4 年內建構 AI 代理的頂級框架
 Hola,我是 Nomadev!如果您像我一样,您可能已经注意到人工智能代理正在席卷世界。说真的,人工智能代理不仅仅是炒作,它们已经在为智能系统提供动力、自动化任务并代表企业做出决策。我一直在深入研究这个领域,相信我,未来是由代理驱动的。
Hola,我是 Nomadev!如果您像我一样,您可能已经注意到人工智能代理正在席卷世界。说真的,人工智能代理不仅仅是炒作,它们已经在为智能系统提供动力、自动化任务并代表企业做出决策。我一直在深入研究这个领域,相信我,未来是由代理驱动的。
现在,如果您想成为这场革命的一部分并构建自己的人工智能代理,您将需要正确的框架才能开始。因此,我精心挑选了前 5 个框架,它们将帮助您在 2024 年创建尖端的 AI 代理。无论您是构建智能助手还是多代理系统,这些工具都能满足您的需求。

1. 船员人工智能

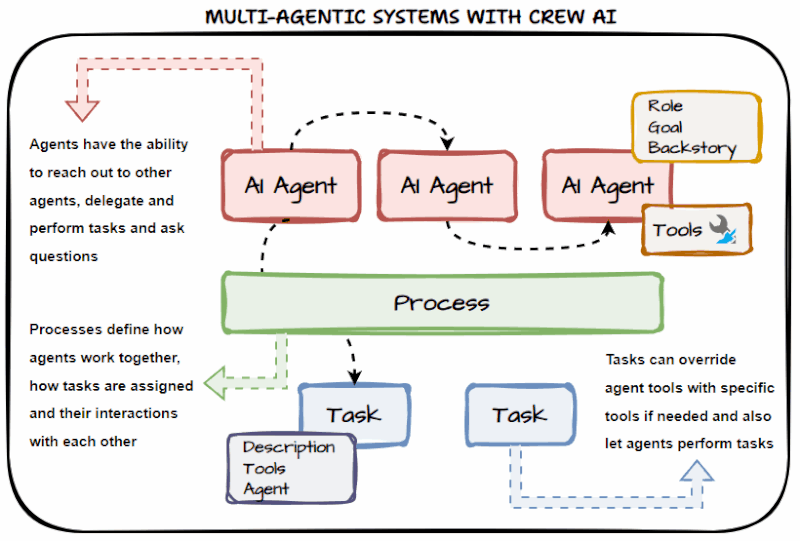
CrewAI 是我的首选框架。想象一下一个由代理组成的“团队”,每个代理都有特定的角色,协作解决复杂的问题。无论是协调任务、处理项目还是管理多个移动部件,CrewAI 都可以在 AI 环境中无缝模拟现实世界的团队合作。它非常适合需要多个代理像人类团队一样协作的项目。
为什么选择 CrewAI?
CrewAI 在需要协作解决问题的场景中大放异彩。它允许动态任务委派——代理可以实时计划、分配和管理任务,并根据新信息进行必要的调整。 代理间通信非常强大,使代理能够协调他们的工作并更快、更有效地交付结果。凭借其基于角色的架构,CrewAI 可以轻松模拟类人的团队合作,这对于复杂的项目至关重要。
2.浪链

LangChain 是一个强大的框架,适合任何构建依赖于 LLM 的应用程序的人。无论您使用 GPT-4、Anthropic 还是 Hugging Face 模型,LangChain 都可以通过提供统一的界面和模块化架构来简化流程。它加载了提示、解析器和内存管理等预构建组件,使构建复杂的人工智能应用程序变得轻而易举。
为什么选择浪链?
如果您正在与LLM支持的代理机构合作,LangChain应该是您的首选。它提供了模块化和可扩展的架构,您可以根据需要更换不同的法学硕士、提示或工具。 LangChain 的内存管理非常适合处理长对话或多步骤工作流程,这对于聊天机器人和问答系统至关重要。凭借其统一的界面,您可以轻松集成多个 LLM 提供商,例如 OpenAI 和 Hugging Face。
3. Vertex AI 代理生成器

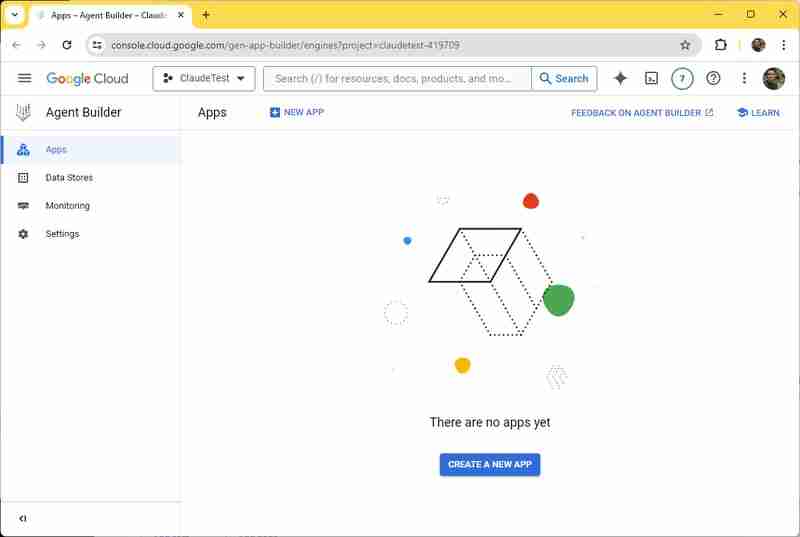
来自 Google Cloud 的 Vertex AI Agent Builder 是一个功能强大的平台,适合希望在不需要深厚的机器学习专业知识的情况下创建企业级 AI 代理的开发人员。它将 Google 的基础模型、对话式 AI 和搜索功能整合到一个环境中,从而可以轻松构建生成式 AI 应用程序。无论您使用无代码控制台还是 LangChain 等更高级的框架,Vertex AI 都可以为简单和复杂的用例提供灵活性。
为什么选择 Vertex AI Agent Builder?
Vertex AI 擅长构建企业级人工智能代理,具有人工智能驱动的搜索、代理函数调用和企业级功能安全。它允许代理与企业数据源集成,确保响应准确且与上下文相关。另外,它以企业数据为基础意味着您可以信任人工智能的输出。 Vertex AI 还支持创建多代理工作流程,使其成为复杂应用程序的理想选择。
4.微软语义内核

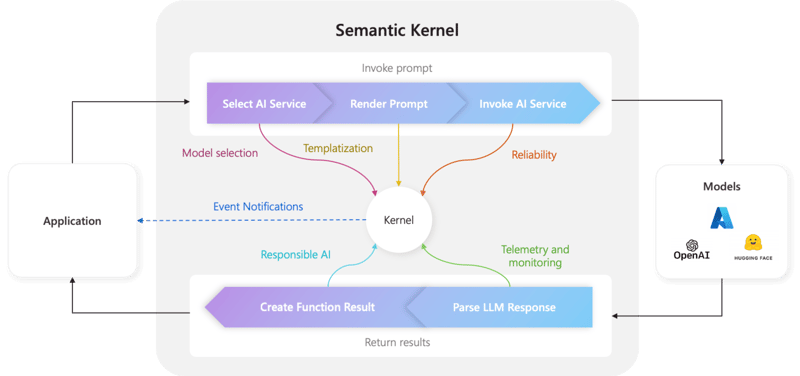
Microsoft Semantic Kernel 是一款轻量级开源开发套件,可让您轻松将 AI 模型集成到现有代码库中。它专为企业级应用程序而设计,并已被 Microsoft 和财富 500 强公司用于自动化业务流程。 Semantic Kernel 支持 C#、Python 和 Java,灵活、模块化且安全,为负责任的 AI 解决方案提供遥测、挂钩和过滤器。
为什么选择微软语义内核?
语义内核是将人工智能集成到企业应用程序中的终极中间件。它面向未来随着技术的进步,您可以交换人工智能模型,而无需重写整个代码库。该框架允许人工智能模型通过插件调用现有代码,从而更轻松地自动化任务。 Semantic Kernel 的模块化和可扩展架构确保您可以随着需求的增长继续构建 AI 代理。
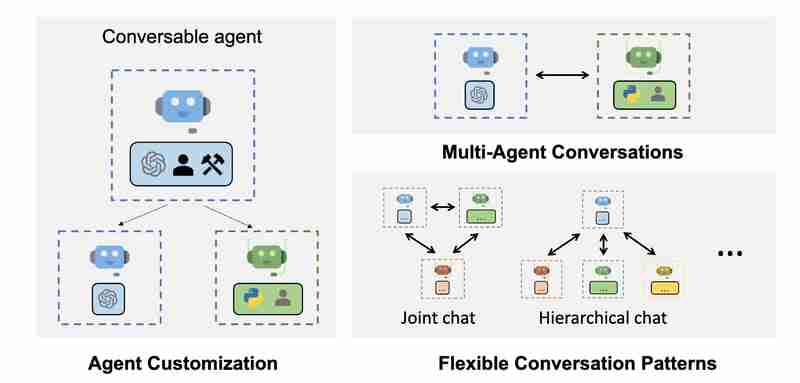
5.微软AutoGen

Microsoft AutoGen 是一个开源编程框架,旨在构建和协调多代理会话系统。将 AutoGen 视为基于代理的 AI 开发的 PyTorch,它简化了涉及多个代理的复杂工作流程。 AutoGen 允许代理进行对话、使用工具,甚至与人类协作,使其成为构建下一代 LLM 应用程序的理想框架。
为什么选择微软 AutoGen?
AutoGen 专为多代理对话和工作流程而构建,可以轻松自动化代理需要相互通信的复杂任务。凭借对LLM 和工具集成的支持,AutoGen 提供了设计自主或人机交互系统的灵活性。无论您是在开发聊天机器人、助手还是任务自动化系统,AutoGen 的可定制代理都将帮助您构建可扩展且强大的应用程序。
比较表
| 框架 | 重点关注 | 优势 | 最适合 |
|---|---|---|---|
| CrewAI | 基于角色的人工智能团队 | 动态任务委派,代理间通信 | 协作解决问题,团队动力 |
| 浪链 | 法学硕士支持的应用程序 | 模块化和可扩展,内存管理 | 通用人工智能开发 |
| Vertex AI Agent Builder | 企业级人工智能应用 | 人工智能驱动的搜索,企业级安全性 | 构建企业AI代理 |
| 微软语义内核 | 企业AI集成 | 面向未来,模块化,支持多型号 | 业务流程自动化 |
| 微软 AutoGen | 多代理对话系统 | 自主工作流程、法学硕士和工具集成 | 构建多代理系统和聊天机器人 |
人工智能的未来在于人工智能代理,而这些框架正在引领潮流。 CrewAI 非常适合多个代理需要协同工作的协作系统。 LangChain 和 Vertex AI Agent Builder 在 LLM 支持的企业级 AI 应用程序中表现出色,而 Microsoft Semantic Kernel 和 AutoGen 则为企业提供分别是级别和多代理对话解决方案。
这些框架中的每一个都有其优点,因此请选择适合您需求的框架,并准备好构建明天的 AI 代理。快乐编码!
因此,如果您渴望了解更多信息并希望随时了解本教程的每一期内容,请务必在 Twitter 上关注我并打开这些通知。这样,您就不会错过任何活动。并在下面的评论中告诉我你最喜欢什么?
在 Twitter 上向 Nomadev 打招呼!
感谢您加入我的探索。直到下一次,保持好奇并不断创新!

-
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-04-15
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-04-15 -
 在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-04-15
在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-04-15 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-15
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-15 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 ; $ date->修改('1個月'); //前進1個月 echo $ date->...程式設計 發佈於2025-04-15
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 ; $ date->修改('1個月'); //前進1個月 echo $ date->...程式設計 發佈於2025-04-15 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-15
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-15 -
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。要簡化過程,建議將JSON作為數組而不是對象解析。 執行此操作,將JSON_DECODE函數與第二個參數設置為true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ ...程式設計 發佈於2025-04-15
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。要簡化過程,建議將JSON作為數組而不是對象解析。 執行此操作,將JSON_DECODE函數與第二個參數設置為true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ ...程式設計 發佈於2025-04-15 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能顯示圖像時未能顯示圖像時遇到了一個問題。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-15
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能顯示圖像時未能顯示圖像時遇到了一個問題。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-15 -
 Python不會對超範圍子串切片報錯的原因在python中用索引切片範圍:二重性和空序列索引單個元素不同,該元素會引起錯誤,切片在序列的邊界之外沒有。 這種行為源於索引和切片之間的基本差異。索引一個序列,例如“示例” [3],返回一個項目。但是,切片序列(例如“示例” [3:4])返回項目的子序列。 索引不存在的元素時,例如“示例” [9...程式設計 發佈於2025-04-15
Python不會對超範圍子串切片報錯的原因在python中用索引切片範圍:二重性和空序列索引單個元素不同,該元素會引起錯誤,切片在序列的邊界之外沒有。 這種行為源於索引和切片之間的基本差異。索引一個序列,例如“示例” [3],返回一個項目。但是,切片序列(例如“示例” [3:4])返回項目的子序列。 索引不存在的元素時,例如“示例” [9...程式設計 發佈於2025-04-15 -
 你應避免的SS操作技巧嘿!自上一篇文章以來已經有一段時間了,我錯過了與大家建立聯繫。我很高興能回來並為您的Web開發旅程分享一些有用的技巧! 今天,讓我們探索。希望您發現這些見解有幫助!我們走吧 ? 1。過於特定的選擇器 編寫高度特定的選擇器可以使您的CSS難以管理和調試。使選擇器簡單且可重複。 避免: # ...程式設計 發佈於2025-04-15
你應避免的SS操作技巧嘿!自上一篇文章以來已經有一段時間了,我錯過了與大家建立聯繫。我很高興能回來並為您的Web開發旅程分享一些有用的技巧! 今天,讓我們探索。希望您發現這些見解有幫助!我們走吧 ? 1。過於特定的選擇器 編寫高度特定的選擇器可以使您的CSS難以管理和調試。使選擇器簡單且可重複。 避免: # ...程式設計 發佈於2025-04-15 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-15
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-15 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-15
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-15 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-15
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-15 -
 如何使用Go HTTP客戶端阻止重定向?與GO http client 返回重定的返回時,請忽略httpiry的行為以毫無疑問何,ive httpecters的行為恢復很高,因此不需要特定用例。這是實現此功能的一種簡單有效的方法: http.client的checkredirect函數優先於默認的重定向跟隨行為。通過自定義此功能,您...程式設計 發佈於2025-04-15
如何使用Go HTTP客戶端阻止重定向?與GO http client 返回重定的返回時,請忽略httpiry的行為以毫無疑問何,ive httpecters的行為恢復很高,因此不需要特定用例。這是實現此功能的一種簡單有效的方法: http.client的checkredirect函數優先於默認的重定向跟隨行為。通過自定義此功能,您...程式設計 發佈於2025-04-15
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























