如何使用 ServBay 創建和運行 CakePHP 項目
什麼是 CakePHP?
CakePHP 是一個開源 PHP Web 框架,旨在幫助開發人員快速建立 Web 應用程式。它基於 MVC(模型-視圖-控制器)架構,提供強大的工具包來簡化常見的開發任務,例如資料庫互動、表單處理、身份驗證和會話管理。

CakePHP 的主要特性和優勢
- 快速開發:提供豐富的程式碼產生工具,幫助開發者快速建立通用的程式碼結構。
- 靈活強大的ORM:內建ORM(物件關聯映射)層簡化資料庫操作。
- 安全:具備輸入驗證、CSRF 保護和 SQL 注入防護等多種安全功能。
- 社群支持:擁有活躍的社群和豐富的插件生態系統。
- 良好的文件:提供全面的文件和教程,幫助開發者快速入門。
CakePHP適用於從小型應用程式到大型企業系統的項目,使開發人員能夠快速建立高品質的網路應用程式。
使用 ServBay 創建並運行 CakePHP 項目
在本文中,我們將使用ServBay提供的PHP環境來創建並運行一個CakePHP專案。我們將利用 ServBay 的「主機」功能來設定 Web 伺服器並配置專案以透過簡單的步驟進行存取。
NGINX 或 Apache 使用者註意事項

ServBay 使用 Caddy 作為預設 Web 伺服器。對於從NGINX和Apache遷移到ServBay的用戶,有一些要點需要注意:
- 球童配置
ServBay 附帶了預先配置和最佳化的 Caddy。開發者可以透過ServBay的‘Host’功能來管理站點,無需手動修改Caddy設定檔。
- 重寫規則和.htaccess
在NGINX和Apache中,開發人員通常會編寫自己的重寫規則和.htaccess檔案來進行網址重寫和其他設定。不過,ServBay 自帶了預先配置的 Caddy 規則,因此開發者通常不需要編寫這些規則,除非有特殊要求。
建立 CakePHP 項目
ServBay建議將網站放在/Applications/ServBay/www目錄下,方便管理。
- 安裝 Composer
ServBay 已預先安裝 Composer,因此無需單獨安裝。
- 創建 CakePHP 專案
使用Composer建立一個新的CakePHP專案:
cd /Applications/ServBay/www mkdir servbay-cakephp-app cd servbay-cakephp-app composer create-project --prefer-dist cakephp/app .
- 進入專案目錄
導航至新建立的 CakePHP 專案目錄:
cd /Applications/ServBay/www/servbay-cakephp-app
初始配置
- 配置環境變數
在config/app_local.php檔案中,設定資料庫連線資訊和其他環境變數。確保正確設定以下配置:
'Datasources' => [
'default' => [
'host' => '127.0.0.1',
'username' => 'root',
'password' => 'password',
'database' => 'servbay_cakephp_app',
'url' => env('DATABASE_URL', null),
],
],
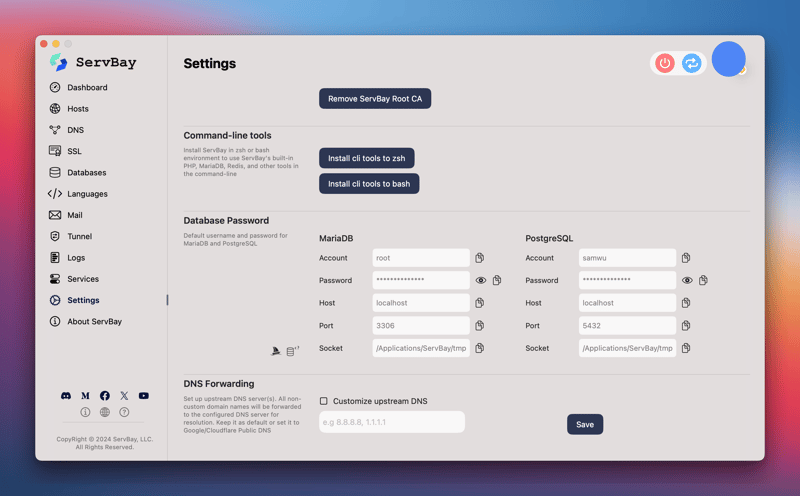
設定網路伺服器
使用 ServBay 的「Host」功能透過 Web 伺服器存取 CakePHP 專案。在 ServBay 的「主機」設定中,新增主機:
- 名稱:我的第一個 CakePHP 開發網站
- 網域:servbay-cakephp-test.local
- 站點類型:PHP
- PHP版本:選擇8.3
- 網站根目錄:/Applications/ServBay/www/servbay-cakephp-app/webroot
詳細設定步驟,請參閱[[新增您的第一個網站]]。
新增範例程式碼
在config/routes.php檔案中加入以下程式碼,輸出「Hello ServBay!」:
$routes->connect('/', ['controller' => 'Pages', 'action' => 'display', 'home']);
在src/Controller/PagesController.php檔案中,加入以下程式碼:
namespace App\Controller;
use Cake\Http\Response;
class PagesController extends AppController
{
public function display()
{
return new Response(['body' => 'Hello ServBay!']);
}
}
造訪網站
開啟瀏覽器並造訪 https://servbay-cakephp-test.local。您應該會看到頁面輸出 Hello ServBay!.
如果需要更具體的範例,可以造訪官方幫助中心。
有疑問嗎?請查看我們的支援頁面尋求協助。另外,我們熱烈邀請您加入我們的 Discord 社區,在這裡您可以與其他開發人員聯繫、分享見解並尋求支援。
如果您想獲取最新資訊,請關注X(Twitter)和Facebook。
讓我們一起編碼、協作和創作!
-
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-07-04
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-07-04 -
 表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-07-04
表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-07-04 -
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-04
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-04 -
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。 This article aims to address the following:Problem StatementHow can we implement custom events...程式設計 發佈於2025-07-04
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。 This article aims to address the following:Problem StatementHow can we implement custom events...程式設計 發佈於2025-07-04 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-07-04
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-07-04 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-07-04
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-07-04 -
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-07-04
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-07-04 -
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-04
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-04 -
 Python環境變量的訪問與管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...程式設計 發佈於2025-07-04
Python環境變量的訪問與管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...程式設計 發佈於2025-07-04 -
 在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-07-04
在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-07-04 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-04
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-04 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-07-04
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-07-04 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-07-04
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-07-04 -
 使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-07-04
使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-07-04 -
 如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-04
如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-04
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























