我們必須了解開源工具,讓您比開發人員更優秀
The software development landscape is evolving faster than ever. To stay ahead of the curve, you must arm yourself with tools and technologies built for the future.
I’ve curated a must-know list of open-source tools to help you build applications designed to stand the test of time.

1. Composio ?: Ultimate platform for AI automation
We are witnessing unprecedented growth in the AI landscape. For me, it resembles the 1990s internet boom. Big companies like Google, OpenAI, Microsoft, etc., are betting billions on an AI future.
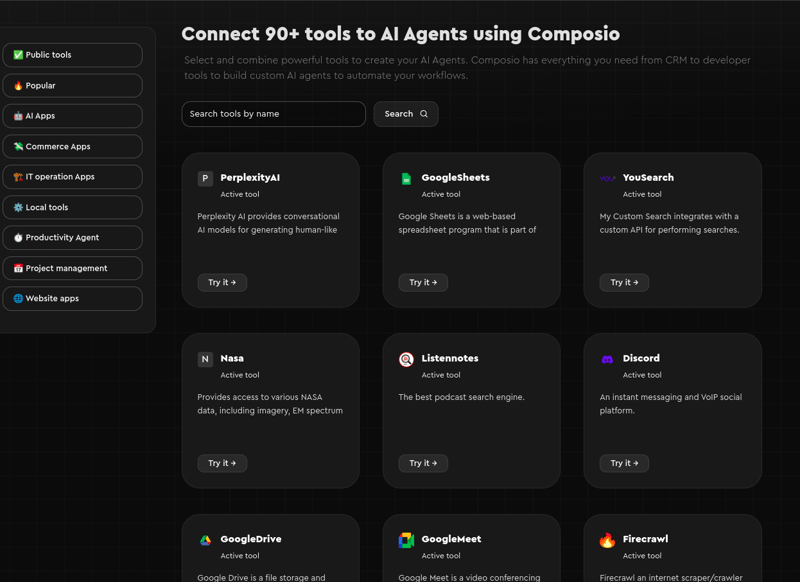
Composio is the only tool needed to build complex AI automation software. It allows AI models to access third-party tools and applications to automate their interactions with them.
? For instance, you can connect GitHub with the GPT model via Composio and automate reviewing PRs, resolving issues, writing test cases, etc.
It houses over 90 tools and integrations, such as GitHub, Jira, Slack, and Gmail, to automate complex real-world workflows.

Moreover, you can even integrate your applications, enabling AI to take actions like sending emails, simulating clicks, placing orders, and much more just by adding the OpenAPI spec of your apps to Composio.
They have native support for Python and Javascript.
You can quickly start with Composio by installing it using pip.
pip install composio-core
Add a GitHub integration.
composio add github
Composio handles user authentication and authorization on your behalf.
Here is how you can use the GitHub integration to star a repository.
from openai import OpenAI
from composio_openai import ComposioToolSet, App
openai_client = OpenAI(api_key="******OPENAIKEY******")
# Initialise the Composio Tool Set
composio_toolset = ComposioToolSet(api_key="**\\*\\***COMPOSIO_API_KEY**\\*\\***")
## Step 4
# Get GitHub tools that are pre-configured
actions = composio_toolset.get_actions(actions=[Action.GITHUB_ACTIVITY_STAR_REPO_FOR_AUTHENTICATED_USER])
## Step 5
my_task = "Star a repo ComposioHQ/composio on GitHub"
# Create a chat completion request to decide on the action
response = openai_client.chat.completions.create(
model="gpt-4-turbo",
tools=actions, # Passing actions we fetched earlier.
messages=[
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": my_task}
]
)
Run this Python script to execute the given instruction using the agent.
Execute the code and let the agent do the work for you.
For more information, visit the official docs, and for even more complex examples, see the repository's example sections.

Star the Composio repository ⭐
2. Postiz - Grow your internet presence using AI
Building the product is one thing, but getting users and clients is a different ball game. Developers often forget they still must market their products and create communities to sustain the business.
Postiz helps you step up your social media game using AI.
It offers everything you need to manage social media posts, build an audience, capture leads, and grow your business.
Check out the repository for more.

Star the Encore repository ⭐
3. Encore - Backend framework for robust and type-safe applications
Cloud services are great for building scalable applications. However, it can quickly become messy with complex infrastructure management, inconsistent APIs, and scattered DevOps processes.
Encore simplifies this chaos by providing a unified development platform integrating type-safe backend frameworks, automatic infrastructure provisioning, and DevOps automation.
t is available both in Golang and Typescript.
Get started with Encore by installing the CLI.
curl -L https://encore.dev/install.sh | bash
Create an app.
encore app create
This will configure your free account, allow you to choose your app's name, and select the Hello World template.
This will create an example application with a simple REST API in a new folder using your chosen app name.
Open the file in your editor.
// Service hello implements a simple hello world REST API.
package hello
import (
"context"
)
// This simple REST API responds with a personalized greeting.
//
//encore:api public path=/hello/:name
func World(ctx context.Context, name string) (*Response, error) {
msg := "Hello, " name "!"
return &Response{Message: msg}, nil
}
type Response struct {
Message string
}
For more information, refer to their documentation.

Star the Encore repository ⭐
4. Tolgee - Localization and translation platform
To grow your applications, you must reach users from different countries. However, managing translations and localizing content can be challenging. This is where you need a platform like Tolgee.
They provide a dedicated JS-SDK that you can integrate in your web app to localize content. They also offer several useful features, such as in-context translation, automated screenshot generation, Review translations, etc., to speed up your development process.
Check out the documentation for more.

Star the Tolgee repository ⭐
5. CopilotKit - Integrate AI into your Web App
If you are looking for a convenient way to integrate AI workflows into your web app, your search ends here. CopilotKit is an all-in-one application that directly integrates AI capabilities, such as chatbots, text auto-completion, etc., into your application.
It offers React components like text areas, popups, sidebars, and chatbots to augment any application with AI capabilities.
Let’s see how to build an AI chatbot using CopilotKit.
npm i @copilotkit/react-core @copilotkit/react-ui
Configure App provider
First, you must wrap all components that interact with your copilot with the
Use the
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
{children}
);
}
Copilot Readable State
To provide state knowledge for the Copilot.
import { useCopilotReadable } from "@copilotkit/react-core";
export function YourComponent() {
const { employees } = useEmployees();
// Define Copilot readable state
useCopilotReadable({
description: "List of available users",
value: users,
});
return (
...>
);
}
Copilot Action
Let the Copilot take action using the useCopilotAction hook.
import { useCopilotReadable, useCopilotAction } from "@copilotkit/react-core";
export function YourComponent() {
const { employees, selectEmployee } = useEmployees();
// Define Copilot readable state
useCopilotReadable({
description: "List of available users",
value: users,
});
// Define Copilot action
useCopilotAction({
name: "Select an employee",
description: "Select an employee from the list",
parameters: [
{
name: "employeeId",
type: "string",
description: "The ID of the employee to select",
required: true,
}
],
handler: async ({ employeeId }) => selectEmployee(employeeId),
});
return (
...>
);
}
You can check their documentation for more information.

Star the Copilotkit repository ⭐
6. D3 - Bring data to life with SVG, Canvas and HTML
There are no better alternatives to D3 when creating visualizations in JavaScript. D3 is a free, open-source JavaScript library for visualizing data. Its low-level approach built on web standards offers unparalleled flexibility in authoring dynamic, data-driven graphics.
Popular visualization frameworks like Plotly use D3 to draw interactive plots and charts.
D3 works in any JavaScript environment.
Quickly get started by installing D3.
npm install d3
Here’s an example of a line chart in React.
import * as d3 from "d3";
export default function LinePlot({
data,
width = 640,
height = 400,
marginTop = 20,
marginRight = 20,
marginBottom = 20,
marginLeft = 20
}) {
const x = d3.scaleLinear([0, data.length - 1], [marginLeft, width - marginRight]);
const y = d3.scaleLinear(d3.extent(data), [height - marginBottom, marginTop]);
const line = d3.line((d, i) => x(i), y);
return (
);
}
Check out all the examples of plots and graphs built using D3.

Explore the D3 repository ⭐
7. Biome - Toolchain for the web
Biome is a fast and efficient web development tool focusing on code quality. It offers linting, formatting, and compiling features in a single tool.
It is designed to provide better performance, lower resource usage, and an improved developer experience compared to ESLlint and Prettier.
Get started with Biome by installing it using any package manager.
npm install --save-dev --save-exact @biomejs/biome
Configure Biome,
npx @biomejs/biome init
After running the init command, you’ll have a new biome.json file in your directory:
biome.json
{
"$schema": "https://biomejs.dev/schemas/1.9.3/schema.json",
"vcs": {
"enabled": false,
"clientKind": "git",
"useIgnoreFile": false
},
"files": { "ignoreUnknown": false, "ignore": [] },
"formatter": { "enabled": true, "indentStyle": "tab" },
"organizeImports": { "enabled": true },
"linter": {
"enabled": true,
"rules": { "recommended": true }
},
"javascript": { "formatter": { "quoteStyle": "double" } }
}
The linter.enabled: true enables the linter, and rules.recommended: true enables the recommended regulations. These correspond to the default settings.
Check out the documentation for more.

Explore the Biome repository ⭐
8. Continue - Leading AI-powered code assistant
You must have heard about Cursor IDE, the popular AI-powered IDE; Continue is similar to it but open source under Apache license.
It is highly customizable and lets you add any language model for auto-completion or chat. This can immensely improve your productivity. You can add Continue to VScode and JetBrains.
Key features
- Chat to understand and iterate on code in the sidebar
- Autocomplete to receive inline code suggestions as you type
- Edit to modify code without leaving your current file
- Actions to establish shortcuts for everyday use cases
For more, check the documentation.

Star the Continue repository ⭐
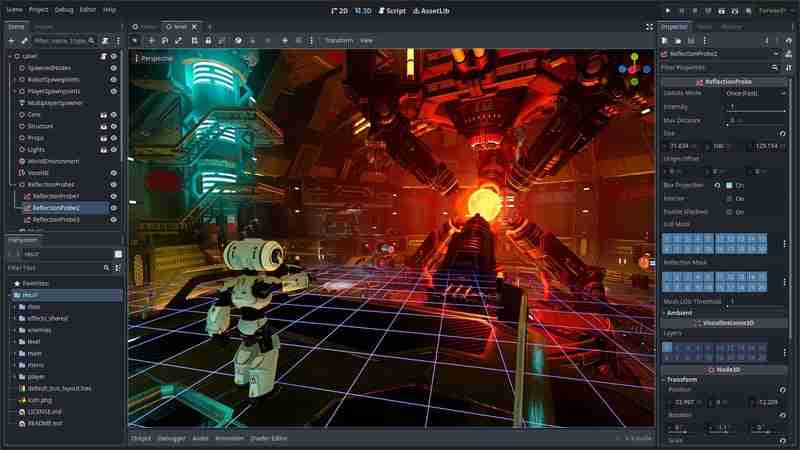
9. Godot Engine - Multi-platform 2D and 3D game engine
Gaming is a big market, and as per multiple surveys, the average gaming time has increased manifold in the past ten years. Godot can be a great start if you are considering game development.
It is a feature-packed, multi-platform game engine for building 2D and 3D games from a unified interface.
Games built with Godot can easily be exported to the Web, MacOS, Linux, Windows, Android, IOS, and consoles. With game engines, you can also build compute-intensive apps like photo editors, animation, etc.

Key Features
- It includes tools for developing virtual and augmented reality applications.
- It is efficient and lightweight, making it suitable for indie and small-scale projects.
- Access to a growing library of free community assets.
- Cross-platform.
For more, refer to their official documentation.

Explore the Godot repository ⭐
Thanks for reading.
-
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-26
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-26 -
 儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26
儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26 -
 插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26
插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26 -
 如何在 HTML 表格中有效地使用 Calc() 和基於百分比的欄位?在表格中使用Calc():克服百分比困境創建具有固定寬度列和可變寬度列的表格可能具有挑戰性,尤其是在嘗試在其中使用calc() 函數。 在 HTML 中,使用 px 或 em 設定固定列寬非常簡單。但是,對於可變寬度列,通常使用百分比 (%) 單位。然而,當在表中使用 calc() 時,百分比似乎無...程式設計 發佈於2024-12-26
如何在 HTML 表格中有效地使用 Calc() 和基於百分比的欄位?在表格中使用Calc():克服百分比困境創建具有固定寬度列和可變寬度列的表格可能具有挑戰性,尤其是在嘗試在其中使用calc() 函數。 在 HTML 中,使用 px 或 em 設定固定列寬非常簡單。但是,對於可變寬度列,通常使用百分比 (%) 單位。然而,當在表中使用 calc() 時,百分比似乎無...程式設計 發佈於2024-12-26 -
 如何在PHP中透過POST提交和處理多維數組?在PHP 中透過POST 提交多維數組當使用具有可變長度的多列和行的PHP 表單時,有必要進行轉換輸入到多維數組中。這是解決這項挑戰的方法。 首先,為每列分配唯一的名稱,例如:<input name="topdiameter[' current ']" type="...程式設計 發佈於2024-12-26
如何在PHP中透過POST提交和處理多維數組?在PHP 中透過POST 提交多維數組當使用具有可變長度的多列和行的PHP 表單時,有必要進行轉換輸入到多維數組中。這是解決這項挑戰的方法。 首先,為每列分配唯一的名稱,例如:<input name="topdiameter[' current ']" type="...程式設計 發佈於2024-12-26 -
 for(;;) 迴圈到底是什麼、它是如何運作的?揭秘神秘的for(;;) 循環在古老的程式碼庫深處,你偶然發現了一個令人困惑的奇特for 循環你的理解。其顯示如下:for (;;) { //Some stuff }您深入研究線上資源,但發現自己陷入沉默。讓我們來剖析這個神秘的構造。 for 迴圈的結構Java 中的for 迴圈遵循特定的語...程式設計 發佈於2024-12-25
for(;;) 迴圈到底是什麼、它是如何運作的?揭秘神秘的for(;;) 循環在古老的程式碼庫深處,你偶然發現了一個令人困惑的奇特for 循環你的理解。其顯示如下:for (;;) { //Some stuff }您深入研究線上資源,但發現自己陷入沉默。讓我們來剖析這個神秘的構造。 for 迴圈的結構Java 中的for 迴圈遵循特定的語...程式設計 發佈於2024-12-25 -
 Java 的 Scanner.useDelimiter() 如何使用正規表示式?Java 使用Scanner.useDelimiter 了解分隔符號Java 中使用Scanner.useDelimiter 了解分隔符號Java 中的Scanner 類別提供了useDelimiter 方法,讓您指定分隔符號(代字或模式)來分隔代字幣。然而,使用分隔符號可能會讓初學者感到困惑。讓我...程式設計 發佈於2024-12-25
Java 的 Scanner.useDelimiter() 如何使用正規表示式?Java 使用Scanner.useDelimiter 了解分隔符號Java 中使用Scanner.useDelimiter 了解分隔符號Java 中的Scanner 類別提供了useDelimiter 方法,讓您指定分隔符號(代字或模式)來分隔代字幣。然而,使用分隔符號可能會讓初學者感到困惑。讓我...程式設計 發佈於2024-12-25 -
 如何在 Android 中顯示動畫 GIF?在Android 中顯示動畫GIF儘管最初誤解Android 不支援動畫GIF,但實際上它具有解碼和顯示動畫的能力顯示它們。這是透過利用 android.graphics.Movie 類別來實現的,儘管這方面沒有廣泛記錄。 要分解動畫 GIF 並將每個幀作為可繪製對象合併到 AnimationDra...程式設計 發佈於2024-12-25
如何在 Android 中顯示動畫 GIF?在Android 中顯示動畫GIF儘管最初誤解Android 不支援動畫GIF,但實際上它具有解碼和顯示動畫的能力顯示它們。這是透過利用 android.graphics.Movie 類別來實現的,儘管這方面沒有廣泛記錄。 要分解動畫 GIF 並將每個幀作為可繪製對象合併到 AnimationDra...程式設計 發佈於2024-12-25 -
 為什麼我在執行 phpize 時出現「找不到 config.m4」錯誤?解決phpize 中的“找不到config.m4”錯誤在運行phpize 時遇到“找不到config.m4”錯誤是可能阻礙ffmpeg 等擴充安裝的常見問題。以下是解決此錯誤並讓 phpize 啟動並運行的方法。 先決條件:您已經安裝了適合您的PHP 版本的必要開發包,例如php- Debian/U...程式設計 發佈於2024-12-25
為什麼我在執行 phpize 時出現「找不到 config.m4」錯誤?解決phpize 中的“找不到config.m4”錯誤在運行phpize 時遇到“找不到config.m4”錯誤是可能阻礙ffmpeg 等擴充安裝的常見問題。以下是解決此錯誤並讓 phpize 啟動並運行的方法。 先決條件:您已經安裝了適合您的PHP 版本的必要開發包,例如php- Debian/U...程式設計 發佈於2024-12-25 -
 列印時如何在每頁重複表頭?在印刷模式下重複表格標題當表格在印刷過程中跨越多個頁面時,通常需要有標題行(TH元素)在每頁重複,以便於參考。 CSS 提供了一種機制來實現此目的。 解決方案:使用 THEAD 元素CSS 中的 THEAD 元素是專門為此目的而設計的。它允許您定義一組應在每個列印頁面上重複的標題行。使用方法如下:將...程式設計 發佈於2024-12-25
列印時如何在每頁重複表頭?在印刷模式下重複表格標題當表格在印刷過程中跨越多個頁面時,通常需要有標題行(TH元素)在每頁重複,以便於參考。 CSS 提供了一種機制來實現此目的。 解決方案:使用 THEAD 元素CSS 中的 THEAD 元素是專門為此目的而設計的。它允許您定義一組應在每個列印頁面上重複的標題行。使用方法如下:將...程式設計 發佈於2024-12-25 -
 為什麼 `cout` 會誤解 `uint8_t` 以及如何修復它?深入分析:為什麼 uint8_t 無法正確列印您遇到了 uint8_t 變數的值無法正確列印的問題庫特。經過調查,您發現將資料類型變更為 uint16_t 可以解決該問題。此行為源自於 uint8_t 的基本性質以及 cout 處理字元資料的方式。 uint8_t 在內部儲存一個無符號 8 位元整數...程式設計 發佈於2024-12-25
為什麼 `cout` 會誤解 `uint8_t` 以及如何修復它?深入分析:為什麼 uint8_t 無法正確列印您遇到了 uint8_t 變數的值無法正確列印的問題庫特。經過調查,您發現將資料類型變更為 uint16_t 可以解決該問題。此行為源自於 uint8_t 的基本性質以及 cout 處理字元資料的方式。 uint8_t 在內部儲存一個無符號 8 位元整數...程式設計 發佈於2024-12-25
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























