理解 Web 功能

網路上有大量的功能。瀏覽器相容性資料項目列出了其中 14000 多個!如何理解這一切?
這是一個長期以來沒有答案的問題。是的,每個 Web 開發人員都使用 caiuse.com。或者他們用谷歌搜尋或詢問chatgpt。問題在於這些工具可以回答特定問題,但缺乏更大的圖像或指向事實來源的連結。
WebDX 集團
不再! WebDX 小組現在在網路平台上的組織、分類和命名方面做了令人難以置信的工作(←這是最困難的部分,如您所知)。他們正在嘗試以協調的方式改善網頁和瀏覽器的整體開發人員體驗。
WebDX 是一個屬於 W3C 的社區團體。您可以在他們的存儲庫中看到他們正在烹飪什麼。對我來說最有趣的輸出是網路功能儲存庫。他們所做的是將大量特定功能分類為一組更易於理解的高級功能。
例如,新推出的功能之一是設定方法。任何操作集合的新方法都可以是單一特徵。然而,如果將其作為單一高級功能進行交流和記錄,它會變得更加有用。
文件
另一部分是如何找到某個功能的詳細資料。好吧,這就是開放 Web 文件計劃的用武之地。雖然 MDN 一直是一個很好的參考,但一直缺乏實踐內容。 Open Web Docs 組織正試圖改變這一現狀。他們正在為 MDN Web 文件編寫大量新教學課程、指南和解釋器,以及基礎資料 - BCD(瀏覽器相容資料)的更新。
一個例子是 MDN 上關於相對顏色的頁面。它清晰地對應到高級 Web 功能。與每個顏色特徵的單獨參考頁面相比,它提供了更好的理解和圍繞該特徵的上下文。
調查
上述努力的真正好處在於他們真的想要合作。他們從「HTML 狀態」和「CSS 狀態」等調查中取得輸入,然後他們可以使用相同的 Web 功能名稱集來追蹤有關它們的調查結果。
順便說一句,當您填寫這些調查時,您可以點擊「新增到閱讀清單」按鈕。它將向您提供 MDN 鏈接,您可以在其中詳細了解您不知道的事情。
現實
很好,但網路變得更好了嗎?天哪,是的!
縮小跨瀏覽器所需功能和實際可用性之間差距的舉措是顯而易見的。也就是說,Interop 專案確保在所有主要瀏覽器中盡可能完整地實作一組功能。該項目每年都會有一個新的迭代。
這些功能的實現程度和實現程度是使用 Web 平台測試來衡量的。針對所有瀏覽器執行相同的測試集。這就是為什麼我們有這些很好的百分比來反映瀏覽器中功能的實際狀態。
基線
某個功能在所有主流瀏覽器中實現的時刻是一個非常重要的時刻。由於我們已經按照上述方式對功能進行了很好的分組,所以目前唯一缺少的就是名稱。現在我們已經看到了:當所有主要瀏覽器都支援某個功能時,它就是「基線」新功能。一項功能在新推出兩年半後就已廣泛可用。
您可以在 web.dev 上閱讀有關 Baseline 想法的更多信息,因為它是由 Google 發起的。
視覺化儀表板
當你能以更直觀的方式看待一切時,一切都會變得更有意義。精心設計的表格、圖表、方便的資源連結…
這是為了創建有用的儀表板而進行的一些嘗試。全部檢查一遍,每一個對這個主題都有不同的看法:
- WebDX 小組背後的人員提供的簡單儀表板
- Google Chrome 團隊提供的逐一功能通過網路平台測試的精美圖表
- 以及我嘗試創建更具互動性的版本
您可以不時地使用它們來了解一般新內容或廣泛採用狀態中的新內容。當您開始一個新專案並決定哪些功能集實際可用並得到足夠支援時,它也是一個很好的參考。

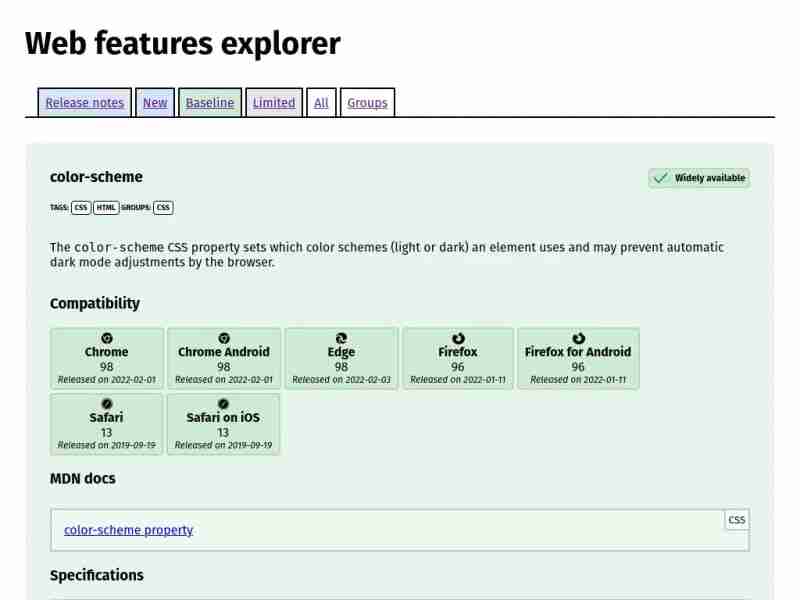
Web Features Explorer 以簡潔的方式顯示訊息

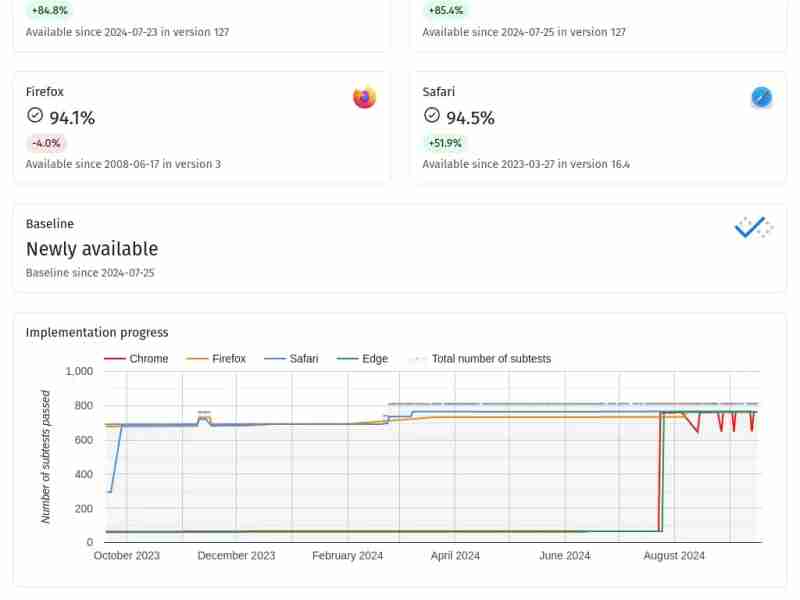
Webstatus.dev 在圖表中顯示了透過網路平台測試的功能的實際進展

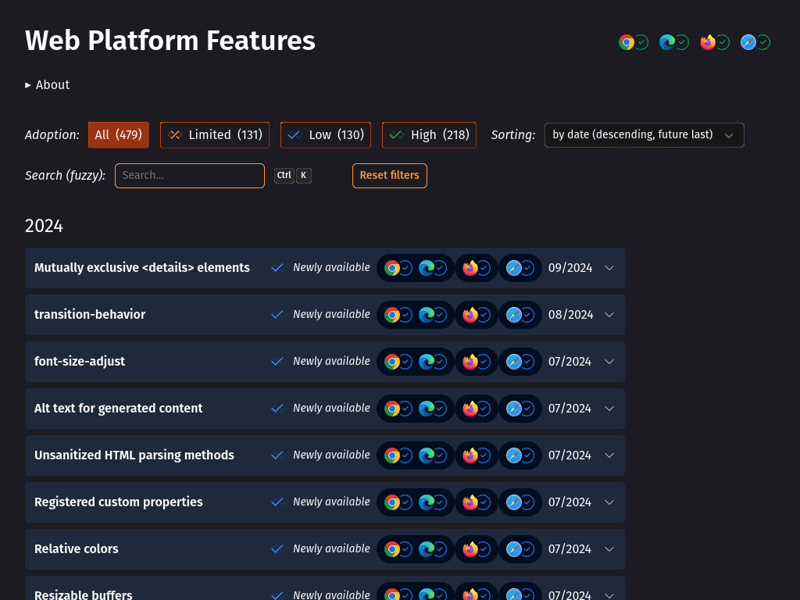
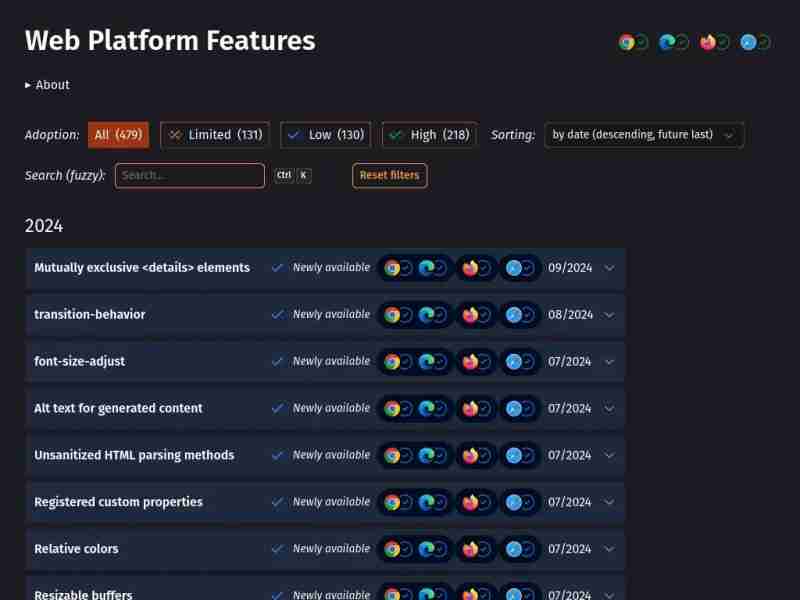
我的 Web 平台功能儀表板允許過濾和排序功能
未來
一些功能最近很快就實現了所有瀏覽器。但有些瀏覽器製造商甚至可能認為這不是一個好主意。您可以在以下網站找到有關可能會或可能不會出現的內容的詳細資訊:
- Mozilla 標準立場
- Webkit團隊標準職位
- Google Chrome 功能路線圖
結論
觀察網路平台的發展是令人著迷的。反饋循環正在改善。許多領域的互通性正在變得更好。
我長期以來一直想擁有一個具有網絡功能的有用儀表板,突然之間,數據的質量如此之好,以至於我在幾個晚上內成功構建了自己的儀表板。
-
 左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-19
左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-19 -
 Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-04-19
Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-04-19 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-19
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-19 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-19
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-19 -
 Python高效去除文本中HTML標籤方法在Python中剝離HTML標籤,以獲取原始的文本表示 僅通過Python的MlStripper 來簡化剝離過程,Python Standard庫提供了一個專門的功能,MLSTREPERE,MLSTREPERIPLE,MLSTREPERE,MLSTREPERIPE,MLSTREPERCE,MLST...程式設計 發佈於2025-04-19
Python高效去除文本中HTML標籤方法在Python中剝離HTML標籤,以獲取原始的文本表示 僅通過Python的MlStripper 來簡化剝離過程,Python Standard庫提供了一個專門的功能,MLSTREPERE,MLSTREPERIPLE,MLSTREPERE,MLSTREPERIPE,MLSTREPERCE,MLST...程式設計 發佈於2025-04-19 -
 eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-19
eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-19 -
 運行Go可執行文件時為何出現“訪問被拒絕”錯誤?在使用“訪問“訪問”的“訪問”錯誤時,在使用GO編程語言時,遇到“訪問“訪問拒絕”錯誤的“訪問”錯誤可能會令人沮喪。嘗試從地圖中刪除項目時會發生一個這樣的例子。 To resolve this issue, it's crucial to identify the underlying c...程式設計 發佈於2025-04-19
運行Go可執行文件時為何出現“訪問被拒絕”錯誤?在使用“訪問“訪問”的“訪問”錯誤時,在使用GO編程語言時,遇到“訪問“訪問拒絕”錯誤的“訪問”錯誤可能會令人沮喪。嘗試從地圖中刪除項目時會發生一個這樣的例子。 To resolve this issue, it's crucial to identify the underlying c...程式設計 發佈於2025-04-19 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-04-19
如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-04-19 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-19
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-19 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-04-19
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-04-19 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-19
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-19 -
 PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-04-19
PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-04-19 -
 如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-04-19
如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-04-19 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-19
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-19 -
 圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-04-19
圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-04-19
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























