使用swoole作為基於ESP6的腳本可程式控制器的雲端物聯網閘道框架
腳本可程式控制器的本機功能基本上已完成,開始實現遠端相關功能。
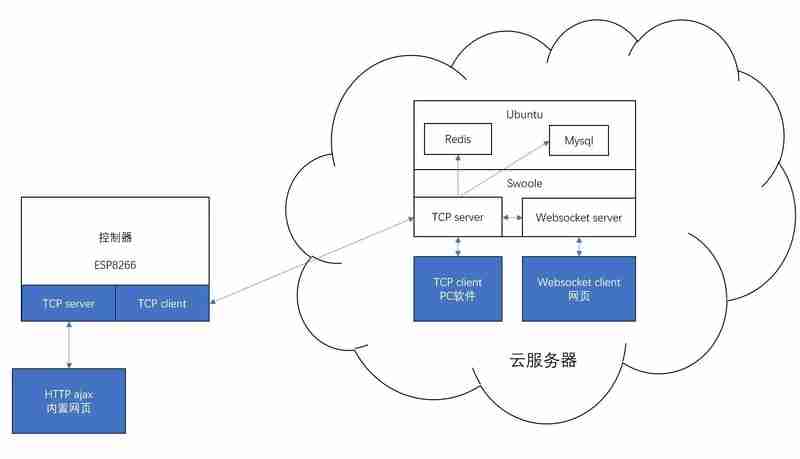
遠端系統整體架構如下:
使用ESP8266的SDK實作tcp伺服器和tcp客戶端。
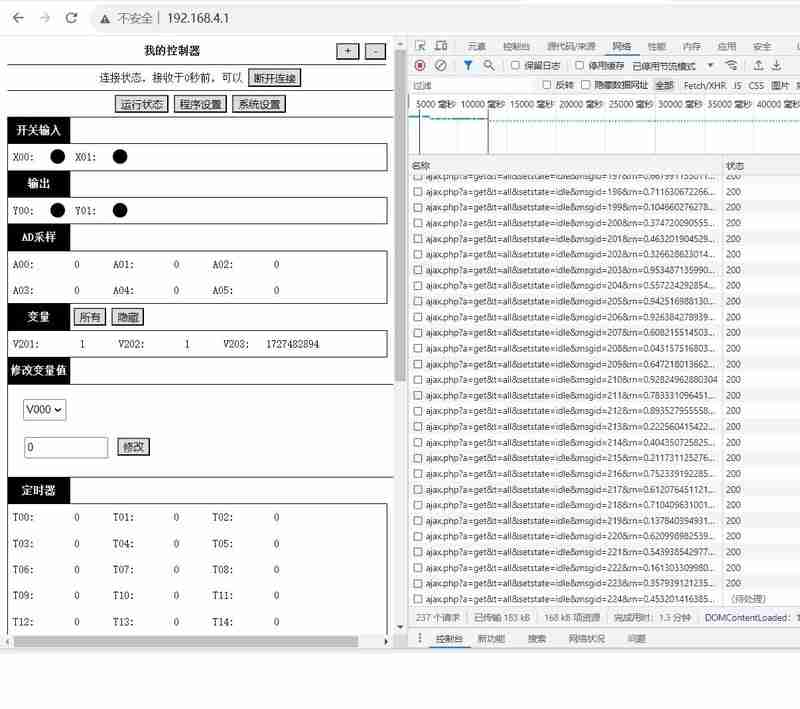
在tcp伺服器的基礎上編寫http協議解析程式碼,設計簡單的http伺服器,處理與瀏覽器的資料交互,包括內建網頁的下載,並使用ajax技術獲取狀態並保存資料。
使用html、js、css設計網頁並下載儲存到ESP8266模組的flash中,結合後端c語言的資料處理,實現基於網頁的腳本程式設計、狀態檢視、參數設定等功能;
雲端伺服器端,購買了一台linux雲端伺服器主機,選擇swoole作為TCP/IP通訊閘道;
Swoole是適用於生產環境的PHP非同步網路通訊引擎,讓PHP開發者能夠編寫高效能非同步並發TCP、UDP、Unix Socket、HTTP、WebSocket服務。
在Swoole框架中實現tcp伺服器和websocket伺服器,其中tcp伺服器用於連接控制器和雲端,控制器的tcp客戶端與雲端伺服器的tcp伺服器建立TCP長連接,以便從互聯網獲取資料可透過TCP連接遠端傳送給控制器,實現對控制器的遠端控制;
遠端網頁使用websocket客戶端與Swoole的websocket伺服器建立長連接,實現雲端伺服器與網頁之間的遠端穿透,從而可以將控制器的狀態即時推送到網頁顯示時間;
websocket伺服器和tcp伺服器之間的資料透過記憶體共享,PC、網頁和控制器都有唯一的編號,PC主機、控制器和網頁之間的資料封包以這個編號為來源目的位址, tcp伺服器和websocket伺服器收到資料封包後依目的位址轉發,實現PC上的資料傳輸。 tcp伺服器和websocket伺服器收到資料封包後,根據目的位址進行轉發,從而實現PC工具、網頁和控制器之間的資料互聯。
採用redis作為記憶體資料庫,可將控制器的狀態資料暫時儲存在資料庫中,實現電話異常警報等功能,而採用mysql作為永久資料庫,儲存一些設定資料。


-
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-18
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-18 -
 如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用時間數據時...程式設計 發佈於2025-04-18
如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用時間數據時...程式設計 發佈於2025-04-18 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-18
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-18 -
 快速解決MySQL "root@localhost訪問被拒"錯誤[2 求解'root'user 的mysql“訪問拒絕”錯誤 常見的mysql錯誤“訪問用戶'root'@'localhost'(使用密碼:yes)”通常會導致用戶沿著複雜解決方案的兔子孔掉落。 幸運的是,一個簡單的修復程序通常可行。 而不是複雜的...程式設計 發佈於2025-04-18
快速解決MySQL "root@localhost訪問被拒"錯誤[2 求解'root'user 的mysql“訪問拒絕”錯誤 常見的mysql錯誤“訪問用戶'root'@'localhost'(使用密碼:yes)”通常會導致用戶沿著複雜解決方案的兔子孔掉落。 幸運的是,一個簡單的修復程序通常可行。 而不是複雜的...程式設計 發佈於2025-04-18 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-18
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-18 -
 Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-04-18
Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-04-18 -
 在JavaScript中如何獲取實際渲染的字體,當CSS字體屬性未定義時?Accessing Actual Rendered Font when Undefined in CSSWhen accessing the font properties of an element, the JavaScript object.style.fontFamily and objec...程式設計 發佈於2025-04-18
在JavaScript中如何獲取實際渲染的字體,當CSS字體屬性未定義時?Accessing Actual Rendered Font when Undefined in CSSWhen accessing the font properties of an element, the JavaScript object.style.fontFamily and objec...程式設計 發佈於2025-04-18 -
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-18
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-18 -
 如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-04-18
如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-04-18 -
 PHP中如何將MySQL所有結果存入數組?將所有mySQL結果獲取到一個array 解決方案: mysql_query(“從$ tableName中select *”); $ json = array(); while($ row = mysql_fetch_assoc($ result)){ $ json [] = $ row...程式設計 發佈於2025-04-18
PHP中如何將MySQL所有結果存入數組?將所有mySQL結果獲取到一個array 解決方案: mysql_query(“從$ tableName中select *”); $ json = array(); while($ row = mysql_fetch_assoc($ result)){ $ json [] = $ row...程式設計 發佈於2025-04-18 -
 C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-04-18
C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-04-18 -
 如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-04-18
如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-04-18 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-18
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-18 -
 PHP高亮顯示兩個字符串之間的文本差異方法突出顯示php 的識別和視覺表示兩個差異是各種編程應用程序中的常見任務,例如Web開發和Web開發和文本處理。在PHP中,有幾種方法可以有效地突出這些差異。 一種流行的方法是Finediff類,該方法提供了一種方便的方法來生成HTML標記,該方法以綠色顯示新文本,並以紅色刪除的新文本,類似於Sta...程式設計 發佈於2025-04-18
PHP高亮顯示兩個字符串之間的文本差異方法突出顯示php 的識別和視覺表示兩個差異是各種編程應用程序中的常見任務,例如Web開發和Web開發和文本處理。在PHP中,有幾種方法可以有效地突出這些差異。 一種流行的方法是Finediff類,該方法提供了一種方便的方法來生成HTML標記,該方法以綠色顯示新文本,並以紅色刪除的新文本,類似於Sta...程式設計 發佈於2025-04-18
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























