擰它!我開發了自己的靜態網站產生器!
如今的 Web 开发变得如此复杂,这要归功于数千种新方法的创建者来完成同样的事情。在 Web 开发的早期,他使用了 PHP 和 jQuery,它们几乎可以完成我们需要的一切。但现在情况已经改变了。
长话短说
所以,我正在寻找一种建立我的个人网站的方法。其中会有一些博客和我的项目展示,就是这样,没什么大不了的,对吧?好吧,虽然也是同样的事情。所以,我最初的想法是使用这些作为我的技术堆栈
- 反应
- Firebase/Supabase
- Tailwind CSS
- 用于部署的 Cloudflare 页面
嗯,这可能是幸福的结局,但是......?
正如我已经说过的,我需要一个博客部分,讽刺的是,博客和 React 并不能很好地结合在一起。因为 React 基本上是用于构建 Web 应用程序而不是内容驱动的网站。现在那些不知道为什么的人这里有一个来自chatGPT的总结
为什么 React 不适合内容驱动的网站
ChatGPT 说,
React 对于内容驱动的网站来说并不理想,主要是因为它依赖于客户端渲染,这可能会对 SEO 和初始页面加载时间产生负面影响。内容驱动的网站受益于服务器端渲染 (SSR) 或静态网站生成 (SSG),而 React 无法直接处理这些内容。 Next.js 或 Gatsby 等扩展了 React 的工具更适合这些需求。
下一个目标:NextJs
很明显,我需要为博客网站提供 SSR,因为我想要搜索引擎良好的索引和专业的社交媒体链接预览。 NextJs 可以给我这两点,但仍然存在一个问题,而且是个人问题。
看,我一直喜欢使用 cloudflare 页面并想坚持下去,此外我希望 cloudflare 的免费电子邮件路由将自定义电子邮件地址附加到我的域,从而降低成本。
Cloudflare 的 NextJS
我尝试通过其官方文档将 nextJS 站点部署到 cloudflare 页面。嗯,事情进展不顺利。我无法在那里部署,我尝试了几个小时寻找解决方案,但没有任何效果。这么说吧,nextJS 和 cloudflare 对我来说并不能很好地结合在一起。因此,如果 Vercel 或 Cloudflare 的任何人阅读本文并纠正我,如果我遗漏了某些内容。
好吧,此时我已经绝望了,我最后的选择是SSG。
下一个解决方案:SSG
现在SSG很好,我明白这里的重要性。问题是我以前从未与 SSG 合作过,并且有多种途径可以通过。有雨果、盖茨比、阿斯特罗等等。可能还有更多。现在我对其中任何一个都不熟悉,此时我非常沮丧,以至于我不愿意花一点钱来学习一个简单的博客应用程序的新工具。所以我当时就想,我会做我自己的事情。
创建我自己的静态站点生成器。
我决定开发自己的静态站点生成器的几点原因
- 我很沮丧(当然哈哈)
- 由于我正在为自己的事情制作自己的工具,因此我将完全控制页面的生成方式。他们会是什么样子。
- 我喜欢重新发明。
- 我有空闲时间。
计划
该计划采用老式的方式创建网站。单独的文章将有自己的 html 页面。
完整概要如下:
- 我将在 palin Markdown 文件上写作
- 使用python将markdown解析为纯HTML
- 我已经有了一个模板,其中不同的部分将被动态注入。
- 此外,我还将有一个与本文相对应的配置文件。所以文件层次结构看起来像这样
articles/
├── art-1
│ ├── art.md
│ └── config.json
├── art-2
│ ├── art.md
│ └── config.json
├── art-3
│ ├── art.md
│ └── config.json
└── art-4
├── art.md
└── config.json
因此,每个帖子都会有自己的文件夹,该文件夹将包含 config.json 和 art.md ,python 脚本将采用 template.html 并将动态内容插入到该 HTML 模板中,例如帖子标题, slug、配置文件中的缩略图和解析后的 Markdown 文件中的主要文章。最重要的是,它会动态生成 SEO 和社交媒体的元标记。之后,它会将更改写入名为 art/
它是如何整合的?
好吧,我开发了一个 CLI 界面来与生成器交互。我将其命名为 fit,如 F it 所示。它有以下命令或选项:
$ ./fit --help
fit: also known has f**k it build system
A build system for my personal site developed by Shazin
USAGE
fit
COMMANDS
init Creates a new post template at articles/art-[n]
build art- Builds the specified article
sync Syncs the global articles index to homepage
uploader Launches the GTK GUI image uploader
upload Uploads the specified file to firebase
deploy Deploys local changes to remote repository
help, -h, --help Displays this help menu
部署机制
所以,就像我说的,我想使用 Cloudflare 页面进行部署。基本上我所做的是创建一个名为 prod 的分支,每当运行 ./fit deploy 命令时,它基本上都会将所有必要的文件复制到 prod 分支并将更改推送到 github。然后,cloudflare 将自动构建并重新部署更改。
处理图像
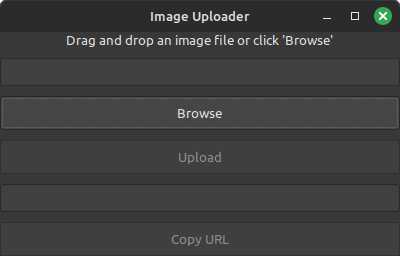
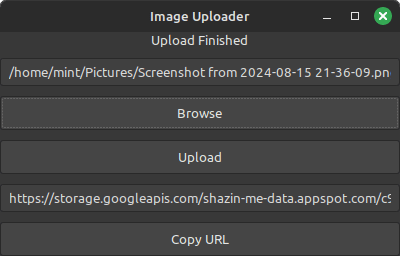
为了处理我使用 firebase 存储的图像或任何静态文件,./fit 上传器将弹出一个基于 GTK 的 GUI 上传器,我可以从中上传图像,它会给我公共 url,我可以比复制,如下所示:
上传接口

帖子上传接口

CLI界面
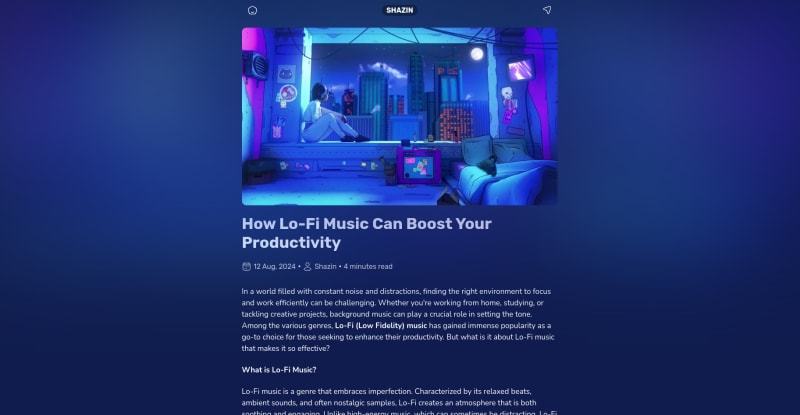
还有一个 CLI 界面,可以通过 ./fit upload 所以,我想当我自己处理所有的建筑和生成时,我绝对可以用它做一些很酷的东西,所以我在每篇文章中添加了动态彩色环境背景。我们的想法是从缩略图中选择一种平均颜色,然后将其变暗并将其用作背景。我还从缩略图中为链接和按钮选择了主要颜色,老实说,它看起来真的很酷,这是一个屏幕截图 由于我基本上没有使用任何数据库或根本没有后端服务,所以我必须为此选择一个外部服务,还有什么比 Disqus 更好。 嗯,说实话,就像我说的,我花了一些空闲时间,所以是的,这绝对值得,而且说实话,我花了 2-3 天的时间来完成这个完整的项目创造一些有创意的东西真的很有趣。 所以,我在这个项目中获得了非常有趣的体验,并希望能对其进行更多改进并添加更多功能。现在它是如此基本和简单,这就是我想要的。如果您喜欢这个项目或希望我将其开源,请告诉我。哦,这是我对 shazin.me 尖叫的网站的链接,感谢您的阅读。
动态环境背景

评论与讨论
值得吗?
总结
-
 如何防止遊戲網站頁面載入時重複插入?調試頁面載入時的重複插入在遊戲網頁上,觀察到使用者活動查詢在頁面刷新時將重複記錄插入資料庫。 $insert_user_activity = mysql_query("INSERT INTO game_activity (user_id,user_full_name,game_id,gam...程式設計 發佈於2024-11-06
如何防止遊戲網站頁面載入時重複插入?調試頁面載入時的重複插入在遊戲網頁上,觀察到使用者活動查詢在頁面刷新時將重複記錄插入資料庫。 $insert_user_activity = mysql_query("INSERT INTO game_activity (user_id,user_full_name,game_id,gam...程式設計 發佈於2024-11-06 -
 Python 最佳實務:編寫乾淨、有效率且可維護的程式碼Python 因其简单性、可读性和多功能性而成为最流行的编程语言之一。 无论您是经验丰富的开发人员还是初学者,遵循 Python 最佳实践对于编写干净、高效和可维护的代码至关重要。 在这篇博文中,我们将探讨编写 Python 代码时要牢记的一些关键最佳实践。 1 - 遵守 PEP...程式設計 發佈於2024-11-06
Python 最佳實務:編寫乾淨、有效率且可維護的程式碼Python 因其简单性、可读性和多功能性而成为最流行的编程语言之一。 无论您是经验丰富的开发人员还是初学者,遵循 Python 最佳实践对于编写干净、高效和可维护的代码至关重要。 在这篇博文中,我们将探讨编写 Python 代码时要牢记的一些关键最佳实践。 1 - 遵守 PEP...程式設計 發佈於2024-11-06 -
 std::lock_guard 與 std::scoped_lock:何時使用哪個鎖?std::lock_guard 與std::scoped_lock:為任務選擇正確的鎖隨著C 17 的引入,std :: scoped_lock 類別與現有的std::lock_guard 一起出現,引發了關於它們之間的差異以及何時使用它們的問題。 雖然 std::scoped_lock 與 std...程式設計 發佈於2024-11-06
std::lock_guard 與 std::scoped_lock:何時使用哪個鎖?std::lock_guard 與std::scoped_lock:為任務選擇正確的鎖隨著C 17 的引入,std :: scoped_lock 類別與現有的std::lock_guard 一起出現,引發了關於它們之間的差異以及何時使用它們的問題。 雖然 std::scoped_lock 與 std...程式設計 發佈於2024-11-06 -
 如何在不使用 JavaScript 的情況下使用 CSS 隱藏和顯示內容?使用CSS 隱藏和顯示內容:無需JavaScript 的技巧在進行Web 開發時,控制內容的可見性通常至關重要。傳統上,這是使用 JavaScript 實現的,但 CSS 也可用於創建優雅的隱藏和顯示效果。下面描述了一種此類技術,解決了先前方法遇到的特定挑戰。 隱藏/顯示內容切換:可以使用 CSS ...程式設計 發佈於2024-11-06
如何在不使用 JavaScript 的情況下使用 CSS 隱藏和顯示內容?使用CSS 隱藏和顯示內容:無需JavaScript 的技巧在進行Web 開發時,控制內容的可見性通常至關重要。傳統上,這是使用 JavaScript 實現的,但 CSS 也可用於創建優雅的隱藏和顯示效果。下面描述了一種此類技術,解決了先前方法遇到的特定挑戰。 隱藏/顯示內容切換:可以使用 CSS ...程式設計 發佈於2024-11-06 -
 如何建立重複最少的 5 個字元的隨機字串?產生5 個具有最少重複的隨機字元要建立具有最少重複的隨機5 個字元字串,最有效的方法之一是使用PHP 函數和巧妙技術的結合。讓我們深入研究解決方案:使用md5 和rand$rand = substr(md5(microtime()),rand(0,26),5);此方法使用md5雜湊函數根據時間戳記產...程式設計 發佈於2024-11-06
如何建立重複最少的 5 個字元的隨機字串?產生5 個具有最少重複的隨機字元要建立具有最少重複的隨機5 個字元字串,最有效的方法之一是使用PHP 函數和巧妙技術的結合。讓我們深入研究解決方案:使用md5 和rand$rand = substr(md5(microtime()),rand(0,26),5);此方法使用md5雜湊函數根據時間戳記產...程式設計 發佈於2024-11-06 -
 如何在 Go 中處理不同套件之間相同的方法簽名?處理不同套件中具有相同方法簽名的介面在Go中,當處理具有相同方法簽署但定義在不同套件中的多個介面時,可能會出現以下情況實作兩個介面的類型會導致意外行為。 考慮在不同套件中定義的這兩個介面(Doer)和函數(FuncA 和 FuncB):// Package A type Doer interface...程式設計 發佈於2024-11-06
如何在 Go 中處理不同套件之間相同的方法簽名?處理不同套件中具有相同方法簽名的介面在Go中,當處理具有相同方法簽署但定義在不同套件中的多個介面時,可能會出現以下情況實作兩個介面的類型會導致意外行為。 考慮在不同套件中定義的這兩個介面(Doer)和函數(FuncA 和 FuncB):// Package A type Doer interface...程式設計 發佈於2024-11-06 -
 如何使用 jQuery 填充級聯下拉清單以獲得更好的相容性和使用者體驗?使用jQuery 填充級聯下拉清單在表單開發領域,級聯下拉清單經常用於提供更用戶友好和動態體驗。為了增強相容性並解決跨瀏覽器問題,jQuery 提供了一個強大的解決方案來非同步填充這些下拉清單。 問題中所示的用於建立級聯下拉清單的原始 JavaScript 函數缺乏與 IE 的兼容性。為了解決這個問...程式設計 發佈於2024-11-06
如何使用 jQuery 填充級聯下拉清單以獲得更好的相容性和使用者體驗?使用jQuery 填充級聯下拉清單在表單開發領域,級聯下拉清單經常用於提供更用戶友好和動態體驗。為了增強相容性並解決跨瀏覽器問題,jQuery 提供了一個強大的解決方案來非同步填充這些下拉清單。 問題中所示的用於建立級聯下拉清單的原始 JavaScript 函數缺乏與 IE 的兼容性。為了解決這個問...程式設計 發佈於2024-11-06 -
 了解 JavaScript 中的擴充運算子:初學者簡單指南介紹 JavaScript 是一種有趣的程式語言,其最令人興奮的功能之一是擴充運算子。如果您剛開始編碼,或者即使您是一個對學習 JavaScript 感興趣的孩子,也不必擔心!我將以最簡單的方式分解這個概念,並舉例來幫助您理解。 什麼是價差運算子? 擴充運算子看起...程式設計 發佈於2024-11-06
了解 JavaScript 中的擴充運算子:初學者簡單指南介紹 JavaScript 是一種有趣的程式語言,其最令人興奮的功能之一是擴充運算子。如果您剛開始編碼,或者即使您是一個對學習 JavaScript 感興趣的孩子,也不必擔心!我將以最簡單的方式分解這個概念,並舉例來幫助您理解。 什麼是價差運算子? 擴充運算子看起...程式設計 發佈於2024-11-06 -
 在 Python 中使用 OpenSearch 掌握 CRUD 操作:實用指南OpenSearch, an open-source alternative to Elasticsearch, is a powerful search and analytics engine built to handle large datasets with ease. In this b...程式設計 發佈於2024-11-06
在 Python 中使用 OpenSearch 掌握 CRUD 操作:實用指南OpenSearch, an open-source alternative to Elasticsearch, is a powerful search and analytics engine built to handle large datasets with ease. In this b...程式設計 發佈於2024-11-06 -
 冰沙框架的重要概念||如何精通冰沙要精通 Frappe,有几个关键概念和领域需要关注。以下是最重要的细分: 1. 文档类型 定义:DocTypes是Frappe中的核心数据模型。每个实体或记录都存储在 DocType 中,并且它们可以具有字段、权限和工作流程。 为什么它很重要:了解如何创建和自定义 DocType 至...程式設計 發佈於2024-11-06
冰沙框架的重要概念||如何精通冰沙要精通 Frappe,有几个关键概念和领域需要关注。以下是最重要的细分: 1. 文档类型 定义:DocTypes是Frappe中的核心数据模型。每个实体或记录都存储在 DocType 中,并且它们可以具有字段、权限和工作流程。 为什么它很重要:了解如何创建和自定义 DocType 至...程式設計 發佈於2024-11-06 -
 如何解決 JLabel 拖放的滑鼠事件衝突?用於拖放的JLabel 滑鼠事件:解決滑鼠事件衝突為了在JLabel 上啟用拖放功能,滑鼠事件必須被覆蓋。然而,當嘗試使用 mousePressed 事件實作拖放時,會出現一個常見問題,因為 mouseReleased 事件對該 JLabel 無效。 提供的程式碼在 mousePressed 事件中...程式設計 發佈於2024-11-06
如何解決 JLabel 拖放的滑鼠事件衝突?用於拖放的JLabel 滑鼠事件:解決滑鼠事件衝突為了在JLabel 上啟用拖放功能,滑鼠事件必須被覆蓋。然而,當嘗試使用 mousePressed 事件實作拖放時,會出現一個常見問題,因為 mouseReleased 事件對該 JLabel 無效。 提供的程式碼在 mousePressed 事件中...程式設計 發佈於2024-11-06 -
 MySQL 中的資料庫分片:綜合指南随着数据库变得越来越大、越来越复杂,有效地控制性能和扩展就出现了。数据库分片是用于克服这些障碍的一种方法。称为“分片”的数据库分区将大型数据库划分为更小、更易于管理的段(称为“分片”)。通过将每个分片分布在多个服务器上(每个服务器保存总数据的一小部分),可以提高可扩展性和吞吐量。 在本文中,我们将探...程式設計 發佈於2024-11-06
MySQL 中的資料庫分片:綜合指南随着数据库变得越来越大、越来越复杂,有效地控制性能和扩展就出现了。数据库分片是用于克服这些障碍的一种方法。称为“分片”的数据库分区将大型数据库划分为更小、更易于管理的段(称为“分片”)。通过将每个分片分布在多个服务器上(每个服务器保存总数据的一小部分),可以提高可扩展性和吞吐量。 在本文中,我们将探...程式設計 發佈於2024-11-06 -
 如何將 Python 日期時間物件轉換為秒?在Python 中將日期時間物件轉換為秒在Python 中使用日期時間物件時,通常需要將它們轉換為秒以適應各種情況分析目的。但是,toordinal() 方法可能無法提供所需的輸出,因為它僅區分具有不同日期的日期。 要準確地將日期時間物件轉換為秒,特別是對於 1970 年 1 月 1 日的特定日期,...程式設計 發佈於2024-11-06
如何將 Python 日期時間物件轉換為秒?在Python 中將日期時間物件轉換為秒在Python 中使用日期時間物件時,通常需要將它們轉換為秒以適應各種情況分析目的。但是,toordinal() 方法可能無法提供所需的輸出,因為它僅區分具有不同日期的日期。 要準確地將日期時間物件轉換為秒,特別是對於 1970 年 1 月 1 日的特定日期,...程式設計 發佈於2024-11-06 -
 如何使用 Laravel Eloquent 的 firstOrNew() 方法有效最佳化 CRUD 操作?使用 Laravel Eloquent 優化 CRUD 操作在 Laravel 中使用資料庫時,插入或更新記錄是很常見的。為了實現這一點,開發人員經常求助於條件語句,在決定執行插入或更新之前檢查記錄是否存在。 firstOrNew() 方法幸運的是, Eloquent 透過firstOrNew() ...程式設計 發佈於2024-11-06
如何使用 Laravel Eloquent 的 firstOrNew() 方法有效最佳化 CRUD 操作?使用 Laravel Eloquent 優化 CRUD 操作在 Laravel 中使用資料庫時,插入或更新記錄是很常見的。為了實現這一點,開發人員經常求助於條件語句,在決定執行插入或更新之前檢查記錄是否存在。 firstOrNew() 方法幸運的是, Eloquent 透過firstOrNew() ...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























