提升性能:Web 和移动设备的基本缓存策略
介绍
缓存是一个游戏规则改变者,可以提高网络和移动应用程序的速度和响应能力。在本博客中,我们将探索前端应用程序的基本缓存策略,解决大数据处理问题,并深入研究后向/前向 (B/F) 缓存的复杂性。
前端应用程序的关键缓存策略
浏览器缓存
浏览器缓存利用浏览器在本地存储 Web 资源副本的能力,减少加载时间和服务器请求。以下是一些关键方面:
Cache-Control:此 HTTP 标头规定缓存策略。例如,Cache-Control: max-age=3600 告诉浏览器将资源缓存 3600 秒。
Expires:此标头指定缓存资源的确切到期日期/时间。它经常与 Cache-Control 一起使用。
ETag:ETag 标头为资源版本提供唯一标识符。当资源发生变化时,其 ETag 也会发生变化,从而实现高效的缓存验证。
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
服务人员
Service Workers 是在后台运行的脚本,提供高级缓存功能。它们可以拦截网络请求并提供缓存的响应,甚至允许离线访问。
缓存优先:如果可用,则从缓存提供服务;如果没有,则从网络获取。
Network First:先从网络获取;如果网络不可用,则从缓存中提供服务。
Stale-While-Revalidate:从缓存提供服务,并在后台同时获取和更新缓存。
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
本地存储和 IndexedDB
本地存储和 IndexedDB 是基于浏览器的存储解决方案,用于在客户端持久保存数据。
本地存储:非常适合将少量数据存储为键值对。它是同步的,存储限制约为 5MB。
IndexedDB:适合存储大量结构化数据。它支持事务和复杂查询,非常适合处理更大量、更复杂的数据。
例子
本地存储
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
索引数据库
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
浏览器本身有一些缓存技术,这里是其中之一。
深入研究后向/前向 (B/F) 缓存
什么是 B/F 缓存?
B/F 缓存是指浏览器将网页状态存储在浏览器历史记录中的机制,使用户能够来回导航而无需重新加载整个页面。
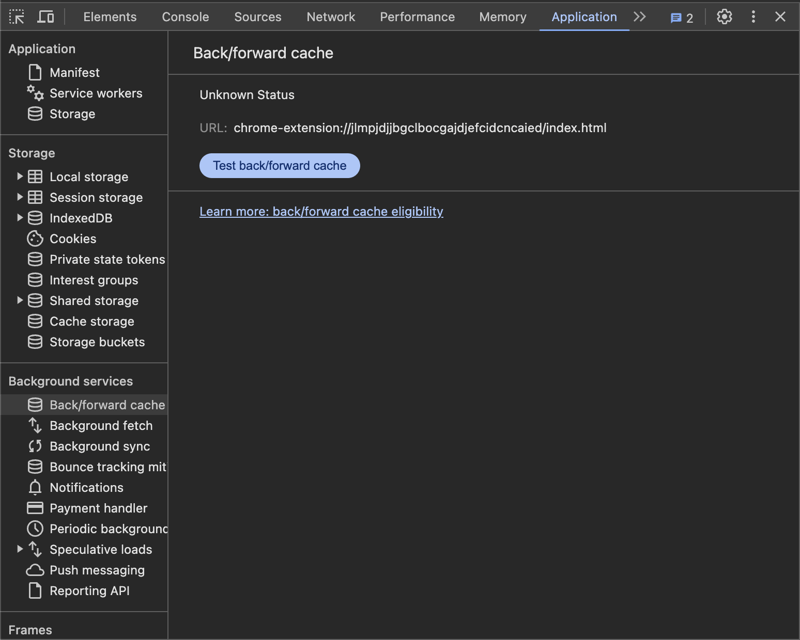
大多数浏览器都有它们,您可以从检查选项卡中探索它

B/F 缓存如何工作
页面缓存:浏览器存储页面的完整状态,包括 DOM、JavaScript 上下文和内存数据。
BFCache:现代浏览器(如 Chrome 和 Firefox)使用 BFCache 将页面状态保留在内存中,从而允许即时导航。
B/F 缓存的好处
更快的导航:使用浏览器的后退和前进按钮时即时加载页面。
改善用户体验:无缝过渡增强整体用户体验。
减少服务器负载:由于存储和重用页面状态,对服务器的请求减少。
结论
实施高效的缓存策略可以显着提高 Web 和移动应用程序的性能。从浏览器缓存和服务工作者到处理大数据和利用 B/F 缓存,这些技术可确保您的应用程序快速、响应灵敏且用户友好。立即开始利用这些策略来彻底改变您的应用程序的性能!
希望您从这个博客中学到新东西。关注我,查看简短、清晰、深刻、独特的技术博客。谢谢!
-
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?[2最后一行与数据集中的每个不同标识符关联。考虑以下数据: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 在(ID)上选择DISTINC 来自the_table 按ID订单,date desc;...编程 发布于2025-02-06
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?[2最后一行与数据集中的每个不同标识符关联。考虑以下数据: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 在(ID)上选择DISTINC 来自the_table 按ID订单,date desc;...编程 发布于2025-02-06 -
 空的尝试/捕获块是否会显着影响性能?[2 [2 本文调查了使用空在C#代码中使用异常不太可能的conter 块的性能含义。 进行了基准测试以比较有或没有这些块的代码的执行速度。 以下C#代码段说明了基准: [2 { 秒表w = new stopwatch(); double d = 0; w.start();...编程 发布于2025-02-06
空的尝试/捕获块是否会显着影响性能?[2 [2 本文调查了使用空在C#代码中使用异常不太可能的conter 块的性能含义。 进行了基准测试以比较有或没有这些块的代码的执行速度。 以下C#代码段说明了基准: [2 { 秒表w = new stopwatch(); double d = 0; w.start();...编程 发布于2025-02-06 -
 如何限制动态大小的父元素中元素的滚动范围?在交互式界面中实现垂直滚动元素的CSS高度限制 考虑一个布局,其中我们具有与可滚动的映射div一起移动的subollable map div用户的垂直滚动,同时保持其与固定侧边栏的对齐方式。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。 可以限制地图的滚动,我们可以利用CSS...编程 发布于2025-02-06
如何限制动态大小的父元素中元素的滚动范围?在交互式界面中实现垂直滚动元素的CSS高度限制 考虑一个布局,其中我们具有与可滚动的映射div一起移动的subollable map div用户的垂直滚动,同时保持其与固定侧边栏的对齐方式。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。 可以限制地图的滚动,我们可以利用CSS...编程 发布于2025-02-06 -
 我可以在CSS中使用SVG作为伪元素吗?使用svgs用作pseudo-element content css content properts允许在使用元素之前或之后使用元素插入各种类型的内容伪元素,例如::之前和::之后。但是,对可以包括哪些内容有限制。可以将svgs用作pseudo-element Content?,现在可以使用s...编程 发布于2025-02-06
我可以在CSS中使用SVG作为伪元素吗?使用svgs用作pseudo-element content css content properts允许在使用元素之前或之后使用元素插入各种类型的内容伪元素,例如::之前和::之后。但是,对可以包括哪些内容有限制。可以将svgs用作pseudo-element Content?,现在可以使用s...编程 发布于2025-02-06 -
 如何从Maven存储库中下载源罐子和Javadocs?[2 ]步骤1:下载源代码执行以下命令,以下载所有项目依赖项的源代码: mvn dependenty:sources 步骤2 : Download JavadocsTo download Javadocs, use the following command:mvn dependency:resol...编程 发布于2025-02-06
如何从Maven存储库中下载源罐子和Javadocs?[2 ]步骤1:下载源代码执行以下命令,以下载所有项目依赖项的源代码: mvn dependenty:sources 步骤2 : Download JavadocsTo download Javadocs, use the following command:mvn dependency:resol...编程 发布于2025-02-06 -
 在映射到MySQL枚举列时,如何确保冬眠保留值?在hibernate中保存枚举值:故障排除错误的列type ,他们各自的映射至关重要。在Java中使用枚举类型时,至关重要的是,建立冬眠的方式如何映射到基础数据库。在您的情况下,您已将MySQL列定义为枚举,并在Java中创建了相应的枚举代码。但是,您遇到以下错误:“ MyApp中的错误列类型。...编程 发布于2025-02-06
在映射到MySQL枚举列时,如何确保冬眠保留值?在hibernate中保存枚举值:故障排除错误的列type ,他们各自的映射至关重要。在Java中使用枚举类型时,至关重要的是,建立冬眠的方式如何映射到基础数据库。在您的情况下,您已将MySQL列定义为枚举,并在Java中创建了相应的枚举代码。但是,您遇到以下错误:“ MyApp中的错误列类型。...编程 发布于2025-02-06 -
 如何将HTML字符串转换为DOM元素以将其附加到DOM树上?将html字符串转换为dom elements 可以使用Domparser类,如下所示: var xmlString =“< div> [&& && && &&&华[&华[&&华使用标准DOM方法。编程 发布于2025-02-06
如何将HTML字符串转换为DOM元素以将其附加到DOM树上?将html字符串转换为dom elements 可以使用Domparser类,如下所示: var xmlString =“< div> [&& && && &&&华[&华[&&华使用标准DOM方法。编程 发布于2025-02-06 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python 射线tracing方法Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a路径对象表示多边形。它检查给定点是否位于定义路径内。 T...编程 发布于2025-02-06
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python 射线tracing方法Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a路径对象表示多边形。它检查给定点是否位于定义路径内。 T...编程 发布于2025-02-06 -
 如何在Java列表中有效计算元素的发生?计数列表中的元素出现在列表 中,在java编程中,列举列表中列举元素出现的任务来自列表。为此,收集框架提供了全面的工具套件。在这种情况下,Batocurrences变量将保持值3,代表动物列表中的“ BAT”出现的数量。 &&& [此方法是简单的,可以得出准确的结果,使其成为计算列表中元素出现的理...编程 发布于2025-02-06
如何在Java列表中有效计算元素的发生?计数列表中的元素出现在列表 中,在java编程中,列举列表中列举元素出现的任务来自列表。为此,收集框架提供了全面的工具套件。在这种情况下,Batocurrences变量将保持值3,代表动物列表中的“ BAT”出现的数量。 &&& [此方法是简单的,可以得出准确的结果,使其成为计算列表中元素出现的理...编程 发布于2025-02-06 -
 为什么Microsoft Visual C ++无法正确实现两台模板的实例?[2明确担心Microsoft Visual C(MSVC)在正确实现两相模板实例化方面努力努力。该机制的哪些具体方面无法按预期运行?背景:说明:的初始Syntax检查在范围中受到限制。它未能检查是否存在声明名称的存在,导致名称缺乏正确的声明时会导致编译问题。为了说明这一点,请考虑以下示例:一个符合...编程 发布于2025-02-06
为什么Microsoft Visual C ++无法正确实现两台模板的实例?[2明确担心Microsoft Visual C(MSVC)在正确实现两相模板实例化方面努力努力。该机制的哪些具体方面无法按预期运行?背景:说明:的初始Syntax检查在范围中受到限制。它未能检查是否存在声明名称的存在,导致名称缺乏正确的声明时会导致编译问题。为了说明这一点,请考虑以下示例:一个符合...编程 发布于2025-02-06 -
 如何使用PHP从XML文件中有效地检索属性值?从php 您的目标可能是检索“ varnum”属性值,其中提取数据的传统方法可能会使您感到困惑。 - > attributes()为$ attributeName => $ attributeValue){ echo $ attributeName,'=“',$ at...编程 发布于2025-02-06
如何使用PHP从XML文件中有效地检索属性值?从php 您的目标可能是检索“ varnum”属性值,其中提取数据的传统方法可能会使您感到困惑。 - > attributes()为$ attributeName => $ attributeValue){ echo $ attributeName,'=“',$ at...编程 发布于2025-02-06 -
 如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-02-06
如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-02-06 -
 如何使用Python的记录模块实现自定义处理?使用Python的Loggging Module 确保正确处理和登录对于疑虑和维护的稳定性至关重要Python应用程序。尽管手动捕获和记录异常是一种可行的方法,但它可能乏味且容易出错。解决此问题,Python允许您覆盖默认的异常处理机制,并将其重定向为登录模块。这提供了一种方便而系统的方法来捕获和...编程 发布于2025-02-06
如何使用Python的记录模块实现自定义处理?使用Python的Loggging Module 确保正确处理和登录对于疑虑和维护的稳定性至关重要Python应用程序。尽管手动捕获和记录异常是一种可行的方法,但它可能乏味且容易出错。解决此问题,Python允许您覆盖默认的异常处理机制,并将其重定向为登录模块。这提供了一种方便而系统的方法来捕获和...编程 发布于2025-02-06 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本号的替代方法,它是使用以下语法: https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js(google hosted...编程 发布于2025-02-06
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本号的替代方法,它是使用以下语法: https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js(google hosted...编程 发布于2025-02-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























