了解命令式程式設計和聲明式程式設計之間的區別
發佈於2024-11-08
當我剛開始學習React時,我的老師說:「JavaScript是命令式編程,而React是聲明式編程。」然而,一開始這對我來說不太有意義。因此,我決定將其分解以更好地理解其中的差異。
將命令式和聲明式程式設計與披薩進行比較?
為了更容易理解,讓我們來比較一下這兩種烹飪方法。
命令式程式設計類比:
這就像給廚師一步步指導如何製作披薩? .

聲明式程式設計類比:
這就像訂購披薩而不關心披薩的製作步驟? .

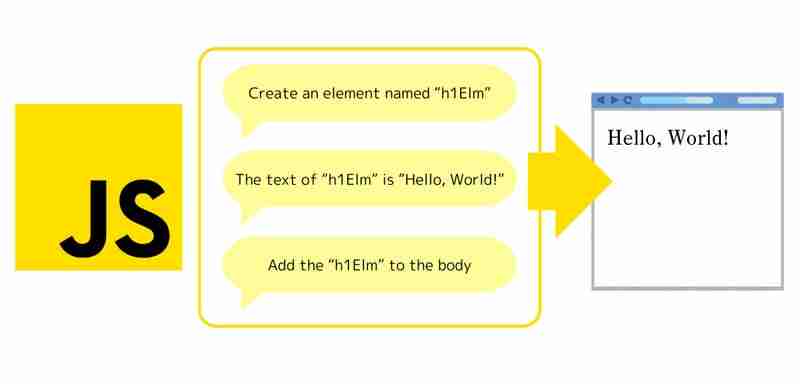
什麼是命令式程式設計?
命令式程式設計是一種風格,開發人員明確定義如何執行特定任務。您正在編寫有關如何更新使用者介面的步驟。
範例:在 HTML 中的 h1 標籤中新增文字
const h1Element = document.createElement('h1');
h1Element.textContent = 'Hello, World!';
document.body.appendChild(h1Element);
在此代碼中,
- 手動建立h1元素
- 設定其文字內容
- 將其附加到頁面
每個單獨的步驟都已寫入。這是命令式程式設計的一個標誌,開發人員必須清楚地定義電腦應該做什麼以及如何完成。

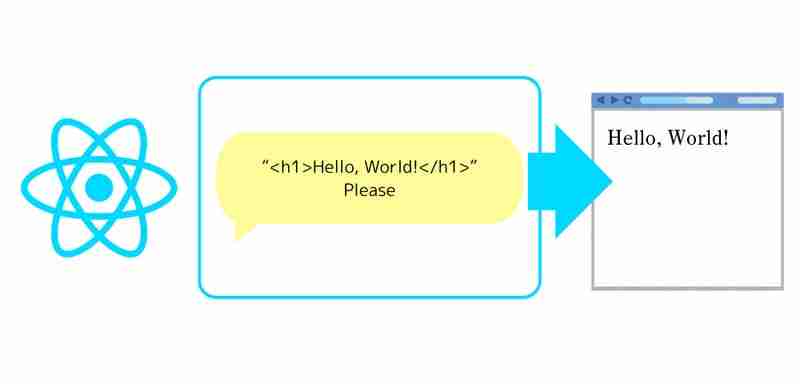
什麼是聲明式程式設計?
相較之下,聲明式程式設計著重於您想要實現的目標,而不指定應該如何完成。系統為您處理細節。
範例:為 h1 標籤新增文字(使用 React)
function App() {
return (
Hello, World!
);
}
在此範例中,您只需聲明一個帶有文字「Hello, World!」的 h1 元素。應該會出現。它如何添加到 DOM 的詳細資訊由 React 處理。您只需要指定您想要在頁面上發生的事情,使聲明式程式設計比命令式方法更加簡單和有效率。

結論
- 命令式程式設計涉及指定事情應該如何一步一步地完成。
- 聲明式程式設計專注於您想要完成的事情。
React 等聲明性函式庫允許開發人員以更簡單、更易於管理的術語表達複雜的 UI 邏輯,從而使開發過程更快、更直觀。
參考:Next.js 教學課程
披薩類比引用自 Next.js 教學
版本聲明
本文轉載於:https://dev.to/stm-akikaze1119/understanding-the-difference-between-imperative-and-declarative-programming-1j3m?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 切換到MySQLi後CodeIgniter連接MySQL數據庫失敗原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...程式設計 發佈於2025-04-14
切換到MySQLi後CodeIgniter連接MySQL數據庫失敗原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...程式設計 發佈於2025-04-14 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-14
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-14 -
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-14
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-14 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-14
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-14 -
 PHP遞歸刪除目錄及其內容方法在消除目錄及其在PHP中的整個結構時,經常尋求遞歸方法。 This involves efficiently purging not only files within the target directory but also any nested subdirectories and thei...程式設計 發佈於2025-04-14
PHP遞歸刪除目錄及其內容方法在消除目錄及其在PHP中的整個結構時,經常尋求遞歸方法。 This involves efficiently purging not only files within the target directory but also any nested subdirectories and thei...程式設計 發佈於2025-04-14 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-14
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-14 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-14
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-14 -
 Go模板範圍循環中如何訪問外部參數?在範圍循環中訪問外部參數 ,請考慮一個帶有用戶struct的情況,具有用戶名,密碼,密碼和電子郵件。在Web應用程序中,URL結構可以包括需要在用戶迭代的模板中訪問的語言參數(en)。 在提供的模板中:在範圍循環中訪問.lang會導致以下錯誤:“無法評估y(x不是y的一部分,而是在{{rangy...程式設計 發佈於2025-04-14
Go模板範圍循環中如何訪問外部參數?在範圍循環中訪問外部參數 ,請考慮一個帶有用戶struct的情況,具有用戶名,密碼,密碼和電子郵件。在Web應用程序中,URL結構可以包括需要在用戶迭代的模板中訪問的語言參數(en)。 在提供的模板中:在範圍循環中訪問.lang會導致以下錯誤:“無法評估y(x不是y的一部分,而是在{{rangy...程式設計 發佈於2025-04-14 -
 JavaScript中如何動態訪問全局變量?在JavaScript 一種方法是使用窗口對象存儲和檢索變量。通過引用全局範圍,可以使用其名稱動態訪問變量。 //一個腳本 var somevarname_10 = 20; //另一個腳本 window.all_vars = {}; window.all_vars ['somevarna...程式設計 發佈於2025-04-14
JavaScript中如何動態訪問全局變量?在JavaScript 一種方法是使用窗口對象存儲和檢索變量。通過引用全局範圍,可以使用其名稱動態訪問變量。 //一個腳本 var somevarname_10 = 20; //另一個腳本 window.all_vars = {}; window.all_vars ['somevarna...程式設計 發佈於2025-04-14 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-14
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-14 -
 ALTER IGNORE TABLE為何在InnoDB中失敗及解決方法mysql:了解使用Innodb 根據MySQL文檔,忽略的關鍵字應允許在更改過程中忽略重複鍵錯誤。但是,已經確定了InnoDB版本的MySQL中的一個明顯錯誤。此錯誤可防止忽略關鍵字按預期的方式運行。 作為解決方法,用戶可以考慮將表轉換為Myisam,並在忽略中添加唯一的索引,然後將其轉換回I...程式設計 發佈於2025-04-14
ALTER IGNORE TABLE為何在InnoDB中失敗及解決方法mysql:了解使用Innodb 根據MySQL文檔,忽略的關鍵字應允許在更改過程中忽略重複鍵錯誤。但是,已經確定了InnoDB版本的MySQL中的一個明顯錯誤。此錯誤可防止忽略關鍵字按預期的方式運行。 作為解決方法,用戶可以考慮將表轉換為Myisam,並在忽略中添加唯一的索引,然後將其轉換回I...程式設計 發佈於2025-04-14 -
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-14
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-14 -
 FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-04-14
FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-04-14 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-14
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-14 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-14
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-14
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























