Web Worker 與 Service Worker
發佈於2024-11-08
介紹
當我第一次聽到這些術語時,我想,好吧,他們正在用單獨的線程做同樣的事情。那為什麼我們需要這兩個術語?
但說實話,這兩個術語及其行為方式之間存在巨大差異
。會嘗試詳細解釋。
這兩個之間的共同點是
- 它們在單獨的執行緒中運行,不會阻塞 Javascript 的主單執行緒。
Web Worker
- 這裡工作執行緒可以在不干擾主執行緒的情況下執行任務。
- 這些用於需要大量 CPU 的任務,例如影像操作/處理、繁重計算和資料處理。
- 它沒有存取DOM的能力,也不能攔截網路要求。
- 它沒有生命週期
服務人員
- 它是一種具有附加功能的網路工作者。
- 它可以獨立於瀏覽器運行/即使瀏覽器關閉。
- 它是 PWA 的核心元件,因為它們用於啟用離線支援、後台同步和推播通知等功能。
- 它就像是位於瀏覽器和網路之間的代理伺服器。
Service Worker 的生命週期
1。登記
- 在這裡,我們將告訴瀏覽器我們的 Service Worker javascript 檔案所在的位置。
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
if(導航器中的「serviceWorker」){
// 將其包裝在 try/catch/promises 中
等待 navigator.serviceWorker.register('/service-worker.js')
}
2.安裝
- 當瀏覽器認為Service Worker是新的時,會觸發install事件。
下面的程式碼我們要寫在service-worker.js
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
self.addEventListener('安裝', (事件) => {
// 進行你的操作
})
3.啟動
- 安裝後會跳到這裡
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
self.addEventListener('激活', (事件) => {
// 執行你的操作
})
4。閒置的
- 當 Service Worker 不執行任何操作時,它處於空閒狀態。
5。取得/訊息
- 每當發出網路請求/訊息時,Service Worker 就會醒來並接管控制權
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
self.addEventListener('fetch', (event) => {
// 執行你的操作
})
6。終止
- 如果不使用,瀏覽器將終止 Service Worker 以節省記憶體。但當我們不知道時。
它將讓服務人員保留很長時間。
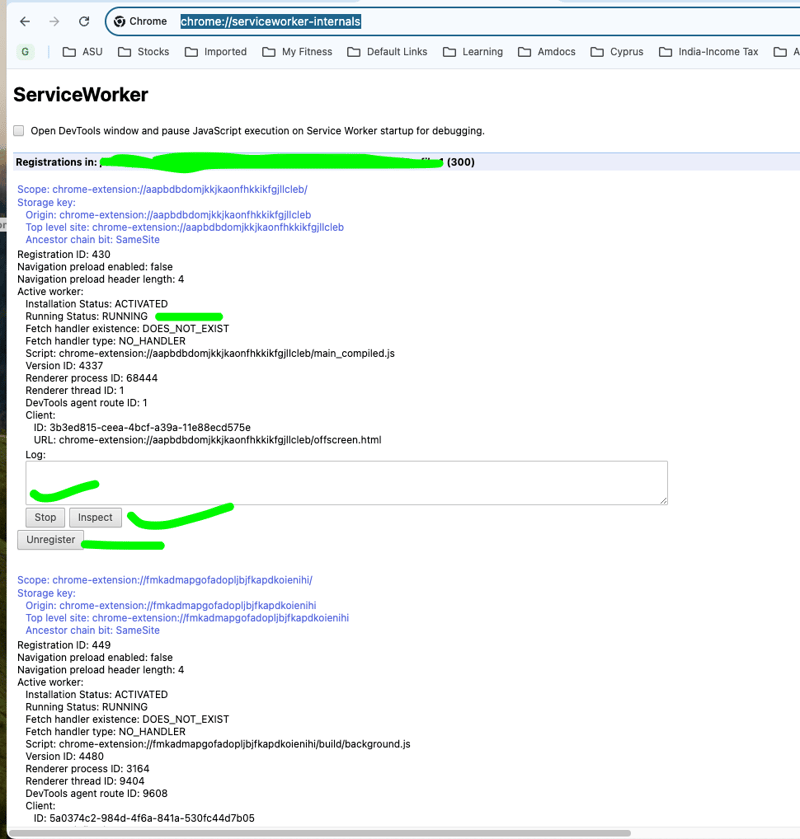
例子:-
在 chrome 中打開此鏈接,您將看到許多服務工作人員掛起,您可以執行很多操作,例如檢查/啟動和發送訊息。
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
chrome://serviceworker-internals/

即使瀏覽器關閉,我們如何喚醒服務人員。
筆記:-
當瀏覽器仍然開啟時,其他方法也是相關的
1。取得事件
- 每當發出獲取請求時都會觸發此事件。
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
self.addEventListener('fetch', event => {
// 處理取得事件
});
2.訊息
- 從另一個腳本收到訊息時會觸發此事件。 (通訊發生在 Service Worker 其他 Javascript 檔案中)
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
self.addEventListener('訊息', (事件) => {
// 處理訊息事件
})
3.推
- 收到推播訊息時觸發此事件
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
self.addEventListener('push', (event) => {
// 處理推送事件
})
4。同步事件
- 當收到後台同步事件時會觸發此事件。
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
self.addEventListener('同步', (事件) => {
// 處理後台同步事件
})
參考
- https://frontendmasters.com/courses/background-javascript
版本聲明
本文轉載於:https://dev.to/ashutoshsarangi/web-worker-vs-service-worker-5h50?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-04-29
在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-04-29 -
 如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-04-29
如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-04-29 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-29
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-29 -
 在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-04-29
在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-04-29 -
 如何重命名MySQL列並解決錯誤#1025?在mySQL中重命名列,並解決錯誤#1025 mysql說:documentation #1025-'。 \ shopping \ squl -c98_26'to'。拍攝: 指定重命名列的數據類型:與問題中提供的代碼不同,指定重命名列的數據類型至關重要。 In this ...程式設計 發佈於2025-04-29
如何重命名MySQL列並解決錯誤#1025?在mySQL中重命名列,並解決錯誤#1025 mysql說:documentation #1025-'。 \ shopping \ squl -c98_26'to'。拍攝: 指定重命名列的數據類型:與問題中提供的代碼不同,指定重命名列的數據類型至關重要。 In this ...程式設計 發佈於2025-04-29 -
 解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-04-29
解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-04-29 -
 在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-04-29
在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-04-29 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-29
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-29 -
 C++中如何將獨占指針作為函數或構造函數參數傳遞?在構造函數和函數中將唯一的指數管理為參數 unique pointers( unique_ptr [2啟示。通過值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法將唯一指針的所有權轉移到函數/對象。指針的內容被移至功能中,在操作...程式設計 發佈於2025-04-29
C++中如何將獨占指針作為函數或構造函數參數傳遞?在構造函數和函數中將唯一的指數管理為參數 unique pointers( unique_ptr [2啟示。通過值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法將唯一指針的所有權轉移到函數/對象。指針的內容被移至功能中,在操作...程式設計 發佈於2025-04-29 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-29
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-29 -
 圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-04-29
圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-04-29 -
 Java 8中如何有效處理Lambda和Stream中的Checked Exception?[java 8 lambdas and streams and streams 在利用Java 8 lambdas and stream時處理檢查的異常。但是,與期望相反:的限制異常:A Potential Solution (Missed Opportunity):A more appropr...程式設計 發佈於2025-04-29
Java 8中如何有效處理Lambda和Stream中的Checked Exception?[java 8 lambdas and streams and streams 在利用Java 8 lambdas and stream時處理檢查的異常。但是,與期望相反:的限制異常:A Potential Solution (Missed Opportunity):A more appropr...程式設計 發佈於2025-04-29 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-29
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-29 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-04-29
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-04-29 -
 使用JavaScript訪問MVC模型屬性方法在JavaScript中訪問MVC模型屬性 問題: 如何在JavaScript代碼中訪問綁定到視圖模型的數據?例如,如何在JavaScript中訪問FloorPlanSettingsModel的屬性? 最初嘗試: var floorplanSettings = "@Model.FloorPlan...程式設計 發佈於2025-04-29
使用JavaScript訪問MVC模型屬性方法在JavaScript中訪問MVC模型屬性 問題: 如何在JavaScript代碼中訪問綁定到視圖模型的數據?例如,如何在JavaScript中訪問FloorPlanSettingsModel的屬性? 最初嘗試: var floorplanSettings = "@Model.FloorPlan...程式設計 發佈於2025-04-29
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























