逐步設定 React 和 Vite
發佈於2024-11-08
Vite 是一款現代建立工具,旨在提供快速高效的開發體驗,特別是對於基於 JavaScript 的應用程序,例如 React、Vue 等。
Vite本身更注重開發速度,在開發過程中以最少的配置和更快的載入時間。由於匯總
的最佳化,生產建置時間通常也更快在本教學中,您將逐步學習如何使用 Vite 安裝 Reactjs
步驟 1
打開您擁有的終端應用程序,這裡我使用cmder,然後轉到您要安裝應用程式的資料夾

第 2 步
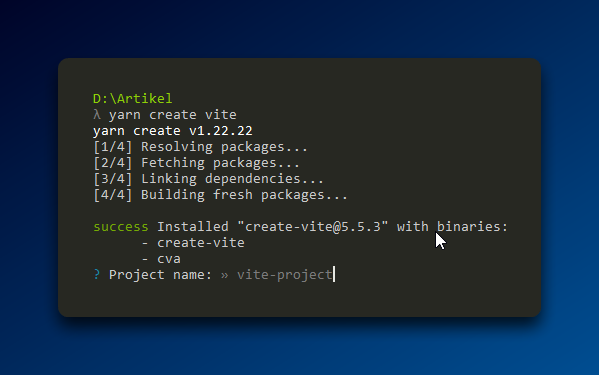
要執行安裝過程,您可以使用“yarn”或“npm”,
在終端機中輸入以下命令,
##NPM npm create vite@latest ##YARN yarn create vite
我用紗線。
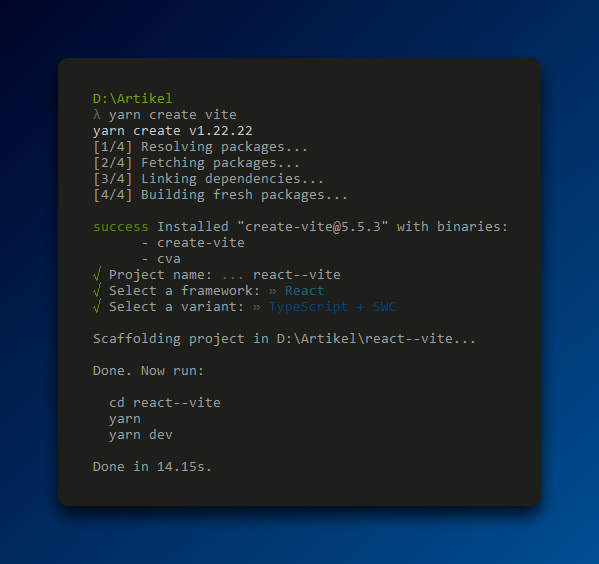
執行上述命令後,會要求您輸入要建立的應用程式的名稱,如下圖

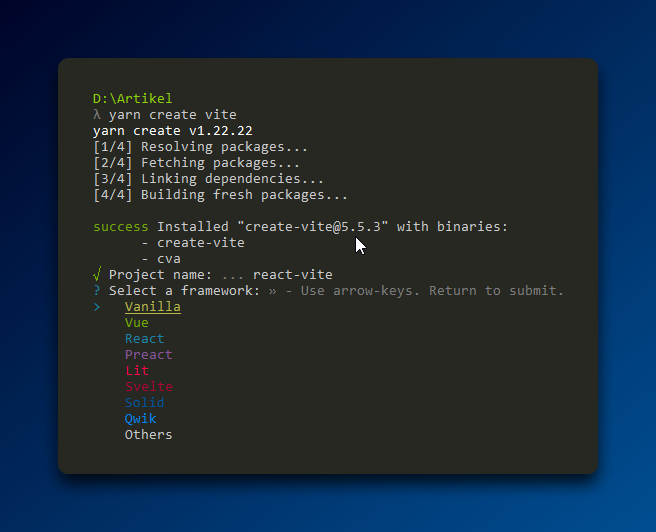
步驟 3
您將看到一個清單;使用箭頭鍵在清單中上下移動,按一下 Enter 選擇您的首選選項。
在這一步驟中,我們將選擇React

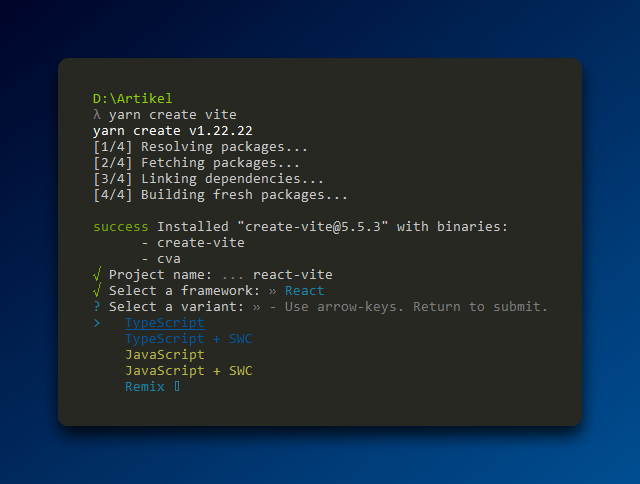
步驟 3
您將看到五個選項可供選擇,導航至並選擇
這裡我會選擇Typescript SWC

僅此而已;您現在已經擁有了您的Vite專案
第 4 步
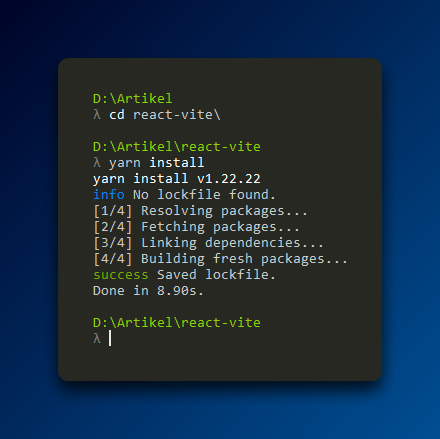
按照步驟 3 中最終結果的指示,系統會要求您輸入已建立的應用程式資料夾,然後執行您被告知要執行的命令
### masuk ke folder aplikasi anda cd react-vite ### install dependencies yarn install

步驟 5
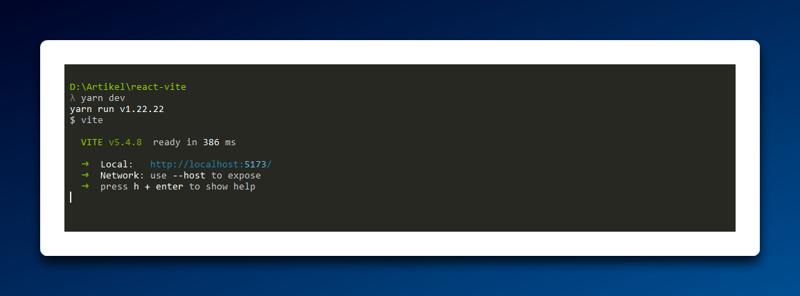
步驟 4 中的所有進程均成功後,要執行應用程序,您需要執行以下命令
### npm npm run dev ### yarn yarn dev

應用程式運行成功後,您可以根據終端顯示的連結存取應用程式

結論:
你看,一點也不難,整個過程不需要很久就能完成。
現在您已經成功學會了使用Vitejs安裝ReactJS應用程式
謝謝
版本聲明
本文轉載於:https://dev.to/ramadhan002/setup-react-with-vite-step-by-step-48mi?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 理解 Laravel 11 中 pluck() 和 select() 之間的差異Laravel 是最受歡迎的 PHP 架構之一,提供了一系列強大的資料操作方法。其中,pluck() 和 select() 在處理集合時經常使用。儘管它們看起來相似,但它們的目的卻不同。在本文中,我們將探討這兩種方法之間的差異,解釋何時使用每種方法,並提供實際的編碼範例來示範它們在 Laravel ...程式設計 發佈於2024-11-08
理解 Laravel 11 中 pluck() 和 select() 之間的差異Laravel 是最受歡迎的 PHP 架構之一,提供了一系列強大的資料操作方法。其中,pluck() 和 select() 在處理集合時經常使用。儘管它們看起來相似,但它們的目的卻不同。在本文中,我們將探討這兩種方法之間的差異,解釋何時使用每種方法,並提供實際的編碼範例來示範它們在 Laravel ...程式設計 發佈於2024-11-08 -
 什麼是 Cloudflare? Web 效能與安全性公司概述在快節奏的數位世界中,網站的速度、安全性和可靠性對於企業和使用者都至關重要。 Cloudflare 已成為確保網站平穩、安全和高效運作的基石。但 Cloudflare 到底是什麼?為什麼它成為網站所有者如此重要的工具?讓我們深入了解它的作用和產品。 Cloudflare 簡介 Cl...程式設計 發佈於2024-11-08
什麼是 Cloudflare? Web 效能與安全性公司概述在快節奏的數位世界中,網站的速度、安全性和可靠性對於企業和使用者都至關重要。 Cloudflare 已成為確保網站平穩、安全和高效運作的基石。但 Cloudflare 到底是什麼?為什麼它成為網站所有者如此重要的工具?讓我們深入了解它的作用和產品。 Cloudflare 簡介 Cl...程式設計 發佈於2024-11-08 -
 如何最佳化 MySQL 索引效能以加快查詢速度?優化MySQL索引效能要有效檢查MySQL索引的效能,可以使用以下查詢:EXPLAIN EXTENDED SELECT col1, col2, col3, COUNT(1) FROM table_name WHERE col1 = val GROUP BY col1 ORDER BY col...程式設計 發佈於2024-11-08
如何最佳化 MySQL 索引效能以加快查詢速度?優化MySQL索引效能要有效檢查MySQL索引的效能,可以使用以下查詢:EXPLAIN EXTENDED SELECT col1, col2, col3, COUNT(1) FROM table_name WHERE col1 = val GROUP BY col1 ORDER BY col...程式設計 發佈於2024-11-08 -
 如何在 PHP 中將資料加入文件?PHP 中的檔案追加與前置 在 PHP 中使用「a」(append ) 模式。然而,寫入文件的開頭需要更細緻的方法。 在所描述的場景中,「r」模式(讀寫)允許添加數據,但會覆蓋先前的內容。為了避免這種限制,需要更複雜的技術。 使用 file_put_contents() 的解決方案該解決方案涉及將 ...程式設計 發佈於2024-11-08
如何在 PHP 中將資料加入文件?PHP 中的檔案追加與前置 在 PHP 中使用「a」(append ) 模式。然而,寫入文件的開頭需要更細緻的方法。 在所描述的場景中,「r」模式(讀寫)允許添加數據,但會覆蓋先前的內容。為了避免這種限制,需要更複雜的技術。 使用 file_put_contents() 的解決方案該解決方案涉及將 ...程式設計 發佈於2024-11-08 -
 為什麼在 C++ 中列印函數名稱會導致“1”?在不調用的情況下計算函數:解開謎團想像:您正在編碼,而不是調用帶括號的函數,您只需列印它的名稱即可。令人驚訝的是,結果總是 1。這種非常規的方法讓您感到困惑,無論是關於 1 還是缺少預期的函數指標。 讓我們深入研究程式碼的複雜度:#include <iostream> using nam...程式設計 發佈於2024-11-08
為什麼在 C++ 中列印函數名稱會導致“1”?在不調用的情況下計算函數:解開謎團想像:您正在編碼,而不是調用帶括號的函數,您只需列印它的名稱即可。令人驚訝的是,結果總是 1。這種非常規的方法讓您感到困惑,無論是關於 1 還是缺少預期的函數指標。 讓我們深入研究程式碼的複雜度:#include <iostream> using nam...程式設計 發佈於2024-11-08 -
 軟體開發中的左移測試:完整指南左移测试是一种旨在通过将测试流程移至开发生命周期的早期,在问题升级之前解决问题来提高软件质量的策略。传统上,测试是在开发周期即将结束时进行的,但这通常会由于较晚发现缺陷而导致更高的成本和更长的时间。通过“左移”,团队旨在及早预防问题,培养主动而非被动的质量保证方法。 随着敏捷和 DevOps 方法...程式設計 發佈於2024-11-08
軟體開發中的左移測試:完整指南左移测试是一种旨在通过将测试流程移至开发生命周期的早期,在问题升级之前解决问题来提高软件质量的策略。传统上,测试是在开发周期即将结束时进行的,但这通常会由于较晚发现缺陷而导致更高的成本和更长的时间。通过“左移”,团队旨在及早预防问题,培养主动而非被动的质量保证方法。 随着敏捷和 DevOps 方法...程式設計 發佈於2024-11-08 -
 Infusion 文件產生 CLI 工具Infusion 是一个开源工具,用于在代码文件中生成文档。它使用OpenAI gpt-4模型来编写注释。这是我的项目,我用 Python 编写的。 GitHub 链接: https://github.com/SychAndrii/infusion explainer.js 是一个开源工具,用于解释...程式設計 發佈於2024-11-08
Infusion 文件產生 CLI 工具Infusion 是一个开源工具,用于在代码文件中生成文档。它使用OpenAI gpt-4模型来编写注释。这是我的项目,我用 Python 编写的。 GitHub 链接: https://github.com/SychAndrii/infusion explainer.js 是一个开源工具,用于解释...程式設計 發佈於2024-11-08 -
 掌握 Python 命令列介面 (CLI):綜合指南介绍 Python 因其多功能性和易用性而广为人知,尤其是在构建命令行界面 (CLI) 应用程序时。无论您是想自动执行日常任务、构建开发人员工具还是创建灵活的脚本,Python 丰富的生态系统都提供了各种库来有效处理 CLI。 在这篇博文中,我们将深入探讨如何使用 Python 中...程式設計 發佈於2024-11-08
掌握 Python 命令列介面 (CLI):綜合指南介绍 Python 因其多功能性和易用性而广为人知,尤其是在构建命令行界面 (CLI) 应用程序时。无论您是想自动执行日常任务、构建开发人员工具还是创建灵活的脚本,Python 丰富的生态系统都提供了各种库来有效处理 CLI。 在这篇博文中,我们将深入探讨如何使用 Python 中...程式設計 發佈於2024-11-08 -
 為什麼我使用 Bootstrap Modals 會收到「TypeError: $(...).modal is Not a Function\」?TypeError: $(...).modal is Not a Function with Bootstrap Modal問題當動態插入Bootstrap 模態到另一個視圖的HTML,您可能會遇到以下錯誤: TypeError: $(...).modal is not a function。此錯誤...程式設計 發佈於2024-11-08
為什麼我使用 Bootstrap Modals 會收到「TypeError: $(...).modal is Not a Function\」?TypeError: $(...).modal is Not a Function with Bootstrap Modal問題當動態插入Bootstrap 模態到另一個視圖的HTML,您可能會遇到以下錯誤: TypeError: $(...).modal is not a function。此錯誤...程式設計 發佈於2024-11-08 -
 如何修復 cURL 錯誤 35:「SSL/TLS 握手中出現問題」?使用cURL 解決SSL/TLS 握手問題遇到臭名昭著的cURL 錯誤35,「SSL/TLS 握手中某處出現問題,”可能會令人沮喪。此錯誤訊息表示即使 cURL 與 HTTP 協定完美配合,在 HTTPS 請求期間建立安全連線也存在困難。 嘗試的常見解決方案是將 CURLOPT_SSL_VERIFY...程式設計 發佈於2024-11-08
如何修復 cURL 錯誤 35:「SSL/TLS 握手中出現問題」?使用cURL 解決SSL/TLS 握手問題遇到臭名昭著的cURL 錯誤35,「SSL/TLS 握手中某處出現問題,”可能會令人沮喪。此錯誤訊息表示即使 cURL 與 HTTP 協定完美配合,在 HTTPS 請求期間建立安全連線也存在困難。 嘗試的常見解決方案是將 CURLOPT_SSL_VERIFY...程式設計 發佈於2024-11-08 -
 如何掌握 MERN 堆疊:全端開發人員指南MERN 堆疊(MongoDB、Express.js、React.js、Node.js)已成為全端 Web 開發最受歡迎的技術之一。作為一名開發人員,學習 MERN 堆疊可以打開一個充滿機會的世界,並讓您走上建立強大的動態 Web 應用程式的道路。以下是您如何掌握 MERN 堆疊並將您的全堆疊開發技...程式設計 發佈於2024-11-08
如何掌握 MERN 堆疊:全端開發人員指南MERN 堆疊(MongoDB、Express.js、React.js、Node.js)已成為全端 Web 開發最受歡迎的技術之一。作為一名開發人員,學習 MERN 堆疊可以打開一個充滿機會的世界,並讓您走上建立強大的動態 Web 應用程式的道路。以下是您如何掌握 MERN 堆疊並將您的全堆疊開發技...程式設計 發佈於2024-11-08 -
 如何確保您的 PHP 網站正確處理 UTF-8 編碼?確保您的 PHP 網站進行全面的 UTF-8 處理要針對 UTF-8 編碼優化您的 PHP網站,建議執行幾個關鍵步驟.啟用相關擴充:mbstring: 提供多位元組字串的支持,包括編碼轉換和字串操作。 PHP配置(php.ini):default_charset:設定為「utf-8」確保預設輸出UT...程式設計 發佈於2024-11-08
如何確保您的 PHP 網站正確處理 UTF-8 編碼?確保您的 PHP 網站進行全面的 UTF-8 處理要針對 UTF-8 編碼優化您的 PHP網站,建議執行幾個關鍵步驟.啟用相關擴充:mbstring: 提供多位元組字串的支持,包括編碼轉換和字串操作。 PHP配置(php.ini):default_charset:設定為「utf-8」確保預設輸出UT...程式設計 發佈於2024-11-08 -
 VTune 是唯一的遊戲嗎?探索 Rational Quantify 的 C++ 分析替代方案。探討增強 C 效能的分析工具當深入分析工具領域時,經常會遇到 Rational Quantify 的建議。然而,問題仍然存在:是否有其他選項可以提供卓越的功能? VTune:值得競爭者英特爾的 VTune 是備受推崇的分析工具之一。 VTune 享有盛譽,有潛力提升您的程式碼分析體驗。其強大的功能包...程式設計 發佈於2024-11-08
VTune 是唯一的遊戲嗎?探索 Rational Quantify 的 C++ 分析替代方案。探討增強 C 效能的分析工具當深入分析工具領域時,經常會遇到 Rational Quantify 的建議。然而,問題仍然存在:是否有其他選項可以提供卓越的功能? VTune:值得競爭者英特爾的 VTune 是備受推崇的分析工具之一。 VTune 享有盛譽,有潛力提升您的程式碼分析體驗。其強大的功能包...程式設計 發佈於2024-11-08 -
 為什麼我的 MySQL 查詢在 PHP 中回傳「資源 id #6」?在PHP 中回顯MySQL 回應的資源ID #6在PHP 中使用MySQL 擴充查詢資料庫時,您可能會遇到“Resource id #6”輸出而不是預期結果。發生這種情況是因為查詢傳回資源,而不是字串或數值。 回顯結果要顯示預期結果,您必須先使用下列指令取得資料提供的取得函數之一。其中一個函數是 m...程式設計 發佈於2024-11-08
為什麼我的 MySQL 查詢在 PHP 中回傳「資源 id #6」?在PHP 中回顯MySQL 回應的資源ID #6在PHP 中使用MySQL 擴充查詢資料庫時,您可能會遇到“Resource id #6”輸出而不是預期結果。發生這種情況是因為查詢傳回資源,而不是字串或數值。 回顯結果要顯示預期結果,您必須先使用下列指令取得資料提供的取得函數之一。其中一個函數是 m...程式設計 發佈於2024-11-08 -
 使用 React Query 建立 Feed 頁面目标 在本文中,我们将探索如何使用 React Query 构建提要页面! 这是我们将要创建的内容: 本文不会涵盖构建应用程序所涉及的每个步骤和细节。 相反,我们将重点关注关键功能,特别是“无限滚动”和“滚动到顶部”功能。 如果您有兴趣咨询整个实现,您可以在此 GitHub 存...程式設計 發佈於2024-11-08
使用 React Query 建立 Feed 頁面目标 在本文中,我们将探索如何使用 React Query 构建提要页面! 这是我们将要创建的内容: 本文不会涵盖构建应用程序所涉及的每个步骤和细节。 相反,我们将重点关注关键功能,特别是“无限滚动”和“滚动到顶部”功能。 如果您有兴趣咨询整个实现,您可以在此 GitHub 存...程式設計 發佈於2024-11-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























