
{error?.message ?? \\\"Something went wrong\\\"}
{/await}这基本上就是 #await 块在 svelte 中的工作原理。它根据承诺的状态显示不同的内容:待处理时的加载指示器、解决时的结果以及拒绝时的错误消息。
但是假设我希望在承诺已解决或拒绝时运行某个函数(如祝酒)。
以下是在 Promise 解决或拒绝时运行特定函数的方法:
{#await data.myPromise}{error?.message ?? \\\"Something went wrong\\\"}
{/await}现在,只要到达代码块,我们的函数就会运行。
还有一件事...
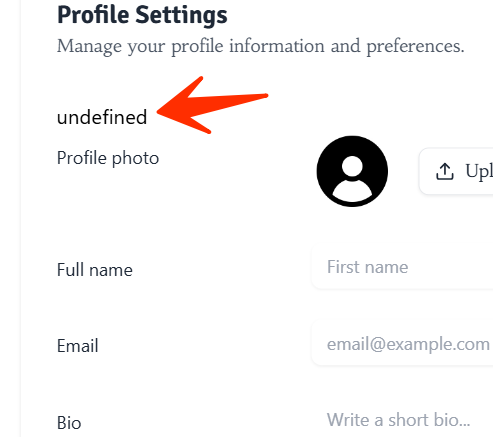
当这些函数运行时,返回的任何文本都会显示在浏览器中,因为这是一种解决方法。我们使用的语法通常是为了在浏览器中显示返回的字符串/数字。即使不返回任何内容也会返回默认的未定义。这个字符串(通常没有意义)将显示给最终用户。像这样的东西:
对最终用户来说毫无意义?♂️?♀️
因此,请确保返回空字符串,或将函数包装在隐藏块中:
在此方法中,我们将确保从函数中返回空字符串。
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}这将确保返回空字符串。
- - 或者 - -
在此方法中,我们将在 UI 中隐藏功能块,因此返回的文本在用户的视线中隐藏。
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}这种基于 CSS 的方法将确保返回的文本隐藏在视线之外。
快乐黑客
跳至内容:
svelte中的#await块对于处理异步数据非常方便:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}这基本上就是 #await 块在 svelte 中的工作原理。它根据承诺的状态显示不同的内容:待处理时的加载指示器、解决时的结果以及拒绝时的错误消息。
但是假设我希望在承诺已解决或拒绝时运行某个函数(如祝酒)。
以下是在 Promise 解决或拒绝时运行特定函数的方法:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}现在,只要到达代码块,我们的函数就会运行。
还有一件事...
当这些函数运行时,返回的任何文本都会显示在浏览器中,因为这是一种解决方法。我们使用的语法通常是为了在浏览器中显示返回的字符串/数字。即使不返回任何内容也会返回默认的未定义。这个字符串(通常没有意义)将显示给最终用户。像这样的东西:
对最终用户来说毫无意义?♂️?♀️
因此,请确保返回空字符串,或将函数包装在隐藏块中:
在此方法中,我们将确保从函数中返回空字符串。
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}这将确保返回空字符串。
- - 或者 - -
在此方法中,我们将在 UI 中隐藏功能块,因此返回的文本在用户的视线中隐藏。
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}这种基于 CSS 的方法将确保返回的文本隐藏在视线之外。
快乐黑客














免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3