為什麼每個人都在談論 React:深入探討它的受歡迎程度和力量⚛️
有没有注意到 React 如何成为开发者社区的热门话题? ?无论您是浏览 Twitter、与其他程序员聊天还是浏览 GitHub,React 无处不在。但这些炒作到底是为了什么?它真的那么强大吗,还是我们只是像一群羊一样追随最新的编码趋势? ?好吧,系好安全带,因为我们即将深入 React 的世界,并找出为什么每个人(和他们的狗?)都痴迷于这个 JavaScript 库!
React 的崛起:简要的历史教训?

在 React 出现之前,Web 开发人员会想,“今年我需要学习多少个 JavaScript 框架?” ?但后来,在 2013 年,Facebook 放弃了 React,从此 Web 开发世界发生了翻天覆地的变化。 React 是这个领域最酷的新秀,它可以让 UI 更新的速度比你所说的“JavaScript”还要快。
开发人员很快意识到 React 不仅仅是另一种稍纵即逝的趋势——它是一个游戏规则的改变者。如今,它得到了 Facebook 的支持,被 Netflix、Airbnb 和 Instagram 等公司使用,并且是就业市场上最抢手的技能之一。但为什么?让我们来分解一下。
基于组件的架构:React 的构建块?

想象一下建立一个像乐高积木一样的网站。每个部分(或组件)都是独立的,可以重复使用来构建应用程序的不同部分。 React 可以让你做到这一点!您可以创建小型的、可管理的组件,将它们组合在一起形成您的应用程序,而不是编写巨大的、混乱的代码。
需要按钮吗?创建一个按钮组件!想要那个按钮是蓝色的吗?只需调整那个组件即可。不再需要在代码库中寻找该按钮的 47 个不同实例。这就像网络开发界的近藤麻理惠一样——一切都井井有条,充满欢乐! ✨
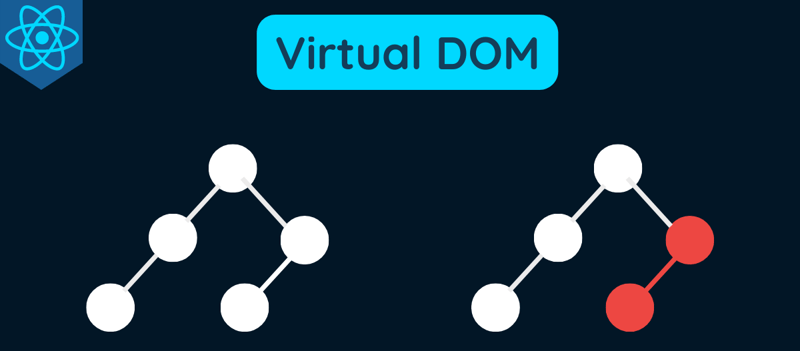
虚拟 DOM:React 的秘密武器?

React 不仅智能,而且智能。这是一个天才。当你对应用程序进行更改时,React 不会像某些过于热心的实习生在第一天就盲目地更新整个页面。相反,它使用称为虚拟 DOM 的东西——真实 DOM 的轻量级副本。
当你更新某些内容时,React 会将虚拟 DOM 与真实 DOM 进行比较,找出发生了变化的部分,然后只更新必要的部分。这就像一位具有激光聚焦能力的脑外科医生。 ?结果呢?超快的 UI 更新,让您的应用程序感觉敏捷且响应迅速。
JSX:JavaScript 遇上 HTML?

React 向我们介绍了 JSX,它允许您直接在 JavaScript 中编写 HTML。起初,开发人员的反应是,“等等,混合 HTML 和 JavaScript?这不是罪过吗?”但在尝试之后,他们说:“天啊,这太棒了!” ?
JSX 让您只需浏览代码即可轻松了解 UI 的外观。不再需要在文件之间跳转来匹配您的 HTML 和 JavaScript。一切都在一个地方,易于阅读和理解。它就像花生酱和果冻——两种伟大的东西在一起效果更好! ?
React 生态系统:工具和库的宝库?️

React 不仅为您提供了构建出色应用程序的工具;还为您提供了构建出色应用程序的工具。它还配备了图书馆生态系统,让您的生活更加轻松。想要管理状态吗?查看 Redux 或内置的 useState 和 useReducer 挂钩。需要路由吗? React Router 为您提供支持。喜欢一些动画吗? Framer Motion 已准备好震撼您的世界。 ?
这个生态系统就像开发者的自助餐。您可以挑选最适合您需求的工具,并且可以混合搭配以创建完美的技术堆栈。这是编码精华的大杂烩! ️
庞大的社区:您永远不会独自编码?

React 最好的事情之一就是它庞大的社区。无论您是在凌晨 2 点遇到 bug,还是在寻求最佳实践建议,您都会找到一位友好的 React 开发人员随时为您提供帮助。 Stack Overflow、GitHub、Reddit,凡是你能想到的——React 开发者无处不在,他们分享他们的知识,一起构建很棒的东西。 ?
我们不要忘记无数的教程、课程和博客文章(比如这篇文章!),它们可以指导您踏上 React 之旅。使用 React 编码时,您永远不会孤单。这就像有一整支编码伙伴在你身边! ?♂️
React 的未来:下一步是什么? ?

React 并不仅仅满足于现状。 React 团队不断致力于改进和发展该库。随着最近 React Server Components 的推出以及 React Concurrent Mode 的持续开发,React 开发人员的未来一片光明。
这些新功能将使 React 变得更加强大和多功能,确保它在未来几年保持在 Web 开发的最前沿。因此,如果您正在考虑深入研究 React,那么现在就是最佳时机。最好的尚未到来! ?
结论:为什么 React 不仅仅是一种趋势?

那么,为什么每个人都在谈论 React?因为它不仅仅是一种趋势,它是改变我们构建 Web 应用程序方式的强大动力。凭借其基于组件的架构、虚拟 DOM、JSX、强大的生态系统和充满活力的社区,React 提供了无与伦比的强大功能、灵活性和易用性的组合。
无论您是刚刚开始 Web 开发还是经验丰富的专业人士,学习 React 都是明智之举。这不仅仅是一种技能,更是一种超能力。所以,继续深入研究 React,亲自看看为什么每个人都对它赞不绝口。 ⚛️
您使用 React 的体验如何?在下面的评论中分享您的想法,让我们继续对话! ?
让我们联系
-
 Go ost 量子密碼網路伺服器Golang 1.23 將後量子密碼學引入 Go 標準庫。它非常棒且易於使用。 這篇文章「Go 1.23 中的後量子加密 Web 伺服器」包含一些程式碼範例和後量子加密的背景.. 我總是很好奇我正在使用哪個 TLS 密碼套件和曲線,因此我添加了一個片段來執行此操作(使用反射) 您認為還需要更多的例...程式設計 發佈於2024-11-06
Go ost 量子密碼網路伺服器Golang 1.23 將後量子密碼學引入 Go 標準庫。它非常棒且易於使用。 這篇文章「Go 1.23 中的後量子加密 Web 伺服器」包含一些程式碼範例和後量子加密的背景.. 我總是很好奇我正在使用哪個 TLS 密碼套件和曲線,因此我添加了一個片段來執行此操作(使用反射) 您認為還需要更多的例...程式設計 發佈於2024-11-06 -
 掌握 MySQL:每個開發人員都應該監控的關鍵效能指標监控 MySQL 性能指标和管理数据库并不困难。是的,你没听错。有了适当的监控策略和工具,您终于可以退居二线了。 RED 方法与 Releem 强大的监控功能和易于应用的配置建议相结合,可以为您完成繁重的工作。 红色方法简介 RED方法传统上用于监控Web应用程序和服务的性能,但也可...程式設計 發佈於2024-11-06
掌握 MySQL:每個開發人員都應該監控的關鍵效能指標监控 MySQL 性能指标和管理数据库并不困难。是的,你没听错。有了适当的监控策略和工具,您终于可以退居二线了。 RED 方法与 Releem 强大的监控功能和易于应用的配置建议相结合,可以为您完成繁重的工作。 红色方法简介 RED方法传统上用于监控Web应用程序和服务的性能,但也可...程式設計 發佈於2024-11-06 -
 如何在 JavaScript 中對 HTML 實體進行編碼以便在 CMS 中正確顯示?在JavaScript 中編碼HTML 實體將內容輸入內容管理系統(CMS) 時,處理® 等特殊字元至關重要確保跨瀏覽器正確顯示。為了解決這個問題,可以使用 JavaScript 來定位這些符號並將其轉換為適當的 HTML 實體。 使用正規表示式,可以透過將特定字元範圍替換為對應的 HTML 實體來...程式設計 發佈於2024-11-06
如何在 JavaScript 中對 HTML 實體進行編碼以便在 CMS 中正確顯示?在JavaScript 中編碼HTML 實體將內容輸入內容管理系統(CMS) 時,處理® 等特殊字元至關重要確保跨瀏覽器正確顯示。為了解決這個問題,可以使用 JavaScript 來定位這些符號並將其轉換為適當的 HTML 實體。 使用正規表示式,可以透過將特定字元範圍替換為對應的 HTML 實體來...程式設計 發佈於2024-11-06 -
 為什麼「float: right」會顛倒 HTML 中的 Span 順序?Float:跨度的右反轉順序給定 HTML 標記:<div> <span class="label"><a href="/index/1">Bookmix Offline</a></span>...程式設計 發佈於2024-11-06
為什麼「float: right」會顛倒 HTML 中的 Span 順序?Float:跨度的右反轉順序給定 HTML 標記:<div> <span class="label"><a href="/index/1">Bookmix Offline</a></span>...程式設計 發佈於2024-11-06 -
 Python 字典如何保持程式碼乾淨、乾燥Python 字典和 DRY 原则:初学者快速指南 嘿! ?如果您正在深入研究 Python 编程,您可能偶然发现了字典,并且可能想知道“Python 中的字典到底是什么?它如何帮助我更智能地编写代码?”不用担心,让我们用一种超级简单的方式来分解它。 Python ...程式設計 發佈於2024-11-06
Python 字典如何保持程式碼乾淨、乾燥Python 字典和 DRY 原则:初学者快速指南 嘿! ?如果您正在深入研究 Python 编程,您可能偶然发现了字典,并且可能想知道“Python 中的字典到底是什么?它如何帮助我更智能地编写代码?”不用担心,让我们用一种超级简单的方式来分解它。 Python ...程式設計 發佈於2024-11-06 -
 使用 Django、Twilio 和 Pinata 建立安全的匿名回饋系統在本指南中,我将引导您使用 Django、用于短信通知的 Twilio、用于安全媒体上传的 Pinata 以及用于响应式样式的 TailwindCSS 构建安全匿名反馈系统。在本教程结束时,您将拥有一个功能齐全的反馈系统,用户可以在其中提交反馈、选择上传媒体以及接收短信通知 - 所有这些都考虑到安全...程式設計 發佈於2024-11-06
使用 Django、Twilio 和 Pinata 建立安全的匿名回饋系統在本指南中,我将引导您使用 Django、用于短信通知的 Twilio、用于安全媒体上传的 Pinata 以及用于响应式样式的 TailwindCSS 构建安全匿名反馈系统。在本教程结束时,您将拥有一个功能齐全的反馈系统,用户可以在其中提交反馈、选择上传媒体以及接收短信通知 - 所有这些都考虑到安全...程式設計 發佈於2024-11-06 -
 為什麼 Tkinter Entry 的 get 函數不回傳任何內容?Tkinter Entry 的get 函數沒有產生任何結果:綜合解釋當嘗試使用get() 從Tkinter Entry 小部件檢索用戶輸入時函數時,您可能會遇到空返回值。這個看似令人困惑的問題源自於 Tkinter 的非同步特性和函數執行的順序。 在提供的程式碼片段中,您嘗試在建立 Entry 後立...程式設計 發佈於2024-11-06
為什麼 Tkinter Entry 的 get 函數不回傳任何內容?Tkinter Entry 的get 函數沒有產生任何結果:綜合解釋當嘗試使用get() 從Tkinter Entry 小部件檢索用戶輸入時函數時,您可能會遇到空返回值。這個看似令人困惑的問題源自於 Tkinter 的非同步特性和函數執行的順序。 在提供的程式碼片段中,您嘗試在建立 Entry 後立...程式設計 發佈於2024-11-06 -
 使用 NodeJs 開始使用 RabbitMqRabbitMq簡介 RabbitMq 是一個訊息代理,允許在不同服務之間發送和接收訊息。它是一個實作高階訊息佇列協定(AMQP)的訊息代理程式。用 Erlang 程式語言寫成。 安裝 RabbitMq RabbitMq 可以使用各自的套件管理器安裝在不同的作業系統上。 Rabbi...程式設計 發佈於2024-11-06
使用 NodeJs 開始使用 RabbitMqRabbitMq簡介 RabbitMq 是一個訊息代理,允許在不同服務之間發送和接收訊息。它是一個實作高階訊息佇列協定(AMQP)的訊息代理程式。用 Erlang 程式語言寫成。 安裝 RabbitMq RabbitMq 可以使用各自的套件管理器安裝在不同的作業系統上。 Rabbi...程式設計 發佈於2024-11-06 -
 使用 React 建置 Loop Studio介绍 Loop Studio 是一个沉浸式网站,旨在展示各种虚拟现实 (VR) 项目。使用 React,我们可以有效地管理和渲染不同的组件,以构建有凝聚力和交互式的用户体验。该项目采用简洁的设计,带有导航标题、详细的 VR 部分、创作画廊以及带有社交媒体链接的页脚。 ...程式設計 發佈於2024-11-06
使用 React 建置 Loop Studio介绍 Loop Studio 是一个沉浸式网站,旨在展示各种虚拟现实 (VR) 项目。使用 React,我们可以有效地管理和渲染不同的组件,以构建有凝聚力和交互式的用户体验。该项目采用简洁的设计,带有导航标题、详细的 VR 部分、创作画廊以及带有社交媒体链接的页脚。 ...程式設計 發佈於2024-11-06 -
 如何解決用PHP在CURL中傳送多維數組時出現「陣列到字串轉換」錯誤?透過CURL 和PHP 發送多維數組使用CURL 發布包含多維數組的表單資料時,遇到「數組到字串轉換」錯誤是一個常見問題。當嘗試使用包含陣列的陣列設定 CURLOPT_POSTFIELDS 時會發生這種情況。 由於 Content-Type 標頭必須是 multipart/form-data 以方便...程式設計 發佈於2024-11-06
如何解決用PHP在CURL中傳送多維數組時出現「陣列到字串轉換」錯誤?透過CURL 和PHP 發送多維數組使用CURL 發布包含多維數組的表單資料時,遇到「數組到字串轉換」錯誤是一個常見問題。當嘗試使用包含陣列的陣列設定 CURLOPT_POSTFIELDS 時會發生這種情況。 由於 Content-Type 標頭必須是 multipart/form-data 以方便...程式設計 發佈於2024-11-06 -
 如何在 Selenium 中使用 \"span:contains(\'String\')\" 解決 InvalidSelectorException?Selenium 中的Invalid SelectorException with "span:contains('String')"在Firefox 中使用Python 中的Selenium 時,嘗試使用CSS 選擇器「span:contains('Co...程式設計 發佈於2024-11-06
如何在 Selenium 中使用 \"span:contains(\'String\')\" 解決 InvalidSelectorException?Selenium 中的Invalid SelectorException with "span:contains('String')"在Firefox 中使用Python 中的Selenium 時,嘗試使用CSS 選擇器「span:contains('Co...程式設計 發佈於2024-11-06 -
 如何將 HTML 附加到容器元素而不出現 InnerHTML 陷阱?在沒有innerHTML的情況下將HTML附加到容器元素重新訪問當前的問題是如何將HTML附加到容器元素,同時避免限制以及使用innerHTML屬性的陷阱。正如OP正確指出的那樣,innerHTML由於其替換現有內容的行為,可能會破壞嵌入媒體等動態元素。 幸運的是,有一個替代方案可以克服這些問題:i...程式設計 發佈於2024-11-06
如何將 HTML 附加到容器元素而不出現 InnerHTML 陷阱?在沒有innerHTML的情況下將HTML附加到容器元素重新訪問當前的問題是如何將HTML附加到容器元素,同時避免限制以及使用innerHTML屬性的陷阱。正如OP正確指出的那樣,innerHTML由於其替換現有內容的行為,可能會破壞嵌入媒體等動態元素。 幸運的是,有一個替代方案可以克服這些問題:i...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























