使用 Playwright、TypeScript 和 JavaScript 进行自动化
剧作家与 TypeScript | JavaScript 安装
Playwright 是 Microsoft 与 Puppeteer 团队合作推出的基于 Web 的现代 API 自动化工具,Puppeteer 是一个 JavaScript 库,它提供高级 API 来通过 DevTools 协议或 WebDriver BiDi 控制 Chrome 或 Firefox。 Puppeteer 默认情况下以无头(无可见 UI)运行。
Playwright 支持基于现代 Web 的浏览器,通过单个 API 实现 Web 应用程序的自动化,并且还支持 API 的自动化。
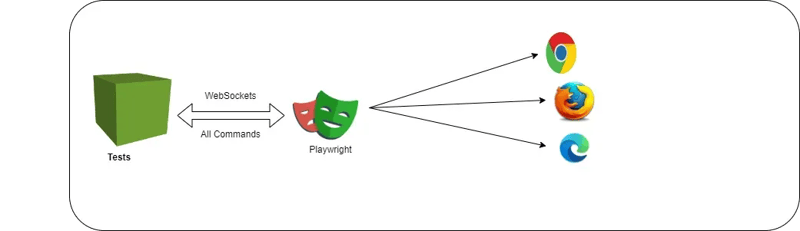
剧作家的架构

Playwright 使用 Web Socket 协议,一旦建立连接,将触发测试并使用 Web Socket 协议将 JSON 格式的请求发送到服务器,这意味着一旦 Playwright 建立连接,无需再次建立连接来将请求发送到服务器直到完成测试执行。 Playwright 必须通过 playwright.quit() 方法断开连接。
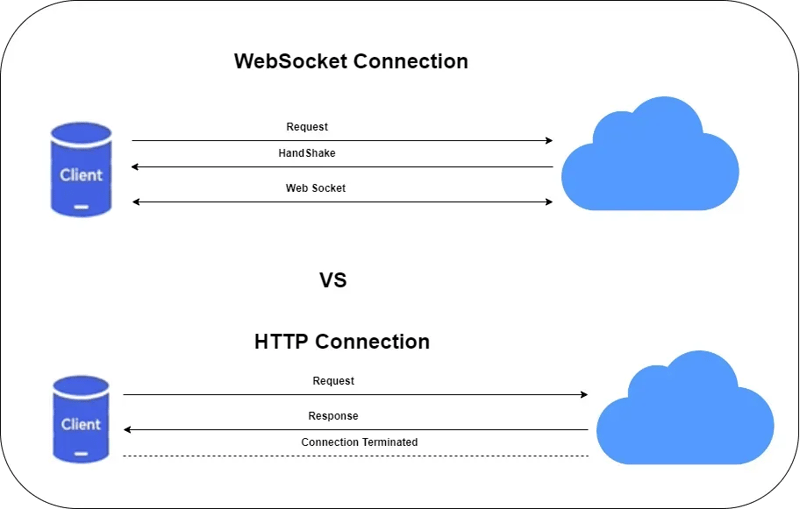
让我们了解一下 HTTP 协议连接 Web Socket 协议连接之间的区别

WebSocket 与 HTTP 协议的区别
剧作家特点:
任何浏览器 • 任何平台 • 一个 API
跨浏览器。 Playwright 支持所有现代渲染引擎,包括 Chromium、WebKit 和 Firefox。
跨平台。在 Windows、Linux 和 macOS 上进行本地或 CI 测试,无头或有头。
跨语言。在 TypeScript、JavaScript、Python、.NET、Java 中使用 Playwright API。
测试移动网络。适用于 Android 的 Google Chrome 和 Mobile Safari 的本机移动模拟。相同的渲染引擎适用于您的桌面和云端。
- 有弹性 • 没有不稳定的测试
自动等待。剧作家在执行操作之前等待元素可操作。它还具有丰富的内省活动。两者的结合消除了人为超时的需要——这是造成不稳定测试的主要原因。
网络优先断言。剧作家断言是专门为动态网络创建的。检查会自动重试,直到满足必要的条件。
追踪。配置测试重试策略,捕获执行轨迹、视频、屏幕截图以消除碎片。
- 没有权衡•没有限制
浏览器在不同的进程中运行属于不同来源的网页内容。 Playwright 与现代浏览器架构保持一致,并在进程外运行测试。这使得 Playwright 摆脱了典型的进程内测试运行器限制。
一切都多重。跨越多个选项卡、多个源和多个用户的测试场景。为不同的用户创建具有不同上下文的场景,并在您的服务器上运行它们,所有这些都在一次测试中。
可信事件。悬停元素、与动态控件交互、生成可信事件。 Playwright 使用与真实用户无法区分的真实浏览器输入管道。
测试框架,穿透Shadow DOM。剧作家选择器穿透 Shadow DOM 并允许无缝输入帧。
- 完全隔离·快速执行
浏览器上下文。 Playwright 为每个测试创建一个浏览器上下文。浏览器上下文相当于一个全新的浏览器配置文件。这提供了零开销的完整测试隔离。创建新的浏览器上下文只需几毫秒。
登录一次。保存上下文的身份验证状态并在所有测试中重用它。这绕过了每个测试中的重复登录操作,但提供了独立测试的完全隔离。
- 强大的工具
代码生成。通过记录您的操作来生成测试。将它们保存为任何语言。
剧作家督察。检查页面,生成选择器,逐步执行测试,查看点击点,探索执行日志。
跟踪查看器。捕获所有信息以调查测试失败。 Playwright 跟踪包含测试执行截屏、实时 DOM 快照、动作资源管理器、测试源等等。
让我们开始使用 Playwright 和 TypeScript/JavaScript
安装 Playwright for TypeScript/JavaScript
安装先决条件如下:Node.js 18
Windows 10、Windows Server 2016 或适用于 Linux 的 Windows 子系统 (WSL)。
macOS 13 Ventura 或 macOS 14 Sonoma。
Debian 11、Debian 12、Ubuntu 20.04 或 Ubuntu 22.04、Ubuntu 24.04,在 x86–64 和 arm64 架构上。
首先使用 npm、yarn 或 pnpm 安装 Playwright。或者,您也可以使用 VS Code 扩展开始并运行测试。
创建文件夹,例如 TypeScriptWithPlaywright 同样为 JavaScriptwithPlaywright 创建文件夹,然后导航到文件夹并打开 Windows 的命令提示符

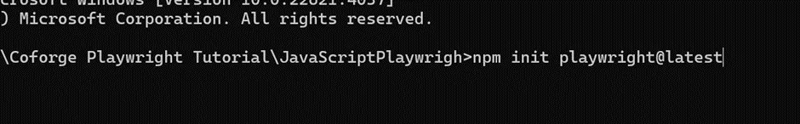
剧作家安装
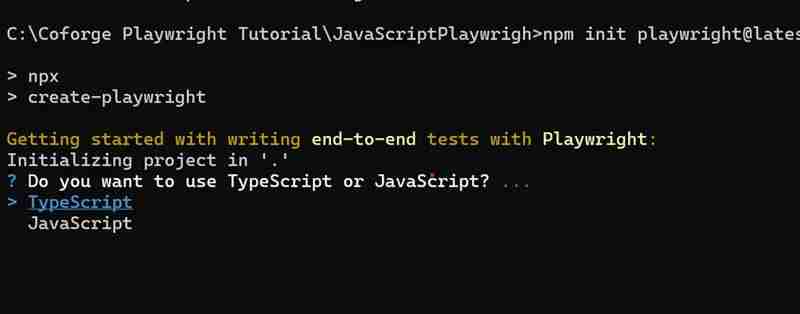
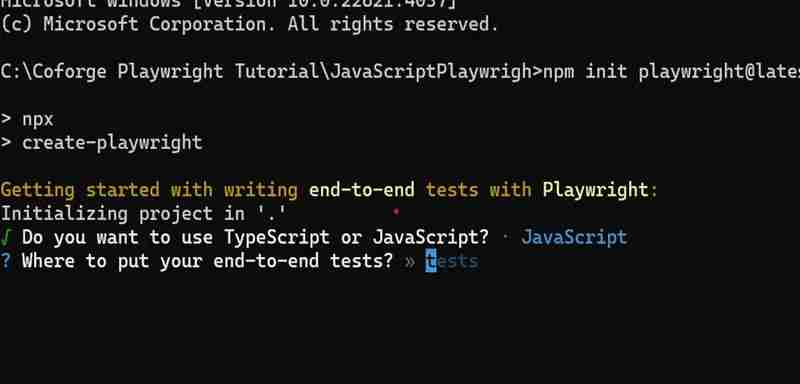
点击回车,将出现以下屏幕,选择脚本语言,然后按回车

选择脚本语言
选择脚本语言然后按 Enter 键后,将出现以下屏幕,并询问您要将端到端测试放在哪里。就这样吧。
剧作家安装
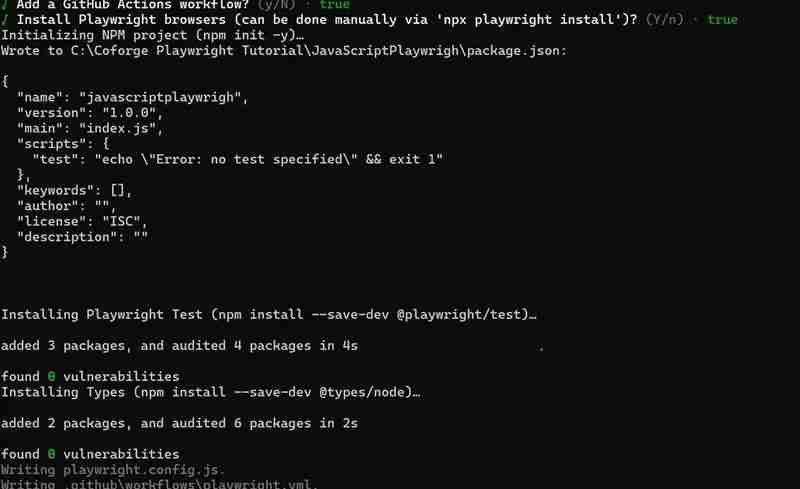
现在它会询问 GitHub Actions 工作流程。如果您想配置,请按 Y 或 N。它会要求您安装浏览器,如果您想安装,请选择 Y,表示正确。将出现以下屏幕。

注意:Playwright浏览器可以通过以下命令手动安装

npx剧作家安装
剧作家安装
现在按 Enter 键,将出现以下屏幕。

剧作家安装
剧作家安装
剧作家安装
剧作家安装完成
Playwright 默认执行在无头模式下执行的测试脚本,以下命令将探索在特定浏览器中执行并调试,使用 codegen 生成测试脚本。
npx剧作家测试
运行端到端测试。
npx剧作家测试--ui
启动交互式 UI 模式。
npx剧作家测试--project=chromium
仅在桌面 Chrome 上运行测试。
npx剧作家测试示例
在特定文件中运行测试。
npx剧作家测试--debug
在调试模式下运行测试。
npx 剧作家代码生成
使用 Codegen 自动生成测试。
我们建议您首先输入:
npx playwright test
现在让我们使用以下命令执行测试脚本并查看报告。 Playwright 将在 chromium、Firefox 和 WebKit 中并行执行测试。
npx剧作家测试
npx剧作家表演报告
Playwright 默认报告仅支持 TypeScript/JavaScript
默认情况下,Playwright 将您的测试脚本配置为在以下浏览器中以无头模式执行。配置将出现在名为 playwright.config.js
从'@playwright/test'导入{defineConfig, devices};
/**
- 从文件中读取环境变量。
- https://github.com/motdotla/dotenv */ // 从 'dotenv' 导入 dotenv; // 从 'path' 导入路径; // dotenv.config({ path: path.resolve(__dirname, '.env') });
/**
-
参见 https://playwright.dev/docs/test-configuration。
/
导出默认的defineConfig({
testDir: './tests',
/ 在文件中并行运行测试 /
完全并行:true,
/ 如果您不小心在源代码中留下了 test.only,那么 CI 上的构建将会失败。 /
禁止仅:!!process.env.CI,
/ 仅在 CI 上重试 /
重试:process.env.CI? 2:0,
/ 选择退出 CI 上的并行测试。 /
工人:process.env.CI? 1:未定义,
/ 记者使用。请参阅 https://playwright.dev/docs/test-reporters /
记者:'html',
/ 以下所有项目的共享设置。请参阅 https://playwright.dev/docs/api/class-testoptions。 /
使用: {
/ 在等待 page.goto('/') 等操作中使用的基本 URL。 */
// 基本URL: 'http://127.0.0.1:3000',/* 重试失败的测试时收集跟踪。请参阅 https://playwright.dev/docs/trace-viewer */
跟踪:'第一次重试',
},
/* 为主要浏览器配置项目 */
项目:[
{
名称:'铬',
use: { ...devices['桌面 Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* 在开始测试之前运行本地开发服务器 */
// 网络服务器: {
// 命令:'npm run start',
// url: 'http://127.0.0.1:3000',
// 重用现有服务器: !process.env.CI,
// },
});
现在让我们修改为执行非 headleases 模式(UI)的测试脚本并添加其他浏览器。 Playwright 还提供了记录测试脚本执行的选项和跟踪视图选项,这对于调试非常有用。如果启用跟踪查看器选项,则可以查看测试前的状态、测试期间的状态以及测试后的状态。我修改了剧作家配置文件,如下:
//@ts-check
const { DefineConfig, devices } = require('@playwright/test');
module.exports = DefineConfig({
testDir: './tests',
完全并行:true,
禁止仅:!!process.env.CI,
重试:process.env.CI? 2:0,
工人:process.env.CI? 1:未定义,
记者:'html',
使用: {
trace: 'on', // 启用跟踪
video: 'on', // 为每个测试录制视频
headless: false, // 以 headless 模式运行测试
},
项目:[
{
名称:'铬',
use: { ...devices['桌面 Chrome'] },
},
{
名称:'火狐',
use: { ...devices['桌面 Firefox'] },
},
{
名称:'webkit',
使用:{ ...devices['桌面 Safari'] },
},
{
名称:'Microsoft Edge',
使用: {
...设备['桌面边缘'],
频道:'msedge'
},
},
{
名称:“谷歌浏览器”,
使用: {
...设备['桌面 Chrome'],
频道:'chrome'
},
},
],
});
现在测试脚本可以在配置文件中提到的浏览器上以非无头模式执行测试,并带有记录、跟踪查看器选项。
快乐学习!自动化快乐!!快乐测试
如有任何信息/问题,请随时通过 [email protected] 和 LinkedIn 个人资料与我联系
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-07-06
图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-07-06 -
 用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-06
用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-06 -
 如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-07-06
如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-07-06 -
 如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-07-06
如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-07-06 -
 Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-07-06
Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-07-06 -
 Java为何无法创建泛型数组?通用阵列创建错误 arrayList [2]; JAVA报告了“通用数组创建”错误。为什么不允许这样做?答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<myO...编程 发布于2025-07-06
Java为何无法创建泛型数组?通用阵列创建错误 arrayList [2]; JAVA报告了“通用数组创建”错误。为什么不允许这样做?答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<myO...编程 发布于2025-07-06 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-06
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-06 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-07-06
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-07-06 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,以便更快地搜索这些前缀。理解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-07-06
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,以便更快地搜索这些前缀。理解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-07-06 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-06
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-06 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-07-06
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-07-06 -
 MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-07-06
MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-07-06 -
 PHP与C++函数重载处理的区别作为经验丰富的C开发人员脱离谜题,您可能会遇到功能超载的概念。这个概念虽然在C中普遍,但在PHP中构成了独特的挑战。让我们深入研究PHP功能过载的复杂性,并探索其提供的可能性。在PHP中理解php的方法在PHP中,函数超载的概念(如C等语言)不存在。函数签名仅由其名称定义,而与他们的参数列表无关。...编程 发布于2025-07-06
PHP与C++函数重载处理的区别作为经验丰富的C开发人员脱离谜题,您可能会遇到功能超载的概念。这个概念虽然在C中普遍,但在PHP中构成了独特的挑战。让我们深入研究PHP功能过载的复杂性,并探索其提供的可能性。在PHP中理解php的方法在PHP中,函数超载的概念(如C等语言)不存在。函数签名仅由其名称定义,而与他们的参数列表无关。...编程 发布于2025-07-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























