現代網頁設計的秘密:Tailwind CSS 如何徹底改變我們建立網站的方式
在不断发展的网页设计世界中,保持领先地位至关重要。随着技术的进步和用户期望的增长,开发人员和设计人员不断寻求新的工具和技术来高效地创建令人惊叹的响应式网站。进入 Tailwind CSS,这是一个实用程序优先的 CSS 框架,正在席卷网页设计社区。在这篇博文中,我们将了解 Tailwind CSS 如何彻底改变我们构建网站的方式以及它为何成为现代网页设计的秘密武器。
Tailwind CSS 是什么?
Tailwind CSS 是一个高度可定制的低级 CSS 框架,它提供了一组实用程序类来快速轻松地构建自定义设计。与带有预先设计的组件的传统 CSS 框架不同,Tailwind CSS 专注于为开发人员提供构建块来创建独特的设计,而无需从头开始编写自定义 CSS。
Tailwind 背后的哲学
Tailwind CSS 的核心理念是提供一组可以组合起来创建任何设计的原始实用程序类。这种方法可以实现最大的灵活性和创造力,同时保持项目之间的一致性。通过使用这些实用程序类,开发人员可以快速构建原型并迭代设计,而无需为每个元素编写自定义 CSS。
使用 Tailwind CSS 的好处
1.快速发展
Tailwind CSS 最显着的优势之一是开发人员构建和原型网站的速度。借助触手可及的一套全面的实用程序类,设计人员和开发人员可以快速尝试不同的布局、颜色和样式,而无需编写自定义 CSS。
2.一致性和可维护性
Tailwind CSS 通过提供一组标准化的类来促进项目之间的一致性。随着时间的推移,这种一致性使团队更容易协作和维护代码。此外,由于样式直接应用在 HTML 中,因此更容易理解和修改设计,而无需深入研究单独的 CSS 文件。
3.响应式设计变得简单
使用 Tailwind CSS 创建响应式设计变得轻而易举。该框架包括内置的响应修改器,允许开发人员根据屏幕尺寸应用不同的样式。此功能消除了对复杂媒体查询的需要,并使创建移动优先设计变得简单。
4.定制和灵活性
虽然 Tailwind CSS 提供了一组默认实用程序类,但它是高度可定制的。开发人员可以轻松修改默认配置以匹配其项目的设计系统,包括颜色、间距和断点。这种灵活性使团队能够创建独特的外观和感觉,同时仍然受益于框架的实用程序优先方法。
Tailwind CSS 与传统 CSS 框架有何不同
摆脱预先设计的组件
Bootstrap 或 Foundation 等传统 CSS 框架附带预先设计的组件,这些组件通常会导致网站看起来相似。 Tailwind CSS 采用不同的方法,提供低级实用程序类,这些实用程序类可以组合起来创建独特的设计。这种方法使设计师能够更好地控制其网站的最终外观和感觉。
减少 CSS 膨胀
传统 CSS 框架的一个常见问题是发送到浏览器的未使用 CSS 数量。 Tailwind CSS 通过允许开发人员在构建过程中清除未使用的样式来解决此问题,从而显着减小文件大小并加快加载时间。
Tailwind CSS 实际应用:真实示例
为了更好地了解 Tailwind CSS 如何彻底改变网页设计,让我们看一些实际示例,了解如何使用它来创建常见的 UI 组件。
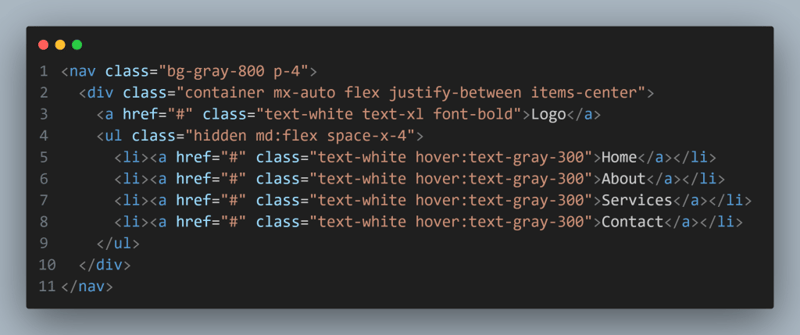
创建响应式导航栏

在此示例中,我们使用 Tailwind CSS 实用程序类创建了一个响应式导航栏。隐藏的 md:flex 类确保导航链接在移动设备上隐藏并在中型及以上屏幕上显示。
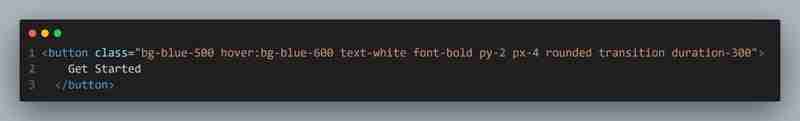
设计号召性用语按钮

这个简单的按钮示例展示了使用 Tailwind CSS 创建有吸引力的交互式元素是多么容易。实用程序类处理从背景颜色和文本样式到悬停效果和过渡的所有内容。
Tailwind CSS 最佳实践和技巧
要在网页设计项目中充分利用 Tailwind CSS,请考虑以下最佳实践和提示:
- 使用官方文档: Tailwind CSS 拥有丰富的文档,涵盖了框架的各个方面。使其成为您学习和故障排除的首选资源。
- 利用 Tailwind 的配置文件:自定义默认配置以匹配您项目的设计系统并提高整个网站的一致性。
- 利用 Tailwind 的 @apply 指令: 对于常用的实用程序类组合,请在 CSS 中使用 @apply 指令来创建可重用的组件类。
- 优化生产:使用 Tailwind 的内置清除功能删除未使用的样式并最小化用于生产的 CSS 文件大小。
- 与其他工具结合: Tailwind CSS 与 React、Vue 和 Angular 等流行的 JavaScript 框架配合良好。探索集成以增强您的开发工作流程。
Tailwind CSS 网页设计的未来
随着 Tailwind CSS 的不断流行,很明显这不仅仅是一种过时的趋势,而且是我们网页设计方式的重大转变。该框架的实用性优先方法和灵活性使其成为小型项目和大型应用程序的绝佳选择。
与社区一起发展
Tailwind CSS 的优势之一是其活跃且不断发展的社区。随着越来越多的开发人员采用该框架,我们预计会看到新的插件、扩展和工具,以进一步增强其功能。这种社区驱动的演变确保 Tailwind CSS 将继续适应网页设计师和开发人员不断变化的需求。
与设计系统集成
随着设计系统在 Web 开发中变得越来越普遍,Tailwind CSS 完全有能力发挥关键作用。其可定制的性质使得可以轻松实现设计令牌并保持大型项目的一致性。我们预计未来将看到 Tailwind CSS 和设计系统工具之间有更多的集成。
结论:拥抱 Tailwind CSS 革命
Tailwind CSS 无疑改变了现代网页设计的游戏规则。其实用性优先的方法、灵活性以及对快速开发的关注使其成为网页设计师和前端开发人员等的宝贵工具。通过采用 Tailwind CSS,团队可以比以往更高效地创建独特、响应灵敏且可维护的网站。
当我们展望网页设计的未来时,很明显,Tailwind CSS 将继续在塑造我们构建网站的方式方面发挥重要作用。无论您是经验丰富的开发人员还是刚刚开始网页设计之旅,探索 Tailwind CSS 都是一项值得的投资,它可以彻底改变您的工作流程并释放您的创造力。
那么,您准备好深入研究 Tailwind CSS 并发现现代网页设计的秘诀了吗?在您的下一个项目中尝试一下,并亲身体验这个创新框架如何改变我们构建网站的方式。
-
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-02
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-02 -
 如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-02
如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-02 -
 如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案:的,請訪問量很大,並應為procectiquiestate的,並在整個代碼上正確格式不多: java.text.simpledateformat; 導入java.util.calendar; 導入java...程式設計 發佈於2025-04-02
如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案:的,請訪問量很大,並應為procectiquiestate的,並在整個代碼上正確格式不多: java.text.simpledateformat; 導入java.util.calendar; 導入java...程式設計 發佈於2025-04-02 -
 如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-02
如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-02 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-02
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-02 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-02
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-02 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-04-02
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-04-02 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中,使用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-02
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中,使用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-02 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-02
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-02 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-02
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-02 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-02
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-02 -
 如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-04-02
如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-04-02 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-02
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-02 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-02
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-02 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-04-02
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-04-02
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























