
打開您的網站(記得啟動網頁伺服器,6502web運行時使用fetch加載二進位文件,我們需要一個為此運行的網絡伺服器:3)
還有... 那是什麼? !

如果你打開devtools,你可以看到,不知何故,一個
元素已出現並帶有“HI!”作為其內容..但是如何? !讓我們再看一下 6502 程式碼,現在有註解了!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load itSTA $46 ; store it to $46, which is start of our RAM memorySTA $0; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!)LDA #3 ; 3 will now be the length of the string we want to put in our
!STA $46 ; store it at $46LDA #72 ; \\'H\\' in ASCII!STA $47 ; store it at $47LDA #73 ; \\'I\\' in ASCII!STA $48 ; store it at $48LDA #33 ; \\'!\\' in ASCII!STA $49 ; store it at $49STA $1; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
所以.. 這基本上就是 6502web 運行時的工作原理。目前僅實現了少量功能:
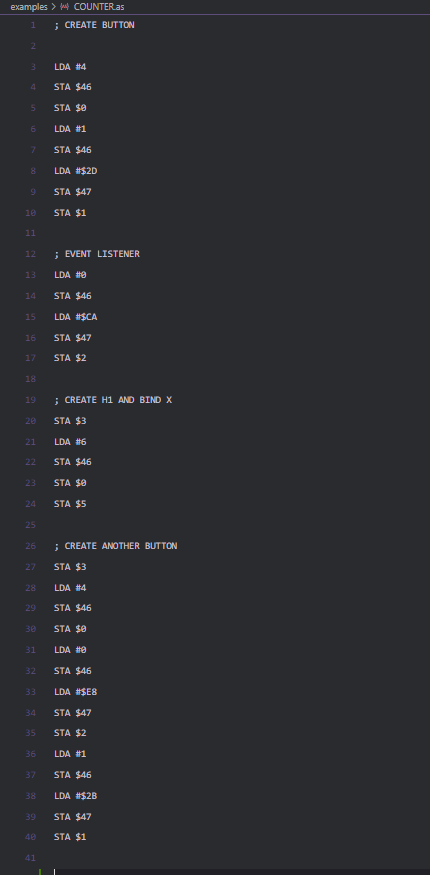
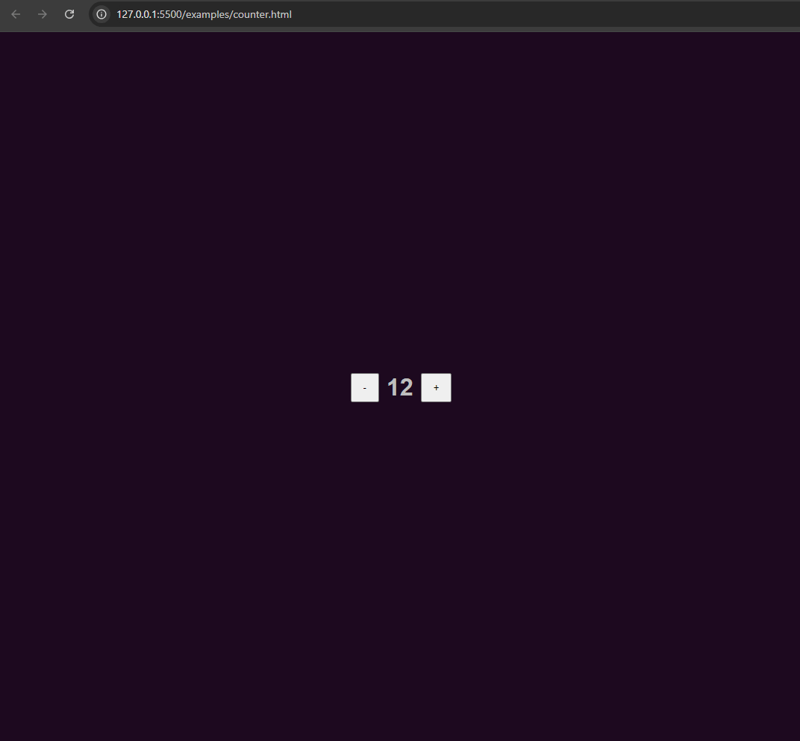
透過少量的功能,我能夠創建一個非常簡單的計數器應用程式!


我相信現在已經足夠了,如果你有興趣,可以自己來看一下,只是要注意,這個運行時間主要是一個笑話(我花了很多功夫的一個笑話)
我仍在努力,所以許多操作碼尚未實現。
GitHub
祝大家有美好的一天!
","image":"http://www.luping.net/uploads/20240918/172662264966ea2bb9b2959.png","datePublished":"2024-11-08T10:53:10+08:00","dateModified":"2024-11-08T10:53:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}MOS 6502 是經濟實惠運算領域的一大進步。感謝這個小傢伙,我們了解了 Commodore64、Apple II、
Atari2600 和 NES。直到今天,人們仍在使用 6502 Assembly,為這些被遺忘的平台創建軟體和遊戲。
現在,讓我介紹一下自己 - 我是Cassiopeia(但是,我在正式場合使用 Oliwia),一位熱愛舊技術和彙編編程的跨性別女性。我擔任 JavaScript 開發人員已有六年多了。大部分時間我都使用典型的 Web 技術,例如 Vue、React 和 Angular。儘管我的大部分經驗來自前端開發,但我從程式設計中獲得的大部分樂趣都來自後端開發。大約一年前,我對舊科技感到驚訝,這就是 6502 的用武之地。
6502 只有(!)56 條指令,但即使指令數量如此有限,開發人員(一如既往)也可以創建令人印象深刻的程式。
您有沒有想過使用 6502 編寫 Web 應用程式會是什麼樣子?
不?
當然不是,為什麼你會這麼想? !
但我...!我想過這個! 我想過如何組裝你的6502程序,上傳它並讓它生成一個網站!
歡迎來到6502Web,這是一個用 JavaScript 編寫的 6502 運行時,它使得使用 6502 程序集創建(簡單)網站和 Web 應用程式成為可能!
我想讓我的運行時盡可能簡單並且盡可能少使用 javascript,特別是因為這是我第一次寫這樣的東西。
首先,組裝你的6502程序,為了測試我主要使用masswerk彙編器,因為它對我來說是最快的。
讓我們從簡單的事情開始,試著寫這樣的程式:
LDA #0 STA $46 STA $0 LDA #3 STA $46 LDA #72 STA $47 LDA #73 STA $48 LDA #33 STA $49 STA $1
現在您已經下載了 .bin 文件,請將 6502web cdn 連結到您的網頁應用程式。
然後,您可以載入二進位檔案並運行它,如下所示:
打開您的網站(記得啟動網頁伺服器,6502web運行時使用fetch加載二進位文件,我們需要一個為此運行的網絡伺服器:3)
還有... 那是什麼? !

如果你打開devtools,你可以看到,不知何故,一個
元素已出現並帶有“HI!”作為其內容..但是如何? !讓我們再看一下 6502 程式碼,現在有註解了!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load it STA $46 ; store it to $46, which is start of our RAM memory STA $0 ; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!) LDA #3 ; 3 will now be the length of the string we want to put in our
! STA $46 ; store it at $46 LDA #72 ; 'H' in ASCII! STA $47 ; store it at $47 LDA #73 ; 'I' in ASCII! STA $48 ; store it at $48 LDA #33 ; '!' in ASCII! STA $49 ; store it at $49 STA $1 ; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
所以.. 這基本上就是 6502web 運行時的工作原理。目前僅實現了少量功能:
透過少量的功能,我能夠創建一個非常簡單的計數器應用程式!


我相信現在已經足夠了,如果你有興趣,可以自己來看一下,只是要注意,這個運行時間主要是一個笑話(我花了很多功夫的一個笑話)
我仍在努力,所以許多操作碼尚未實現。
GitHub
祝大家有美好的一天!















免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3