使用 Docker 在本機上運行 WordPress!
在本地系统上安装 WordPress 有很多步骤。您需要安装 PHP、MySQL、服务器等。值得庆幸的是,有一种更简单的本地安装 WordPress 的方法,这一切都归功于 Docker!方法如下!
步骤
⚠️ 在继续之前,请确保您已经安装了 Docker。
第1步:创建一个新目录
首先,我们需要为您的项目创建一个新的文件夹/目录。在您希望的任何位置创建它并从终端打开/指向它。
mkdir my-wordpress-blog cd my-wordpress-blog
第 2 步:打开代码编辑器
接下来我们将创建一些文件和文件夹。最简单的方法是打开您最喜欢的代码编辑器。我的是 Visual Studio Code,可以从终端这样打开:
code .
第 3 步:创建 Dockerfile
使用代码编辑器创建第一个名为 Dockerfile 的文件。在文件内,粘贴以下行:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
但这有什么作用?
嗯,Dockerfile 基本上是一个文件,它提供了如何创建“图像”(基本上是蓝图)的说明,该“图像”将用于创建容器,在本例中,该容器将容纳我们的 WordPress 网站。
这个特定的 Dockerfile 的作用基本上是:
使用 Apache 和 PHP 映像作为基础。这意味着我们的容器将安装 Apache 服务器和 PHP。
安装 PHP 扩展 mysqli。这是 WordPress 连接到 MySQL 数据库所需的扩展。
步骤 4:创建 Docker Compose 文件
接下来,我们将创建一个名为 docker-compose.yml 的新文件。将以下内容粘贴到该文件中:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
那么,这是做什么的?
docker-compose 文件是一个向 Docker 提供有关如何同时创建和运行多个容器的说明的文件。
在我们的例子中,我们的文件将创建并运行 2 个容器:
“网络”容器:这将是我们的 WordPress 网站所在的位置。它将根据我们之前创建的 Dockerfile 创建一个容器。它还将复制我们网站的内容,我们将在下一步中下载这些内容。
MySQL 服务器。这就是我们的数据所在的地方。如果您想使用 MariaDB,请将 image: mysql 替换为 image: mariadb.
第5步:下载WordPress
现在我们已经有了完整堆栈的蓝图,是时候添加一些内容了。我们将前往 WordPress 官方网站并下载 WordPress 文件。
下载应该需要几秒钟,然后它将下载一个 ZIP 文件。
zip 文件应包含一个名为“wordpress”的文件夹。继续将其提取到您的驱动器上。
第 6 步:将 Wordpress 目录移至您的项目
从 ZIP 文件中提取 WordPress 文件夹后,继续将该文件夹移至您的项目。
完成此操作后,项目根目录下的文件应如下所示:
? WordPress
? docker-compose.yml
? Dockerfile
如果 WordPress 文件夹不是“wordpress”,您可以继续重命名它。
第 7 步:构建容器
现在一切准备就绪,我们可以运行我们的网站了。首先,我们需要从 Dockerfile 构建“web”容器的镜像。为此,请从 Docker Compose 运行构建命令:
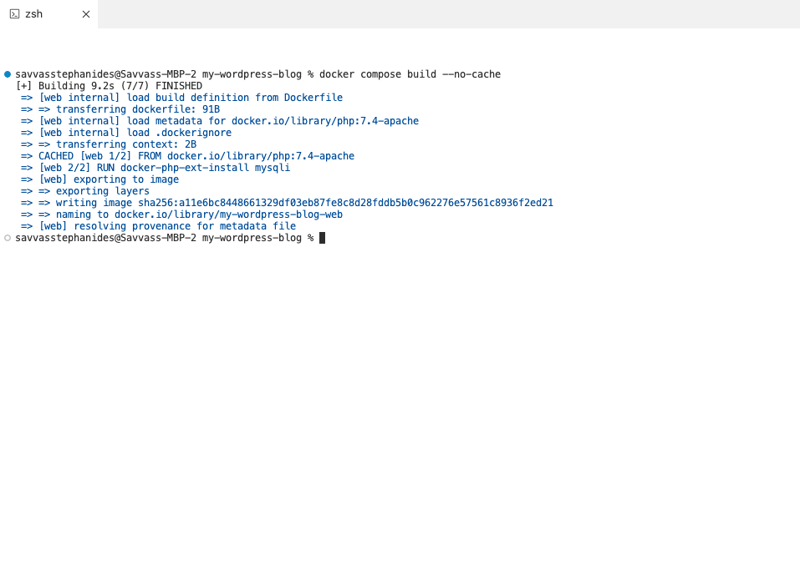
docker compose build
这应该需要几秒钟才能完成,并且在您的终端中应该如下所示:

第 8 步:运行容器
构建成功完成后,您现在可以运行网站。为此,我们使用 Docker Compose 中的 up 命令:
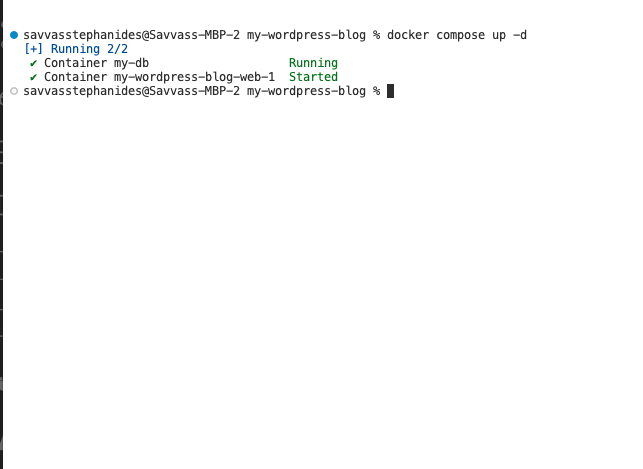
docker compose up -d
运行时,您的终端应如下所示:

那么刚才发生了什么?让我们讨论一些技术细节:
我们刚刚所做的是运行两个容器:一个名为“web”,用于我们的 WordPress 网站,另一个名为“db”,其中包含我们的 MySQL 数据库。然后我们使用 Docker Compose 中的命令来方便地同时运行两个容器。
因为这两个容器运行在同一个Compose文件下,所以它们运行在同一个“网络”下。这意味着它们是相互连接的。因此,例如,当您需要从Web容器连接到数据库时,执行此操作的URL是http://db:3306(因为数据库容器的名称是db)。我们在设置网站时需要这个。
第 9 步:设置您的网站
几秒钟后,您的网站应该启动并运行。您可以通过在浏览器中打开此网址来访问它:
http://localhost:8080
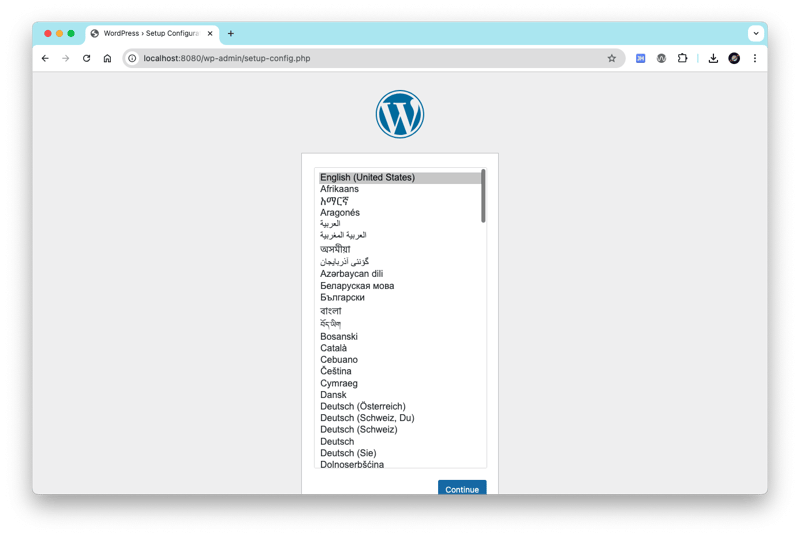
打开后,您应该看到以下屏幕:

选择语言并单击继续。
系统会要求您提供数据库凭据。添加这些:
- 数据库名称:wordpress
- 用户名:root
- 密码:密码1
- 数据库主机:db
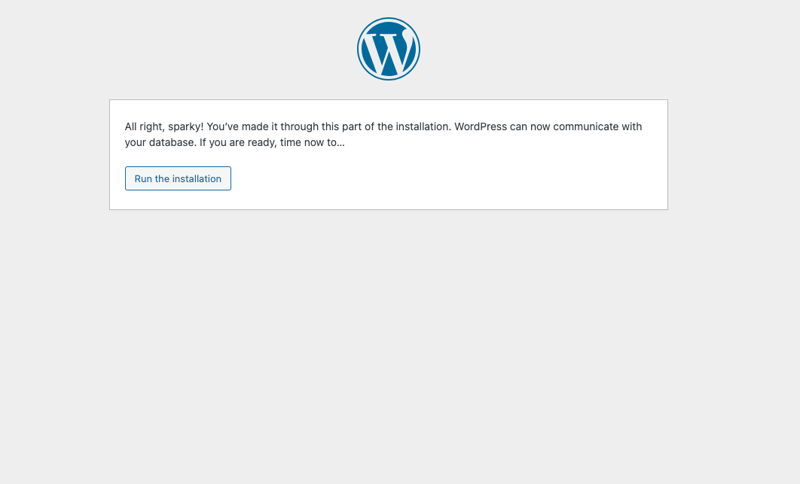
添加这些后,您可以继续运行安装:

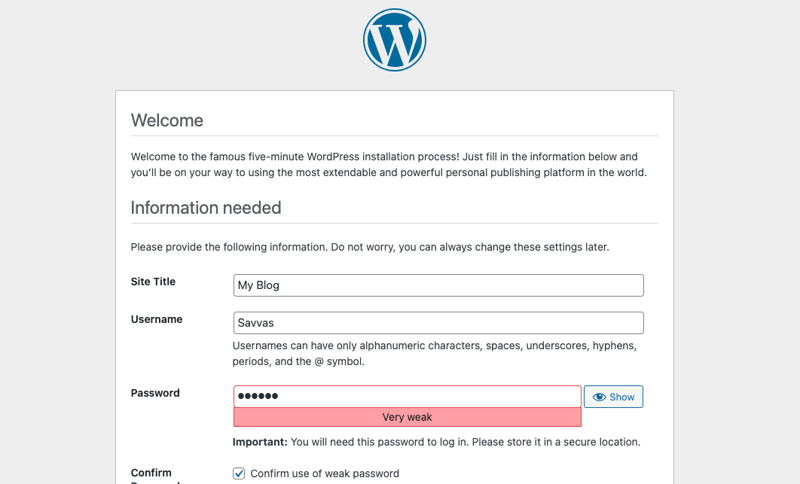
现在添加您的网站详细信息。在这里,系统会询问您网站的详细信息,例如网站名称、用户名、密码等。在此添加您喜欢的内容:

单击“安装 WordPress”。
完成后,您就可以开始了! ?

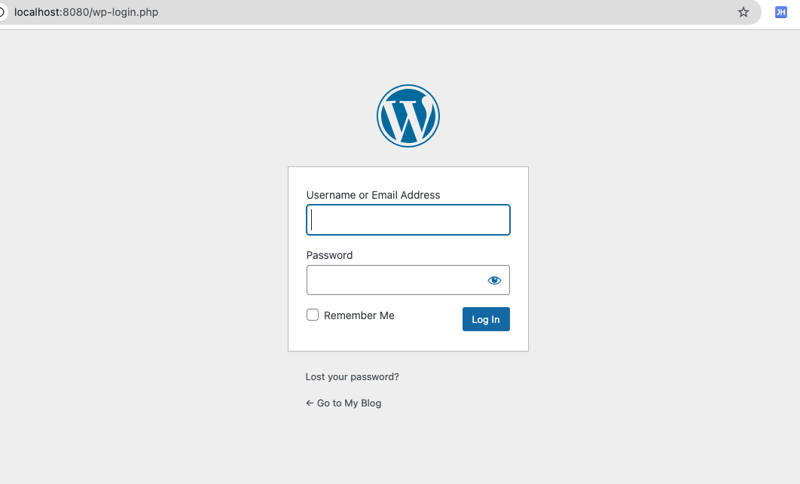
单击“登录”。您将看到一个登录屏幕:

添加您在设置过程中指定的凭据。
田田!就是这样! ?
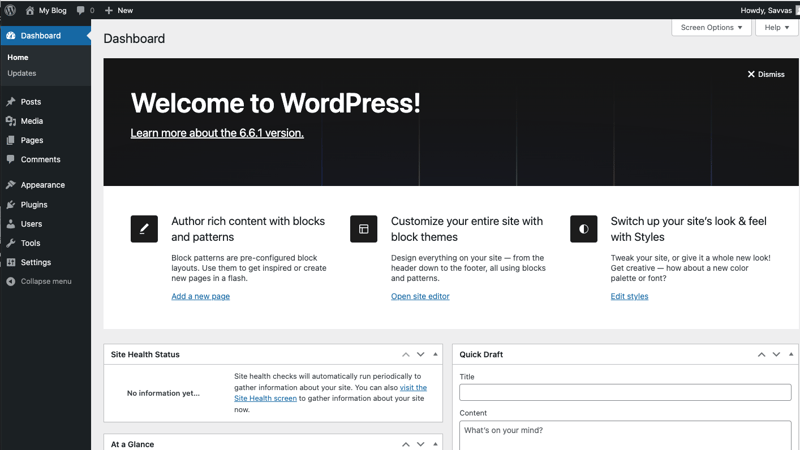
登录后,您将看到仪表板:

您可以在这里撰写文章、创建新页面、根据自己的喜好自定义您的网站等等。这就是 WordPress 如此伟大的原因!
点击右上角您的网站名称即可转到实际网站:

这是您在本地启动和运行的网站,配有方便的仪表板,可以在此处访问:
http://localhost:8080/wp-admin/
成功!
享受编辑您的新 WordPress 博客的乐趣!
-
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-03-15
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-03-15 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-15
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-15 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月份)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP...程式設計 發佈於2025-03-15
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月份)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP...程式設計 發佈於2025-03-15 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-15
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-15 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-03-15
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-03-15 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-03-15
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-03-15 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能顯示圖像時未能顯示圖像時遇到了一個問題。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-03-15
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能顯示圖像時未能顯示圖像時遇到了一個問題。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-03-15 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-03-15
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-03-15 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-03-15
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-03-15 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-03-15
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-03-15 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-15
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-15 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-15
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-15 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-03-15
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-03-15 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-15
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-15 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-03-15
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-03-15
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























