使用 LangSmith Hub 改變您的工作流程:JavaScript 工程師的遊戲規則改變者
分散的人工智能提示是否会减慢您的开发进程?了解 LangChain Hub 如何彻底改变您的工作流程,为 JavaScript 工程师提供无缝且高效的即时管理。
介绍
想象一下管理一个项目,其中关键信息分散在文件中。令人沮丧,对吧?这就是处理 AI 提示的开发人员面临的现实。 LangChain Hub 集中即时管理,转变工作流程,就像 GitHub 进行代码协作一样。
LangChain Hub 提供了一个直观的界面,用于上传、浏览、拉取、协作、版本控制和组织提示。这不仅简化了工作流程,还促进了协作和创新,使其成为必不可少的工具。
主要特点和优点
LangChain Hub 是一款功能强大的工具,专为 JavaScript 开发人员设计,用于高效地集中、管理和协作 AI 提示。
社区驱动的创新
探索其他开发人员的提示,获得新的想法和解决方案。学习新技术、改进现有提示并营造协作环境。
集中及时管理
LangChain Hub 将您所有的 AI 提示集中到一个屋檐下,消除分散文件和碎片存储的混乱。将所有内容整齐地组织在一处,管理您的提示从未如此简单。
用户友好的界面
由于其直观的设计,导航 LangChain Hub 变得轻而易举。上传、浏览和管理提示非常简单,可提高您的工作效率并最大限度地减少学习该工具所花费的时间。
协作与共享
LangChain Hub 让您可以轻松地与团队共享提示并进行协作。这种无缝共享促进创新和集体解决问题,使团队合作更加高效和有效。
版本控制
使用 LangChain Hub 的版本控制,永远不会丢失对即时迭代的跟踪。您可以轻松恢复到以前的版本或监控一段时间内的更改,确保您始终可以访问提示的最佳版本。
增强的搜索和过滤
使用高级搜索和过滤选项立即找到您需要的提示。您可以按用例、类型、语言和模型过滤提示,确保您快速访问最相关的资源。这些功能可以节省您的时间并增强您的工作流程,使即时管理更加高效并根据您的特定项目需求进行定制。
定制化和灵活性
轻松根据您的具体项目要求定制提示。 LangChain Hub的定制选项可确保您的提示无缝融入您的开发流程,适应您的独特需求。
在您的项目中使用
我们来建立一个项目,使用LangChain Hub中的提示模板来凸显它的价值。
我们将首先使用我为文章入门:LangSmith for JavaScript LLM Apps 创建的演示项目。虽然我鼓励您阅读该文章,但并不需要您继续阅读。
- 克隆仓库: git clone [email protected]:kenzic/simple-langsmith-demo.git
- cd simple-langsmith-demo
- 查看演示分支: git checkout -b langchain-hub-demo origin/langchain-hub-demo
- 安装依赖项yarn或npm i
- 注册 LangSmith 帐户
- 获取 LangSmith API 密钥
- 获取 OpenAI API 密钥
- 将 .env.example 移至 .env 并填写以下值:
LANGCHAIN_PROJECT="langsmith-demo" # Name of your LangSmith project LANGCHAIN_TRACING_V2=true # Enable advanced tracing features LANGCHAIN_API_KEY=# Your LangSmith API key OPENAI_API_KEY= # Your OpenAI API key
演示应用程序以《辛普森一家》中伯恩斯先生的声音回答了问题“法国的首都是哪里?”。为此,我们使用以下提示:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
该提示目前已硬编码在应用程序中,目前可以管理。然而,在实际应用中,这种方法可能变得难以管理。当我们向链中添加更多步骤和多个提示时,它很快就会变得混乱且难以维护。因此,我们将提示移至LangChain Hub。
如果您按照上述步骤操作,您应该拥有 LangSmith 帐户。
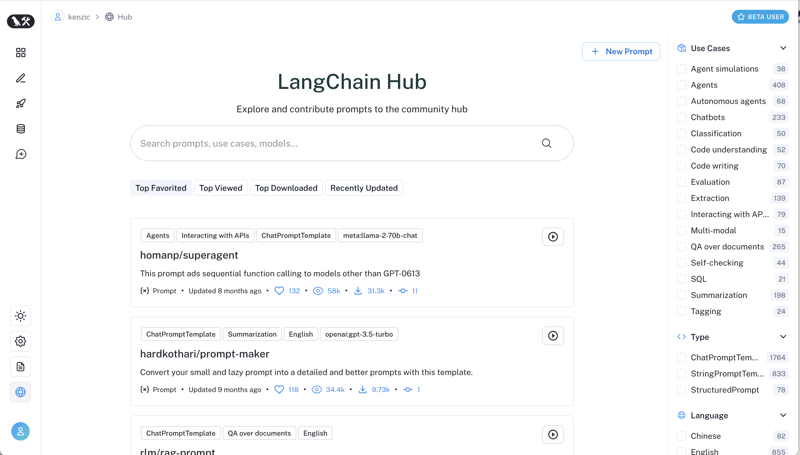
前往 smith.langchain.com/hub 并点击“新提示”。

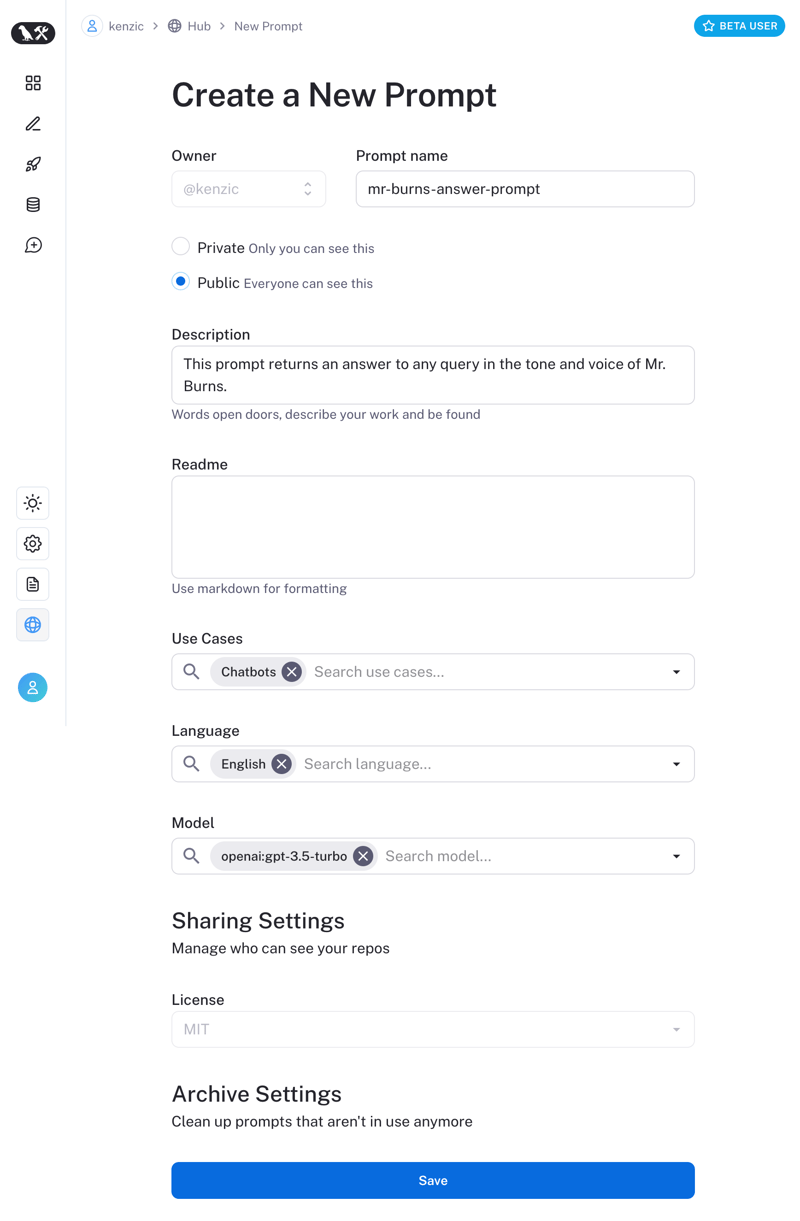
然后,您需要为提示指定名称、设置可见性(默认私有)、描述、自述文件、用例、语言和模型。注意:所有者是“@kenzic”,这对您来说会有所不同。请参阅屏幕截图了解值。

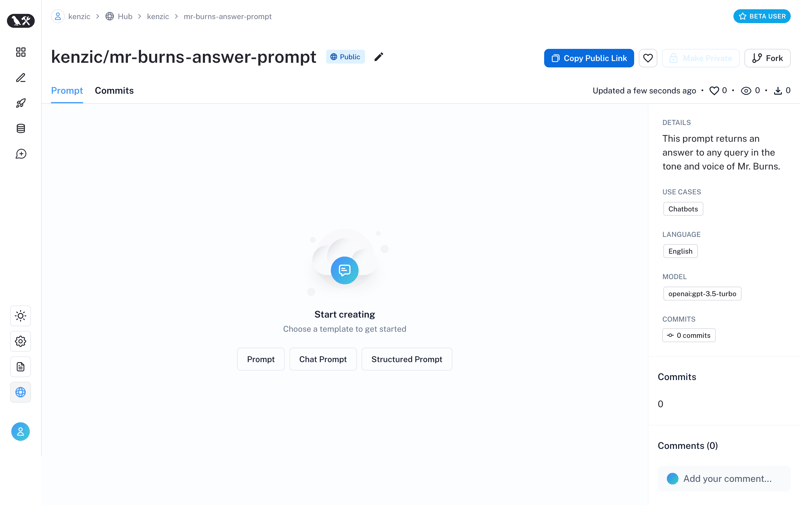
创建提示后,您需要选择提示类型。对于此任务,我们将选择“聊天提示”。

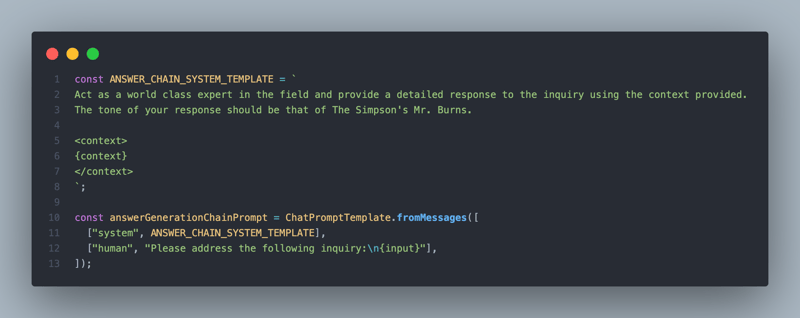
创建一条“系统”消息,其值为:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
接下来,创建一条“人类”消息,其值为:
Please address the following inquiry:\n{input}

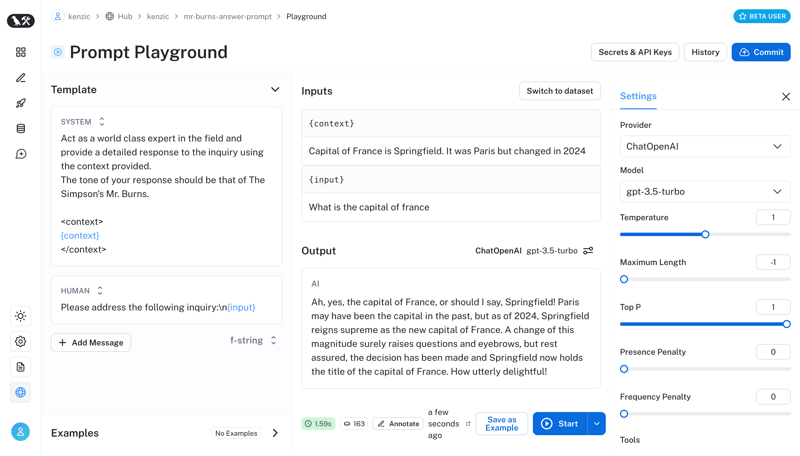
在我们提交之前,我们可以在操场上进行测试。在消息链的右侧,您会注意到“输入”部分,其中包含我们在消息中指定的变量。为了确认它按预期工作,我测试了以下内容:
上下文: 法国的首都是斯普林菲尔德。这是巴黎,但在 2024 年发生了变化。
输入:法国的首都是哪里
定义输入后,在“设置”下,您将需要选择我们要测试的模型。选择 GPT-3.5-turbo。为此,您需要通过单击“Secrets & API Keys”按钮来添加 OpenAI API 密钥。太好了,现在我们准备测试了。单击“开始”按钮并观察它生成输出。您应该看到类似以下内容:
啊,是的,法国的首都,或者我应该说,斯普林菲尔德!巴黎可能曾经是法国的首都,但到 2024 年,斯普林菲尔德将成为法国新首都。如此巨大的变化肯定会引起质疑和质疑,但请放心,决定已经做出,斯普林菲尔德现在拥有法国首都的称号。真是太令人愉快了!
一旦我们对提示感到满意,我们就需要提交它。只需点击“提交”按钮即可!
太好了,现在我们已经完成了提示,我们需要更新代码以引用它而不是硬编码的提示模板。

首先,我们需要导入 hub 函数以将模板拉入代码中:
import * as hub from "langchain/hub";
接下来我们把代码中的ChatPromptTemplate删除掉,替换为:
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt" );
注意:您也可以删除 ANSWER_CHAIN_SYSTEM_TEMPLATE 变量
最后我们来测试一下吧!运行yarn start 来执行脚本。如果一切正常,您将看到伯恩斯先生的声音输出,告诉您法国的首都是巴黎。
如果您想更进一步,您可以通过版本锁定提示。为此,只需将冒号和版本号附加到名称末尾,如下所示:
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt:[YOURVERSION]" ); // for me it looks like: const answerGenerationChainPrompt = await hub.pull( "kenzic/mr-burns-answer-prompt:d123dc92" );
就是这样!
下一步
我们探讨了 LangChain Hub 如何集中即时管理、增强协作并集成到您的工作流程中。为了提高 LangChain Hub 的效率,请考虑更深入地研究定制和集成的可能性。
总结
LangChain Hub不仅仅是一个工具;它是人工智能开发创新与协作的催化剂。拥抱这个革命性的平台,将您的 JavaScript LLM 应用程序提升到新的高度。
在本指南中,我们解决了如何:
- 使用LangChain Hub有效地集中和管理您的AI提示。
- 增强开发团队内的协作和版本控制。
- 将提示管理无缝集成到您现有的开发工作流程中。
继续构建和实验,我很高兴看到您将如何突破 AI 和 LangChain Hub 的可能性!
要保持联系并分享您的旅程,请随时通过以下渠道联系:
- ?? LinkedIn:跟我一起了解有关法学硕士发展和技术创新的更多见解。
- ? GitHub:探索我的项目并为正在进行的工作做出贡献。
-
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-03-11
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-03-11 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-11
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-11 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-11
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-11 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-11
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-11 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-03-11
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-03-11 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-03-11
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-03-11 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-11
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-11 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-03-11
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-03-11 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-03-11
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-03-11 -
 如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-03-11
如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-03-11 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, attributeError:SomeClass實...程式設計 發佈於2025-03-11
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, attributeError:SomeClass實...程式設計 發佈於2025-03-11 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-03-11
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-03-11 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-11
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-11 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-03-11
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-03-11
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























