Tailwind Flex:Flexbox 實用程式初學者指南
Tailwind Flex 提供了一种创建响应式布局的有效方法,无需编写复杂的 CSS。通过使用 flex、flex-row 和 flex-col 等简单的实用程序,您可以轻松对齐和排列元素。 Tailwind Flex 非常适合希望简化布局创建同时保持对对齐、方向和间距的完全控制的开发人员 - 所有这些都只需最少的代码。

了解 Tailwind Flex 中的 Flex 容器
使用 Tailwind Flex 的基础始于 Flex 容器的概念。要使任何元素成为 Flex 容器,只需向其添加 Flex 类即可。例如:
通过这样做,您将 div 变成了一个 Flex 容器,它充当父元素。放置在该容器内的任何元素都会自动成为弹性项目。这很重要,因为这些弹性项目现在将响应您应用于容器或自身的不同弹性属性。
了解 Flex 基础
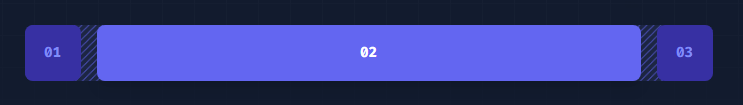
Flex Basis 允许您在分配剩余空间之前控制 Flex 项目的初始大小。借助 Tailwind,您可以使用 basic-* 实用程序轻松设置此项,以指定每个 Flex 项目最初应占用多少空间。
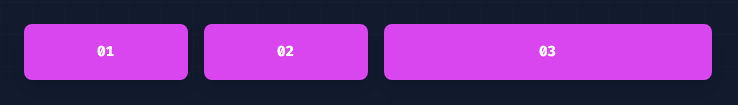
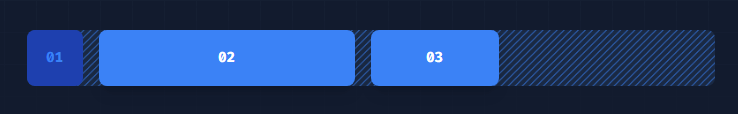
考虑以下示例:

010203
在此片段中,我们有一个包含三个子元素的 Flex 容器。前两项(01 和 02)设置为 basic-1/4,这意味着它们最初将占据容器宽度的四分之一。第三项 (03) 的基础为 1/2,使其占据容器的一半。
通过使用 basic-* 实用程序,您可以轻松控制弹性项目在容器内的分布方式,从而允许您创建既灵活又视觉平衡的布局。
了解 Flex 方向:行和列
使用 Tailwind Flex 时,方向是指项目在 Flex 容器内的排列方式。 Tailwind 为此提供了简单的实用程序,允许您指定项目是否应放置在行或列中,甚至根据需要反转其方向。
排
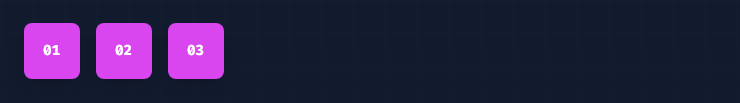
要水平放置弹性项目,请使用 flex-row 实用程序。这将从左到右对齐项目,就像通常阅读文本的方式一样:

010203
行反转
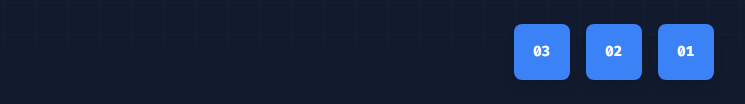
如果您需要以相反方向(从右到左)水平放置 Flex 项目,请使用 flex-row-reverse:

010203
柱子
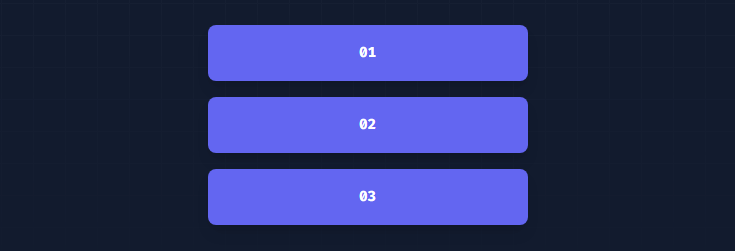
要垂直放置弹性项目,请使用 flex-col 实用程序。这使得项目从上到下堆叠:

010203
列反转
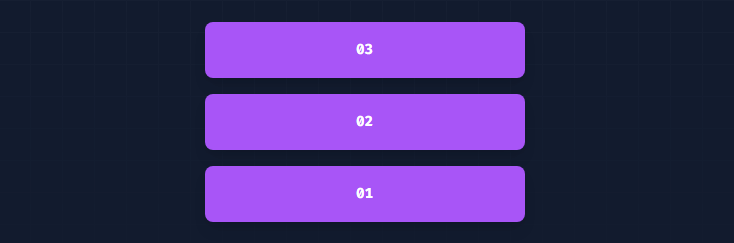
如果您需要项目以相反方向(从下到上)垂直堆叠,请使用 flex-col-reverse:

010203
了解 Flex Wrap
Flex 包装就是控制 Flex 容器中没有足够空间时 Flex 项目的行为方式。 Tailwind 提供了简单的实用程序来管理项目是否应该换行,从而可以轻松调整不同屏幕尺寸和场景的布局。
不要包裹
要防止 Flex 项目包裹,请使用 flex-nowrap 实用程序。这会强制所有项目保持在一行中,即使它导致某些项目溢出到容器之外:

010203
正常包裹
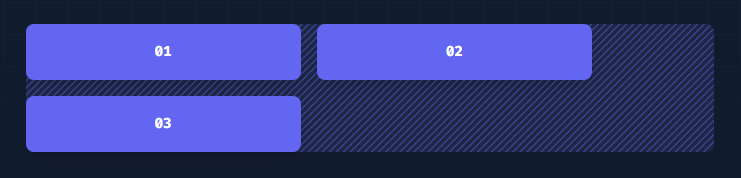
要让 Flex 项目在空间不足时正常换行,请使用 flex-wrap 实用程序。这允许项目流到下一行:

010203
反转包裹
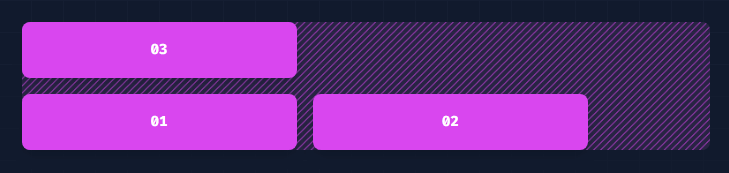
要以相反方向包裹 Flex 项目,请使用 flex-wrap-reverse。这意味着项目将换行到下一行,但方向相反:

010203
了解 Flex 增长和收缩
Tailwind Flex 提供了多种实用程序来控制 Flex 项目在 Flex 容器内的增长或缩小。这有助于微调元素对可用空间的响应方式,从而实现更精确的布局行为。
最初的
flex-initial 实用程序允许 Flex 项目缩小但不增长,同时尊重其初始大小。当您希望项目在必要时缩小尺寸但不扩展时,这非常有用:

010203
在此示例中,项目 02 和 03 可以根据需要缩小,但它们不会增长超出其初始大小。
弹性1
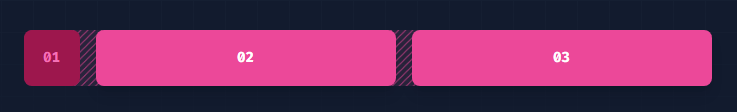
要让 Flex 项目自由增长和收缩,忽略其初始大小,请使用 flex-1 实用程序。这使得该项目可以灵活地响应容器空间:

010203
在此示例中,项目 02 和 03 将扩展或缩小以填充可用空间,从而使布局具有响应性和适应性。
汽车
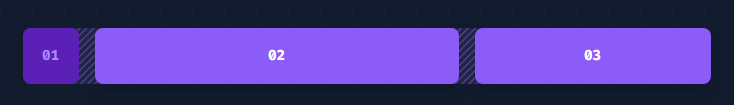
flex-auto 实用程序允许弹性项目在考虑其初始大小的同时增大和缩小。这意味着项目将根据可用空间调整其大小,但仍优先考虑其原始尺寸:

010203
在此设置中,项目 02 和 03 会增大或缩小以适应可用空间,同时保留对其初始宽度的关注。
没有任何
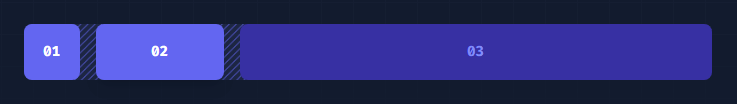
要防止 Flex 项目增大或缩小,请使用 flex-none 实用程序。这可以确保项目保持其指定的大小,无论可用空间如何:

010203
此处,项目 01 和 02 保持其尺寸,不增大或缩小,而项目 03 进行调整以填充可用空间。
弹性成长
Flex Grow 实用程序允许您控制 Flex 项目是否增长以及增长多少以填充可用空间。
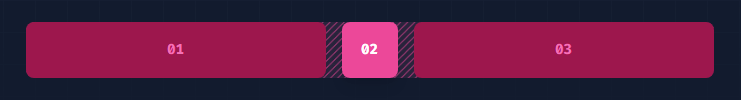
生长
要允许弹性项目增长并填充任何可用空间,请使用增长实用程序:

010203
在此示例中,项目 02 会增长以占据项目 01 和 03 之间的任何可用空间,这些空间具有固定大小。
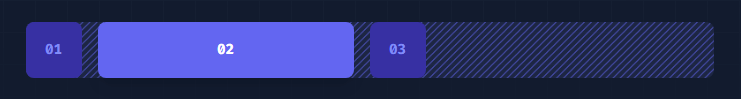
不要成长
要防止弹性项目增长,请使用grow-0实用程序:

010203
此处,项目 02 不会增长并保持其初始大小,而项目 01 和 03 增长以填充剩余空间。
弹性收缩
Flex Shrink 实用程序允许您控制在空间不足时是否收缩以及收缩多少。
收缩
要允许弹性项目根据需要收缩,请使用收缩实用程序:

010203
此处,项目 02 不会缩小并保留其宽度,而项目 01 和 03 可以根据需要缩小或扩展。
结论
Tailwind Flex 是轻松构建响应式、灵活布局的重要工具。通过利用简单的实用程序类(如 flex-row、flex-col、flex-wrap 和 flex-initial),您可以控制 Flex 项目的对齐、方向、环绕和大小,而无需编写复杂的 CSS。其实用性优先的方法可以节省时间并允许轻松定制,从而使 Web 开发更快、更直观。更多详情请查看Tailwind官方文档。
-
 如何在PHP中使用連字符訪問XML元素?在PHP中使用連字符訪問XML元素,在PHP中,從XML文檔中提取數據時,在XML文檔中提取數據時,與連字符遇到Node名稱可能會導致錯誤。 Attempting to access such elements using the dot notation (e.g., $xml->custom-...程式設計 發佈於2025-03-12
如何在PHP中使用連字符訪問XML元素?在PHP中使用連字符訪問XML元素,在PHP中,從XML文檔中提取數據時,在XML文檔中提取數據時,與連字符遇到Node名稱可能會導致錯誤。 Attempting to access such elements using the dot notation (e.g., $xml->custom-...程式設計 發佈於2025-03-12 -
 如何修改python 3中sys.stdout的編碼?在Python 3中編碼輸出:在Python 2中設置SYS.STDOUT的編碼 sys.stdout.reconfigure(encoding ='utf-8'')此方法有效地將編碼更改為UTF-8。 Moreover, you can refine the handli...程式設計 發佈於2025-03-12
如何修改python 3中sys.stdout的編碼?在Python 3中編碼輸出:在Python 2中設置SYS.STDOUT的編碼 sys.stdout.reconfigure(encoding ='utf-8'')此方法有效地將編碼更改為UTF-8。 Moreover, you can refine the handli...程式設計 發佈於2025-03-12 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-03-12
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-03-12 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-12
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-12 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-12
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-12 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-03-12
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-03-12 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-12
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-12 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-03-12
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-03-12 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-03-12
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-03-12 -
 構造函數鍊式如何增強C#中的對像初始化?C# 構造函數鍊式調用:高效靈活的對像初始化 在面向對象編程中,構造函數負責初始化和配置新創建的對象。 C# 支持一種強大的特性:構造函數鍊式調用,允許構造函數調用同一類中的其他構造函數。這能顯著簡化對像初始化並提高代碼可維護性。 讓我們通過一個簡單的例子來理解 C# 中的構造函數鍊式調用: p...程式設計 發佈於2025-03-12
構造函數鍊式如何增強C#中的對像初始化?C# 構造函數鍊式調用:高效靈活的對像初始化 在面向對象編程中,構造函數負責初始化和配置新創建的對象。 C# 支持一種強大的特性:構造函數鍊式調用,允許構造函數調用同一類中的其他構造函數。這能顯著簡化對像初始化並提高代碼可維護性。 讓我們通過一個簡單的例子來理解 C# 中的構造函數鍊式調用: p...程式設計 發佈於2025-03-12 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-03-12
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-03-12 -
 如何將JSON Websocket消息作為工會類型的GO中?deserialization json websocket消息作為go 請考慮以下示例,其中您具有消息類型“ foo”和“ bar”和“ bar”的結構: type foo struct {type foo struct { 字符串`json:“ a”` B字符串`json:“...程式設計 發佈於2025-03-12
如何將JSON Websocket消息作為工會類型的GO中?deserialization json websocket消息作為go 請考慮以下示例,其中您具有消息類型“ foo”和“ bar”和“ bar”的結構: type foo struct {type foo struct { 字符串`json:“ a”` B字符串`json:“...程式設計 發佈於2025-03-12 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-12
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-12 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-12
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























