SafeLine:使用者友善的免費網路安全 WAF 解決方案
在當今的網路安全領域,Web 應用程式防火牆 (WAF) 至關重要。它們不僅可以防禦 SQL 注入和跨站腳本 (XSS) 等常見 Web 攻擊,還可以應對日益複雜的網路威脅。 SafeLine WAF 因其「動態保護」功能而備受關注,這是增強其安全能力的關鍵要素。本文將探討 SafeLine WAF 的「動態保護」的功能和優點。
1.SafeLine WAF簡介
SafeLine WAF是一款Web應用防火牆,採用先進的智慧語意分析演算法,能夠高精度地偵測和防禦SQL注入、XSS等常見Web攻擊。 SafeLine WAF 以其易用性和部署簡單而著稱,同時也具有高效能和可用性,確保 Web 應用程式安全穩定運作。憑藉著優秀的安全防護和持續的技術創新,SafeLine WAF已成為保障Web應用安全的必備工具。
- 網址:https://waf.chaitin.com
- 不和諧:https://discord.gg/3aRJ4qfwjA
- 示範:https://demo.waf.chaitin.com:9443

2.安裝SafeLine WAF
- 線上安裝:依照官方文件安裝:https://docs.waf.chaitin.com/en/tutorials/install
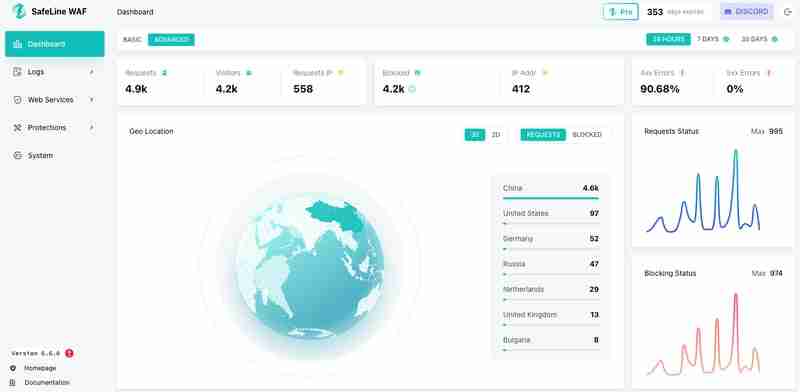
- 安裝後,您需要設定保護網站。如果您不確定如何操作,請參考官方配置。配置完成後,儀表板將顯示基本統計資料。

3.「動態保護」功能
什麼是「動態保護」?根據SafeLine官方的描述,動態保護在不改變可見內容的情況下為網頁添加動態特性。這意味著即使是靜態頁面也表現出動態隨機性。
作為反向代理,SafeLine 動態加密並保護網頁程式碼。動態保護功能提供了幾個主要優點:
- 保護前端程式碼隱私
- 防止網頁抓取
- 阻止漏洞掃描
- 減少攻擊利用
啟用動態保護功能可顯著增強網站的安全性。此功能不僅可以即時分析和攔截惡意流量,還可以動態加密 HTML 和 JavaScript 程式碼,使您網站的每次造訪都是獨特且隨機的。這種動態加密技術有效地使自動化利用程式變得複雜,使網路爬蟲和自動化攻擊工具識別和解析網站內容變得困難。因此,啟用動態保護是保護您的網站免受爬蟲和自動攻擊的關鍵一步。
4.體驗「動態保護」功能
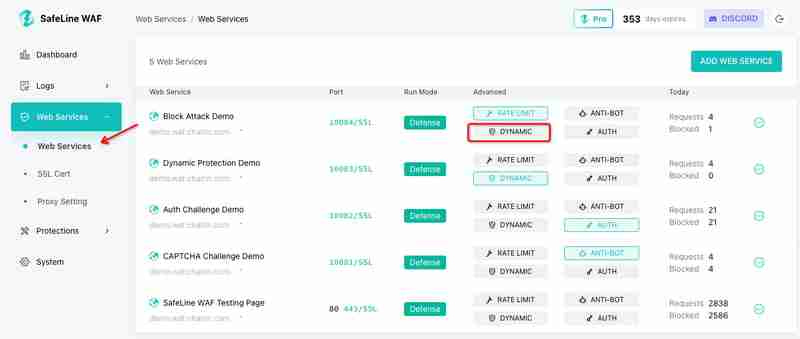
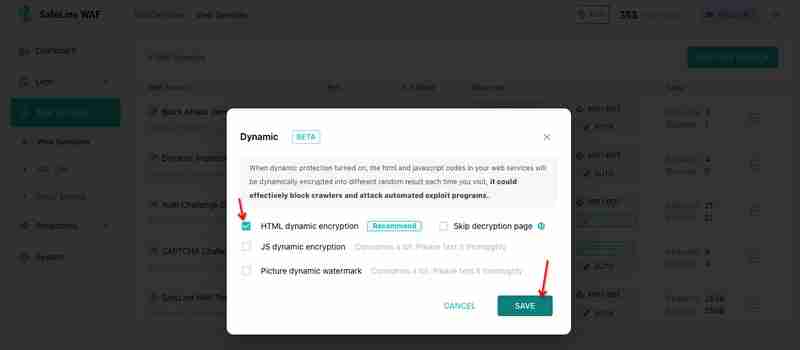
要體驗動態保護,請前往配置網站並按一下保護設定以啟用功能。


啟用此功能後,造訪受保護的網站。您會注意到我們的網站從一開始就是動態加密的。您需要執行解密過程才能存取網站,這大大降低了網路爬蟲的效率並確保了高安全性。

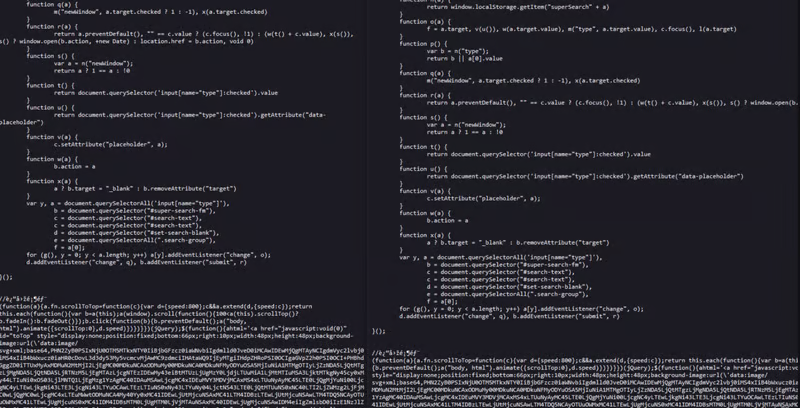
這是對比:右邊是加密前的程式碼,左邊是加密後的程式碼。可以看出,JavaScript程式碼已經被動態加密,可見「動態保護」功能的強大。對於優先考慮防止網路爬蟲存取其資料的公司來說,動態保護已被證明是非常有效且獨特的!

-
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-03-12
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-03-12 -
 UTF-8 vs. Latin-1:字符編碼大揭秘 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-12
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-12 -
 Part SQL注入系列:高級SQL注入技巧詳解[2 Waymap pentesting工具:单击此处 trixsec github:单击此处 trixsec电报:单击此处 高级SQL注入利用 - 第7部分:尖端技术和预防 欢迎参与我们SQL注入系列的第7部分!该分期付款将攻击者采用的高级SQL注入技术 1。高...程式設計 發佈於2025-03-12
Part SQL注入系列:高級SQL注入技巧詳解[2 Waymap pentesting工具:单击此处 trixsec github:单击此处 trixsec电报:单击此处 高级SQL注入利用 - 第7部分:尖端技术和预防 欢迎参与我们SQL注入系列的第7部分!该分期付款将攻击者采用的高级SQL注入技术 1。高...程式設計 發佈於2025-03-12 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-12
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-12 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-12
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-12 -
 我們如何保護有關惡意內容的文件上傳?對文件上載上傳到服務器的安全性問題可以引入重大的安全風險,因為用戶可能會提供潛在的惡意內容。了解這些威脅並實施有效的緩解策略對於維持應用程序的安全性至關重要。 用戶可以將文件名操作以繞過安全措施。避免將其用於關鍵目的或使用其原始名稱保存文件。 用戶提供的MIME類型可能不可靠。使用服務器端檢查確定...程式設計 發佈於2025-03-12
我們如何保護有關惡意內容的文件上傳?對文件上載上傳到服務器的安全性問題可以引入重大的安全風險,因為用戶可能會提供潛在的惡意內容。了解這些威脅並實施有效的緩解策略對於維持應用程序的安全性至關重要。 用戶可以將文件名操作以繞過安全措施。避免將其用於關鍵目的或使用其原始名稱保存文件。 用戶提供的MIME類型可能不可靠。使用服務器端檢查確定...程式設計 發佈於2025-03-12 -
 如何使用JavaScript中的正則表達式從字符串中刪除線路斷裂?在此代碼方案中刪除從字符串在JavaScript中解決此問題,根據操作系統的編碼,對線斷裂的識別不同。 Windows使用“ \ r \ n”序列,Linux採用“ \ n”,Apple系統使用“ \ r。” 來滿足各種線路斷裂的變化,可以使用以下正則表達式: [&& && &&&&&&&&&&&...程式設計 發佈於2025-03-12
如何使用JavaScript中的正則表達式從字符串中刪除線路斷裂?在此代碼方案中刪除從字符串在JavaScript中解決此問題,根據操作系統的編碼,對線斷裂的識別不同。 Windows使用“ \ r \ n”序列,Linux採用“ \ n”,Apple系統使用“ \ r。” 來滿足各種線路斷裂的變化,可以使用以下正則表達式: [&& && &&&&&&&&&&&...程式設計 發佈於2025-03-12 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-03-12
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-03-12 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-03-12
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-03-12 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-12
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-12 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-12
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-12 -
 Java HashSet/LinkedHashSet隨機元素獲取方法詳解在編程中找到一個隨機元素,在編程中找到一個隨機元素,從集合(例如集合)中選擇一個隨機元素很有用。 Java提供了多種類型的集合,包括障礙物和鏈接HASHSET。本文將探討如何從這些特定集合實現的過程中選擇一個隨機元素。 的java的hashset和linkedhashset a HashSet代...程式設計 發佈於2025-03-12
Java HashSet/LinkedHashSet隨機元素獲取方法詳解在編程中找到一個隨機元素,在編程中找到一個隨機元素,從集合(例如集合)中選擇一個隨機元素很有用。 Java提供了多種類型的集合,包括障礙物和鏈接HASHSET。本文將探討如何從這些特定集合實現的過程中選擇一個隨機元素。 的java的hashset和linkedhashset a HashSet代...程式設計 發佈於2025-03-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























