
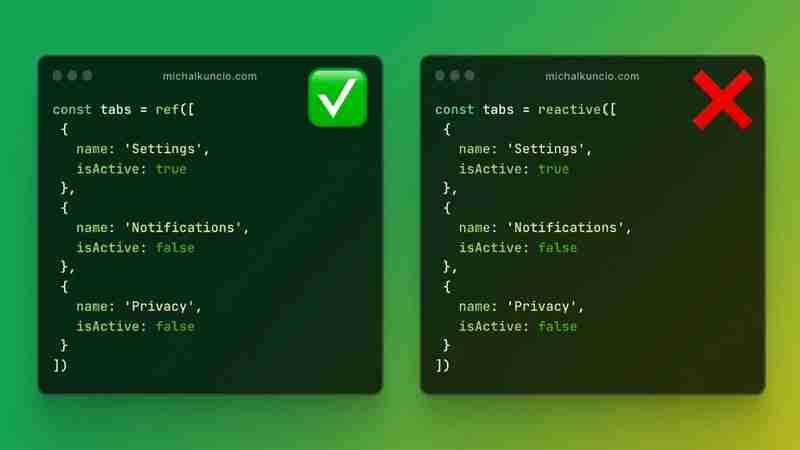
這個例子顯示如何一起使用 ref 和reactive hooks。選擇取決於您正在使用的資料類型。

PS:上圖中為什麼會說,????????? ,我會在視頻課中回答:)
您可以在網路上關注我們,如果文章有用,請分享給您的朋友。 ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}在Vue.js中選擇ref和reactive hooks時,重要的是要了解它們的差異以及何時使用它們,以便確定哪一種更方便。兩個鉤子都用於創建反應性數據,但它們的工作方式和用法略有不同。
適用於原始值:ref 對於原始類型(字串、數字、布林值)最有用。例如,對於像 count、message.
引用DOM元素:ref用於儲存和引用DOM元素。例如
.存取值很容易:使用 ref 時,可以透過 .value 存取和變更值。
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
值類型:
用例:
反應性:
以下是ref和reactive一起使用的例子:
Message: {{ message }}
Todos:
- {{ todo.text }}
這個例子顯示如何一起使用 ref 和reactive hooks。選擇取決於您正在使用的資料類型。

PS:上圖中為什麼會說,????????? ,我會在視頻課中回答:)
您可以在網路上關注我們,如果文章有用,請分享給您的朋友。 ?














免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3