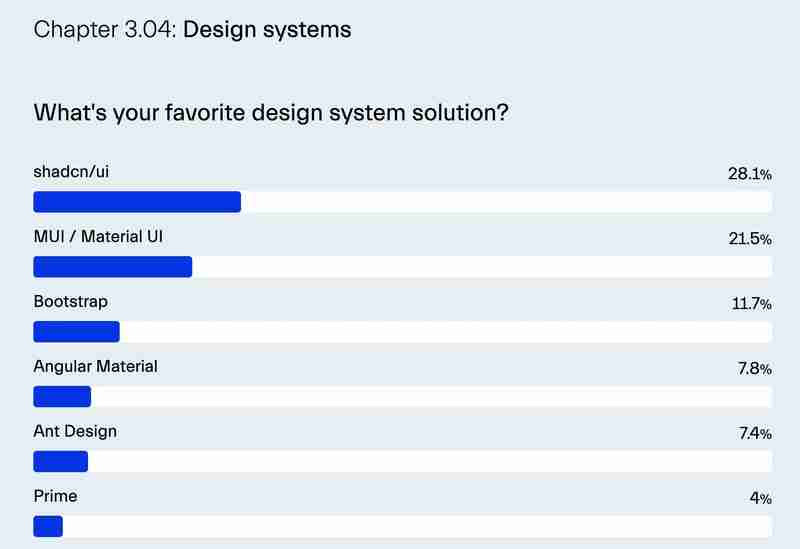
共用 UI 元件:複製 VS 安裝
近年來,開發人員處理 UI 庫的方式發生了明顯的轉變,不再透過 npm 套件安裝整個元件庫,而是直接將程式碼複製並貼上到他們的程式碼庫中。
這種趨勢在 Shadcn/UI 中得到了極大的普及,該庫為開發人員提供了現成的、可自訂的元件,這些元件可以直接複製到專案中以實現最大的靈活性。

為什麼複製對於複雜組件更勝一籌
複製貼上方法很出色,特別是對於複雜的 UI 元素,例如身份驗證頁面、詳細的儀表板或複雜的資料視覺化。這些組件需要微調定制,而這很難透過不可變的 npm 套件來實現。
這種方法允許開發人員利用現代前端框架的可組合性和聲明性本質,從而更好地控制組件的每個部分。
而不是用無盡的配置選項淹沒庫的 API。您可以直接將樣式套用至元件中的元素,而不是冗長而複雜的 CSS 選擇器。您無需使用複雜的依賴項注入邏輯來注入元件,只需按照您的選擇放置或重新排列元件即可。

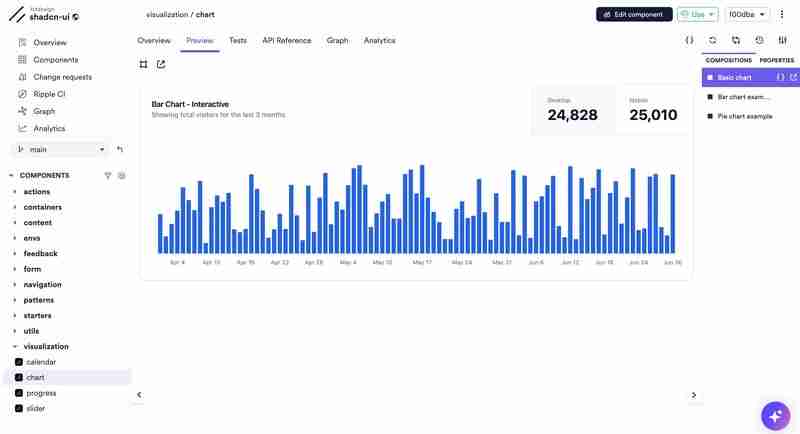
Bit Platform 上的互動式 shadcnui 圖表
隨著人工智慧編碼助理的引入,這種方法變得更加重要。您可以從接近您需要的預建組合開始,而不是透過人工智慧透過冗長、複雜的提示從頭開始產生元件,或與助手進行長時間的對話。
透過將程式碼嵌入您的專案中,您可以為人工智慧助理提供特定的、有形的上下文。從那裡,您可以要求它進行增量調整,例如調整樣式、添加輔助功能或更改佈局。
位元元件:可以直接編輯的套件
Bit 在 Web 開發世界中引入了一個新實體:Bit 元件。簡而言之,Bit 元件可以被認為是一個超級套件。您可以共用它、安裝它、複製它,甚至可以獨立於任何特定專案設定進行協作。
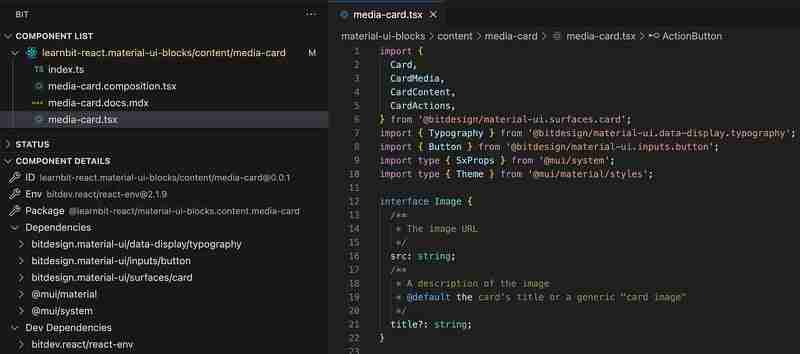
為了簡單起見,我們可以將 UI 元件分成兩組:設計系統元件和區塊元件。在設計系統中,像 Card 這樣的基本元件是基本構建塊。同時,區塊組件(例如 MediaCard)由設計系統元素組成,但提供更高級的功能。
選擇 1:使用設計系統組件進行組合
在建立新元件時,第一個選項是根據您的設計系統進行組合。例如,要建立自訂卡片,您可能需要組合卡片、按鈕和版面等元件。

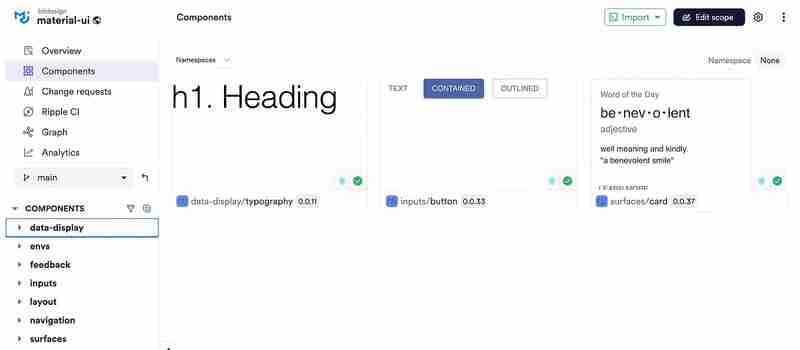
在 Bit 平台上共用基於 MUI 的元件
這些元件可以透過 npm、pnpm、yarn 或 Bit 的安裝方式安裝在您的專案中:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
選擇 2:使用區塊組件
選擇預先建置區塊元件時,除了簡單安裝之外,您還有多種靈活的選擇。
最簡單的途徑是直接安裝元件包並使用其API。如果該元件開箱即用地滿足您的需求或只需要進行細微的調整,那麼這種方法效果很好。
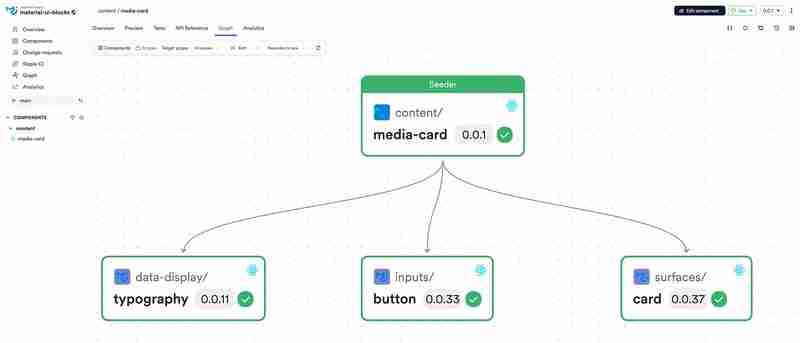
對於需要進行大量更改的場景,Bit 的 fork 命令可讓您將元件的完整程式碼複製到您的專案中。這包括原始檔案、依賴項和配置(包括元件的開發工具)。

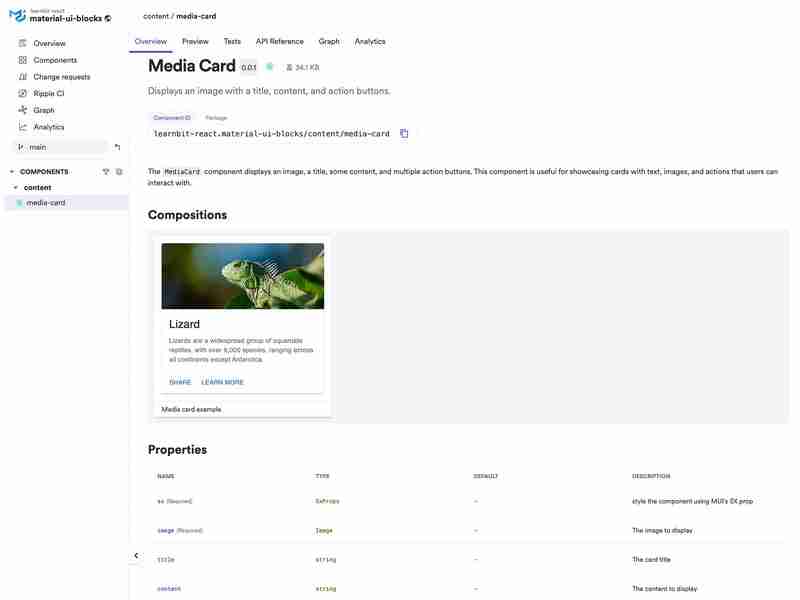
https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
例如,要複製 MediaCard 元件及其配置,我們將執行 bit fork 並將其元件 ID(而不是套件名稱)作為參數傳遞:
bit fork learnbit-react.material-ui-blocks/content/media-card

值得注意的是,Bit還提供了bit導入命令,它允許您對元件進行更改並發布新版本。此選項要求您具有修改元件的適當權限(與 bit fork 命令不同,該命令不會影響原始元件)。
彈出依賴項的來源文件
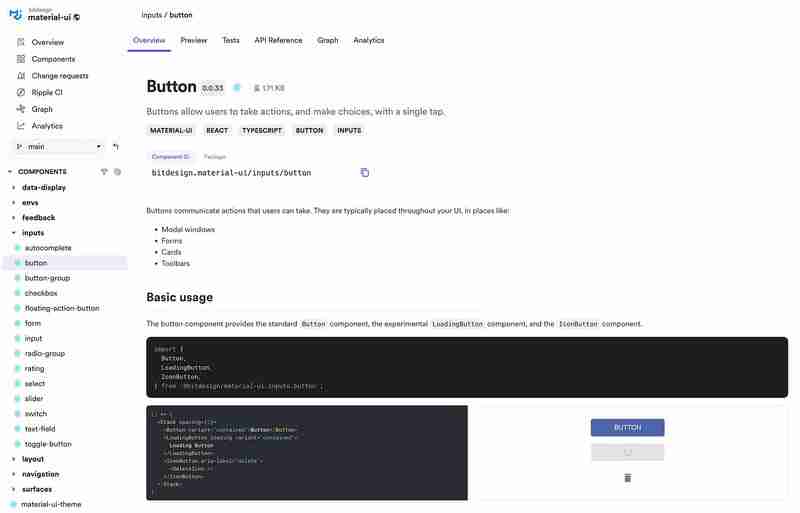
當衍生具有依賴項的元件時,Bit 會自動安裝它們以方便使用。但是,如果您需要直接存取依賴項的原始程式碼,您也可以分叉這些依賴項。

例如,如果您想複製 Button 元件,您也可以從 Bit 平台上您團隊的集合中 fork 它:
bit fork bitdesign.material-ui/inputs/button

-
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-27
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-27 -
 儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-27
儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-27 -
 插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-27
插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-27 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-12-27
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-12-27 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-27
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-27 -
 如何準確地透視具有不同記錄的資料以避免遺失資訊?有效地透視不同記錄透視查詢在將資料轉換為表格格式、實現輕鬆資料分析方面發揮著至關重要的作用。但是,在處理不同記錄時,資料透視查詢的預設行為可能會出現問題。 問題:忽略不同值考慮下表:------------------------------------------------------ | Id...程式設計 發佈於2024-12-27
如何準確地透視具有不同記錄的資料以避免遺失資訊?有效地透視不同記錄透視查詢在將資料轉換為表格格式、實現輕鬆資料分析方面發揮著至關重要的作用。但是,在處理不同記錄時,資料透視查詢的預設行為可能會出現問題。 問題:忽略不同值考慮下表:------------------------------------------------------ | Id...程式設計 發佈於2024-12-27 -
 為什麼 C 和 C++ 忽略函式簽章中的陣列長度?將陣列傳遞給C 和C 中的函數問題:為什麼C和C 編譯器允許在函數簽章中宣告數組長度,例如int dis(char a[1])(當它們不允許時)強制執行? 答案:C 和C 中用於將數組傳遞給函數的語法是歷史上的奇怪現象,它允許將指針傳遞給第一個元素詳細說明:在C 和C 中,數組不是透過函數的引用傳遞...程式設計 發佈於2024-12-26
為什麼 C 和 C++ 忽略函式簽章中的陣列長度?將陣列傳遞給C 和C 中的函數問題:為什麼C和C 編譯器允許在函數簽章中宣告數組長度,例如int dis(char a[1])(當它們不允許時)強制執行? 答案:C 和C 中用於將數組傳遞給函數的語法是歷史上的奇怪現象,它允許將指針傳遞給第一個元素詳細說明:在C 和C 中,數組不是透過函數的引用傳遞...程式設計 發佈於2024-12-26 -
 如何刪除 MySQL 中的重音符號以改進自動完成搜尋?在MySQL 中刪除重音符號以實現高效的自動完成搜尋管理大型地名資料庫時,確保準確和高效至關重要資料檢索。使用自動完成功能時,地名中的重音可能會帶來挑戰。為了解決這個問題,一個自然的問題出現了:如何在 MySQL 中刪除重音符號以改善自動完成功能? 解決方案在於為資料庫列使用適當的排序規則設定。透過...程式設計 發佈於2024-12-26
如何刪除 MySQL 中的重音符號以改進自動完成搜尋?在MySQL 中刪除重音符號以實現高效的自動完成搜尋管理大型地名資料庫時,確保準確和高效至關重要資料檢索。使用自動完成功能時,地名中的重音可能會帶來挑戰。為了解決這個問題,一個自然的問題出現了:如何在 MySQL 中刪除重音符號以改善自動完成功能? 解決方案在於為資料庫列使用適當的排序規則設定。透過...程式設計 發佈於2024-12-26 -
 如何在MySQL中實作複合外鍵?在 SQL 中實作複合外鍵一個常見的資料庫設計涉及使用複合鍵在表之間建立關係。複合鍵是多個列的組合,唯一標識表中的記錄。在這個場景中,你有兩個表,tutorial和group,你需要將tutorial中的複合唯一鍵連結到group中的欄位。 根據MySQL文檔,MySQL支援外鍵對應到複合鍵。但是,...程式設計 發佈於2024-12-26
如何在MySQL中實作複合外鍵?在 SQL 中實作複合外鍵一個常見的資料庫設計涉及使用複合鍵在表之間建立關係。複合鍵是多個列的組合,唯一標識表中的記錄。在這個場景中,你有兩個表,tutorial和group,你需要將tutorial中的複合唯一鍵連結到group中的欄位。 根據MySQL文檔,MySQL支援外鍵對應到複合鍵。但是,...程式設計 發佈於2024-12-26 -
 為什麼我的 JComponent 隱藏在 Java 的背景圖片後面?調試背景圖像隱藏的JComponent在Java 應用程式中使用JComponent(例如JLabels)時,必須確保正確的行為和可見度。如果遇到組件隱藏在背景圖像後面的問題,請考慮以下方法:1。正確設定組件透明度:確保背景面板是透明的,以允許底層組件透過。使用setOpaque(false)方法來...程式設計 發佈於2024-12-26
為什麼我的 JComponent 隱藏在 Java 的背景圖片後面?調試背景圖像隱藏的JComponent在Java 應用程式中使用JComponent(例如JLabels)時,必須確保正確的行為和可見度。如果遇到組件隱藏在背景圖像後面的問題,請考慮以下方法:1。正確設定組件透明度:確保背景面板是透明的,以允許底層組件透過。使用setOpaque(false)方法來...程式設計 發佈於2024-12-26 -
 如何在 PHP 中轉換所有類型的智慧引號?在 PHP 中轉換所有類型的智慧引號智慧引號是用來取代常規直引號(' 和")的印刷標記。它們提供了更精緻和然而,軟體應用程式通常會在不同類型的智能引號之間進行轉換,從而導致不一致。智能引號中的挑戰轉換轉換智慧引號的困難在於用於表示它們的各種編碼和字符,不同的作業系統和軟體程式採用自...程式設計 發佈於2024-12-26
如何在 PHP 中轉換所有類型的智慧引號?在 PHP 中轉換所有類型的智慧引號智慧引號是用來取代常規直引號(' 和")的印刷標記。它們提供了更精緻和然而,軟體應用程式通常會在不同類型的智能引號之間進行轉換,從而導致不一致。智能引號中的挑戰轉換轉換智慧引號的困難在於用於表示它們的各種編碼和字符,不同的作業系統和軟體程式採用自...程式設計 發佈於2024-12-26 -
 循環 JavaScript 陣列有哪些不同的方法?使用 JavaScript 迴圈遍歷陣列遍歷陣列的元素是 JavaScript 中常見的任務。有多種方法可供選擇,每種方法都有自己的優點和限制。讓我們探討一下這些選項:陣列1。 for-of 遵循(ES2015 )此循環使用迭代器迭代數組的值:const arr = ["a", ...程式設計 發佈於2024-12-26
循環 JavaScript 陣列有哪些不同的方法?使用 JavaScript 迴圈遍歷陣列遍歷陣列的元素是 JavaScript 中常見的任務。有多種方法可供選擇,每種方法都有自己的優點和限制。讓我們探討一下這些選項:陣列1。 for-of 遵循(ES2015 )此循環使用迭代器迭代數組的值:const arr = ["a", ...程式設計 發佈於2024-12-26 -
 如何在 Python 中有效地暫停 Selenium WebDriver 執行?Selenium WebDriver 中的等待與條件語句問題: 如何在 Python 中暫停 Selenium WebDriver 執行幾毫秒? 答案:雖然time.sleep() 函數可用於暫停執行指定的秒數,在 Selenium WebDriver 自動化中一般不建議使用。 使用 Seleniu...程式設計 發佈於2024-12-26
如何在 Python 中有效地暫停 Selenium WebDriver 執行?Selenium WebDriver 中的等待與條件語句問題: 如何在 Python 中暫停 Selenium WebDriver 執行幾毫秒? 答案:雖然time.sleep() 函數可用於暫停執行指定的秒數,在 Selenium WebDriver 自動化中一般不建議使用。 使用 Seleniu...程式設計 發佈於2024-12-26
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























