钮、卡片和图表等基本组件,可轻松创建仪表板。
- 浏览器内文本编辑:直接在浏览器中双击任何文本即可轻松编辑内容。
- 预构建示例:通过即用型示例简化开发过程,以加快项目完成速度。
?链接:
- 在这里尝试 Argon Dashboard Builder
- Loopple网站
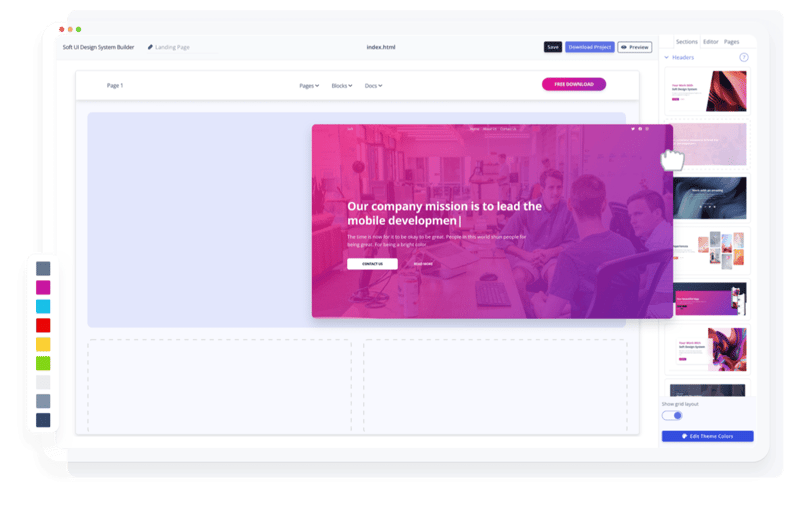
3. Creative Tim 的软 UI 设计系统构建器

Soft UI Design System Builder 基于 Bootstrap 5 构建,可加快从原型设计到全功能代码的开发过程,具有超过 131 个组件。主要功能包括:
- 基于 Bootstrap 5 构建:由最流行的 HTML、CSS 和 JS 开源工具包提供支持。
- 集成部分:包括导航栏、标题、功能和感言等部分,用于灵活的网站和登陆页面创建。
- 131 个组件:提供大量组件来构建您需要的任何页面。
- 浏览器内文本编辑:直接在浏览器中双击任何文本即可轻松更新内容,以加快工作流程。
?链接:
- 在这里尝试 Soft UI Design System Builder
- 创意蒂姆建造者
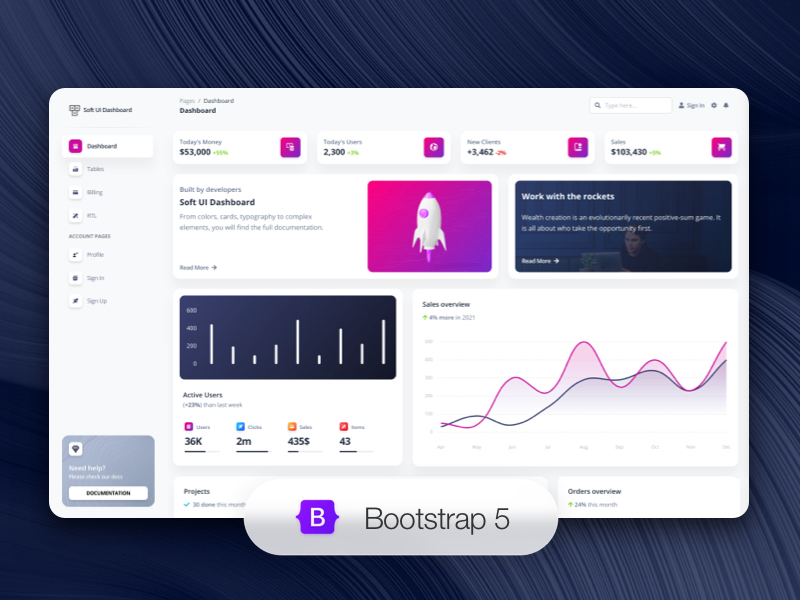
4. Creative Tim 的软 UI 仪表板

Soft UI Dashboard Builder 基于 Bootstrap 5 构建,通过提供预构建的示例和集成组件来简化开发过程。主要功能包括:
- 基于 Bootstrap 5 构建:由广泛使用的 HTML、CSS 和 JS 开源工具包提供支持。
- 集成组件:包括按钮、卡片和图表等基本组件,以快速创建仪表板。
- 浏览器内文本编辑:直接在浏览器中双击任何文本即可轻松更新内容。
- 预构建示例:实现从原型设计到实时项目的平稳过渡,以加快开发速度。
?链接:
- 在这里尝试 Soft UI Dashboard Builder
- Loopple网站
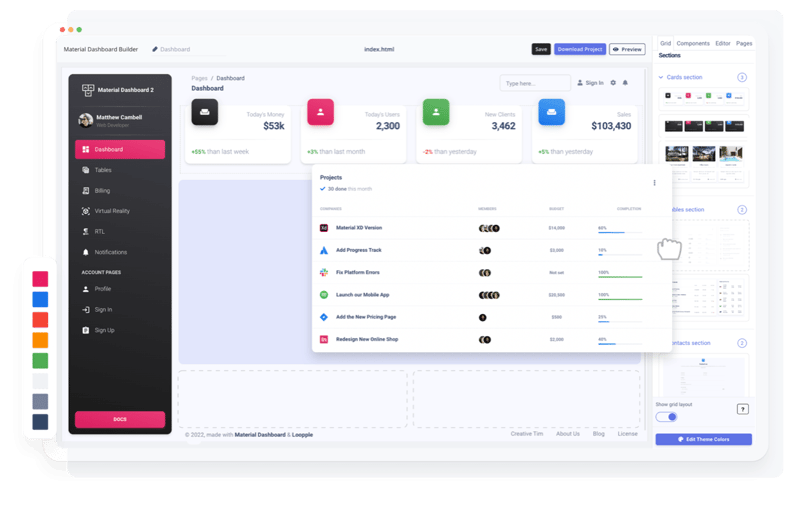
5. Creative Tim 的 Material Dashboard Builder

Material Dashboard Builder 提供了一种独特的设计方法来构建应用程序后端的 UI。主要功能包括:
- Creative Tim 的材质设计系统:使用流行的材质设计原则构建,打造时尚现代的外观。
- 预格式化部分:包括预构建部分以加快仪表板创建速度。
- 使用 Bootstrap 进行编码:确保所有设备的代码响应灵敏且一致。
- 响应式设计:针对移动设备、平板电脑和桌面视图进行全面优化。
?链接:
- 在这里尝试 Material Dashboard Builder
- 创意蒂姆建造者
6. Designmodo 的 Bootstrap 构建器

通过快速、简单的解决方案控制您的登陆页面,以建立您的在线业务。使用预先设计的块快速创建专业且具有视觉吸引力的登陆页面,节省时间和精力。
在这里尝试 Designmodo Bootstrap 构建器
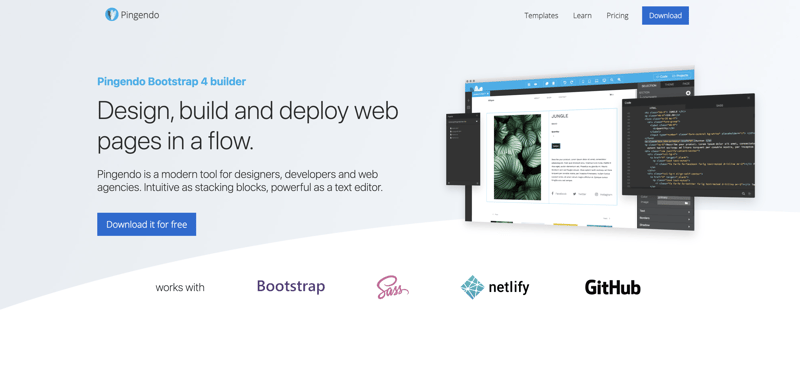
7.来自 Pingendo 的 Bootstrap 构建器

使用 Pingendo 无缝设计、构建和部署网页。这种现代工具结合了堆叠块的简单性和文本编辑器的强大功能,使其成为设计师、开发人员和网络机构简化工作流程并轻松创建令人惊叹的网页的理想选择。
在这里尝试 Pingendo Bootstrap 构建器
-
 在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-04-09
在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-04-09 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-09
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-09 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-09
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-09 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-09
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-09 -
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-09
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-09 -
 在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-09
在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-09 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-09
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-09 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-09
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-09 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_rename() runkit_function_redefine() //重新定义'this'以返回“新和改...编程 发布于2025-04-09
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_rename() runkit_function_redefine() //重新定义'this'以返回“新和改...编程 发布于2025-04-09 -
 eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-09
eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-09 -
 哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-09
哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-09 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-04-09
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-04-09 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-09
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-09
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























