透過「專案:即時句子搜尋」課程釋放您對 Vue.js 的掌握
踏上激動人心的旅程,創建一個迷人的 Web 應用程序,使用戶能夠即時搜尋和顯示文學作品中的美麗句子。這門綜合課程「專案:使用 Vue.js 進行即時句子搜尋」由著名的 LabEx 平台提供,為您提供成為熟練的 Vue.js 開發人員所需的技能。

深入專案
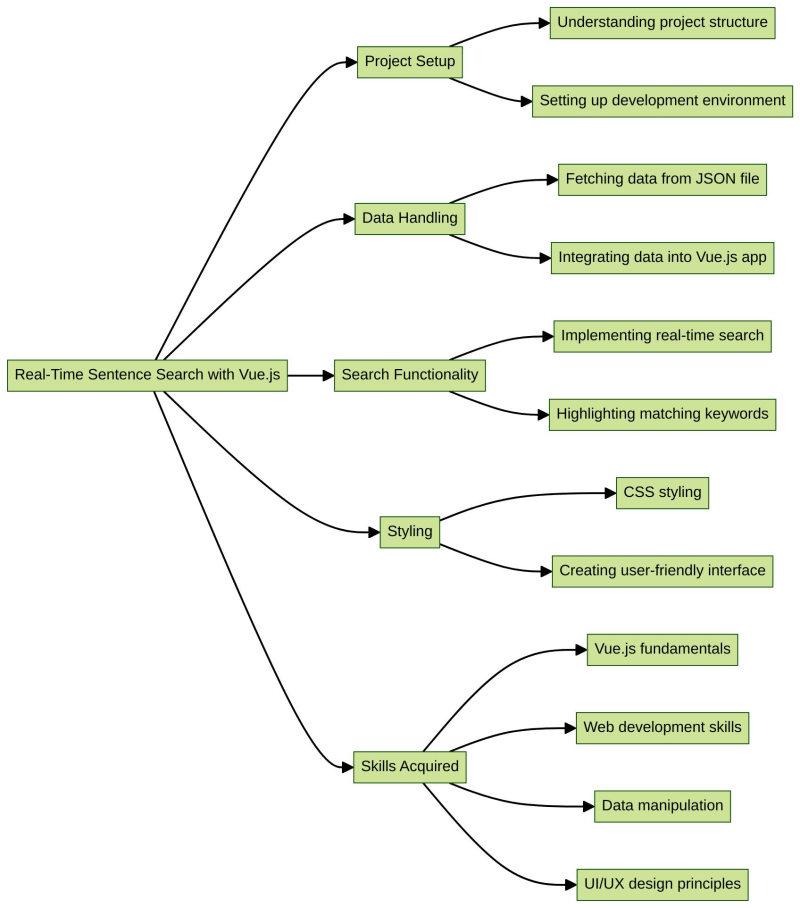
在這個基於專案的課程中,您將深入了解 Vue.js 的世界,這是一個強大的 JavaScript 框架,它徹底改變了我們建立現代 Web 應用程式的方式。透過動手練習和指導教程,您將學習如何設定 Web 開發專案、實現從 JSON 檔案獲取資料以及創建突出顯示匹配關鍵字的即時搜尋功能。
掌握基礎知識
本課程首先指導您完成專案的初始設置,確保您了解所提供的文件和目錄。這些基礎知識將使您能夠自信地瀏覽程式碼庫,並為即將到來的任務奠定基礎。
獲取數據並實施即時搜索
本課程的重點之一是實現資料請求以從 data.json 檔案中獲取必要的資訊。您將學習如何有效地將這些資料整合到您的 Vue.js 應用程式中,為即時搜尋功能奠定基礎。
本課程隨後將帶您踏上開發搜尋功能的旅程,讓用戶能夠無縫地找到並顯示文獻中的匹配句子。您將探索突出相關關鍵字的技術,從而增強整體用戶體驗。
提升使用者體驗
為了確保您的 Web 應用程式不僅可以完美運行,而且看起來具有視覺吸引力,本課程深入探討了樣式藝術。您將學習如何利用 CSS 來完善專案的外觀,創建精美且用戶友好的介面。
釋放您的 Vue.js 潛力
在本專案:使用 Vue.js 進行即時句子搜尋課程結束時,您將對 Vue.js 開發有一個全面的了解。您將能夠設定 Web 開發專案、獲取資料、實現即時搜尋功能以及設計網頁樣式以提供卓越的使用者體驗。
抓住這個機會來提升您的 Vue.js 技能並踏上持續學習和成長的旅程。立即報名參加「專案:使用 Vue.js 進行即時句子搜尋」課程,釋放您作為 Vue.js 開發人員的全部潛力。
透過 LabEx 增強您的學習之旅
LabEx 是一個著名的程式設計學習平台,以其對線上體驗環境的獨特關注而脫穎而出。 LabEx 提供的每門課程都配有專門的 Playground,讓學習者深入實際應用並無縫應用他們所學的概念。
LabEx 的分步教程專為初學者和新手程式設計師量身定制,引導學習者完成學習過程,使其易於理解且引人入勝。教程中的每個步驟都有自動驗證的支持,為學習者的進度和理解提供及時的回饋。
為了進一步增強學習體驗,LabEx 提供了一款超越人工智慧的學習助理。這個智能伴侶提供有價值的服務,例如程式碼糾錯和概念解釋,確保學習者獲得成功所需的支援。
透過結合沉浸式 Playground 環境、結構化教學與 AI 驅動的幫助,LabEx 讓學習者能夠踏上理論與實踐融合的變革之旅,掌握程式設計的道路成為一種有益且愉快的體驗。
想了解更多嗎?
- ?探索 20 種技能樹
- ?練習數百個程式項目
- ?加入我們的 Discord 或推文@WeAreLabEx
-
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-12
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-12 -
 如何在不同列上兩次連接表以獲取相關數據?在不同的列上兩次加入同一表,請考慮一個有用戶表和投訴表的方案。投訴表中包含打開投訴的人和關閉該投訴的人的用戶身份證。目的是編寫一個查詢,以顯示這兩個人的用戶名。 最初,查詢可以為打開投訴的人檢索用戶名:但是,要檢索關閉投訴的人的用戶名,您需要使用其他列再次加入用戶表。這是使用以下查詢來實現的: s...程式設計 發佈於2025-04-12
如何在不同列上兩次連接表以獲取相關數據?在不同的列上兩次加入同一表,請考慮一個有用戶表和投訴表的方案。投訴表中包含打開投訴的人和關閉該投訴的人的用戶身份證。目的是編寫一個查詢,以顯示這兩個人的用戶名。 最初,查詢可以為打開投訴的人檢索用戶名:但是,要檢索關閉投訴的人的用戶名,您需要使用其他列再次加入用戶表。這是使用以下查詢來實現的: s...程式設計 發佈於2025-04-12 -
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-12
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-12 -
 為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-04-12
為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-04-12 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-12
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-12 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-04-12
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-04-12 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-12
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-12 -
 Yii框架快速搭建CRUD應用,PHP高手必備Yii框架:快速构建高效CRUD应用的指南 Yii是一个高性能的PHP框架,以其速度、安全性以及对Web 2.0应用的良好支持而闻名。它遵循“约定优于配置”的原则,这意味着只要遵循其规范,就能编写比其他框架少得多的代码(更少的代码意味着更少的bug)。此外,Yii还提供了许多开箱即用的便捷功能,例如...程式設計 發佈於2025-04-12
Yii框架快速搭建CRUD應用,PHP高手必備Yii框架:快速构建高效CRUD应用的指南 Yii是一个高性能的PHP框架,以其速度、安全性以及对Web 2.0应用的良好支持而闻名。它遵循“约定优于配置”的原则,这意味着只要遵循其规范,就能编写比其他框架少得多的代码(更少的代码意味着更少的bug)。此外,Yii还提供了许多开箱即用的便捷功能,例如...程式設計 發佈於2025-04-12 -
 如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-04-12
如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-04-12 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-12
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-12 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-12
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-12 -
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-04-12
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-04-12 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-12
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-12 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中可能會遇到一個衝突,其中3派對軟件包將另一個帶有導入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...程式設計 發佈於2025-04-12
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中可能會遇到一個衝突,其中3派對軟件包將另一個帶有導入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...程式設計 發佈於2025-04-12 -
 Properties.Settings.Default應用設置存儲位置揭秘[2 理解properties.settings.default存儲位置 c#'s properties.settings.default 對像簡化了定義,訪問和保存應用程序設置的過程。 知道存儲位置對於手動配置調整和調試等任務至關重要。 這些存儲在特定於用戶的應用程序設置文件夾中...程式設計 發佈於2025-04-12
Properties.Settings.Default應用設置存儲位置揭秘[2 理解properties.settings.default存儲位置 c#'s properties.settings.default 對像簡化了定義,訪問和保存應用程序設置的過程。 知道存儲位置對於手動配置調整和調試等任務至關重要。 這些存儲在特定於用戶的應用程序設置文件夾中...程式設計 發佈於2025-04-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























