適合初學者的孟加拉語 Tailwind CSS
আমরা যারা ওয়েব ডিজাইন সেক্টরে আছি বা আসব বলে ভাবছি তাদের সিএসএস ফ্রেমওয়ার্ক এর শুরুটা হয়ত বুটস্ট্র্যাপ দিয়েই হয়েছে বা হবে, কারণ এটি নতুনদের জন্য শুরু করাটা খুব সহজ এবং আমাদের দেশে এর চাহিদাও অনেক। কিন্তু বেশ কয়েক বছর যাবৎ একটি সিএসএস ফ্রেমওয়ার্ক এর নাম আমরা খুবই শুনে আসছি (বলতে পারেন ট্রেন্ড) সেটি হল টেইলউইন্ড সিএসএস। আর যারা বিভিন্ন জাভাস্ক্রিপ্ট লাইব্রেরি, ফ্রেমওয়ার্ক নিয়ে কাজ করেন বা শুরু করেছেন যেমনঃ React, Vue ইত্যাদি তাদের কাছেতো টেইলউইন্ড সিএসএস নামটা খুবই পরিচিত। এমনকি বর্তমান সময়ে টেইলউইন্ড সিএসএস সবচেয়ে জনপ্রিয় সিএসএস ফ্রেমওয়ার্ক। আজকে আমি চেষ্টা করব খুব সহজভাবে টেইলউইন্ড সিএসএস সম্পর্কে লিখতে, যেন নতুনরা খুব সহজে টেইলউইন্ড সিএসএস শুরু করতে পারেন।
সংক্ষেপে টেইলউইন্ড সিএসএসঃ
টেইলউইন্ড সিএসএস কে ইউটিলিটি ফার্স্ট সিএসএস ফ্রেমওয়ার্ক বলা হয়। এখানে আপনি ইউটিলিটি সিএসএস ক্লাস ডিরেক্ট এইচটিএমএল ফাইলে লিখে সব ধরনের ডিজাইন করতে পারবেন। টেইলউইন্ড সিএসএস ব্যবহার করলে আপনাকে এইচটিএমএল ফাইলের বাহিরে আসলে তেমন কিছু করতে হবে না। এটি অনেক fast, flexible এবং relaible। টেইলউইন্ড সিএসএস মূলত অনেক গুলো ইউটিলিটি সিএসএস ক্লাসের সমন্বয়ে তৈরি তাই ডেভেলপমেন্ট টাইমে সিএসএস ফাইল সাইজ বেশি হলেও যখন প্রোডাকশনের জন্য বিল্ড করা হয় তখন শুধু এইচটিএমএল ফাইলে ব্যবহৃত সিএসএস ক্লাস গুলোর জন্য যে স্টাইল গুলো আছে শুধুমাত্র সেই স্টাইল গুলোকে জেনারেট করে খুব ছোট একটা সিএসএস ফাইল আমাদেরকে দেয়। যেখানে কোন অপ্রয়োজনীয় অথবা ডুপ্লিকেট সিএসএস থাকে না।
টেইলউইন্ড সিএসএস কিভাবে কাজ করেঃ
টেইলউইন্ড সিএসএস মূলত যেকোনো এইচটিএমএল ফাইল, জাভাস্ক্রিপ্ট কম্পোনেন্ট অথবা যেকোন ধরনের টেম্পলেট ফাইল থেকে সিএসএস ক্লাস নামগুলো স্ক্যান করে তারপর স্ক্যানকৃত সিএসএস এর জন্য যে স্টাইল গুলো আছে সেগুলো জেনারেট করে আমাদের কে একটা স্ট্যাটিক সিএসএস ফাইল দেয় যে ফাইল টা এইচটিএমএল ফাইল এর হেড সেকশন এ কল করতে হয়।
টেইলউইন্ড সিএসএস ইনস্টলেশনের ধাপসমূহঃ
আমরা বেশ কয়েকভাবে প্রোজেক্ট এ টেইলউইন্ড সিএসএস ইনস্টলেশন করতে পারি। যেমনঃ Tailwind CLI ব্যবহার করে, PostCSS ব্যবহার করে এবং CDN ব্যবহার করে। আপনার কাছে মনে হতে পারে CDN ব্যবহার করা সহজ কিন্তু এখানে সবচেয়ে বড় সমস্যা হল এখানে আপনি টেইলউইন্ড কনফিগারেশন এবং কাস্টমাইজেশন ফিচার পাবেন না। আমি এখানে Tailwind CLI ব্যবহার করে কিভাবে প্রোজেক্ট এ টেইলউইন্ড সিএসএস ইন্সটল করবেন সেইটা দেখাব
ধাপ-১ঃ
প্রথমে আমাদের প্রোজেক্ট এ node (আপনার মেশিনে অবশ্যই Node.js ভার্সন 12.13.0 অথবা এর চেয়ে আপগ্রেড ভার্সন ইন্সটল থাকতে হবে) initialize করে নিতে হবে। প্রোজেক্ট ফোল্ডার তৈরি করুন এবং প্রোজেক্ট ফোল্ডার এ টার্মিনাল ওপেন করে নিম্নের কমান্ড টা টাইপ করুন এবং এন্টার বাটন এ প্রেস করুন।
npm init -y
ধাপ-২ঃ
এখন দেভ ডিপেন্ডেন্সি হিসাবে টেইলউইন্ড সিএসএস ইন্সটল করতে হবে। এই জন্য নিম্নের কমান্ড টা টার্মিনালে টাইপ করুন এবং এন্টার বাটন এ প্রেস করুন।
npm install -D tailwindcss
ধাপ-৩ঃ
এখন tailwind.config.js ফাইল তৈরি করতে হবে যেখানে টেইলউইন্ড সিএসএস এর সব ধরনের কনফিগারেশন থাকে। এই জন্য নিম্নের কমান্ড টা টার্মিনালে টাইপ করুন এবং এন্টার বাটন এ প্রেস করুন।
npx tailwindcss init
ধাপ-৪ঃ
tailwind.config.js ফাইল এর content array এর মধ্যে সকল টেম্পলেট এর এক্সটেনশন লিখে দিতে হবে যেখান থেকে টেইলউইন্ড সিএসএস ইউটিলিটি স্ক্যান করবে। মানে আমরা যে যে ফাইল এ টেইলউইন্ড সিএসএস এর সাপোর্ট চাই সেগুলো। যেমনঃ আমরা এখানে শুধু এইচটিএমএল ফাইল এ টেইলউইন্ড সিএসএস লিখব তাই এখানে .html লিখেছি content array এর মধ্যে।
//tailwind.config.js file
module.exports = {
content: ["*.{html}"],
theme: {
extend: {},
},
plugins: [],
}
ধাপ-৫ঃ
এখন ২টা ফোল্ডার তৈরি করতে হবে। আমি ফোল্ডার এর নাম দিলাম যথাক্রমে src এবং dist। src ফোল্ডার এর মধ্যে input.css নামে (যেকোনো নামে হতে পারে) একটা সিএসএস ফাইল তৈরি করব এবং dist ফোল্ডার এর মধ্যে output.css নামে (যেকোনো নামে হতে পারে) একটা সিএসএস ফাইল তৈরি করব। input.css ফাইলটি মূলত Tailwind নিজে ব্যবহার করবে, যেখানে টেইলউইন্ড সিএসএস এর সকল ডিরেক্টিভ গুলো থাকবে। এই ডিরেক্টিভ গুলোর মাধ্যমে টেইলউইন্ড সিএসএস এর base, components এবং utilities সিএসএস গুলো কল হবে। input.css ফাইলে আমাদের নিম্নের কোড লিখতে হবে।
/* src/input.css */ @tailwind base; @tailwind components; @tailwind utilities;
ধাপ-৬ঃ
এখন টেইলউইন্ড ডেভেলপার মোডে কিভাবে বিল্ড হবে সেটা বলে দেয়ার জন্য package.json ফাইলে আমাদেরকে একটি বিল্ড স্ক্রিপ্ট লিখে দিতে হবে। এই স্ক্রিপ্টের মাধ্যমে Tailwind CLI টেম্পলেট ফাইল স্ক্যান করে স্ট্যাটিক সিএসএস বিল্ড করবে।
"scripts": {
"build": "tailwindcss -i ./src/input.css -o ./dist/output.css -w"
}
এখানে -i এর পরে ইনপুট সিএসএস ফাইলের এর পাথ, -o এর পরে অউটপুট সিএসএস ফাইলের পাথ নির্দেশ করে দিতে হবে এবং -w এর মাধ্যমে আমরা ওয়াচ ফ্ল্যাগ চালু করে দিয়েছি যাতে tailwind.config.js বা input.css ফাইলে কোন পরিবর্তন হলে অটোমেটিক টেইলউইন্ড বিল্ড হয়।
ধাপ-৭ঃ
এখন output.css ফাইলটি এইচটিএমএল ফাইলের হেডট্যাগ এর মধ্যে কল করতে হবে।
ধাপ-৮ঃ
আমাদের প্রোজেক্ট এখন ১০০% প্রস্তুত টেইলউইন্ড সিএসএস লেখার জন্য। যেকোনো এইচটিএমএল ট্যাগের ক্লাস হিসাবে টেইলউইন্ড সিএসএস ইউটিলিটি ক্লাস গুলো লিখলেই প্রত্যাশিত অউটপুট পেয়ে যাবেন। কিন্তু এর আগে টার্মিনাল এ আপনাকে আর একটা কমান্ড চালু রাখতে হবে সেইটা নিম্নরূপঃ
npm run build
ধাপ-৯ঃ
এই ধাপটা একেবারে অপশনাল আপনি যদি কোড এডিটরে টেইলউইন্ড সিএসএস এর ইন্টেলিজেন্স সাপোর্ট পেতে চান তাহলে টেইলউইন্ড সিএসএস এর নিজস্ব এক্সটেনশন আপনার কোড এডিটরে ইন্সটল করে নিতে পারেন। যেমনঃ Visual Studio Code এর জন্য Tailwind CSS IntelliSense এক্সটেনশন।
ইউটিলিটি-ফার্স্ট ফান্ডামেন্টালসঃ
আমি আগেও বলেছি টেইলউইন্ড সিএসএস হল অনেক গুলো ইউটিলিটি সিএসএস ক্লাস নিয়ে গঠিত একটা সিএসএস ফ্রেমওয়ার্ক। ইউটিলিটি ফিচার টাই মূলত টেইলউইন্ড সিএসএসকে অন্য সকল সিএসএস ফ্রেমওয়ার্ক থেকে আলাদা করেছে। বুটস্ট্র্যাপ সিএসএস ফ্রেমওয়ার্ক যেমন আমাদেরকে একটা কমপ্লিট কম্পোনেন্ট দেয় অপরদিকে টেইলউইন্ড সিএসএস ফ্রেমওয়ার্ক আমাদেরকে এমন কমপ্লিট কম্পোনেন্ট দেয় না। বুটস্ট্র্যাপের একটা কম্পোনেন্ট এর মধ্যে margin, padding, width, height, font-size, color এসব আগে থেকেই বলা থাকে আমরা শুধু সেই কম্পোনেন্ট এর এইচটিএমএল মার্কআপটা আমাদের এইচটিএমএল ফাইলে বসালেই সুন্দর একটা কার্ড কম্পোনেন্ট পেয়ে যাই। অন্যদিকে টেইলউইন্ড সিএসএস এমন কম্পোনেন্ট না দিয়ে margin, padding এর মত লো লেভেল সিএসএস দিয়ে তৈরিকৃত অসংখ্য ইউটিলিটি ক্লাস আমাদেরকে প্রোভাইড করে যেগুলো ব্যবহার করে আমরা নিজেদের ইচ্ছা মতো ডিজাইন করতে পারি।
কোন একটা ডিজাইন যদি আমরা ভ্যানিলা সিএসএস ব্যবহার করে করতে চাই তাহলে আমাদেরকে ২টা বিষয় অবশ্যই করতে হয় তা হল অনেকগুলো অর্থবধক ক্লাস এর নাম লিখতে হয় এবং সেই নাম গুলো ধরে ধরে সিএসএস ফাইলে লাইন বাই লাইন সিএসএস লিখতে হয়। এক্ষেত্রে যেমন আমাদের ক্লাস এর অর্থবধক নাম বের করতে যেয়ে সময় নষ্ট হয় আবার সেইসাথে সিএসএস গুলো নিজে থেকে লিখতে হয় এবং একটা সময় দেখা যায় কোড ডুপ্লিকেশন প্রব্লেমটাও চলে আসে।
অন্যদিকে ইউটিলিটি সিএসএস ব্যবহার করলে আমাদেরকে আর ক্লাস নাম নিয়ে ভাবার দরকার পরে না, টেইলউইন্ড এর ইউটিলিটি ক্লাস গুলোকে ডেকে আনলেই কাজ হয়ে যায়। আপনাদের মনে হতে পারে এতো এতো ইউটিলিটি ক্লাস কিভাবে মনে রাখবো, ভয়ের কিছু নেয় কিছুই মনে রাখতে হবে না, টেইলউইন্ড এর প্রায় সব ইউটিলিটি ক্লাসই ডিক্লারেটিভ এছাড়াও টেইলউইন্ড এর নিজস্ব ইন্টেলিজেন্স সাপোর্ট আপনার কোড এডিটর এ থাকলেতো এসব নিয়ে আপনাকে তেমন কোন চিন্তাই করতে হবে না। কিছুদিন নিয়মিত প্র্যাকটিস করলে সব কিছু আপনার আয়ত্তে চলে আসবে। আরেকটা বিষয় জানা থাকা জরুরী টেইলউইন্ড সিএসএস এর সমস্ত হিসাব করা হয় rem একক দিয়ে, যেমনঃ p-6 মানে padding-1.5rem। চলুন একটা উদাহরণ দেখা যাকঃ
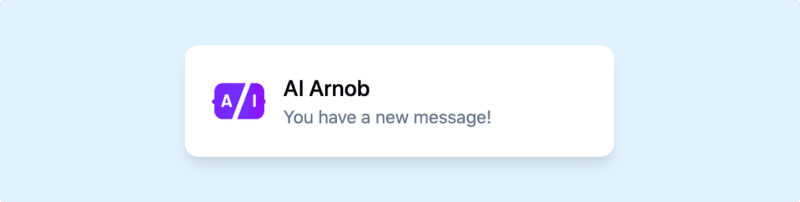
AI ArnobYou have a new message!
উপড়ের সুন্দর কার্ড টা ডিজাইন করার জন্য কিন্তু আমাদের কোন সিএসএস লিখতে হয় নাই জাস্ট কিছু টেইলউইন্ড ইউটিলিটি ক্লাস ব্যবহার করা হয়েছে। লক্ষ করলে দেখবেন যে, এখানে ইউটিলিটি ক্লাসগুলো কতটা ডিক্লারেটিভ, যেমনঃ
- p-6 এর মাধ্যমে চারপাশে padding দিয়েছি 1.5rem।
- max-w-sm এর মাধ্যমে ম্যাক্সিমাম উইড্থ দিয়েছি sm মানে 24rem।
- mx-auto এর মাধ্যমে মার্জিন বামে এবং ডানে অটো করেছি।
- bg-white এর মাধ্যমে ব্যাকগ্রাউন্ড কালার সাদা দিয়েছি।
- rounded-xl এর মাধ্যমে বর্ডার রউন্ড করেছি।
- shadow-lg এর মাধ্যমে বক্স শ্যাডো অ্যাপ্লাই করেছি।
- flex এর মাধ্যমে ডিভ টাকে ডিসপ্লে ফ্লেক্স করেছি।
এতক্ষণে হয়ত বুঝে গিয়েছেন কিভাবে টেইলউইন্ড ইউটিলিটি ক্লাসগুলো কাজ করে। টেইলউইন্ড সিএসএস এর খুবই সুন্দর একটা ডকুমেন্টেশন আছে এবং সার্চ ফিচার টাও অনেক দুর্দান্ত কাজ করে, আপনার যা প্রয়োজন জাস্ট সার্চ বক্স এ লিখুন রেজাল্ট চলে আসবে চোখের পলকে।
বিভিন্ন ধরনের স্টেট হ্যান্ডল করাঃ (Hover, Focus, and Other States)
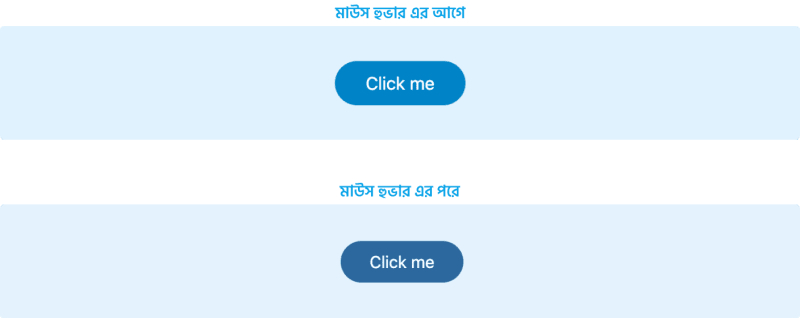
এতক্ষণে হয়ত আপনার মনে প্রশ্ন জেগেছে যে, টেইলউইন্ড সিএসএস এর মাধ্যমে আমরা কিভাবে বিভিন্ন ধরনের স্টেট ম্যানেজ করতে পারি। এটার ও একটা খুব ভালো সমাধান আছে। যেকোনো ইউটিলিটি ক্লাসের সামনে আমাদেরকে জাস্ট মডিফায়ার লিখতে হবে। নিম্নের উদাহরণ তা দেখলেই বুঝতে পারবেন।
এখানে স্বাভাবিক ভাবে বাটন ব্যাকগ্রাউন্ড কালার দেয়া হয়েছে bg-sky-600 এবং হুভার স্টেট এ ব্যাকগ্রাউন্ড কালার দেয়া হয়েছে hover:bg-sky-700। এখানে hover: টা হল মডিফায়ার। এভাবে :focus, :active, :first-child, :required, ::before, ::after, ::placeholder, ::selection এরকম আরও অনেক মডিফায়ার ব্যবহার করে ইউটিলিটি ক্লাস লেখা যায়। বিভিন্ন স্টেট সম্পর্কে আরও বিস্তারিত জানার জন্য ডকুমেন্টেশন দেখুন।
রেস্পন্সিভ ডিজাইনঃ
টেইলউইন্ড সিএসএস এর বিভিন্ন রেস্পন্সিভ ইউটিলিটি ভারিয়ান্ট আছে যেগুলো ব্যবহার করে জটিল জটিল রেস্পন্সিভ ইন্টারফেস ডিজাইন করা যায়। টেইলউইন্ড সিএসএস মোবাইল ফার্স্ট এপ্রোচ এ কাজ করে তাই রেস্পন্সিভ এর জন্য ডিফল্ট যে ৫ ধরনের ব্রেকপয়েন্ট(চাইলে আপনি ইচ্ছামত কাস্টোমাইজ করতে পারবেন) আছে সেগুলোতে min-width উল্লেখ করা। ব্রেকপয়েন্টগুলো নিম্নরূপঃ
|ব্রেকপয়েন্ট প্রিফিক্স|মিনিমাম উইড্থ|সিএসএস মিডিয়া কুয়েরি|
|-|-|-|
|sm|640px|@media (min-width: 640px) { ... }|
|md| 768px |@media (min-width: 768px) { ... }|
|lg| 1024px |@media (min-width: 1024px) { ... }|
|xl| 1280px |@media (min-width: 1280px) { ... }|
|2xl| 1536px |@media (min-width: 1536px) { ... }|
সরাসরি কোন ইউটিলিটি ক্লাস লিখলে সেটি সবগুলো ডিভাইসে কাজ করে কিন্তু যখন কোন ইউটিলিটি ক্লাসের এর আগে রেস্পন্সিভ ইউটিলিটি ভারিয়ান্ট যেমনঃ sm: লেখা হবে তখন সেটি ডিভাইস উইড্থ 768px এর সমান বা এর চেয়ে বড় হলে কাজ করবে।
এখানে ইমেজ এর ডিফল্ট উইড্থ ১৬, মিডিয়াম স্ক্রীন এর জন্য হবে ৩২ এবং লার্জ স্ক্রীন এর জন্য হবে ৪৮। রেস্পন্সিভ ডিজাইন সম্পর্কে আরও বিস্তারিত জানার জন্য ডকুমেন্টেশন দেখুন।
ডার্ক এবং লাইট মোডঃ
টেইলউইন্ড সিএসএস ব্যবহার করে খুব সহজে আপনি আপনার ওয়েবসাইটে ডার্ক মোড এনাবল করতে পারবেন। সাইটকে ডার্ক করার জন্য টেইলউইন্ড সিএসএস dark নামে একটি ভারিয়ান্ট দেয়, যেটি যেকোনো ইউটিলিটি ক্লাস এর সামনে দিলে তখন তা শুধুমাত্র ডার্ক মোডে কাজ করবে।
উপরের কোডে dark:bg-sky-200 লেখা হয়েছে যার ফলে ডার্ক মোডে বাটনটির ব্যাকগ্রাউন্ড কালার হবে bg-sky-200।
ডার্ক মোড স্ট্রাটেজি
ডার্ক মোড স্ট্রাটেজি ২ ধরনের হয় class স্ট্রাটেজি এবং media স্ট্রাটেজি। tailwind.config.js ফাইলে ডার্ক মোড স্ট্রাটেজি বলে দিতে হবে।
//tailwind.config.js file
module.exports = {
darkMode: 'class',
// ...
}
আপনি যদি কাস্টম বাটন ব্যবহার করে ডার্ক এবং লাইট মোড toggle করতে চান তাহলে class স্ট্রাটেজি ব্যবহার করতে পারেন আর যদি চান যে অপারেটিং সিস্টেমের প্রেফারেন্স এর উপর নির্ভর করে সাইট ডার্ক অথবা লাইট হবে তাহলে media স্ট্রাটেজি ব্যবহার করতে হবে। ডার্ক মোড সম্পর্কে আরও বিস্তারিত জানার জন্য ডকুমেন্টেশন দেখুন।
পুনরায় ব্যবহারযোগ্য স্টাইলঃ
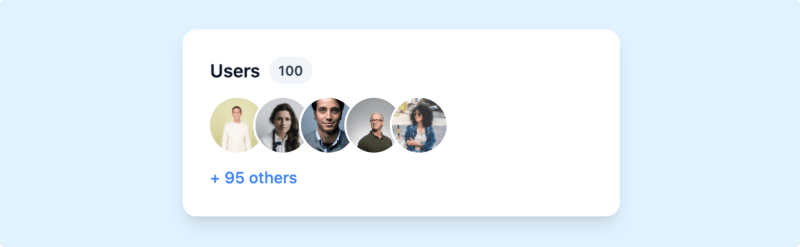
আমাদের প্রোজেক্ট এ অনেক সময় একই ডিজাইনের কম্পোনেন্ট একাধিক জায়গায় ব্যবহার করতে হয় তখন দেখা যায় ইউটিলিটি ক্লাসগুলোর ডুপ্লিকেশন চলে আসে। যেমনঃ নিম্নের ডিজাইনে রাউন্ডেড অবতার ডিজাইন বার বার রিপিট করা হয়েছে যার ফোলে একই ইউটিলিটি ক্লাস এর ডুপ্লিকেশন তৈরি হয়েছে।
ইউটিলিটি ক্লাস এর ডুপ্লিকেশন সমস্যা সমাধানের জন্য টেইলউইন্ড সিএসএস আমাদের সুন্দর একটা প্রসেস দিয়েছে। input.css ফাইলে @apply ডিরেক্টিভ এর মাধ্যমে আমরা আমাদের নিজেরদের পছন্দ মতো ক্লাস নাম দিয়ে নতুন একটা কম্পোনেন্ট তৈরি করতে পারি।
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.user-avatar {
@apply inline-block h-12 w-12 rounded-full ring-2 ring-white object-cover;
}
}
এখন আমরা শুধু user-avatar ক্লাস টা ব্যবহার করলেই রাউন্ডেড অবতার ডিজাইনটা পেয়ে যাব। আরেকটা বিষয় @layer ডিরেক্টিভের মাধ্যমে নির্ধারিত হয় আমাদের তৈরি করা স্টাইল base, components নাকি utilities এর আন্ডার এ যাবে সেইটা।
এখানে আমি চেষ্টা করেছি নতুনদের জন্য টেইলউইন্ড সিএসএস এর বেসিক টা তুলে ধরতে এবং টেইলউইন্ড ভীতিটা দূর করতে। এই লেখাটি মনোযোগ দিয়ে পরে থাকলে আপনি টেইলউইন্ড সিএসএস ব্যবহার করে ডিজাইন করার জন্য প্রাথমিক ভাবে প্রস্তুত। টেইলউইন্ড সিএসএস এর আরও অ্যাডভান্স কিছু বিষয় আছে যেগুলো আপনারা অফিসিয়াল ডকুমেন্টেশন থেকে দেখে নিতে পারেন।
-
 從週五黑客到發布:對創建和發布開源專案的思考从周五补丁破解到发布:对创建和发布开源项目的思考 这是针对初学者和中级开发人员的系列的一部分,通过将他们的想法作为开源项目发布或引起兴趣。 这些想法是有偏见的和个人的。计划发布更多文章。通过分享一些思考,我希望能启发你做自己的项目 思考(此) 作为 Java 开发人员学习 Go l...程式設計 發佈於2024-11-07
從週五黑客到發布:對創建和發布開源專案的思考从周五补丁破解到发布:对创建和发布开源项目的思考 这是针对初学者和中级开发人员的系列的一部分,通过将他们的想法作为开源项目发布或引起兴趣。 这些想法是有偏见的和个人的。计划发布更多文章。通过分享一些思考,我希望能启发你做自己的项目 思考(此) 作为 Java 开发人员学习 Go l...程式設計 發佈於2024-11-07 -
 可以使用 constexpr 在編譯時確定字串長度嗎?常數表達式最佳化:可以在編譯時確定字串長度嗎? 在最佳化程式碼的過程中,開發人員嘗試計算使用遞歸函數在編譯時計算字串文字的長度。此函數逐字元計算字串並傳回長度。 初步觀察:該函數似乎按預期工作,在運行時返回正確的長度並產生表明計算發生在編譯時的彙編程式碼。這就提出了一個問題:是否保證length...程式設計 發佈於2024-11-07
可以使用 constexpr 在編譯時確定字串長度嗎?常數表達式最佳化:可以在編譯時確定字串長度嗎? 在最佳化程式碼的過程中,開發人員嘗試計算使用遞歸函數在編譯時計算字串文字的長度。此函數逐字元計算字串並傳回長度。 初步觀察:該函數似乎按預期工作,在運行時返回正確的長度並產生表明計算發生在編譯時的彙編程式碼。這就提出了一個問題:是否保證length...程式設計 發佈於2024-11-07 -
 在 Raspberry Pi 上執行 Discord 機器人Unsplash 上 Daniel Tafjord 的封面照片 我最近完成了一个软件工程训练营,开始研究 LeetCode 的简单问题,并觉得如果我每天都有解决问题的提醒,这将有助于让我负起责任。我决定使用按 24 小时计划运行的不和谐机器人(当然是在我值得信赖的树莓派上)来实现此操作,该机器人将执...程式設計 發佈於2024-11-07
在 Raspberry Pi 上執行 Discord 機器人Unsplash 上 Daniel Tafjord 的封面照片 我最近完成了一个软件工程训练营,开始研究 LeetCode 的简单问题,并觉得如果我每天都有解决问题的提醒,这将有助于让我负起责任。我决定使用按 24 小时计划运行的不和谐机器人(当然是在我值得信赖的树莓派上)来实现此操作,该机器人将执...程式設計 發佈於2024-11-07 -
 解鎖 JavaScript 的隱藏寶石:未充分利用的功能可提高程式碼品質和效能In the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...程式設計 發佈於2024-11-07
解鎖 JavaScript 的隱藏寶石:未充分利用的功能可提高程式碼品質和效能In the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...程式設計 發佈於2024-11-07 -
 為什麼透過非常量指標修改「const」變數看起來有效,但實際上並沒有改變它的值?透過非常量指標修改 const在 C 中,const 變數一旦初始化就無法修改。但是,在某些情況下,const 變數可能會被更改。考慮以下代碼:const int e = 2; int* w = (int*)&e; // (1) *w = 5; ...程式設計 發佈於2024-11-07
為什麼透過非常量指標修改「const」變數看起來有效,但實際上並沒有改變它的值?透過非常量指標修改 const在 C 中,const 變數一旦初始化就無法修改。但是,在某些情況下,const 變數可能會被更改。考慮以下代碼:const int e = 2; int* w = (int*)&e; // (1) *w = 5; ...程式設計 發佈於2024-11-07 -
 Android - 將 .aab 檔案上傳到 Play 商店時出錯如果您遇到此錯誤,請按照以下步驟操作以確保與您的套件名稱和簽署金鑰保持一致: 確保 app.json 檔案中的套件名稱與您第一次上傳 .aab 檔案時所使用的套件名稱相符。 "android": { "permissions":["CAMERA","READ_EXTERNAL_STO...程式設計 發佈於2024-11-07
Android - 將 .aab 檔案上傳到 Play 商店時出錯如果您遇到此錯誤,請按照以下步驟操作以確保與您的套件名稱和簽署金鑰保持一致: 確保 app.json 檔案中的套件名稱與您第一次上傳 .aab 檔案時所使用的套件名稱相符。 "android": { "permissions":["CAMERA","READ_EXTERNAL_STO...程式設計 發佈於2024-11-07 -
 如何使用 PHP 將 HTML 轉換為 PDF(適用於 Windows 的指南。不適用於 Mac 或 Linux) (圖片來源) 在 PHP 中將 HTML 轉換為 PDF 的方法不只一種。您可以使用Dompdf或Mpdf;但是,這兩個庫的執行方式有所不同。 注意:本文中並未包含所有解決方案。 要使用這兩個函式庫,您將需要 Composer...程式設計 發佈於2024-11-07
如何使用 PHP 將 HTML 轉換為 PDF(適用於 Windows 的指南。不適用於 Mac 或 Linux) (圖片來源) 在 PHP 中將 HTML 轉換為 PDF 的方法不只一種。您可以使用Dompdf或Mpdf;但是,這兩個庫的執行方式有所不同。 注意:本文中並未包含所有解決方案。 要使用這兩個函式庫,您將需要 Composer...程式設計 發佈於2024-11-07 -
 C++ 會擁抱垃圾收集嗎?C 中的垃圾收集:實現和共識的問題C 中的垃圾收集:實現和共識的問題雖然有人建議C 最終會包含垃圾收集器,但它仍然是爭論和持續發展的主題。要理解其中的原因,我們必須深入研究迄今為止阻礙其納入的挑戰和考慮因素。 實現複雜性在 C 中加入隱式垃圾收集是一個非-瑣碎的任務。該語言的低級性質和對指針的廣泛支...程式設計 發佈於2024-11-07
C++ 會擁抱垃圾收集嗎?C 中的垃圾收集:實現和共識的問題C 中的垃圾收集:實現和共識的問題雖然有人建議C 最終會包含垃圾收集器,但它仍然是爭論和持續發展的主題。要理解其中的原因,我們必須深入研究迄今為止阻礙其納入的挑戰和考慮因素。 實現複雜性在 C 中加入隱式垃圾收集是一個非-瑣碎的任務。該語言的低級性質和對指針的廣泛支...程式設計 發佈於2024-11-07 -
 如何有條件地刪除 MySQL 中的欄位?使用 MySQL ALTER 進行條件列刪除使用 MySQL ALTER 進行條件列刪除MySQL 中的 ALTER 指令提供了一種從表中刪除列的簡單方法。但是,當指定列不存在時,其傳統語法 (ALTER TABLE table_name DROP COLUMN column_name) 會引發錯誤...程式設計 發佈於2024-11-07
如何有條件地刪除 MySQL 中的欄位?使用 MySQL ALTER 進行條件列刪除使用 MySQL ALTER 進行條件列刪除MySQL 中的 ALTER 指令提供了一種從表中刪除列的簡單方法。但是,當指定列不存在時,其傳統語法 (ALTER TABLE table_name DROP COLUMN column_name) 會引發錯誤...程式設計 發佈於2024-11-07 -
 你應該了解的現代 CSS 樣式 4TL;DR: 本博客使用代码示例来探索 Web 开发的五种最佳 CSS 样式和功能:容器查询、子网格、伪类、逻辑属性和实验室颜色空间。它们增强响应能力、简化布局并提高设计一致性。 层叠样式表 (CSS) 是一种众所周知的用于设计网页样式的语言。使用 CSS,您可以通过添加空格来自定义 HTML 元素...程式設計 發佈於2024-11-07
你應該了解的現代 CSS 樣式 4TL;DR: 本博客使用代码示例来探索 Web 开发的五种最佳 CSS 样式和功能:容器查询、子网格、伪类、逻辑属性和实验室颜色空间。它们增强响应能力、简化布局并提高设计一致性。 层叠样式表 (CSS) 是一种众所周知的用于设计网页样式的语言。使用 CSS,您可以通过添加空格来自定义 HTML 元素...程式設計 發佈於2024-11-07 -
 箭頭函數或父作用域何時定義函數的參數?ES6 箭頭函數中的參數:官方說明在 ES6 箭頭函數中,arguments 關鍵字的行為一直是爭論的話題。一些瀏覽器和平台(例如 Chrome、Firefox 和 Node)偏離了最初的 TC39 建議,引發了對該規範正確解釋的質疑。 根據官方 ES6 規範,箭頭函數沒有其自身的定義。自己的參數在...程式設計 發佈於2024-11-07
箭頭函數或父作用域何時定義函數的參數?ES6 箭頭函數中的參數:官方說明在 ES6 箭頭函數中,arguments 關鍵字的行為一直是爭論的話題。一些瀏覽器和平台(例如 Chrome、Firefox 和 Node)偏離了最初的 TC39 建議,引發了對該規範正確解釋的質疑。 根據官方 ES6 規範,箭頭函數沒有其自身的定義。自己的參數在...程式設計 發佈於2024-11-07 -
 根據您提供的內容,以下是一些採用問題格式的潛在文章標題: * 載入資料本地內文件存取被拒絕:如何排除和修復錯誤? * 為什麼要載入資料LOCALOAD DATA LOCAL INFILE 存取被錯誤拒絕:不允許使用的命令當利用MySQL 的LOAD DATA INFILE 執行PHP 腳本時,它可能會遇到錯誤“用戶訪問被拒絕...(使用密碼:是)”。常見的解決方法是切換到 LOAD DATA LOCAL INFILE,儘管這可能會導致同一...程式設計 發佈於2024-11-07
根據您提供的內容,以下是一些採用問題格式的潛在文章標題: * 載入資料本地內文件存取被拒絕:如何排除和修復錯誤? * 為什麼要載入資料LOCALOAD DATA LOCAL INFILE 存取被錯誤拒絕:不允許使用的命令當利用MySQL 的LOAD DATA INFILE 執行PHP 腳本時,它可能會遇到錯誤“用戶訪問被拒絕...(使用密碼:是)”。常見的解決方法是切換到 LOAD DATA LOCAL INFILE,儘管這可能會導致同一...程式設計 發佈於2024-11-07 -
 如何在 Python 中檢查文字檔是否為空?確定文字檔案是否為空在程式設計領域,通常需要確定特定檔案是否包含任何資料或無效。本文深入探討了這樣一個問題:「我們如何確定文字檔案是否為空?」Python 作為一種多功能程式語言,為這個問題提供了一個簡單的解決方案。透過利用 os.stat() 函數,我們可以檢索有關檔案的屬性數組,包括其大小。 查...程式設計 發佈於2024-11-07
如何在 Python 中檢查文字檔是否為空?確定文字檔案是否為空在程式設計領域,通常需要確定特定檔案是否包含任何資料或無效。本文深入探討了這樣一個問題:「我們如何確定文字檔案是否為空?」Python 作為一種多功能程式語言,為這個問題提供了一個簡單的解決方案。透過利用 os.stat() 函數,我們可以檢索有關檔案的屬性數組,包括其大小。 查...程式設計 發佈於2024-11-07 -
 在 MySQL 中儲存 IPv6 位址的最佳方式是什麼?在MySQL 中儲存IPv6 位址:DECIMAL(39,0) 與VARBINARY(16)當面臨儲存IPv6 的挑戰時對於MySQL 中的位址,開發人員通常會考慮兩個選項:DECIMAL(39,0) 和2*BIGINT。雖然兩者各有優點,但出現了較以前的方法更具優勢的新解決方案。 DECIMAL(...程式設計 發佈於2024-11-07
在 MySQL 中儲存 IPv6 位址的最佳方式是什麼?在MySQL 中儲存IPv6 位址:DECIMAL(39,0) 與VARBINARY(16)當面臨儲存IPv6 的挑戰時對於MySQL 中的位址,開發人員通常會考慮兩個選項:DECIMAL(39,0) 和2*BIGINT。雖然兩者各有優點,但出現了較以前的方法更具優勢的新解決方案。 DECIMAL(...程式設計 發佈於2024-11-07 -
 ES6 類別是 JavaScript 原型模式的語法糖嗎?ES6 類別只是 Javascript 中原型模式的語法糖嗎? 不,ES6 類別不僅僅是 Javascript 原型模式的語法糖原型模式。 雖然它們確實有一些相似之處,但也存在一些關鍵差異,這些差異使 ES6 類別成為創建和使用物件的更強大、更方便的方式。 以下是關鍵差異的細分ES6 類別與原型模...程式設計 發佈於2024-11-07
ES6 類別是 JavaScript 原型模式的語法糖嗎?ES6 類別只是 Javascript 中原型模式的語法糖嗎? 不,ES6 類別不僅僅是 Javascript 原型模式的語法糖原型模式。 雖然它們確實有一些相似之處,但也存在一些關鍵差異,這些差異使 ES6 類別成為創建和使用物件的更強大、更方便的方式。 以下是關鍵差異的細分ES6 類別與原型模...程式設計 發佈於2024-11-07
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning






























