利用 AI 促进内容创作:引入 AI 博客文章生成器

在当今快节奏的数字世界中,内容为王。无论您是博主、营销人员还是企业主,创建高质量、引人入胜的内容对于增加流量和扩大在线影响力至关重要。但让我们面对现实吧,写作可能既耗时又具有挑战性,尤其是当您同时处理多项任务时。这就是人工智能博客文章生成器的用武之地!
?什么是人工智能博客文章生成器?
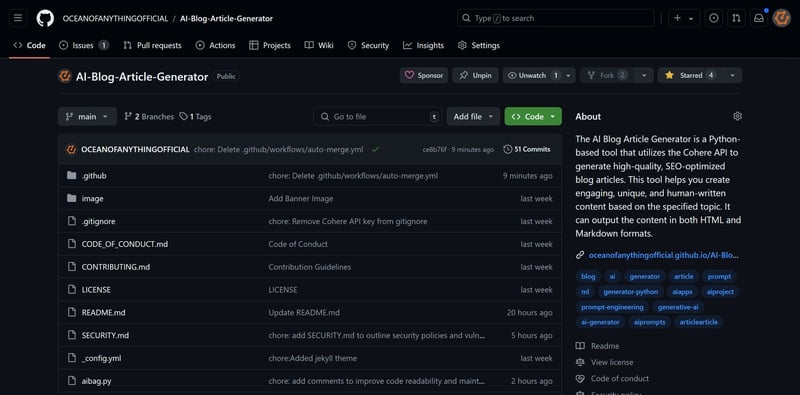
AI 博客文章生成器 是一个基于 Python 的开源工具,它利用 Cohere API 的强大功能来生成高质量、SEO 优化的博客文章。无论您需要快速开始的草稿还是准备发布的完整文章,此工具都可以帮助您根据您选择的任何主题创建引人入胜的、独特的、人工编写的内容。

?我为什么构建这个工具?

作为一名开发人员和内容创建者,我经常发现自己在写作上花费了太多时间,而我本可以专注于编码和其他创造性的事情。我意识到必须有一种方法可以在不牺牲质量的情况下实现至少部分内容创建过程的自动化。就在那时,我决定构建 AI 博客文章生成器。
此工具旨在帮助任何人(从个人博主到内容团队)节省时间和精力,同时仍然制作高质量的内容。它非常适合产生想法、起草帖子,甚至创建准备发布的完整文章。
?主要特点

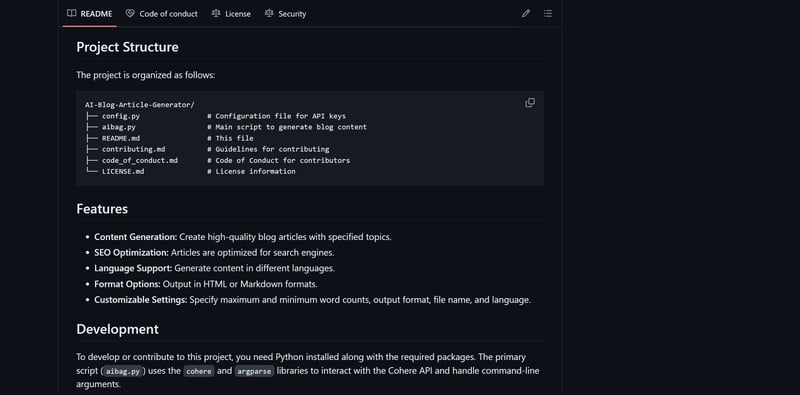
以下是人工智能博客文章生成器的一些突出功能:
- 类人写作:该工具生成的文章读起来就像是人写的,使其适合广泛的应用。
- SEO 优化内容:该工具可帮助您创建针对搜索引擎优化的内容,这有助于提高网站的排名和可见度。
- 灵活的输出格式:您可以根据需要选择以HTML或Markdown格式输出内容。
- 易于使用:只需几行代码,您就可以生成完整的博客文章。该工具的设计是用户友好的,即使对于那些不是编码专家的人来说也是如此。
?它是如何运作的

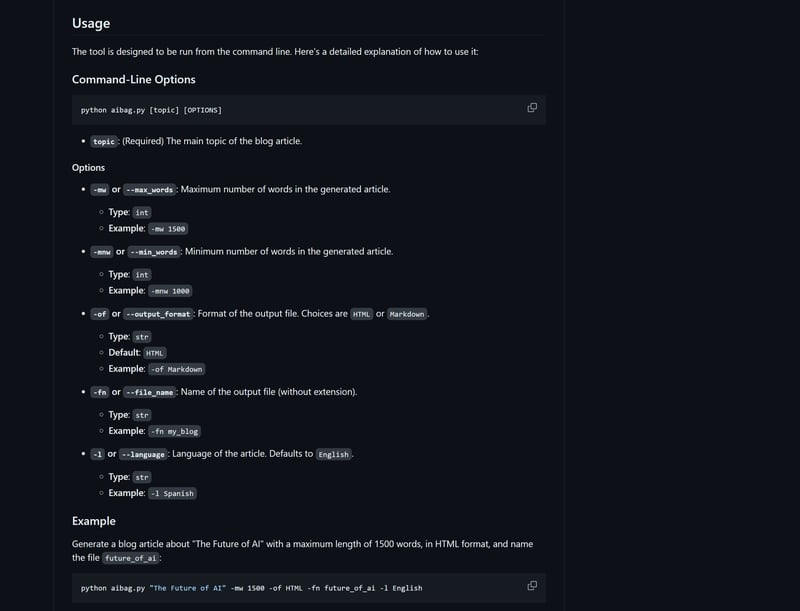
使用人工智能博客文章生成器很简单。以下是如何开始的快速概述:
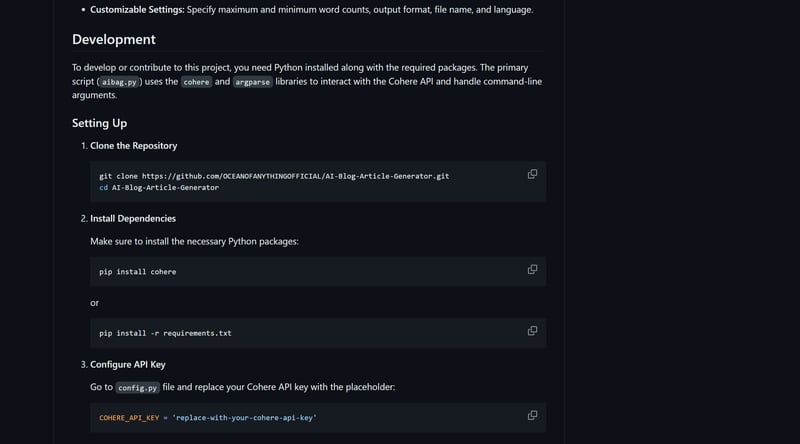
- 克隆存储库:首先从 GitHub 克隆存储库。
- 安装依赖项:安装所需的Python库,包括Cohere API。
- 生成内容:使用该工具根据您选择的主题生成内容。您可以自定义输出以满足您的需求,无论您想要快速草稿还是完整的文章。
- 保存并编辑:将生成的内容保存为HTML或Markdown格式,并在发布前根据需要进行编辑。
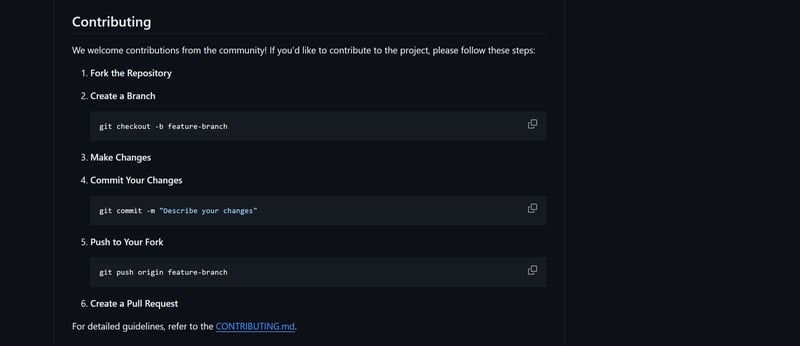
??为项目做出贡献

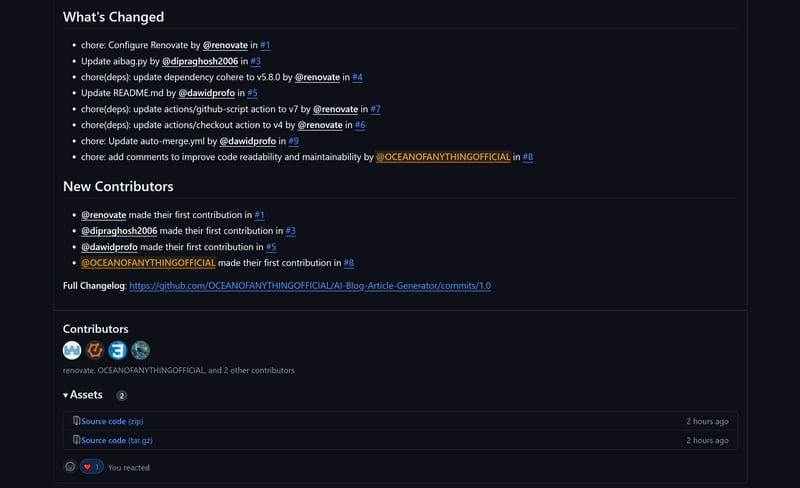
AI 博客文章生成器是一个开源项目,我欢迎社区的贡献。无论您对新功能有想法,想要修复错误,还是只是想改进文档,我们都会感谢您的贡献!
查看 GitHub 上的项目:AI 博客文章生成器

?反馈与支持

我很想听听您对人工智能博客文章生成器的想法!无论您有改进建议、对其工作原理有疑问,还是只是想分享您的使用方法,请随时与我们联系。
您还可以在 Ko-fi 上给我买杯咖啡来支持我的工作。您的支持帮助我继续开发和维护这个项目。
?结论
内容创建不一定是一个耗时的过程。借助 AI 博客文章生成器等工具,您可以简化工作流程并专注于真正重要的事情 - 扩大在线影响力并与受众互动。
尝试一下人工智能博客文章生成器,让我知道它如何为您服务。祝您写作愉快!
-
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用 JSTL 迭代 HashMap 中的 ArrayList在 Web 开发中,JSTL(JavaServer Pages 标准标记库)提供了一组标记来简化 JSP 中的常见任务( Java 服务器页面)。其中一项任务是迭代数据结构。要迭代 HashMap 及其中包含的 ArrayList,可以使...编程 发布于2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用 JSTL 迭代 HashMap 中的 ArrayList在 Web 开发中,JSTL(JavaServer Pages 标准标记库)提供了一组标记来简化 JSP 中的常见任务( Java 服务器页面)。其中一项任务是迭代数据结构。要迭代 HashMap 及其中包含的 ArrayList,可以使...编程 发布于2024-11-05 -
 Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...编程 发布于2024-11-05
Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...编程 发布于2024-11-05 -
 为什么使用 + 对字符串文字进行字符串连接失败?连接字符串文字与字符串在 C 中,运算符可用于连接字符串和字符串文字。但是,此功能存在限制,可能会导致混乱。在问题中,作者尝试连接字符串文字“Hello”、“,world”和“!”以两种不同的方式。第一个例子:const string hello = "Hello"; const...编程 发布于2024-11-05
为什么使用 + 对字符串文字进行字符串连接失败?连接字符串文字与字符串在 C 中,运算符可用于连接字符串和字符串文字。但是,此功能存在限制,可能会导致混乱。在问题中,作者尝试连接字符串文字“Hello”、“,world”和“!”以两种不同的方式。第一个例子:const string hello = "Hello"; const...编程 发布于2024-11-05 -
 React 重新渲染:最佳性能的最佳实践React高效的渲染机制是其受欢迎的关键原因之一。然而,随着应用程序复杂性的增加,管理组件重新渲染对于优化性能变得至关重要。让我们探索优化 React 渲染行为并避免不必要的重新渲染的最佳实践。 1. 使用 React.memo() 作为函数式组件 React.memo() 是一个高...编程 发布于2024-11-05
React 重新渲染:最佳性能的最佳实践React高效的渲染机制是其受欢迎的关键原因之一。然而,随着应用程序复杂性的增加,管理组件重新渲染对于优化性能变得至关重要。让我们探索优化 React 渲染行为并避免不必要的重新渲染的最佳实践。 1. 使用 React.memo() 作为函数式组件 React.memo() 是一个高...编程 发布于2024-11-05 -
 如何实现条件列创建:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas给定的问题要求将新列添加到 DataFrame 中基于一系列条件标准。挑战在于在实现这些条件的同时保持代码效率和可读性。使用函数应用程序的解决方案一种方法涉及创建一个将每一行映射到所需结果的函数...编程 发布于2024-11-05
如何实现条件列创建:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas给定的问题要求将新列添加到 DataFrame 中基于一系列条件标准。挑战在于在实现这些条件的同时保持代码效率和可读性。使用函数应用程序的解决方案一种方法涉及创建一个将每一行映射到所需结果的函数...编程 发布于2024-11-05 -
 为什么 CSS 中的 Margin-Top 百分比是根据容器宽度计算的?CSS 中的 margin-top 百分比计算当对元素应用 margin-top 百分比时,必须了解计算方式执行。与普遍的看法相反,边距顶部百分比是根据包含块的宽度而不是其高度来确定的。W3C 规范解释:根据W3C 规范,“百分比是根据生成的框包含块的宽度计算的。”此规则适用于“margin-top...编程 发布于2024-11-05
为什么 CSS 中的 Margin-Top 百分比是根据容器宽度计算的?CSS 中的 margin-top 百分比计算当对元素应用 margin-top 百分比时,必须了解计算方式执行。与普遍的看法相反,边距顶部百分比是根据包含块的宽度而不是其高度来确定的。W3C 规范解释:根据W3C 规范,“百分比是根据生成的框包含块的宽度计算的。”此规则适用于“margin-top...编程 发布于2024-11-05 -
 如何解决 CSS 转换期间 Webkit 文本渲染不一致的问题?解决 CSS 转换期间的 Webkit 文本渲染不一致在 CSS 转换期间,特别是缩放元素时,Webkit 中可能会出现文本渲染不一致的情况浏览器。这个问题源于浏览器尝试优化渲染性能。一种解决方案是通过添加以下属性来强制对过渡元素的父元素进行硬件加速:-webkit-transform: trans...编程 发布于2024-11-05
如何解决 CSS 转换期间 Webkit 文本渲染不一致的问题?解决 CSS 转换期间的 Webkit 文本渲染不一致在 CSS 转换期间,特别是缩放元素时,Webkit 中可能会出现文本渲染不一致的情况浏览器。这个问题源于浏览器尝试优化渲染性能。一种解决方案是通过添加以下属性来强制对过渡元素的父元素进行硬件加速:-webkit-transform: trans...编程 发布于2024-11-05 -
 使用 Reactables 简化 RxJS介绍 RxJS 是一个功能强大的库,但众所周知,它的学习曲线很陡峭。 该库庞大的 API 界面,再加上向反应式编程的范式转变,可能会让新手不知所措。 我创建了 Reactables API 来简化 RxJS 的使用并简化开发人员对反应式编程的介绍。 例子 我们将构建...编程 发布于2024-11-05
使用 Reactables 简化 RxJS介绍 RxJS 是一个功能强大的库,但众所周知,它的学习曲线很陡峭。 该库庞大的 API 界面,再加上向反应式编程的范式转变,可能会让新手不知所措。 我创建了 Reactables API 来简化 RxJS 的使用并简化开发人员对反应式编程的介绍。 例子 我们将构建...编程 发布于2024-11-05 -
 如何在 Pandas 中查找多列的最大值?查找 Pandas 中多列的最大值要确定 pandas DataFrame 中多列的最大值,可以采用多种方法。以下是实现此目的的方法:对指定列使用 max() 函数此方法涉及显式选择所需的列并应用 max() 函数: df[["A", "B"]] df[[&q...编程 发布于2024-11-05
如何在 Pandas 中查找多列的最大值?查找 Pandas 中多列的最大值要确定 pandas DataFrame 中多列的最大值,可以采用多种方法。以下是实现此目的的方法:对指定列使用 max() 函数此方法涉及显式选择所需的列并应用 max() 函数: df[["A", "B"]] df[[&q...编程 发布于2024-11-05 -
 CI/CD 入门:自动化第一个管道的初学者指南(使用 Jenkins)目录 介绍 什么是 CI/CD? 持续集成(CI) 持续交付(CD) 持续部署 CI/CD 的好处 更快的上市时间 提高代码质量 高效协作 提高自动化程度和一致性 如何创建您的第一个 CI/CD 管道 第 1 步:设置版本控制 (GitHub) 第 2 步:选择 CI/CD 工具 ...编程 发布于2024-11-05
CI/CD 入门:自动化第一个管道的初学者指南(使用 Jenkins)目录 介绍 什么是 CI/CD? 持续集成(CI) 持续交付(CD) 持续部署 CI/CD 的好处 更快的上市时间 提高代码质量 高效协作 提高自动化程度和一致性 如何创建您的第一个 CI/CD 管道 第 1 步:设置版本控制 (GitHub) 第 2 步:选择 CI/CD 工具 ...编程 发布于2024-11-05 -
 TypeScript 如何使 JavaScript 在大型项目中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...编程 发布于2024-11-05
TypeScript 如何使 JavaScript 在大型项目中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...编程 发布于2024-11-05 -
 如何使用PHP的password_verify函数安全地验证用户密码?使用 PHP 解密加密密码许多应用程序使用密码哈希等加密算法安全地存储用户密码。然而,在验证登录尝试时,将输入密码与加密的存储版本进行比较非常重要。加密问题password_hash 使用 Bcrypt,一种一元加密算法方式哈希算法,意味着加密的密码无法逆转或解密。这是一项安全功能,可确保即使数据库...编程 发布于2024-11-05
如何使用PHP的password_verify函数安全地验证用户密码?使用 PHP 解密加密密码许多应用程序使用密码哈希等加密算法安全地存储用户密码。然而,在验证登录尝试时,将输入密码与加密的存储版本进行比较非常重要。加密问题password_hash 使用 Bcrypt,一种一元加密算法方式哈希算法,意味着加密的密码无法逆转或解密。这是一项安全功能,可确保即使数据库...编程 发布于2024-11-05 -
 学习 Vue 部分 构建天气应用程序深入研究 Vue.js 就像在 DIY 工具包中发现了一个新的最喜欢的工具——直观、灵活,而且功能强大得惊人。我接触 Vue 的第一个副业项目是一个天气应用程序,它教会了我很多关于框架功能以及一般 Web 开发的知识。这是我到目前为止所学到的。 1. Vue 入门:简单与强大 Vue...编程 发布于2024-11-05
学习 Vue 部分 构建天气应用程序深入研究 Vue.js 就像在 DIY 工具包中发现了一个新的最喜欢的工具——直观、灵活,而且功能强大得惊人。我接触 Vue 的第一个副业项目是一个天气应用程序,它教会了我很多关于框架功能以及一般 Web 开发的知识。这是我到目前为止所学到的。 1. Vue 入门:简单与强大 Vue...编程 发布于2024-11-05
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























